
07-3.アウトレット変数とアクション関数追加(2)
# 6.fileボタン
fileボタンをクリックすると、htmlファイルを呼び込んで、Webビューで示すコードを追加&関数の入力





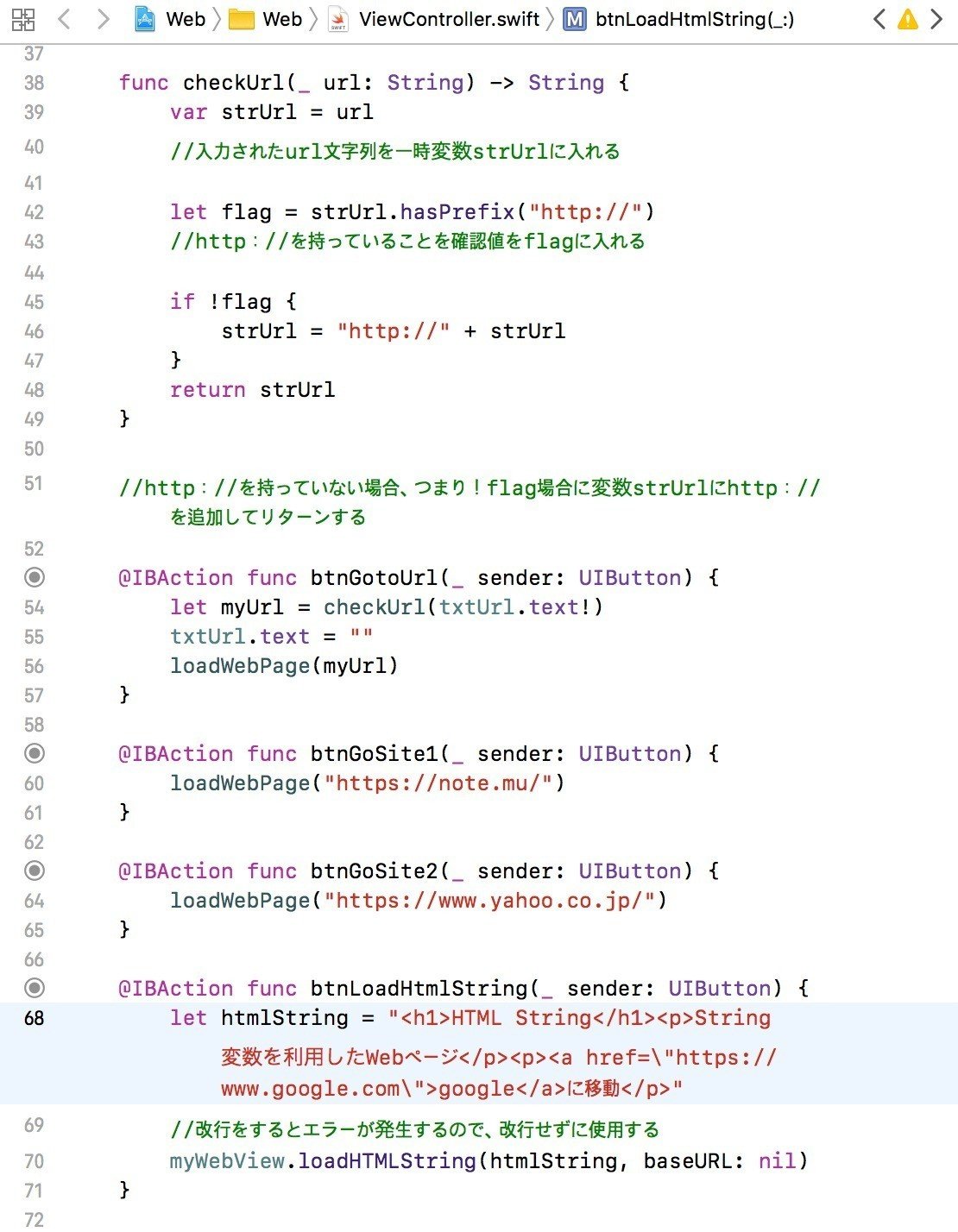
# 7.http://自動挿入機能
func checkUrl(_ url: String) -> String {
}
func checkUrl(_ url: String) -> String {
var strUrl = url
//入力されたurl文字列を一時変数strUrlに入れる
let flag = strUrl.hasPrefix("http://")
//http://を持っていることを確認値をflagに入れる
if !flag {
strUrl = "http://" + strUrl
}
return strUrl
}
//http://を持っていない場合、つまり!flag場合に変数strUrlにhttp://を追加してリターンするhttpを自動化する
@IBAction func btnGotoUrl(_ sender: UIButton) {
let myUrl = checkUrl(txtUrl.text!)
txtUrl.text = ""
loadWebPage(myUrl)
}
# これで完成です!








!ウェブビュー単純なWebブラウザを作りました

✍️ 学んだこと
- フレキシブルスペースバーボタンアイテム
- アクティビティインジケーター
- アウトレット変数とアクション関数区別
- アプリ起動するとき指定されたページを示す方法
App Transport Security Settings(+)Allow Arbitrary Loads [YES]
- html file
