
PoryでAirtableベースのWebページを作ってみる(2)
PoryはAirtableのデータベースを利用して簡単にWebページを構築できるサービスです。今回は自分で作ったデータベースを利用して実際にWebページを構築してみました。
題材
時期的に台風10号(ハイシェン)が襲来してましたので、防災情報をまとめたページを作ろうと考えました。
要求事項の整理
防災情報なので手早く見れることが必要 →シンプルisベスト
本当に役立つ情報がほしい →情報ソースは厳選
やってみてわかったのは、PoryでWebページを作る場合はこの要求事項の整理が一番重要だったということです。要求事項が整理できればおのずとテンプレートも決まり、あとはAirtableに情報を用意するだけで爆速で作れます。
テンプレートの選択
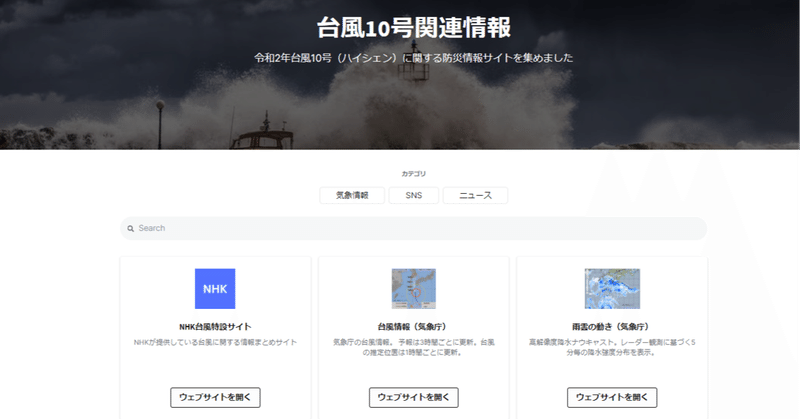
今回はシンプルなものがよく、画像はあまり重要ではないことからNetworking Templateを選択しました。(サンプルはこちら)
実は最初Events Templateを選択していたのですが、詳細を開かないとWebサイトに飛べず不便だったので切り替えました。Poryは一度テンプレートを選ぶと後から変えられない(たぶん)のでやり直しになってしまいました。最初に要求事項を整理してベストなテンプレートを選択することが重要です。
情報ソースの選択(マクロ編)
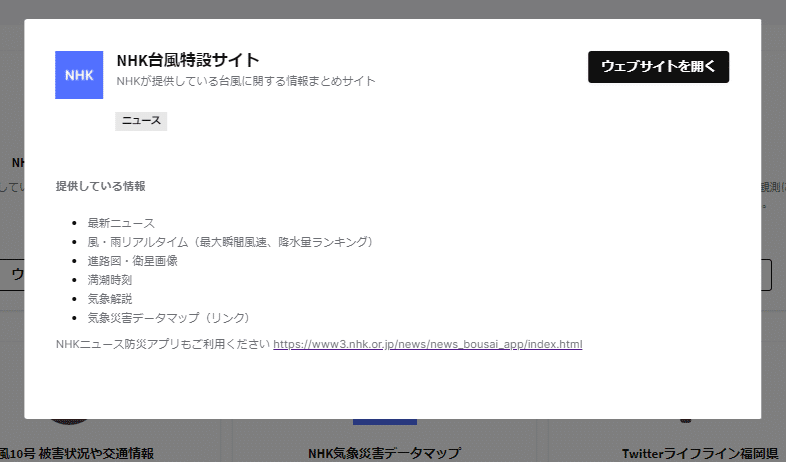
台風関連で外せないのは、なんといってもNHKの防災情報です。災害があるたびに特設サイトを立ち上げてくれるので、基本的な情報はここでほぼ揃います。さらに各地に放送局を擁しており一次情報の入手においては他メディアよりも優位性があると考えられるのもポイントです。
次は気象庁です。気象に関する情報しかありませんが、やはり台風対策では外せません。台風では風と雨が心配です。風は台風情報の予報円からある程度見積もれます。雨は高解像度ナウキャストというサービスで3時間前~1時間後までの降水量(観測値と予測)を見れるので、避難すべきかどうかの判断に役立ちます。同ページのリンクから土砂災害警戒情報も見れます。
情報ソースの選択(ミクロ編)
NHKと気象庁でマクロな情報は押さえられますが、全国区なのでどうしても情報粒度が粗くなります。しかし実際災害が起こりそうなときには、「○○県○○市」ではなく「○○地区」のような情報が必要です。このような情報に強いのはSNS、特にTwitterです。
Twitterの問題点は情報が玉石混合であることです。幸い、災害時に役立つアカウントをまとめたTwitterライフラインのリストがあるので、ここから台風被害を受けそうな都道府県を選び出しておきます。また、台風10号では台風10号被害と交通情報をまとめたページができていたのでこれも利用します。
実はTwitterの一般投稿が役に立つケースもあります。それは都市部での災害です。都市部は人口が多く災害ツイートがよく流れます。昨年の令和元年台風19号は東京にも被害が及びましたが、多摩川の増水状況はTwitterからつぶさに知ることができました。しかし、今回のように地方が被害にあうケースでは一般ツイートはあまり数が見込めず、各地の消防団から自治体が収集した情報が一番アテになるというのが個人的な感想です。
情報ソースの選択(その他)
Twitterではニュースや避難情報はよく流れてくるのですが、降水量や河川の状況についてはあまり出てきません。そこで活用できるのがNHKの気象災害データマップです。とてもよくできたサイトで、地図上に降水量や河川の状況などを重ね書きでき、自由に拡大縮小もできます。せっかく受信料払っているのですから活用させてもらいましょう。
Airtableでデータベースを作る
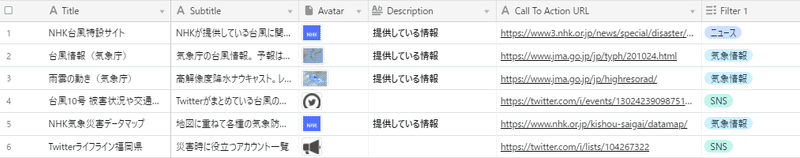
情報ソースを整理してデータベースを作ります。タイトル、サブタイトル(簡易な説明文)、Avator(アイコン)、URL列がページを開いたときに最初に表示される内容です。シンプルなものを目指すため、できるだけ直観的な情報を入れます。
詳細な情報はDescription列に入れます。

