
【デザイナー志望必見】和文フォントの特徴、使い分け
こんにちは、むぎです。
最近ねこのかぎしっぽでは、新しいwordpressのサイトを構築することが決まりました。
ごりごりカスタマイズをすレベルがなりそうです。
大がかりな作業になりそうですが、頑張ります。
コード書くのも好きなので、楽しみですね。
さて、今日はフォントの持っている力や使い分けについてお話ししようと思います。
普段何気なく見ているフォントは実はいろいろな種類があって、目的によって使い分けられています。
デザイナーになるのであれば、意図を持ったフォントの使い分けが必要です。
webは、どんなフォントがあって、どんな目的で使われるか確認してみましょう。
フォントの分類・使い分け
まずはフォントの分類についてです。フォントを選ぶ際の基本になるため確実に覚えておきましょう。特徴をとらえて意図をもって使いこなせるようになるとデザイナーとしてのレベルが上がります。
和文(日本語)の書体
日本語の書体は、大きくは明朝体とゴシック体に分けられます。どちらも聞いたことはあるのではないでしょうか。それぞれ特徴があります。
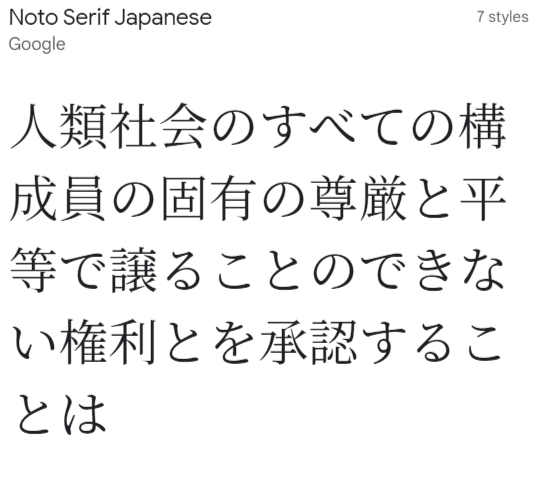
明朝体
明朝体は、簡単に言うと習字で書いたような字ですね。縦線がふと目で横線は細目、「折れ・はね・はらい」があります。うろこと呼ばれる山が
明朝体は可読性が高く、文字の多い書籍の本文や新聞に使われることが多いです。また、明朝体は繊細や和や伝統、高級といった印象を与えます。太さによっても与える印象が変わります。細目にすると上品な印象になり、太目にすると厳格な印象を与えることが多いですね。

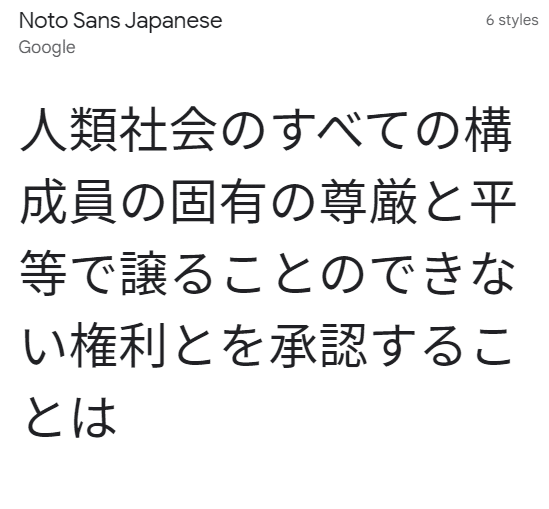
ゴシック体
ゴシック体は、線の太さが一定であり、明朝体にあったうろこがない文字です。視認性が高いことが特徴です。遠くからでも目立たせる必要があるものに使われます。ポスターや看板などが多いですね。
webでは、本文に使われることも多々あります。フォントの太さを調節すれば、可読性のあるフォントにすることもできます。

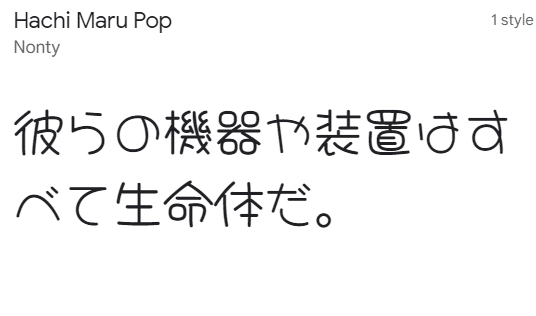
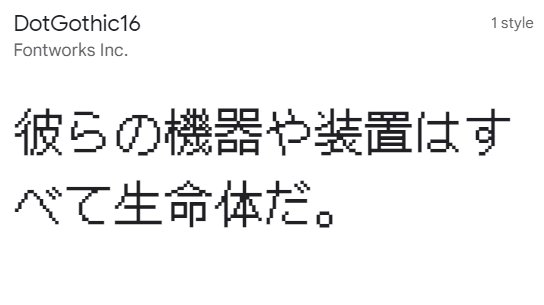
デザイン書体
最後はデザイン書体です。これは本当にいろんな特徴を持ったフォントがあります。かわいらしい印象を与えるもの、上品な雰囲気を与えるもの、インパクトのあるもの、あしらいに向いているもの。どのフォントを選ぶのかによってデザインのイメージは大きく変わります。以下にいくつか載せておきますね。



終わりに
今日はフォントの特徴と使い分けについてお話ししました。
参考にだしたフォントはgoogleフォントからお借りしました。見てるだけでも参考になると思うので、是非確認してみてください。世界のフォントも確認できますよ~。
それでは今日はこの辺で!!
読んでくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
