
【Click】効果音が鳴る〇×クイズアプリを作ってみた
(なぜこれを書いたか?)
先日、クイズアプリを作っていたら、正解、不正解時にによくTVのクイズ番組でやるような「ピンポ~ン♪」、「ブーー!」というような音を出したくなりました。しかしClickは2023年10月現在、音声を再生する機能がありません。
文字だけより音声が入るとより面白みが増すと思ったので、どうすれば実現可能なのか調べ始めました。散々調べたのですがネットにはこうやればNoCodeで音声再生が出来るという情報は得られませんでした。
あきらめきれずに毎日試行錯誤していたら偶然にやり方を発見したので忘れないうちにnoteに備忘録として書いておこうと思い、このブログを書きました。
1.作ったサンプルアプリを紹介します
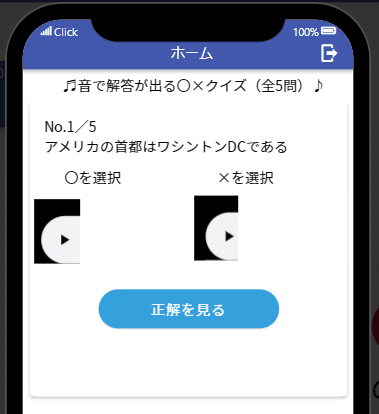
イメージをつかんでもらうために今回作成した〇×クイズを紹介します。首都当て〇×クイズで全部で5問あります。正解だと「ピンポン、ピンポン~♪」となり、ハズレだと「ブー!」となります。
(アプリURL)
https://sharev3.click.dev/3543fbd1-b868-40eb-a715-bae67ee7d407

2.こういう手順でやりました
音声ファイルをClick上で再生するためにはどうしたらいいか情報が全くなく途方に暮れていましたが、今回以下の方法で音声の再生を行いました。
①効果音の音声ファイル(.mp3)をネット上から入手する
②GoogleDriveに音声ファイルをアップロードする
③音声ファイルを再生するためのURLを作る
~Clickでの作業~
④画面にWebViewを配置し、③のURLを画面右側の設定欄に入力
手順としては以上になります。WebViewから音声ファイルがあるURLを読み込むと再生プレーヤーが表示され、プレーヤーの再生ボタンを押すと音がなります。
(驚いたこと)
作業をやっていて一番驚いたのはWebViewにURLをセットすると、音声を再生するプレーヤーが出てくるんですが、その中の再生ボタンが押せることなんです。
WebViewってただ単にWebサイトの画面を表示するだけでWebViewを通して操作することなんかできないとずっと思っていたのですが、音声の再生に関してはそうでもないみたいです。
3.各手順の説明
①効果音をネットから取得する
ネット上には無料で使える効果音のファイルがいろいろあります。今回クイズの正解音(ピンポン、ピンポン!)、ハズレ音(ブーー!)は以下のサイトから頂きました。このサイトは内容が充実していて音質、種類もとても素晴らしいです。音声ファイルは.mp3の形でとしてダウンロード可能です。
(音声ファイルの参考サイト)
OtoLogic様のWebサイト

②GoogleDriveに音声ファイルをアップロードする
フォルダーを作ってそこにまとめて音声ファイルを入れて下さい。自分以外の人に使ってもらうためには共有設定を変更しなければならないのでフォルダーで管理しないと大変です。

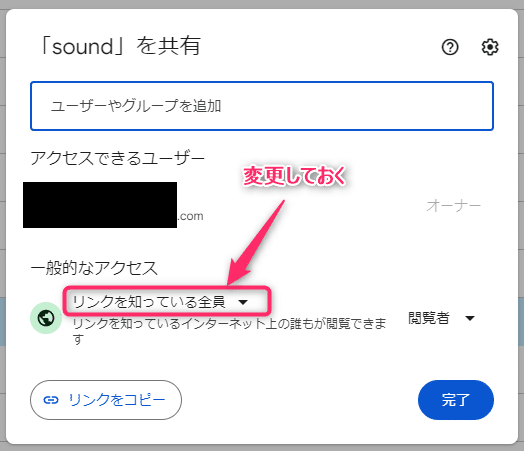
(フォルダーの共有設定)
音声ファイルを入れたフォルダーは共有設定を以下のように変更しておいて下さい。
設定:「リンクを知っている全員」がアクセス可能

③音声ファイルを再生するためのURLを作る
作業の中で最大のつまづきポイントはここかも知れません。GoogleDriveに入れたファイルを使うときのURLは結構特殊なので注意が必要です。
(手順)
③_1 ファイルのリンクのURLをまず取得する
・・・ファイルをマウスで選択、右クリックして、「リンクを取得」でリンクのURLを入手する

