
デジタル庁ウェブアクセシビリティ導入ガイドブックの要約と考察やってみた!
カイクン(@takumii_kai)さんのデザインコミュニティBONOで、未経験からデザインを学んでいるuです!
先日、BONOで【ウェブアクセシビリティ導入ガイドブック|デジタル庁を読む会】という勉強会が行われました。
勉強会で行われたことの詳細は、メンバー限定であるため、他のメンバーがシェアした内容は実際に参加した人のお楽しみとして、この記事では勉強会の概要と自分が参加したときにどんなことを発表したかを紹介していきます!
💡今回の記事でわかること
・デザインコミュティBONOでの勉強会の概要/様子
・ウェブアクセシビリティ導入ガイドブックの要約
・ウェブアクセシビリティの概要
・ウェブアクセシビリティ導入ガイドブックを読んだ上でのコントラスト比の考察
私は、ウェブアクセシビリティ導入ガイドブックでつかわれている青色のコントラスト比を調べてみました!
コントラスト比を調べていくことで、自分なりの考察も記載していきます。
コントラスト比で私が考察した内容
黄色と混ざりあった色は、コントラスト比が下がる傾向
赤と青が混ざるとコントラスト比は上がる傾向
コントラスト比の1ポイントごとに、視認度があがる。
黒の21ポイントと紫の8.07ポイントでは、数字上の明らかな違いがある。しかし視認度の印象は、数字の印象より大きく開きがない印象がある
見た目の印象だけでは、計り切れないため、コントラスト比を計測するツールの力は必須と感じる
人間が知覚する虹の色の順番は、コントラスト比とは比例しない場合がある
BONO勉強会の概要
今回の勉強会は、デジタル庁が発行したウェブアクセシビリティ導入ガイドブックを各自読んできて、シェアできる人はシェアしましょう~・聞き専もOK!といった勉強会でした。
BONOでは、毎月テーマを変えて勉強会をしています。
各自読んでシェアしよう~な会は、久しぶりな気がしたので、自分もシェアしようと思い準備しました!
せっかく出席するなら、シェアする方が学びも多いと感じたからです💡
導入ガイドブックの詳細はこちらから
【ウェブアクセシビリティ導入ガイドブック】
ウェブアクセシビリティ導入ガイドブックとは?
デジタル庁がアクセシビリティについて、わかりやすくまとめてくれたガイドブックのことを【ウェブアクセシビリティ導入ガイドブック】といいます。
導入ガイドブックが作られた背景はこちら
デジタル庁では「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的に「ウェブアクセシビリティ」の向上に取り組んでいます。この度、ウェブアクセシビリティに初めて取り組む行政官の方や事業者向けに、ウェブアクセシビリティの考え方、取り組み方のポイントを解説する、ゼロから学ぶ初心者向けのガイドブックを公開します。
優しいサービスのつくり手になる一助として、ぜひご活用ください。
このガイドブックを読むことで、アクセシビリティについての理解を深めることができました。
ウェブアクセシビリティとは?
ここからは、ウェブアクセシビリティ導入ガイドブックの一部要約をして、ウェブアクセシビリティの紹介をしていきます。
ウェブアクセシビリティを説明するまえに、最初にアクセシビリティの説明をします。
その後で似た言葉であるユーザビリティについても要約していきます。
アクセシビリティとは?

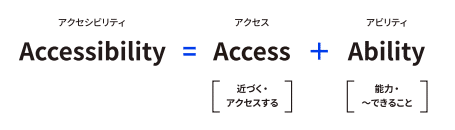
アクセシビリティとは、
アクセス(近づく・アクセス)とアビリティ(能力・できること)を組み合わせた言葉です。
『近づくことができる・アクセスすることができる』といった意味合いから、『サービスなどを利用できる(その到達度など)』を意味するように使われています。
ChatGPTさんにも聞いてみました。

