
WEBサイトトレース&分析 #03 | 台湾料理 魯肉飯Webサイト
こんばんは。
半年ぶりにお酒を飲んだら絶賛起きれず、毎日ビール飲んで4時起きのお父さんはすごいなと思った土曜午後です🙋🏻♂️
今日は"つるちゃんの魯肉飯と"いう飲食店のWebサイトを設計側の視点とUI側の視点に分けてトレース分析進めてまいります!
設計側の視点
1. 概要
-渋谷道玄坂にお店を構える台湾料理 つるちゃんの魯肉飯
-お店の看板メニューは魯肉飯
2.サイトのターゲット
-屋台料理やアジア料理が好きな人
3.サイトの目的
ここなら本場の味が楽しめそう!と感じてもらい来店に繋げること
4.全体構成

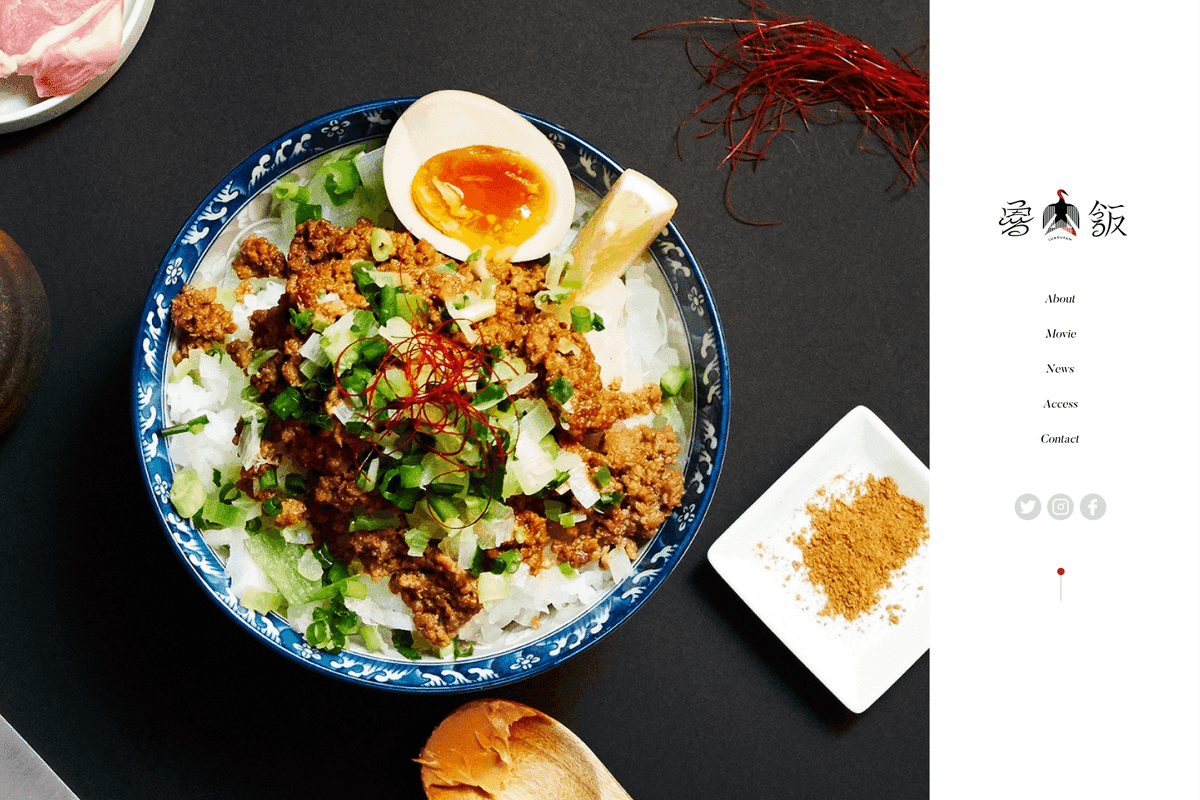
5.メインビジュアルの構成

・左右比 7:3で魯肉飯にインパクトを出し、ファーストビューだけで何のお店かが明確に分かる
→他の飲食店のファーストビューも見ていくと、お店の名物料理を大きく持ってきて、その他はシンプルにするのが飲食店の王道と言えそう(高級料理はお店の外観をファーストビューに持ってくるところが目立った)
・レスポンシブになると左のメニューはそのままで幅が縮小されていく
・この他にも食材のお肉や煮込んでいる写真がスライドされ、食材や作る過程にこだわっている印象を与えている
・グローバルナビのテキストは14px
6. CTA
-お問い合わせ
UI側の視点
1.使用フォント
▼コンテンツタイトル / グローバルナビ :Butler(バトラー)
上記にはButlerを使用。ポスターや大きなタイトル、派手なものに最適なフォント。今回のサイトは部分的に赤色の派手な背景を使用していたが、その上に使用しても文字の存在感が損なわれず読みやすいと感じた。
Figmaにないフォントだったので、下記からダウンロードして使用した。
http://fabiandesmet.com/portfolio/butler-font/
