
PoryでAirtableのフォームを使う
PoryはノーコードでAirtableのデータベースを元に簡単にWebページを構築できるサービスです。今回はPory Jobsという求人サイトテンプレートにある、新しい求人を投稿できるフォームについて調べてみました。
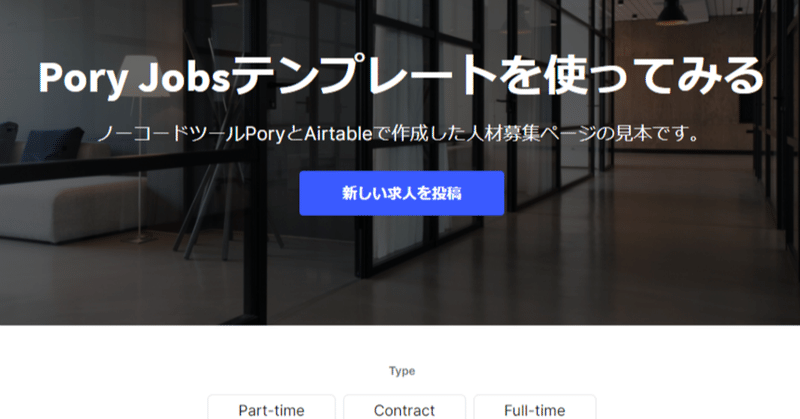
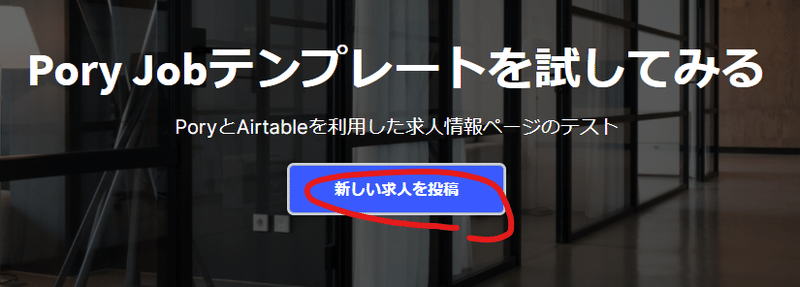
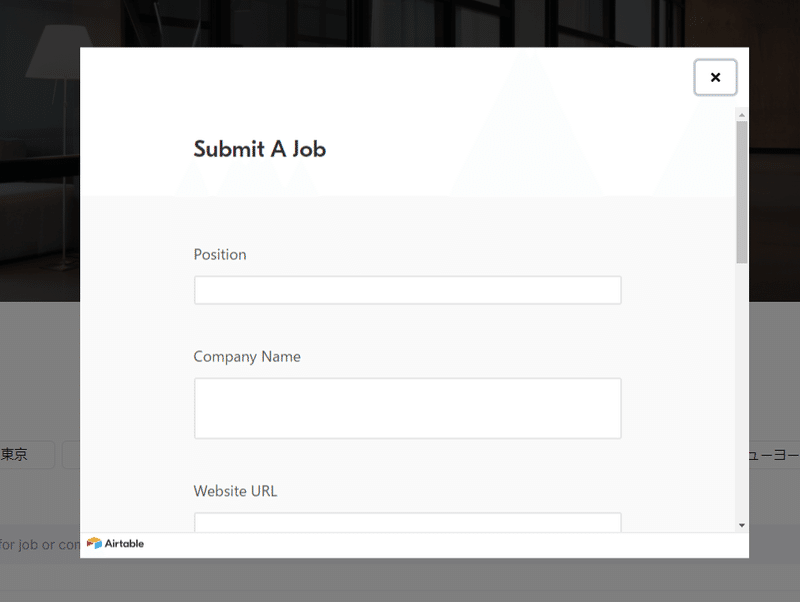
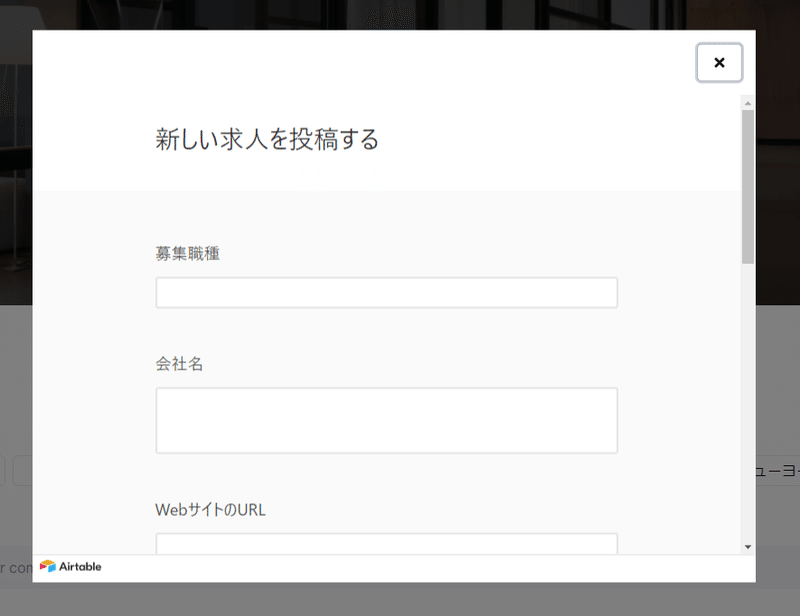
Pory Jobsテンプレートを見ると[Post a job]というボタンがあります。これをクリックすると情報入力フォームが現れます。