ウェブアクセシビリティとは?
ウェブアクセシビリティとは、ウェブ上のアクセシビリティを指します。
つまり、『ウェブ上で提供されるサービスや情報を利用できること』がウェブアクセシビリティです。
具体例は以下の通りです。
一般的に「ウェブアクセシビリティが担保できている」状態とは、具体的に次のような状態になることが望ま れます。
● 目が見えなくても情報が伝わる・操作できること
● キーボードだけで操作できること
● 一部の色が区別できなくても情報が欠けないこと
● 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
ユーザビリティとは?
アクセシビリティに似ている言葉で、『ユーザビリティ』という言葉があります。
ユーザビリティとは、
『特定のユーザが特定の利用状況において、システム、製 品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い』をいいます。
これは、ISO9241-11という規格で定義された言葉です。
アクセシビリティとユーザビリティには、重複する部分もあります。
ユーザビリティを高めることは、アクセシビリティを高めることになりますし、アクセシビリティを高めることで、ユーザビリティを高めることにも繋がります。
ここまでで一部要約は終わりです。
導入ガイドブックは、図解も多く使われており、図解を眺めていくだけでも、ウェブアクセシビリティの概要を掴むことができていきます。
ウェブアクセシビリティについて気になった方は、本文を読むことを推奨します。
じっくり読むと1時間以上はかかると思いますが、図解だけを斜め読みしていくのであれば、15分程度で読むことができます。
ウェブアクセシビリティ導入ガイドブックを読んで気になった部分:『文字と背景の間に十分なコントラスト比を保つ』
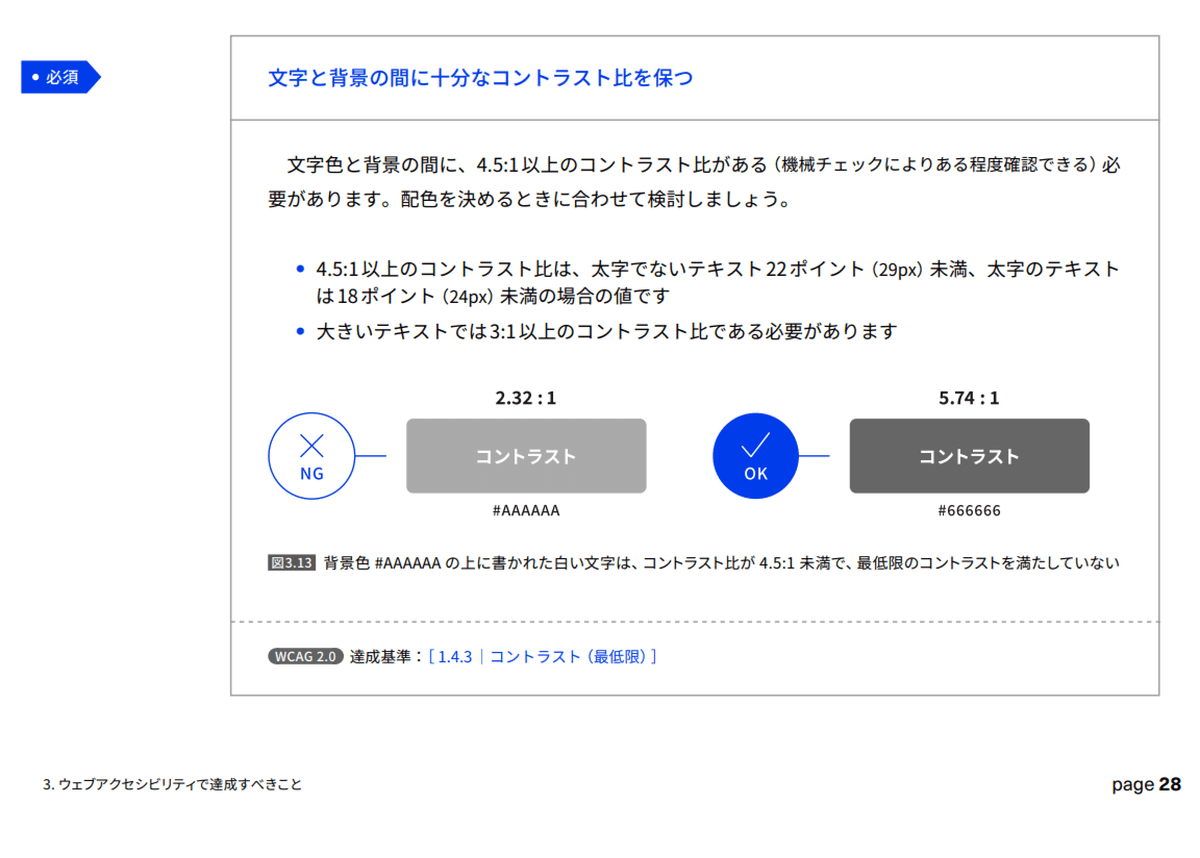
導入ガイドブックのP.28に以下のような図解と説明文がありました。

