
ホームページ作成でPCかスマホかを自動判断して飛ばすコード
ホームページ作成でPCかスマホかをレスポンシブルにするために、自動判断して飛ばすコードを書きました。
ユーザーエージェントを使用してデバイスタイプ(スマートフォンまたはデスクトップ)を検出し、それに基づいて異なるリンク先にリダイレクトするためのJavaScriptコードは以下のようになります。
<script>
window.onload = function() {
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {
window.location.href = "https://www.sumaho.com";
} else {
window.location.href = "https://www.pc.com";
}
};
</script>
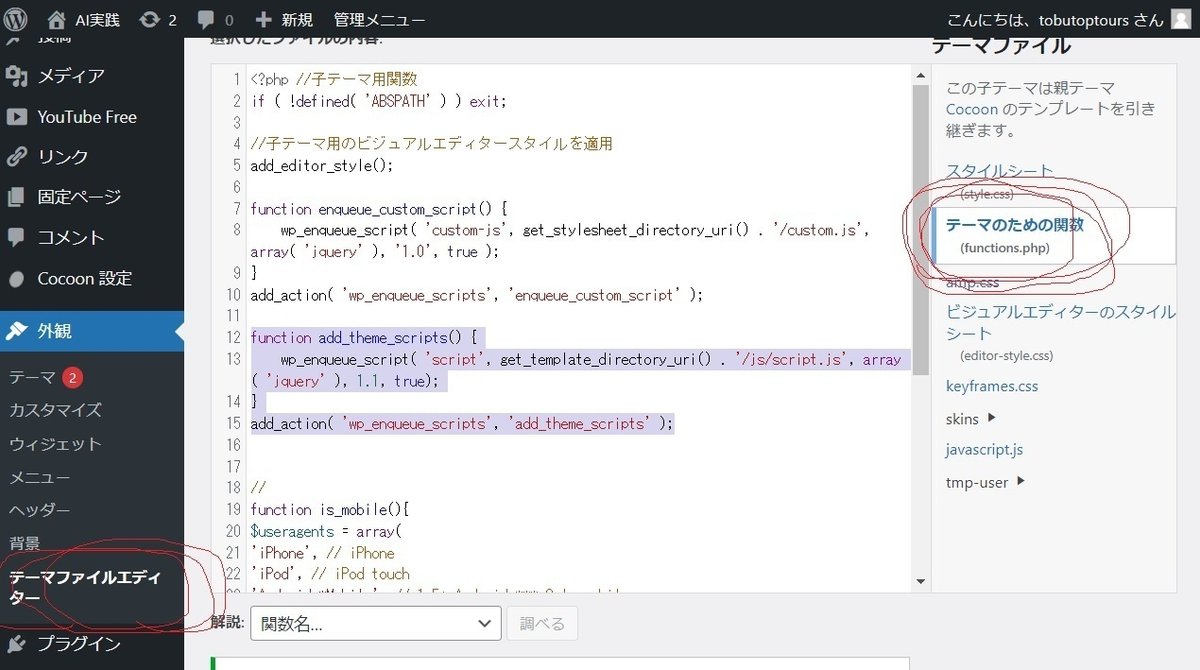
<script>window.onload = function() {if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) {window.location.href = "https://www.sumaho.com";} else {window.location.href = "https://www.pc.com";}};</script>同時に、テーマファイルエディッターのfunction.phpに下記のコードをいれて、WordpressでJavascriptを使えるようにします。

function add_theme_scripts() {
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array ( 'jquery' ), 1.1, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );
function add_theme_scripts() {
wp_enqueue_script( 'script', get_template_directory_uri() . '/js/script.js', array ( 'jquery' ), 1.1, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );ありがとうございます。 よろしくお願いします。
