
【Adalo】地図の位置情報が扱えるGeoLocationの機能が追加になりました。(その1)
(なぜこれを書いたか)
Adaloで地図を扱う場合はGoogleMapが使えますが、以前は地図の位置情報を使って距離を比較したり、近い順に並べ替える等の処理は出来ませんでした。Googleが買収したNoCodeアプリのAppSheetではこれらの機能が当たり前に出来るのでAdaloもそうできたらいいのにな、とずっと思っていました。
2022年5月にAdaloに待望のGeoLocationの機能が追加され、各種位置情報を使った処理が出来るようになりました。当初、Adalo Resourcesを見ながら使い方を学習していたのですが、イマイチ分からず頓挫していました。
今日、気を取り直して試行錯誤していたらこの間まで分からなかったことが出来るようになりました。忘れっぽいので備忘録としてまとめることにしました。
1.GeoLocationで出来ること
GeoLocationの機能を使うと現在使用している端末(スマホ、PC等)とデータベースに登録したポイントの位置関係、距離が分かるようになります。これを使って下記のようなフィルタ―、ソートが出来るようになります。
①フィルター
・・・・データベースに登録した地点の中で、端末の現在地から(例えば)半径10Km以内のポイントを表示する。
②ソート
・・・・フィルターで条件に合致した地点を表示し、それを距離順に並べ替える。(近い順、遠い順)
2.GeoLocationのAPIキーを取得
GeoLocationで何かやる場合、まず最初にGoogleCloud PlatformからAPIキーを取得することから始まります。
(注)APIキーを使った接続をするのでAdaloはプロ以上の有料契約をされている方が対象になります。(無料で使っている場合はこの機能は使えません)
①API Keyの取得手順
手続き的には結構長々しいですが、AdaloResourcesに詳細に書かれていますので下記サイトを参考にAPIキーを取得して下さい。(課金対象になりますのでクレジットカードの登録もお忘れなく)
https://help.adalo.com/database/location/getting-your-google-api-key

3.位置情報を持ったデータベースを作る
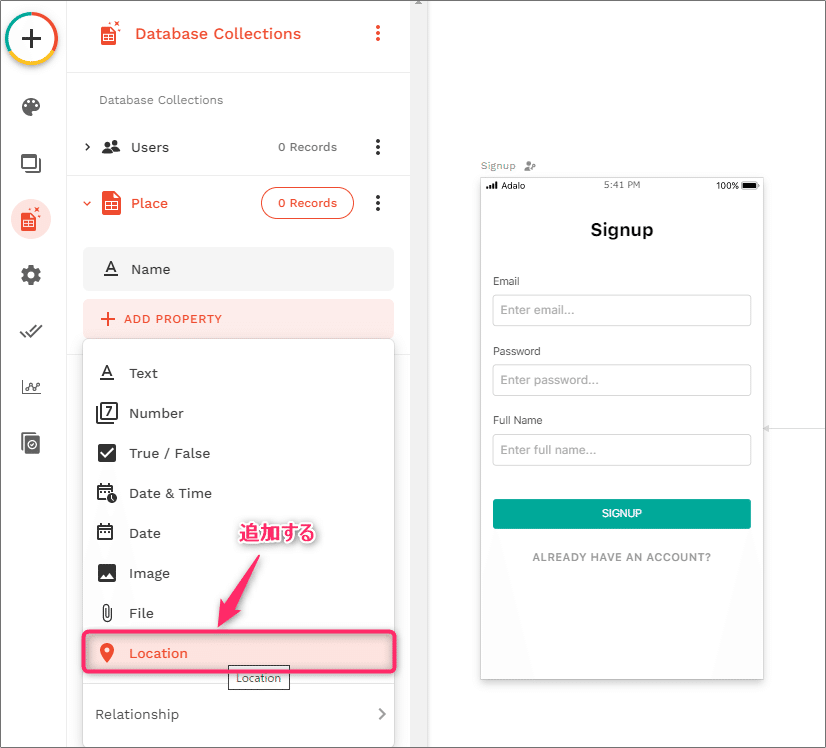
GeoLocation機能が出来てからデータベースの中にLocationタイプという新しいプロパティが新規に追加になりました。GeoLocationを使った位置情報のプロパティを作るときはこれを使います。(地図のマーカーのような形のアイコンです)
今回は「Place」という位置情報を含んだデータベースを設け、NameとLocationタイプの2つのプロパティを作りました。

Locationプロパティを開くと初期値がNew Propertyとなっています。この下に先ほど取得したAPI Keyを入力する欄があります。Add a Google API KeyのAdd(赤い字で書いてある)をクリックするとAPI Keyを入力する欄が表示されます。

(API Keyの入力場所)
Google API Keyという入力欄にキーを入れ、SAVE KEYボタンを押します。

(APIキー入力後の表示)
Add a Google API Keyという表示が消えています。

4.データベースの入力の仕方
(データベース例)
今回作った「Place」というデータベースに3つの駅の名前と場所を入れました。Basho(場所)というLocationタイプのプロパティの入力の仕方が最初分からず戸惑いましたが、試行錯誤していたら以下のように使うのが分かりました。