UIデザインをする上で、図解のようなUIを作ることが多々あります。
文字色と背景のコントラスト比を調べておくことで、ウェブアクセシビリティを考慮したUIを作られるようになるのではないかと思いました。
また、導入ガイドブックのP.51には以下のような記述がありました。

『青背景に白文字』はコントラスト比が低くでる場合があるとのこと。
ウェブアクセシビリティ導入ガイドブック内でも、『青背景に白文字』を使っていました。
そこで、ウェブアクセシビリティ導入ガイドブックで使われて青色を活用してコントラスト比を調べてみることににしました。
色相だけ変化させて、各色の背景と白文字のコントラスト比を調べてみた
コントラスト比を計測するために、Figmaのプラグインを活用しました。
『Contrast』というプラグインを活用しました。
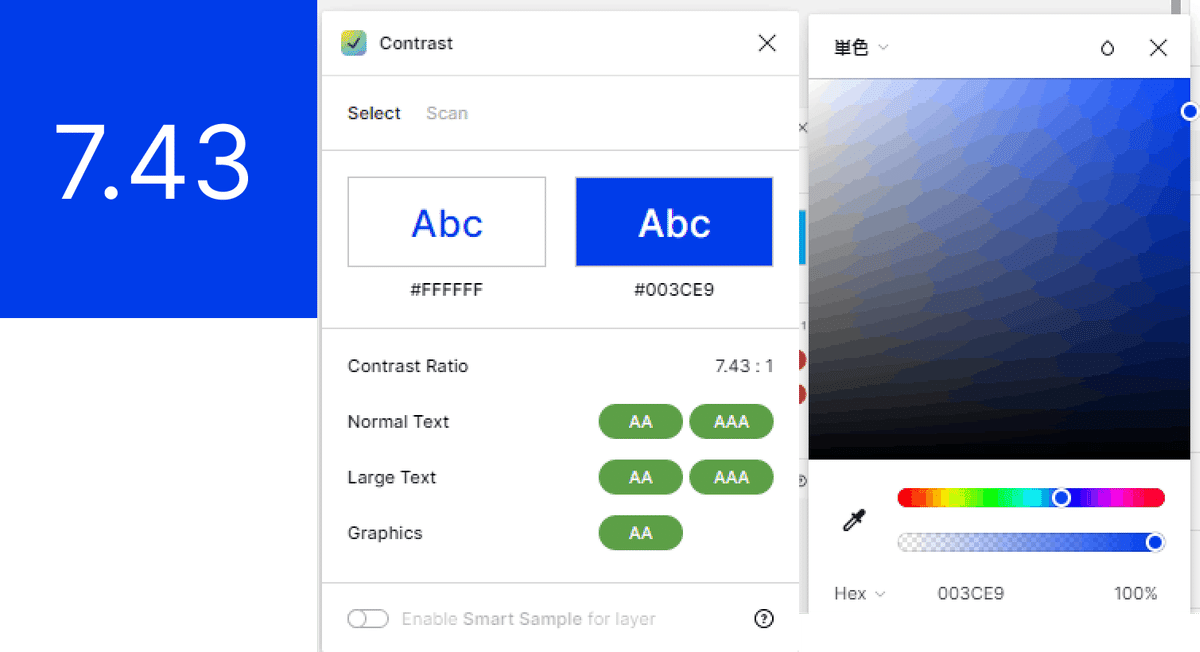
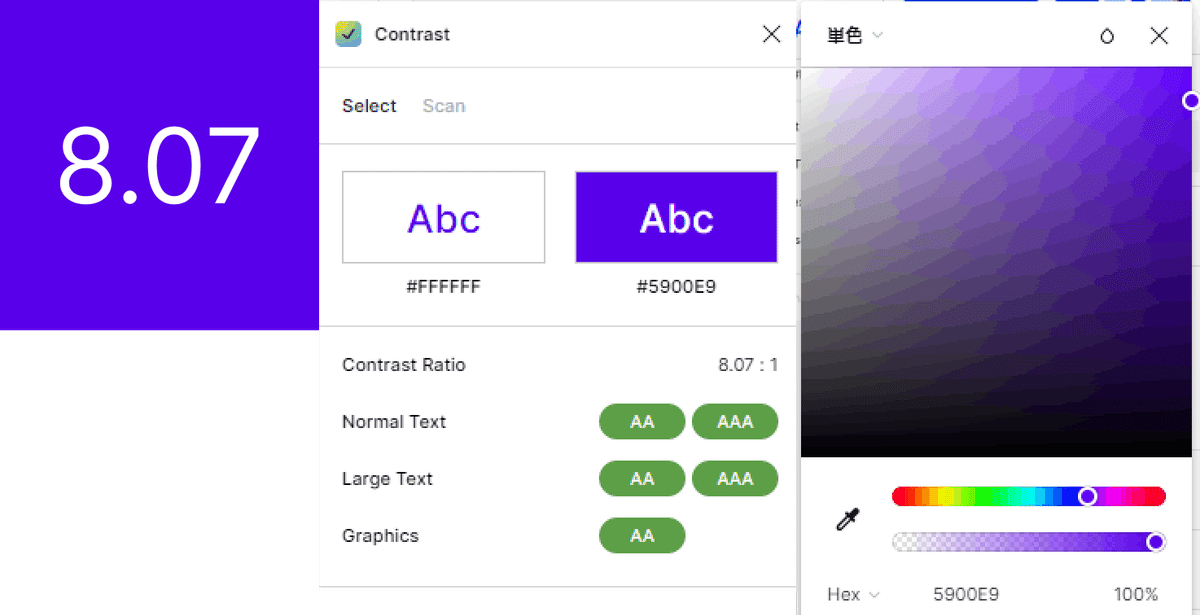
ガイドブックで使用されていた青色の計測結果