PoryのSortはAirtable Viewがおすすめ
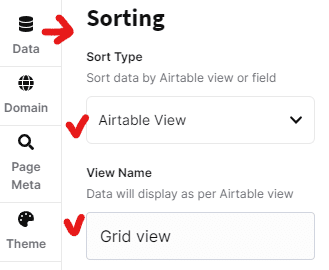
Poryにはソートオプションがあります。デフォルトはNoneになっているのですが、ここはAirtable Viewにしておきます。なぜかというと、一番重要な情報がトップに来るように表示したいためです。

リアルタイム性が最大の武器
この方法には他にも利点があります。Airtableのデータの順序がPoryのWebページのアイテム順序と同期するので、時間が経過するとともに情報の重要性が変化した場合に入れ替えが容易になります。
今回のようなケースでは、台風の進路や位置にあわせて、たとえば最初は鹿児島県の情報が上位に表示されるようにしておいて、続いて熊本県→佐賀県→福岡県のように変えるといったこともできます。また、台風から離れていても大雨が降る地域があれば順次追加するといった使い方もできます。
いずれもAirtableで行を入れ替えたり追加するだけで実装できるのでとても便利です。このリアルタイム性がAirtable+Poryで作ったWebページの最大の武器だと思います。
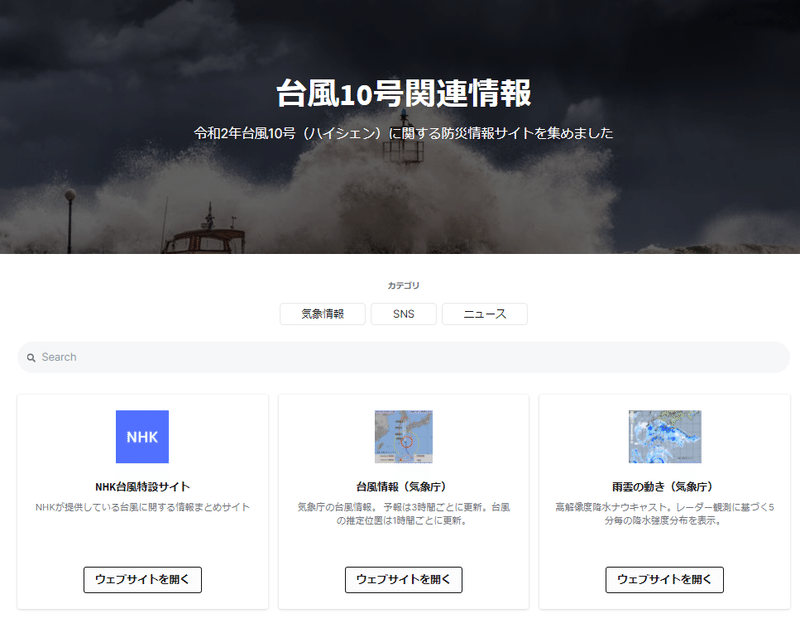
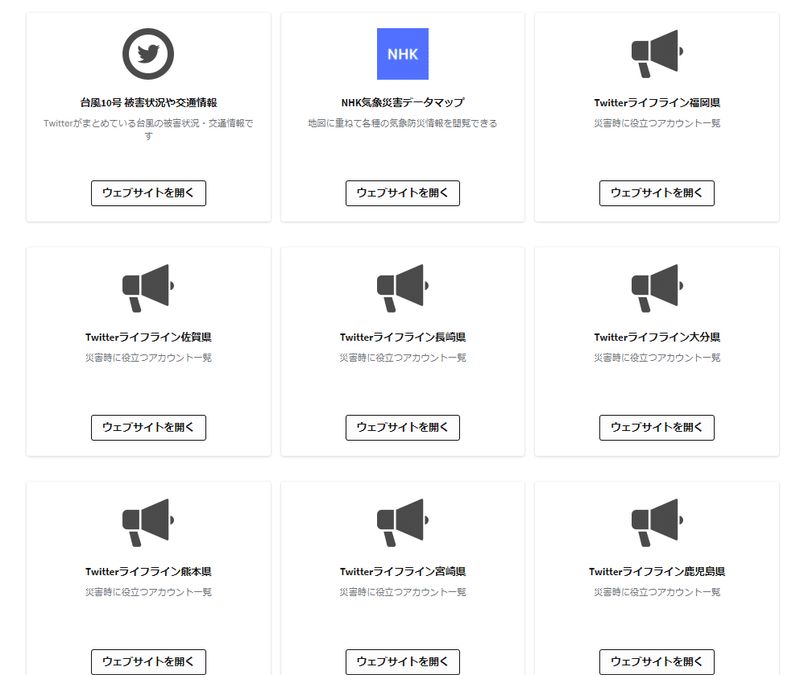
というわけで出来たサービスがこちら。期間限定ですぐに閉じてしまう予定なのでキャプチャ画像を貼っておきます。



この記事が気に入ったらサポートをしてみませんか?