(データベースの入力の仕方)
Basho:
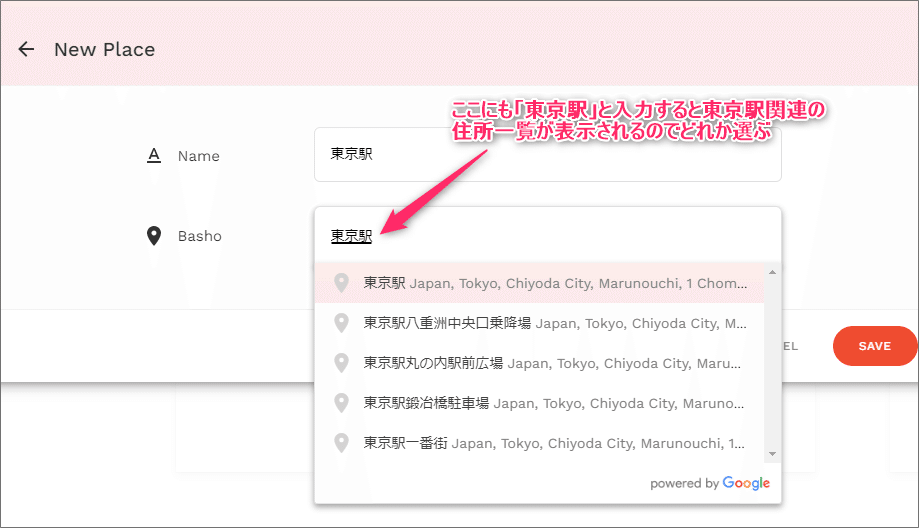
→例:東京駅と入力する場合
Nameにも「東京駅」と入れましたが、Locationタイプのプロパティ「Basho」にも東京駅と入力するとそれに関連する住所一覧が表示されます。大抵は一番上がその場所に最も適当な住所になっているのでそれを選択します。するとローマ字表記で住所が表示されます。

下記のような形でBashoのプロパティに東京駅の住所が表示されます。

(注)レコード(行)を1個1個表示するとローマ字で住所が表示されていますが、データベース一覧で見ると住所表記ではなくTokyo Stationという施設名になっています。
5.カスタムリストを作る
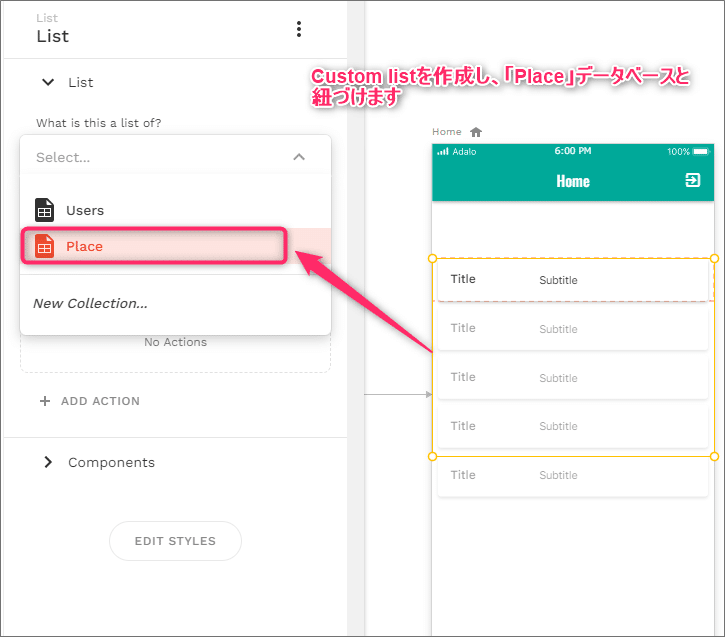
カスタムリストを作り、Placeデータベースの中身を表示します。まずはカスタムリストとPlaceデータベースを以下のように紐づけます。