画面左が、背景と文字色とコントラスト比のポイント
画面中央が、プラグインのコントラスト比計測結果
画面右が、Figma上のカラーパレット
この色をメインに、コントラスト比を調べていきました。
コントラスト比を調べるために、虹の色を参考に色の明度・彩度は変えずに、色相だけ変化させて、色を変えることにしました。

赤の計測結果
ノーマルテキストは、AAの評価。
ガイドブックでは、4.5以上が十分なコントラスト比と定義されている

橙の計測結果
全てFAIL

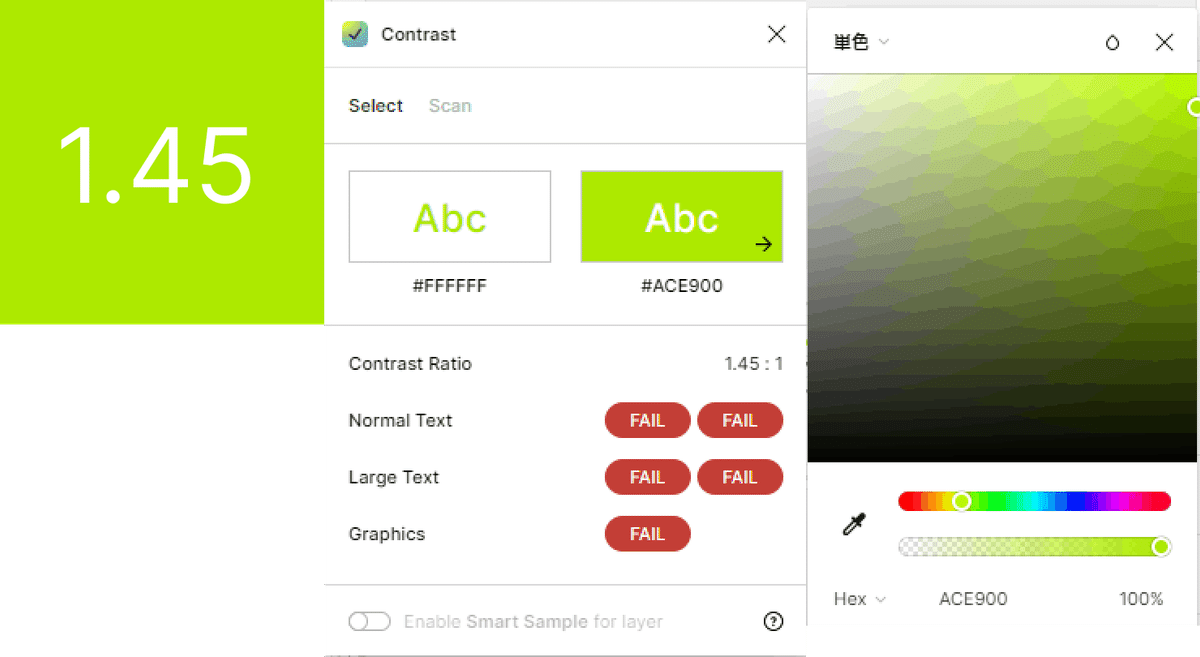
黄の計測結果
全てFAIL

緑(黄緑)の計測結果
全てFAIL

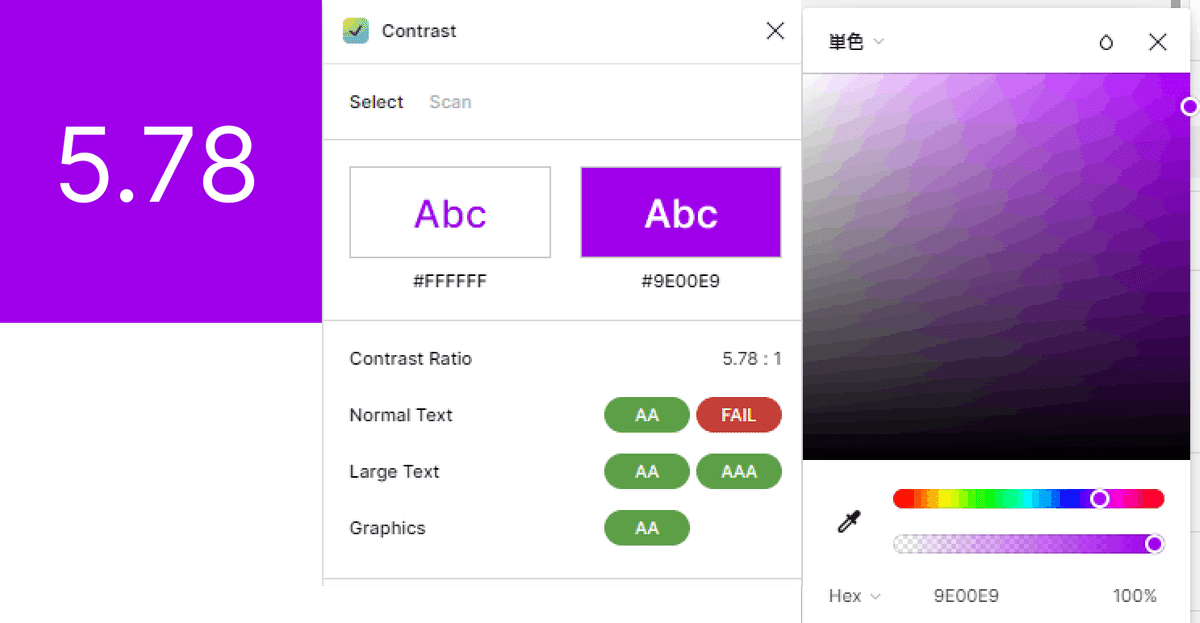
