
[kintone] 現代のワンライナー? ChatGPTと作ったレコード絞り込み条件をOTF編集するJSカスタマイズ
こんにちは、キン担ラボの本橋です。

メンタ郎を活用し始めてからというもの、ほとんど使い捨てのような単機能ツールをAIに書いてもらう場面が増えました。ChatGPTと5分ほど会話すると出来上がるようなミニツールを作っては捨て作っては捨てしています。
何かと似ているなーと思っていましたがわかりました。その昔、awkやperlでその場限りのワンライナーを書いては忘れてしまう、それに近い感覚です。
ワンライナーとは、プログラミングにおいて、一行で書かれた短いコードのことを指します。この用語は、そのコードが特に簡潔で効率的、あるいは洗練されていることを示唆しています。ワンライナーは、しばしば特定の問題を解決するためのクイックなソリューションとして用いられ、プログラマーの間で技術的な洞察や創造性を共有する手段としても人気があります。
正規表現の書き方を調べるくらいの気軽さでJSカスタマイズを書いてもらうような、そんな例として紹介してみます。
レコードの絞り込み条件を即時編集・反映するJSカスタマイズ
どんな手間を解消してくれた?
一覧絞り込みのクエリを直接いじりたい場面に遭遇しました。DevToysとかで毎回エンコード・デコードして編集する手間を解消しようと、JSカスタマイズを作りました。
どんな機能をもたせた?
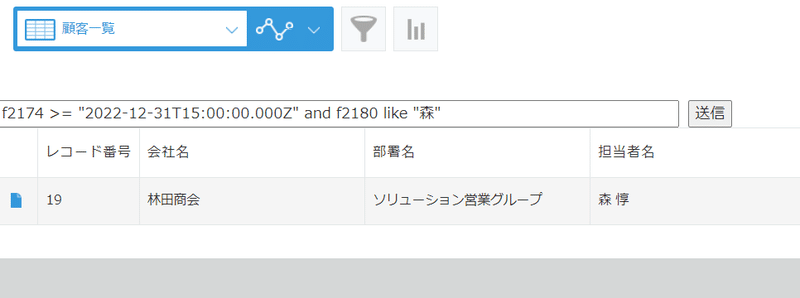
一覧上部に常駐して、現在のクエリを見やすく表示します。また、クエリを直接書き換えて反映させることもできます。

弱点は?
絞り込み機能で作ったクエリ(GETパラメータのqキー)を編集する機能なので、フィールドコードを直接クエリとして書き込むことができません。
qキーではなく、queryキーの値として、URLエンコードしたクエリを入力できるようにするのもさほど難しくはないかと思います。
コピペで動くコード
(function() {
"use strict";
kintone.events.on('app.record.index.show', function(event) {
var headerSpace = kintone.app.getHeaderSpaceElement();
// URLからGETパラメータを取得
var urlParams = new URLSearchParams(window.location.search);
var qParam = urlParams.get('q') || '';
// テキストフィールドの作成と初期値、スタイルの設定
var inputField = document.createElement('input');
inputField.type = 'text';
inputField.value = decodeURIComponent(qParam); // GETパラメータの値をデコードしてセット
inputField.style.width = '60%'; // 幅を60%に設定
inputField.style.marginRight = '10px';
// ボタンの作成
var submitButton = document.createElement('button');
submitButton.innerText = '送信';
submitButton.onclick = function() {
// 入力された値をURLのGETパラメータとしてセット
var inputValue = encodeURIComponent(inputField.value);
var newUrl = window.location.origin + window.location.pathname + '?q=' + inputValue;
window.location.href = newUrl; // ページをリロード
};
// ヘッダーにフィールドとボタンを追加
headerSpace.appendChild(inputField);
headerSpace.appendChild(submitButton);
});
})();
github gist
kintoneに小さな機能を追加するJavaScriptカスタマイズ (github.com)
GPTsのJSメンタ郎をよろしくお願いします
例によってJSメンタ郎と一緒に仕事をしています。
なんでも来週からGPTs Storeが始まるそうですね。スタートしたらJSメンタ郎も登録してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
