
Swift 勉強12.テーブルビューコントローラ(1)👉To Doリストアプリ
1.To Doリストアプリ基本環境設定
1-1.Tableという名前で新しいプロジェクトを作成する
1-2.テーブルビューコントローラを使うので、ビューコントローラを削除

1-3.ストーリーボードでビューコントローラを削除してもswift fileは削除されないので、ナビゲーターから削除

2.ストーリーボード
To Doリストを示す画面
To Doを追加する画面
リスト内で一つのTo Doを表示する画面
3つの画面を作る。
2-1.テーブルビューコントローラを追加

2-2.ナビゲーションコントローラを追加


2-3.ナビゲーションコントローラをドラッグして選択し、Attributes insoector ▶︎ is Initial View Controllerをチェック

2-4.ビューコントローラの追加
テーブルビューコントローラの右側に上下二つの追加

2-5.ビューの切り替えBar Button Itemを追加する

2-6.バーボタンアイテムのアイコン変更(Attributes insoector ▶︎ System Item [Add] に変更)

2-7.バーボタンアイテムをマウスの右ボタンでクリックして、
テーブルビューコントローラの右側上部にあるビューコントローラにドラッグ ▶︎ クションセグウェイで[Show]をクリック

2-8.Prototype Cellsを選択した後、マウスの右ボタンでクリックしたまま下側のビューコントローラにドラッグ ▶︎ アクションセグウェイで[Show]をクリック

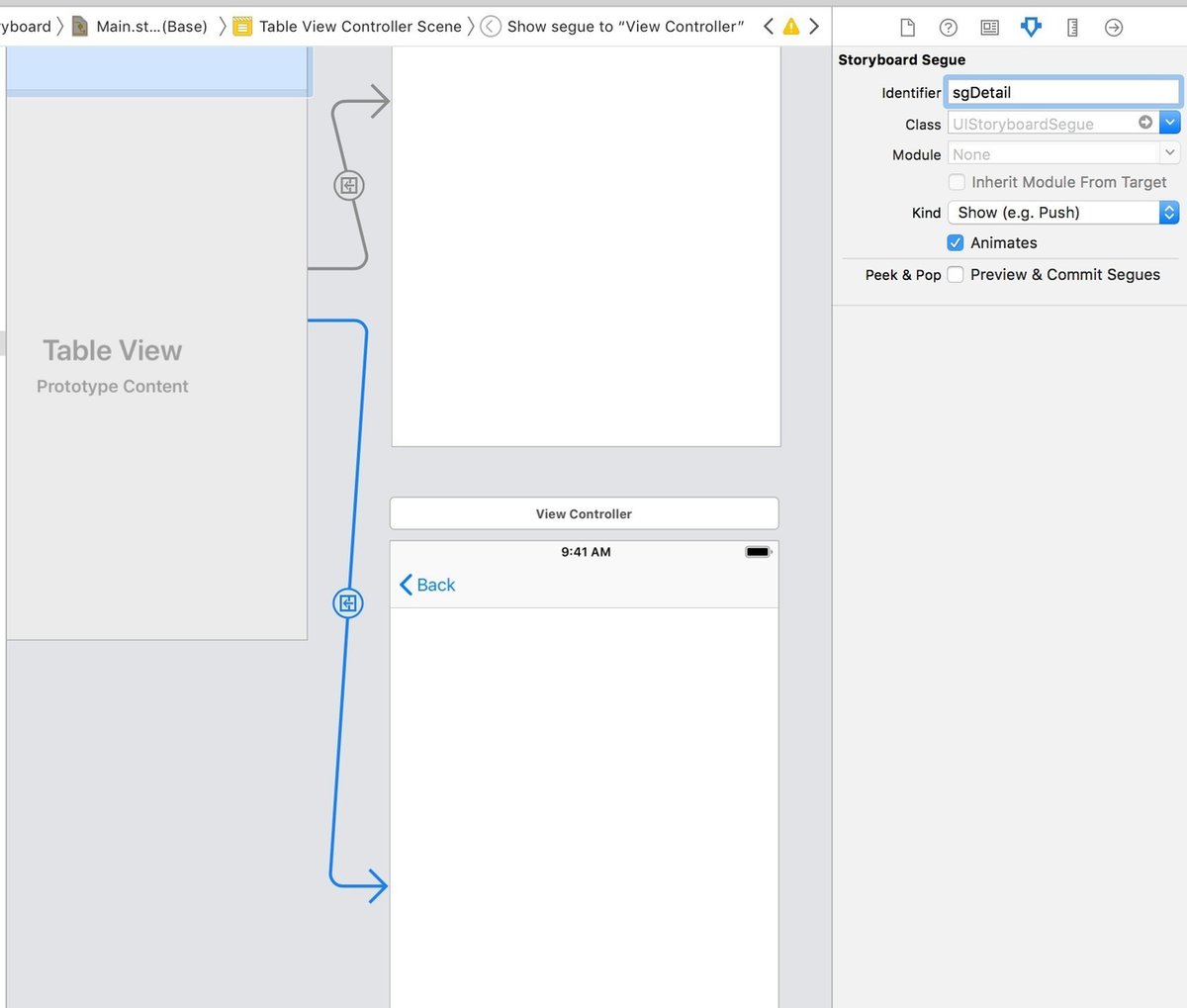
2-9.下部セグウェイを選択して、インスペクタ ▶︎ Identifier を下のの画像のように設定

