
UIパターン - 探索UI
はじめに
これは何?
・UIパターンを参照できるnote
・今回は「探索」UI 篇
何でこのnoteを書いているか?
・UIのパターンに関する知見を集めておくため
・PdMはUIのパターンを自分の中で持っていると、要件定義などの質が上がるため
*(補足)あくまで自分用のメモとしていくつかのプロダクトUIを参照して、書いているので、ヌケモレはあると思います…!
1. バナー × 多数型
TOPをバナーにして、いくつかの訴求を出すパターン。

良い点
・コンテンツ更新が多いサービスは、アクセスの度に、コンテンツが変わるので、コンテンツが増えている感が出せそう。
・その時一番訴求したいコンテンツを前面に出すことができる。
・コンテンツ以外の情報(送料無料とかキャンペーンとか)も出せる。
難しい点
・バナーのクオリティ次第で、サービスの印象が大きく変わりそう。
・ユーザーにとって、バナーを見るメリットが明確につくれていないと、2つ目以降はほぼ見られなそう。
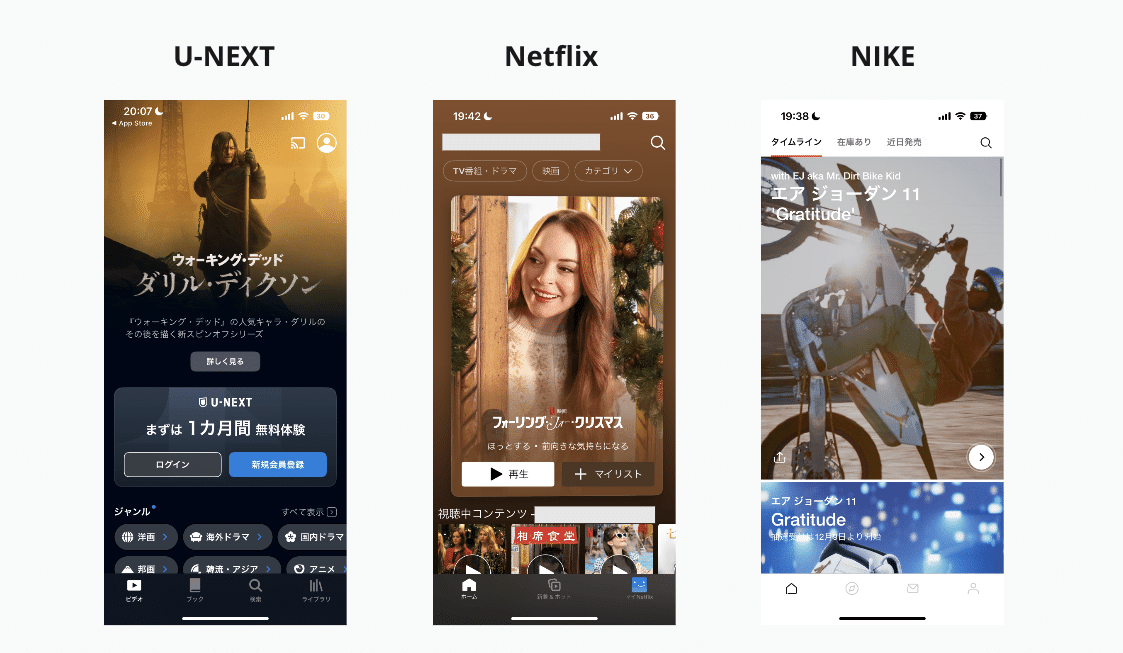
2. バナー × 単体型
TOPをバナーにして、1つの訴求を大きく出すパターン。1つの訴求は、大きく出しているケースが多い。

良い点
・その時一番訴求したいコンテンツを前面に出すことができる。
・インパクトつよめ。
難しい点
・コンテンツ次第でユーザーへの体験が大きく変わりそう。(数値への影響も)
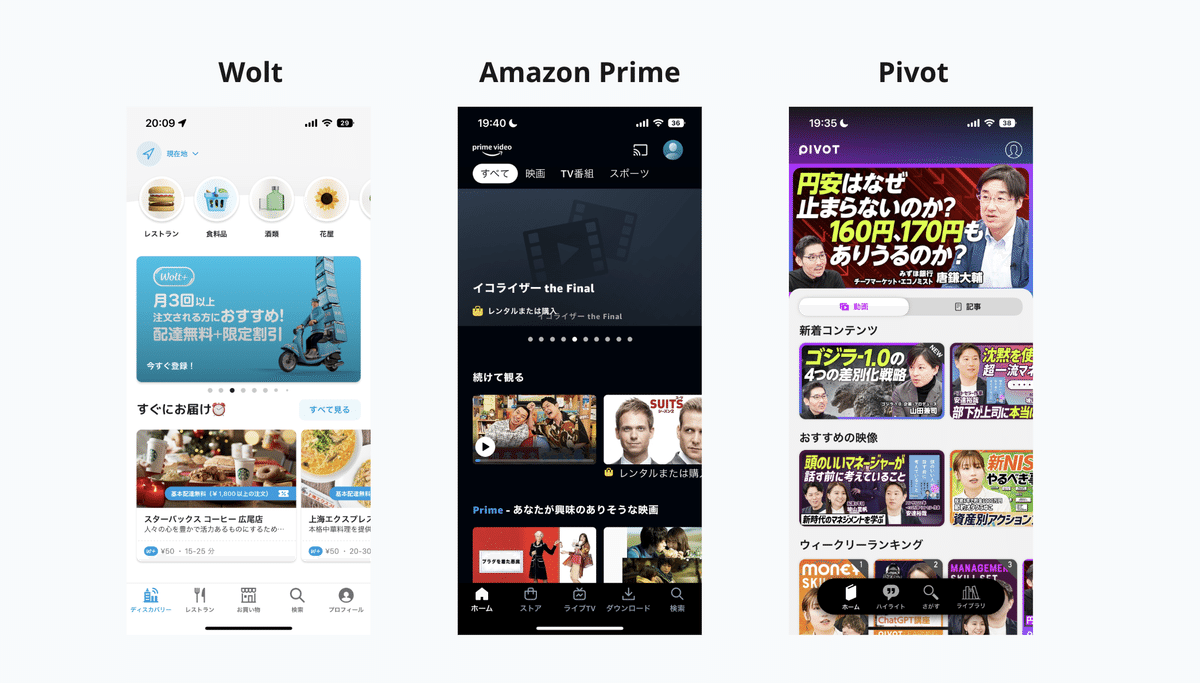
3. 横遷移型
横に遷移させてコンテンツを出していくパターン

良い点
・カテゴリが多い系は整理しやすい。
・コンテンツを多く出せることができる。
難しい点