青の計測結果
全てFAIL

藍の計測結果(ガイドブックで使われている青色)
AAA(最上級)の評価

紫の計測結果
AAAの評価

ここからは、虹の色ではなく、紫~赤に変わるまでの計測結果を表示します。赤に変わるまでの変化を計測しておくことで、よりわかりやすくなるのではないかと考えたためです。
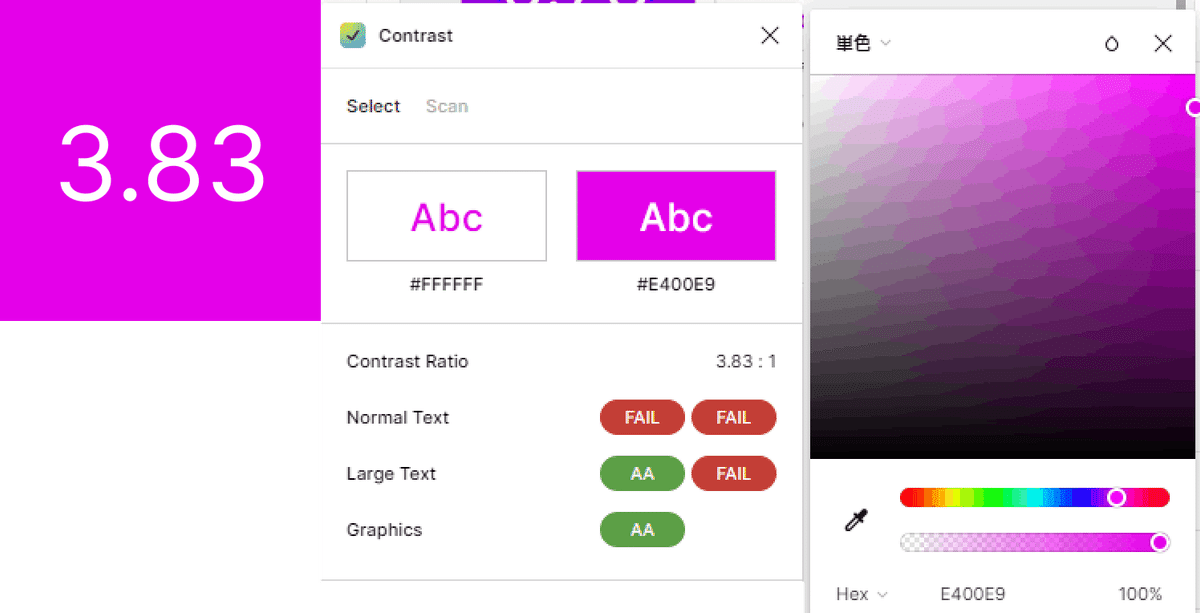
赤紫の計測結果
ノーマルテキストAAの評価

ピンクの計測結果
ノーマルテキストはFAILだが、
ラージテキストは、AAの評価

最後に、明度と彩度を変化させて、黒と白の計測結果を表示します。
AAAの評価

白の計測結果
全てFAIL