③_2 音声ファイルを再生するためのURLを作成する
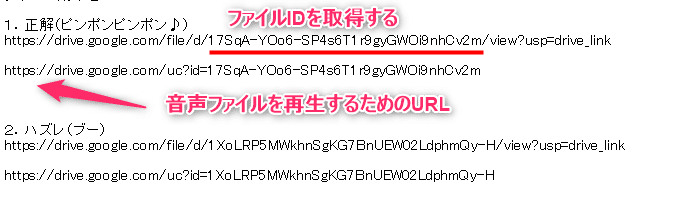
リンクを取得で入手したURLを以下のように書き換えて下さい。URLの中にファイル特有のID番号がありますのでそれをコピーし、音声ファイル再生用URLに入れ込みます。
(リンクを取得のURL)
「https://drive.google.com/file/d/{音声ファイルのID}/view?usp=drive_link」
(音声ファイルを再生するためのURL)
「https://drive.google.com/uc?id={音声ファイルのID}」

4.ClickでWebViewを配置する
④_1 WebViewの配置
WebViewを2個配置し、その中に音声ファイル再生プレーヤーを表示します。正解、不正解の時の再生プレーヤーをそれぞれに表示することになります。
WebViewはサイズが大きいので下記画像のように小さく縮めて下さい。

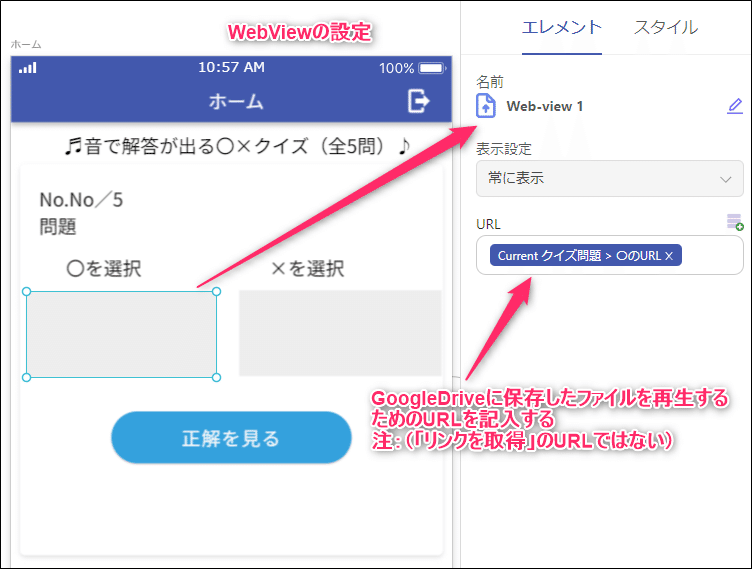
④_2 WebViewにURLを設定する
上記③で作った「音声ファイル再生用URL」を画面右側のURLの部分に入れてやります。
この段階でプレビューで見てみると、下記画像のように正解用と不正解用の音声ファイル再生プレーヤーの2つが表示されていることが分かります。

5.クイズ問題に対応させるための設定
一応ここまでの手順でGoogledriveに保管した音声ファイルはClick上で再生することが可能になります。
しかし、現状では正解のボタン、不正解のボタンがいつも位置が固定になるのでクイズになりません。クイズ問題に応じて2つの再生ボタンから出てくる音声を切り替えるように設定が必要です。
~クイズ問題に応じて左右の再生プレーヤーから出てくる音を変化させる~
左の再生プレーヤーがいつでもピンポンピンポン!と鳴ってばかりいては困ります。問題に応じて、左右のプレーヤーから出てくる音が入れ替えになるようにデータベースを作ります。(下記画像参照)

ここの部分はどのようなクイズを作るかによって変わってくる部分なので内容に応じて逐次変更して下さい。(上記データベースはあくまでも一例です)
(今後の課題)
とりあえずClick上で音声ファイルの再生は出来るようになりましたが、今後の課題としてはClickのボタンと連動させて音を出せるようにしたいです。
現状では再生プレーヤーのボタンを直接押しているのでClickFlowと連動した動きが出来ません。連動できるようになれば、「おめでとうございます、正解です」というモーダル画面を出して、同時にピンポンピンポン!と鳴らすようなことが可能になります。
Clickに音声再生機能が付くようになればこれらが実現できると思います。その日が来るまで工夫しながら使っていきましょう!
(過去のブログ)
https://note.com/mucho3
この記事が気に入ったらサポートをしてみませんか?
