
Swift 勉強10.タブバーコントローラ利用して複数のビュー作る
タブバーとは、画面を切り替えるボタンを並べるためのバーである
# 1. 新しいプロジェクトを作成し、Editor> Embed in> Tab Bar Controllerを追加


# 2. タブバーのアイコンを変更


# 3.タブバーのビューを追加
作ったプロジェクトを利用する
swift file を追加して Relationship Segue > view controllers


# 4. アイコンを変更する


# 確認

top Ratedページは何も作業してないので白い画面だが、他のページは作ったものなので表示される
# 5. 最初の画面のストーリーボードを変更する
最初の画面にイメージビューとボタンを二つ作って、タブバーをクリックしなくてもボタンでイメージビューを切り替えることができるようにする
# 5-1. イメージビュー追加 ⇨ イメージを追加する

# 5-2. ボタン追加する
img : https://www.pexels.com/photo/woman-lying-down-on-a-brown-concrete-surface-682015/
- ImageView/DatePicker Viewページへ移動できるボタンを作る

- ボタンで表示を切り替えるための関数を追加


# 6. ボタンで表示を切り替える
- 各ボタンをクリックすると、ビューを切り替えることができるように
btnMoveImageView関数とbtnMoveDatePickerView関数を修正
- 数字は0から始まる。0は最初の画面・イメージビューに移動ボタンは1・デートピッカービューの移動は2を入力

# 確認
ボタンをクリックすると、ビューを切り替える


# code
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
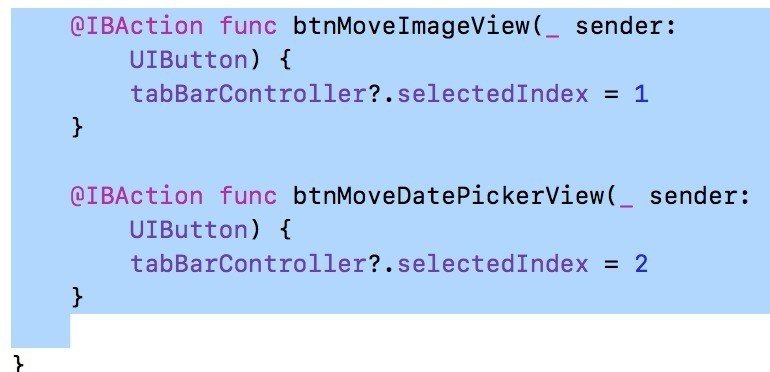
@IBAction func btnMoveImageView(_ sender: UIButton) {
tabBarController?.selectedIndex = 1
}
@IBAction func btnMoveDatePickerView(_ sender: UIButton) {
tabBarController?.selectedIndex = 2
}
}