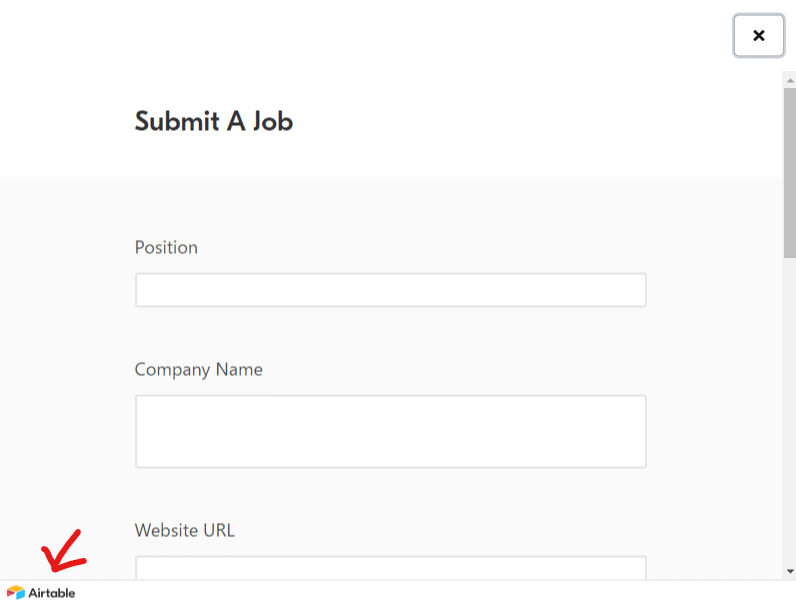
最初何が起きているのかと思いましたが、左下にロゴが出ていることからわかる通り、何のことはないAirtableのフォームをそのまま表示しているだけでした。

Airtableのフォームを編集する
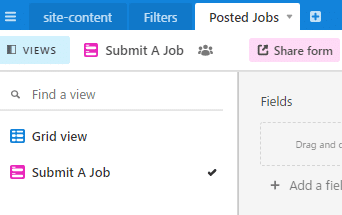
このフォームの本体はAirtableの[Posted Jobs]シートです。"Submit A Job"ビューに切り替えるとフォームを編集できます。