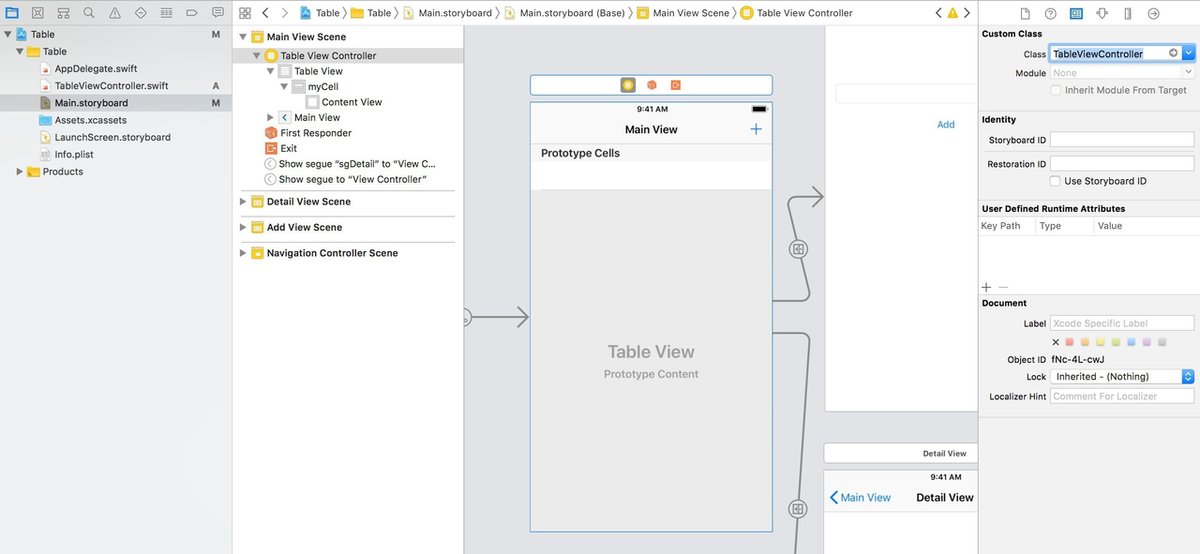
2-10.各テーブルビューコントローラにタイトルを追加

2-11.ビューコントローラにコンポーネントを追加

2-12.テーブルビューにセルを追加する

3.ストーリーボードは完成した!Swiftソースファイルを作成








これで準備は終わり!
次はアウトレット変数とアクション関数の追加!