1ポイントの評価
ここまでの考察

黄色と黄緑は、1.38や1.45とポイントが低い
白は1ポイントだが、文字と背景が全く判別できなくなってしまった
1ポイント台の評価でも、かろうじて判別できる~全く判別できないと開きがある
5ポイント台以上の色になると黒味がかった色になっていくため、全てAAAのコントラスト比の色で作った画面は単調でつまらない画面になってしまいそう
赤は、4.7ポイントでAAの基準を満たしつつ、鮮やかな色味のままになっている。UIを考えていく上で、AAの色にしていくことが基準になるかもしれない
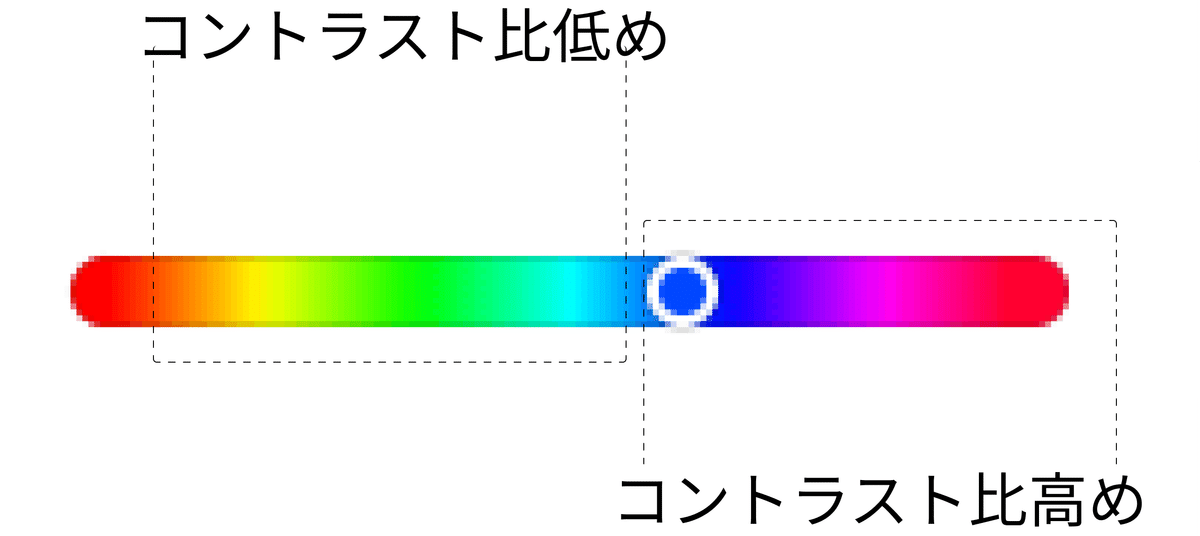
今回の計測した彩度と明度では、以下の図のような傾向が現れた

