
PCでスマホUIのウェブサイトを閲覧する方法
PC用ウェブブラウザのGoogle Chromeでスマホ用のウェブサイトを閲覧する方法を紹介します。PCからわざわざスマホの画面を見る必要あるの?と思われるかもしれませんが、知っておくと便利です。
ウェブサイトを見ている時に、PCとスマホで機能に差のあるサイトを見かけることってありませんか?かつてはPCの世界で大きなシェアを誇っていたYahoo! JAPANですらも、今ではスマホからのアクセス数の方が多いぐらいですから、もはやウェブアクセスデバイスはスマホがメインです。となると、これから新たなウェブサイトを公開される方は基本的にスマホからサイトを作ります。そうなると、新たな機能を実装する場合はスマホが優先となって、PCサイトの機能追加は先送り、なんてことも多くなります。
例えば有名なところで言えばInstagramもPCとスマホで機能差がありました。昨年の10月からPCからでも写真をアップできるようになりましたが、それまではスマホからしかアップできなかったのです。そんな時でも、PCからスマホ画面を閲覧できればPCからでも写真アップができたのです。
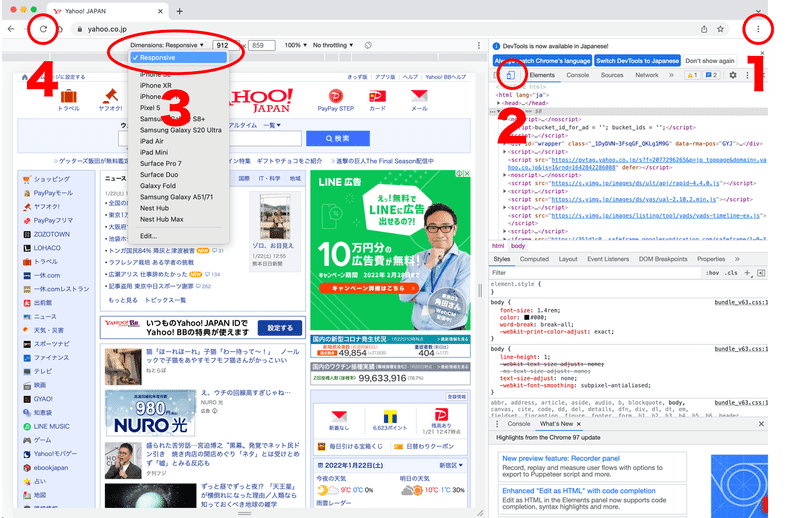
ということで、Chromeでのスマホ画面の表示方法です。以下画像の番号に沿って操作を進めます。

■Chromeでスマホ画面を表示させる方法
1.設定メニューから [その他のツール]>[デベロッパーツール]
2.Toggle device toolbarボタンをクリック
3.Dimensionsプルダウンから好きなデバイスを選ぶ
4.リロードボタンをクリック
これでスマホのブラウザで見ているのと同じUIをPCのChromeで閲覧できます。けっこう簡単でしょ?2と3は一度設定しておくと次からは設定を記憶しているので、次回からは1でデベロッパーツールを表示して4でリロードすればすぐにスマホ画面を閲覧できます。
私のようにウェブ系の仕事をしている人にとって、この機能はもはや商売道具みたいなものでして、業務時間中はだいたいこのデベロッパーツールを開いています。でも、ウェブを扱うお仕事でない場合はデベロッパーツールをお使いにならない方もいらっしゃるかと思い、今回みなさんに紹介してみました。
新たなソフトやプラグインをインストールすることなく、ブラウザ標準で備わっている機能だけで気軽にスマホ画面が表示できますので、みなさんもぜひ一度お試しあれ。
この記事が気に入ったらサポートをしてみませんか?