・TOP以外はあまり見られなそう。
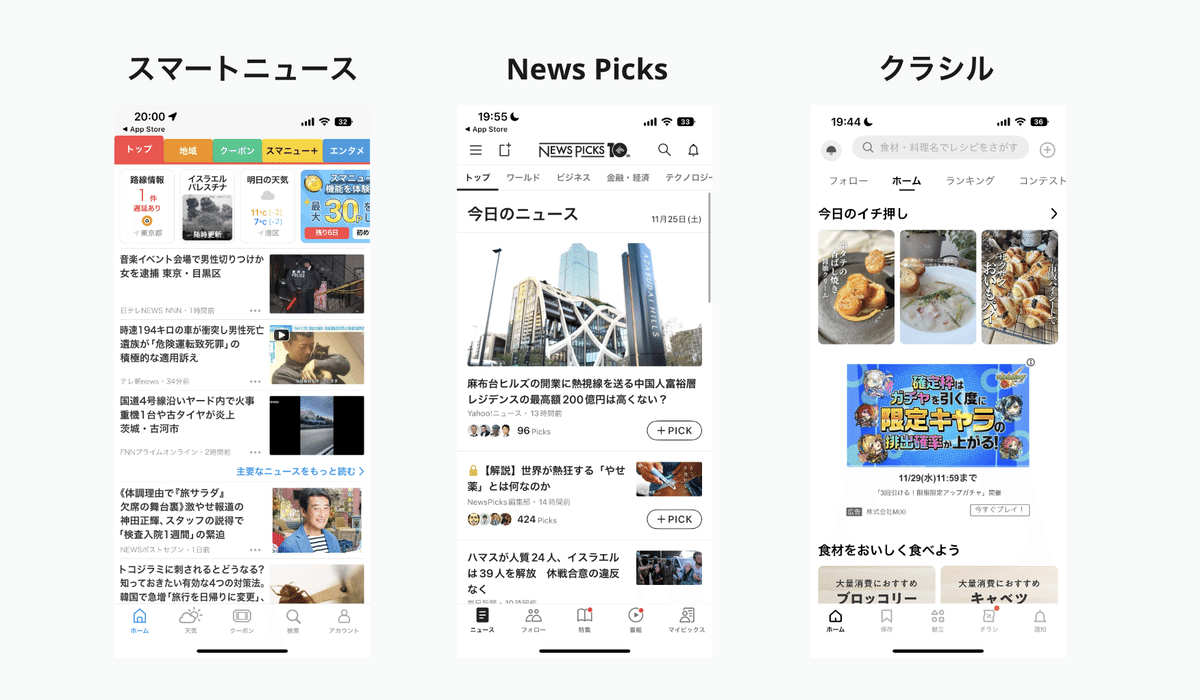
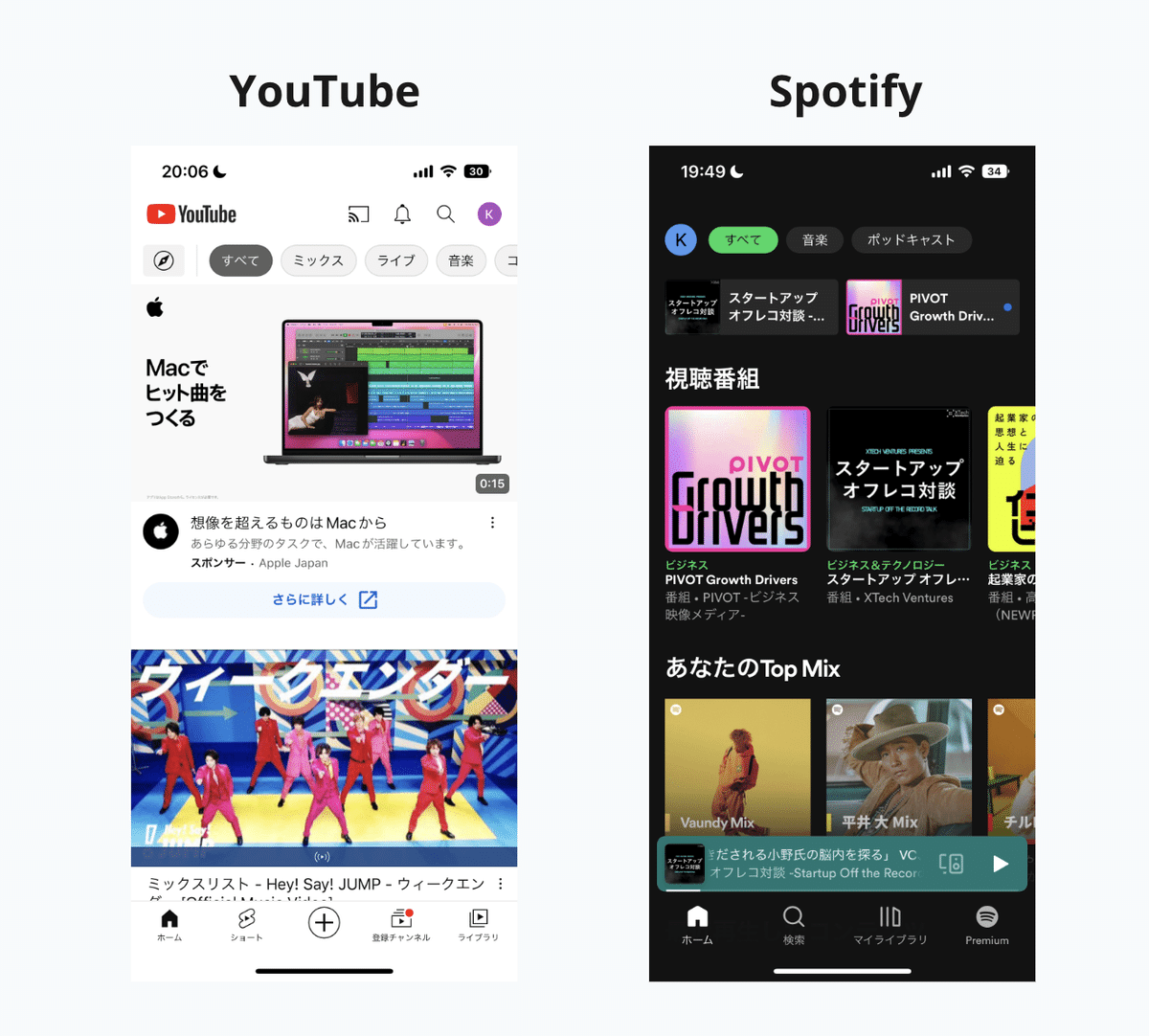
4. タブ型
タブで絞り込みなどできるパターン。

良い点
・タブなので、下のコンテンツが横スクロールでも違和感ない(横遷移型 × コンテンツ横スクロールだと、横移動が多くなる印象)。
・横遷移型よりすっきり見える。
難しい点
・ボタンを押すアクションが必要なので、あまり押されなそう。
その他
・最近のマッチングアプリは、ストーリー(動画)形式のUIパターンのものもあって、さすがマッチングアプリ〜と思った。
おわり
対象のサービスのタイプにより、どのUIパターンが適しているのか考えると良さそうです。
この記事が気に入ったらサポートをしてみませんか?