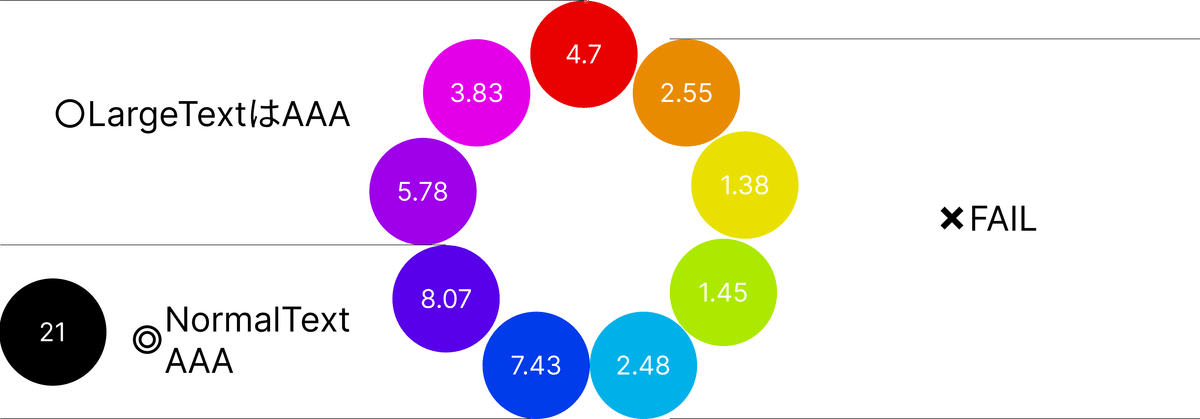
色相環風に比較してみた
色を変えて円で囲う色相環のような表を作ってみることで、より分かりやすく比較できるのではないかと思い、以下の図を作成しました。

