【Ai】シンプルなシェイプで作るクリスマスツリー
縦線を引く。「効果」→「パスの変形」→「ジグザグ」を適用。


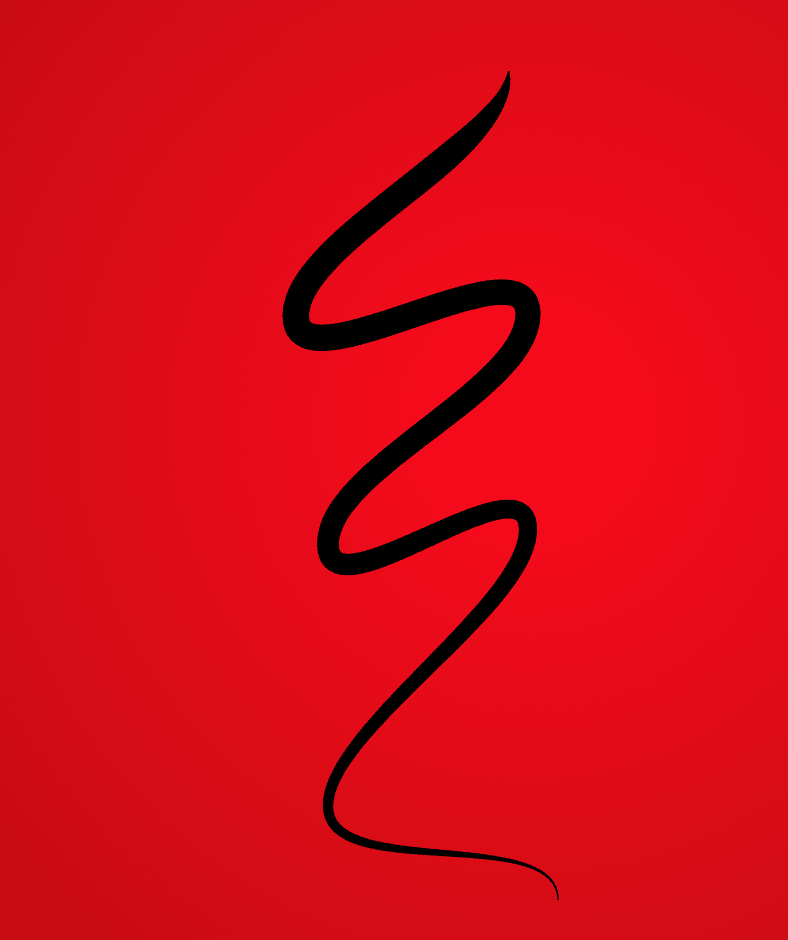
こんな波線が引けるようになる。
「オブジェクト」→「アピアランスの分割」でこの波線を編集することができる。ダイレクト選択ツールに変更してクリスマスツリーの形を整える。
整えたら「線幅ツール」を使って線の幅を変更する。
![]()
ドラッグすると線の幅が変わる。

カーブのところなど、それぞれ幅を調整していく。

これを複製して、「リフレクト」で反転させると大枠ができる。さらにコピーしてサイズを小さくして中央上部に置いておく。

さらに形を整え、線の太さも調整したら色を白に変える。それをさらに複製して少しずらしてみる。「オブジェクト」→「パス」→「パスのアウトライン」を選択する。それを反転させて、線のオプションから波線にチェックを入れて線分を0、間隔を適当に開ける丸い点々のラインになる。


さらにもう一つ複製してこんな感じに飾り付けてみる。

「効果」→「スタイライズ」→「ドロップシャドウ」をかけてみる。
不透明度を下げてカラーはダークグレイに設定!

こうすることでツリーに影ができていい感じ。

【飾り付け】
スターツールを使う。いろんなシェイプを使って飾り付けする。

この記事が気に入ったらサポートをしてみませんか?