(カスタムリストの表示内容)
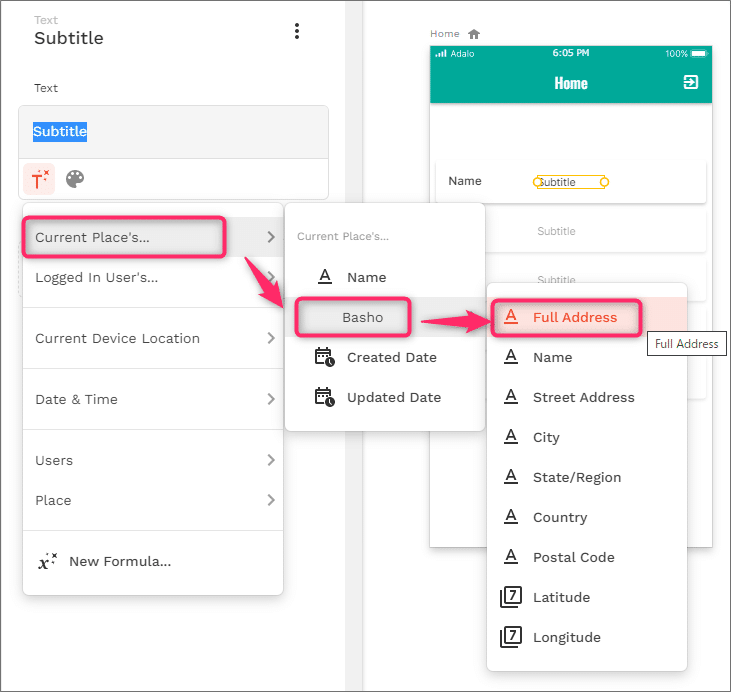
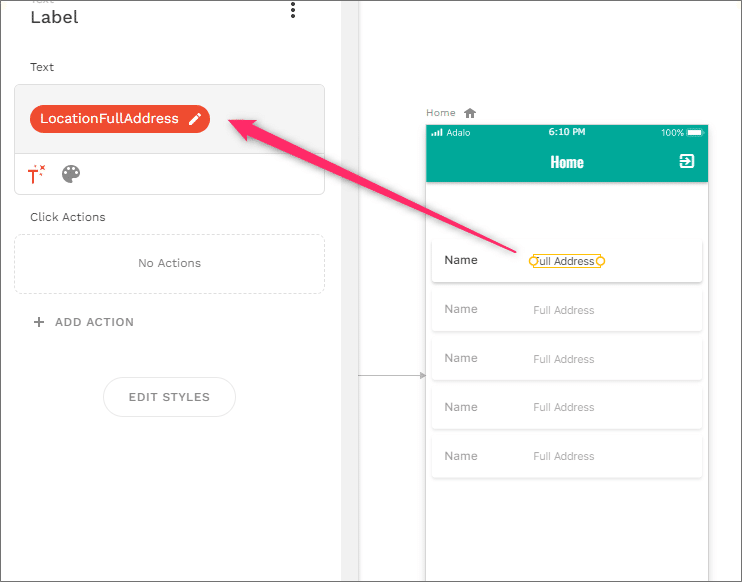
TextコンポーネントのTitleだった部分はPlaceデータベースのnameと紐づけます。

次にSubtitle部分ですがここはリンクをたどっていくといろいろな表示が出来ることが分かります。(Full Address、Name、Street Adress・・・等々)
今回は「Full Address」を表記することにしました。

つまり、Subtitle部分はマジックテキストで以下のように紐づけました。
(→Location FullAddress)

(この段階でのプレビュー表示)
3つの駅名とローマ字表記の住所が表示されています。この段階では位置情報を使って何もしてないのでつまらないデータベースと言う感じです。

6.位置情報を使ったカスタムフィルター
GeoLocation機能を使ってデータベースにカスタムフィルターを設定してみます。
(例)
現在使用している端末位置(Current Device Location)から半径300Km以内にあるポイントを表示するというフィルターです
Current Device Locationとは?
→私はこのアプリを栃木県の自宅で作っています。どこから300Km以内かと言うと栃木県の私の自宅からという事になります。
またこのアプリを他の誰かと共有した場合は、そのアプリを使っている人の端末位置からということになります。(アプリを使う人により基準位置は変わるという事です)

(フィルターをかけた場合のプレビュー画面)
栃木県から300Km以内の駅を表示と言うフィルターをかけると東京駅と横浜駅の2つが表示され、名古屋駅は表示されませんでした。

7.距離を使ったソートの設定
フィルタ―だけでなく位置情報を使ったソートの設定も可能です。
(例)
現在の端末位置から500Km(さっきは300Kmだった)以内の駅を表示し、それを基準位置(栃木県)から近い順に並べる
下記の赤枠で囲んだところが新規に設定した部分です。

(フィルターとソートをかけたデータベースの表示)
今回の基準位置(栃木県)から500Km以内にある駅を近い順に並べる設定。
東京駅→横浜駅→名古屋駅 という順に並びました。

8.Google Mapを追加しました
ブログを書きながらふと思いました。文字だけじゃ分かりづらいな、マップを入れなきゃ。そう思ってGoogle Mapを追加しました。
APIキーを入力して赤枠で囲んだ設定を追加しました。

(プレビュー表示)
栃木県から見た場合、3つの駅の位置関係がGoogleMapでよく分かります。

いじりながら今日発見したのは以上のようなことです。(主にフィルターとソートの設定の仕方)
ただ、API Keyで今一つ分からないことがあります。GeoLocationを使うためにはそれ専用のAPI Keyを新規に取得しなくてはいけないんですが、そのAPI KeyをGoogle mapに適用するとちゃんと表示されるのです。
逆に以前から使っていたGoogleMap用のAPIキーをGeoLocationに入れても反応しないのです。これって当たり前の事なんですかね?
(次回予告)
GeoLocation第2弾としてフィルターをもうちょっと動的に設定できないかをやってみます。
どういうことかというと現在の端末位置(栃木県)から300Km以内でフィルターをかけると名古屋駅が表示されなくなりました。今度は( )Km以内の部分をドロップダウンリストを使って複数の選択肢から選べるようにしたいと思います。
(関連ブログ)
(過去の投稿はこちら)
https://note.com/mucho3/n/n632515d056d1
