
NotionAPIでChilipepperと連携したよ
今回はまんまタイトルの通りのことをやっただけです!
APIの初期設定についてはこちらの丁寧な記事を読んでいただいたほうがわかりやすいです。Zapier噛ませるとなんでもできちゃいますね!
んでんでこの記事何がしたいの
ごく簡単な動作確認としてChilipepperから入力→Notionにデータ反映をやってみます。
Chilipepperは自由にフィールドが作れるフォームサービスなので、今回はぼんやりとしたタスクの入力という想定でやりますがもっとわかりやすいテーマがあったとは思う……ちゃんと動いて何ができるかわかってもらえばいいのでそのままやります。(わかれ)
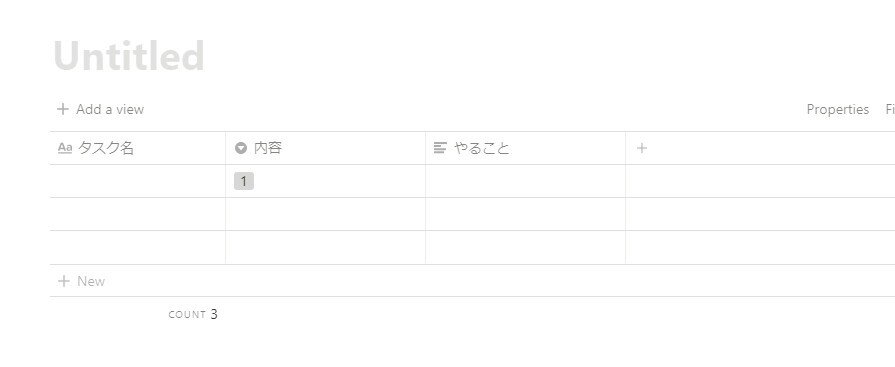
まずこんな感じのフルサイズテーブルをNotionで作ります。


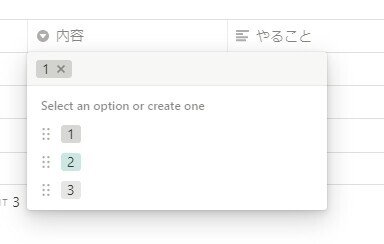
タグの中身はあいうえおとか何でもいいです。Chilipepper側のプルダウンと連携できるよってことを説明したいだけなので。
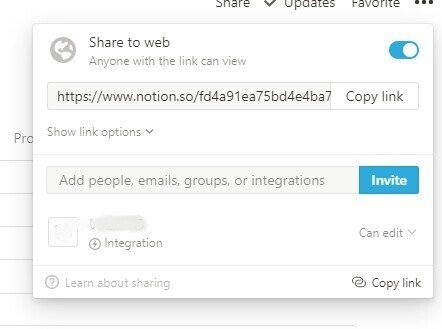
右上のShareから冒頭記事を参考に作ったIntegrationを選んでInviteし、そのままCopy linkの画面出しときます。

ここからChilipepper側で作業します。

フォームをつくるよー!って言うとデフォルトでこの画面が出てくると思いますが右下のNextで気さくにすっ飛ばして

Connect to Notionを選択。


API使うよ宣言。一旦Notionに戻って

Integrationからトークンもらってきます。ぼかし方めっちゃ雑ですね。
トークン入れてOK押したら元気なBotが産まれたよ!②のNotion Table Page URLにはさっき作ったテーブルのリンクを貼り付けて

ちゃんと認証できれば③のMap fieldsが自動生成されます。ここではまだ名寄せしません。一旦Go Back。

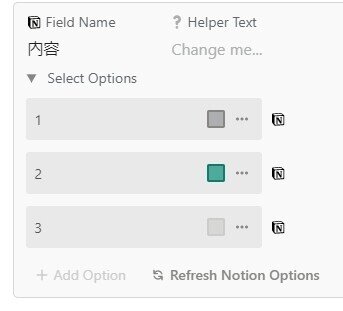
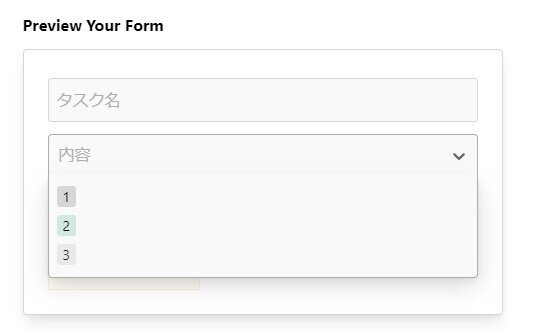
こんなフォームを作ります。内容(プルダウンフィールド)にNotionのデータを引っ張ってきたいのでCopy from Notionを押して

こうやって名寄せをしてConfirmすると


プルダウンができたね!やったね!フォームのプレビューが自分好みになったらさくさくと画面を飛ばして

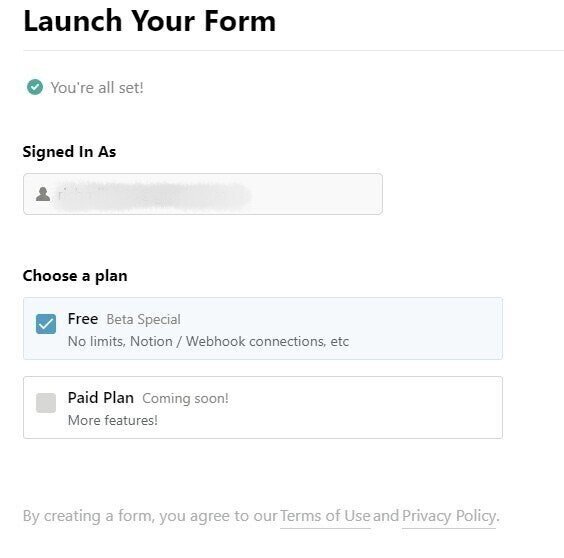
Paid Plan、何ができちゃうんだろう。ともあれ今はFree Planしかないのでこれでフォームを作ります!

Copy linkして

自分のNotionのどこでもいいのでEmbed(埋め込み)

ヌッとフォームが現れるので好きなことを書き殴って最初のテーブルにちゃんと反映されるか確認。

うお、4行目ににょきっと生えてきた。
お疲れ様でした!

私は個人用ポートフォリオの問い合わせフォームに使っています。というかそれが一番想定しやすい使い方だったねごめんね。
↑この問い合わせフォーム用のテーブル公開しておくんで許してお兄さん
いつもの宣伝
個人の方・小規模サイトに限り無償でデザイン~コーディングやらせていただいてます!まだ依頼0件なので使えそうだなと思ったらぜひ!
ちょこちょこご相談はいただくんですが、Web上に作品を公開したり告知をしたりするプラットフォームがこれだけ無償で充実している中、わざわざレンタルサーバーというランニングコストつきでやる?どうする?という詰め寄り方をしているため怖がって誰も来ないという説があります……すみません……でも大事なことは先に言っとかないとね!
この記事が気に入ったらサポートをしてみませんか?