図の右側にある橙~青までが、コントラスト比が低い傾向にあることがわかりやすくなりました。
次に、色の三原色を用いて、考察をしていきました。

色の三原色と、色相環風の図を照らし合わせて考えていくと以下のような考察が生まれてきました。
黄色と混ざりあった色は、コントラスト比が下がる傾向
赤と青が混ざるとコントラスト比は上がる傾向
コントラスト比の1ポイントごとに、視認度が上がる。
黒の21ポイントと紫の8.07ポイントでは、数字上の明らかな違いがある。しかし視認度の印象は、数字の印象より大きく開きがない印象がある
見た目の印象だけでは計り切れないため、コントラスト比を計測するツールの力は必須と感じる
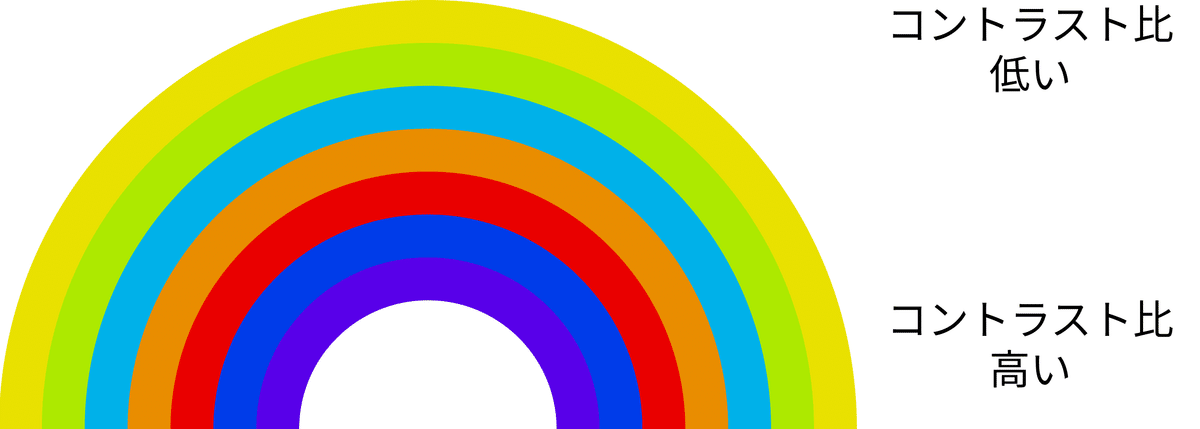
この色で虹を作ってみた

人間が知覚する色の順番は、上記の画像のように、
赤・橙・黄・緑・青・藍・紫となります。
今回の計測で使用した色を用いて、コントラスト比低い~高いの順に色を重ねて虹を作ってみると以下のような図になりました。

黄・緑・青・橙・赤・藍・紫と通常の虹とは全く違う順番になっていることがわかります。
このことから、人間が知覚する虹の色の順番は、コントラスト比とは比例しない場合がある。ということがわかりました。
通常の虹とコントラスト比で並べた虹、どちらも藍~紫は、同じ順番になっている部分が面白いと感じました。
まとめ
今回は、ウェブアクセシビリティ導入ガイドブックを読み、気になった部分の考察をしていきました。
UIを作成する上で、参考になる部分が多くあり、非常に興味深く読めるガイドブックでした。
特に、今回紹介した背景と文字色のコントラスト比は、ボタンなどでよく使われています。コントラスト比を計測した上で、UIを作成していくことが必要だと感じられる内容になっていました。
以下にまとめと今回紹介した考察を記載します!
【まとめ】
ウェブアクセシビリティとは、
『ウェブ上で提供されるサービスや情報を利用できること』
【考察】
黄色と黄緑は、1.38や1.45とポイントが低い
白は1ポイントだが、文字と背景が全く判別できなくなってしまった
1ポイント台の評価でも、かろうじて判別できる~全く判別できないと開きがある
5ポイント台以上の色になると黒味がかった色になっていくため、全てAAAのコントラスト比の色で作った画面は単調でつまらない画面になってしまいそう
赤は、4.7ポイントでAAの基準を満たしつつ、鮮やかな色味のままになっている。UIを考えていく上で、AAの色にしていくことが基準になるかもしれない
黄色と混ざりあった色は、コントラスト比が下がる傾向
赤と青が混ざるとコントラスト比は上がる傾向
コントラスト比の1ポイントごとに、視認度が上がる。
黒の21ポイントと紫の8.07ポイントでは、数字上の明らかな違いがある。しかしコントラスト比が高い場合の視認度の印象は、数字の印象より大きく開きがない印象がある
見た目の印象だけでは計り切れないため、コントラスト比を計測するツールの力は必須と感じる
人間が知覚する虹の色の順番は、コントラスト比で作成した虹は比例しない場合がある。
通常の虹とコントラスト比で並べた虹、どちらも藍~紫は、同じ順番になっている
ここまでお読みいただきありがとうございました!
他の記事はこちら。こちらの記事ではBONOで実際にどういったことをしているかがわかります。
この記事が気に入ったらサポートをしてみませんか?