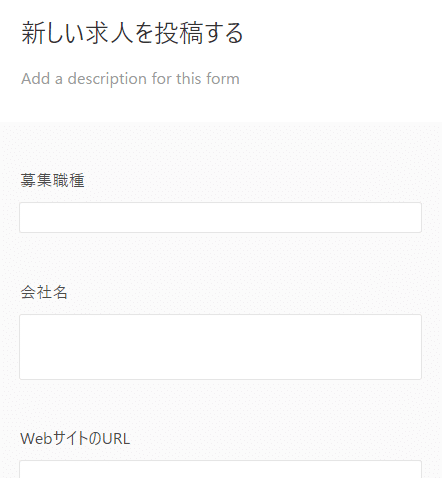
適当にフォームを日本語に変えます。

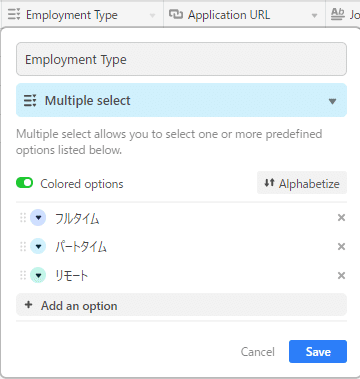
Employment Type(雇用形態)は選択式になっているので、ここを日本語に変えたい場合はベースの方で選択肢を編集する必要があります。

フォームを新しいものに切り替える
フォームの編集が終わったのでPoryでの動作を確認してみます。ボタンを押してみると・・・

あれっ、変わってない・・・

どうやらフォームの参照情報が古いようです。
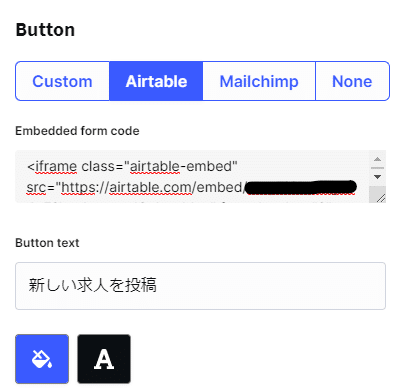
Poryでボタンの動作を確認してみると、iframeでAirtableのフォームを呼び出していそうなことがわかります。

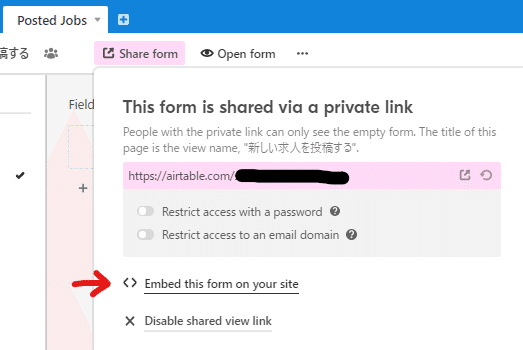
ということでAirtableに戻り[Share form]ボタンをクリックし、[Embedded this form on your site]をクリック。

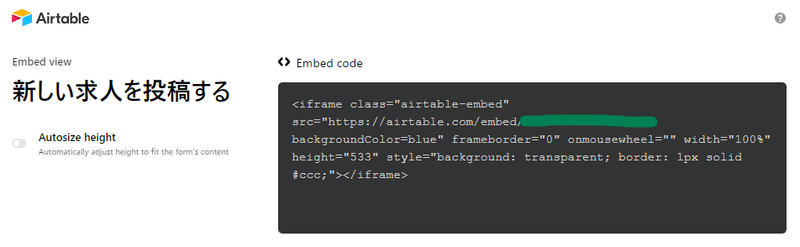
コードが現れるのでコピーして、先ほどのPoryの設定画面に貼り付けます。

もう一度Poryで表示してみると更新されていました!

動作を確認する
フォームに適当に情報を入れて送ると[Posted Jobs]シートに情報が書き込まれるのが確認できるはずです。
Airtableではフォームが送られるとメール通知する機能もあるので必要に応じて使います。
なんとなくですが、Poryの動作が見えてきました。引き続き調査します。
この記事が気に入ったらサポートをしてみませんか?