▼各コンテンツの説明テキスト:YuMincho
先程のButlerのタイトルを説明する和文にはYuMinchoを使用。この2つのフォントの相性が合っていて読みやすかった。またYuMinchoを使うことでお店への信頼感がアップする印象を受けたし、こだわりを持って作っている姿勢も想像できた気がする。
▼説明文 / ニュース一覧のテキスト :ヒラギノ角ゴ Pro
お店の紹介や味のこだわりなど、文章量が多い箇所はゴシック体を使用し、キャッチコピーや短い文には游明朝を使用。
▼ボタンテキスト:sans-serif
2.フォントサイズ

・コピータイトルや各セクションタイトルと、その中身の説明文の文字コントラストが強い
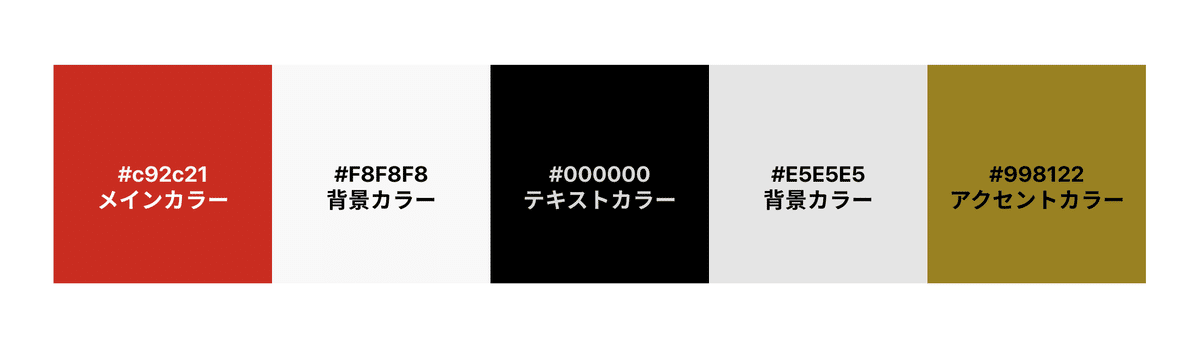
3.配色

・ロゴにも入っている#C92C21の赤をメインカラーとし、アジア料理のエネルギッシュな熱気が伝わるデザイン
・白色よりも少し明度の低いグレー色を背景に使うことでメインカラーが目立ちすぎないようなバランスを保っている
4.PCとスマホでの見せ方の違い

・PCの基本的なコンテンツ幅は1240px, スマホは300pxで作成
・スマホはグロナビが6px,フッターメニューが4pxと結構小さく感じる
→PCで見る人の方が多いとかを踏まえてのこと?
振り返り
分析して感じたことは、メインカラーの赤色が派手で強いインパクトを与えるのですが、全体的に見るとうるさい感じを与えずまとまりのあるデザインになっていました。その理由は、配色や配分の比率をベースカラー70%,メインカラー25%,アクセントカラー5%としていると知り、今後他のサイトを見る際もこの比率でどう配色されているかを吸収していきたいと思います。
また同じグレーでも異なる2色を使うことで立体感を演出させ、食べ物のシズル感が出ているデザインでした。
今回は以上となります。
最後まで読んでいただきありがとうございました!🫶🏻
