
Illustratorでの表の作り方~長方形グリッドツール+タブ整形~
#Illustrator #表 #長方形グリッドツール #タブ整形
Illustratorでは、「グリッドに分割」だけでなく、「長方形グリッドツール」でも表の作成が可能
Illustratorでの表の作り方~カレンダー作成の実例~では、「グリッドに分割」を使って表を作成しました。
しかし「長方形グリッドツール」を使ってもまったく同じ事ができます。
そのやり方を今からご紹介します。
Illustratorでの表の作り方~長方形グリッドツール+タブ整形~
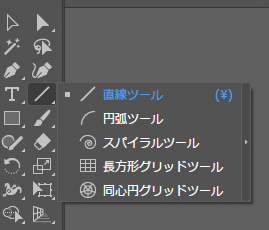
1.長方形グリッドツールを選択。

2.1400×700px、水平方向の分割、垂直方向の分割は共に6。

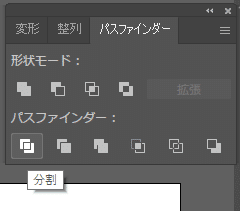
3.パスファインダーで分割。

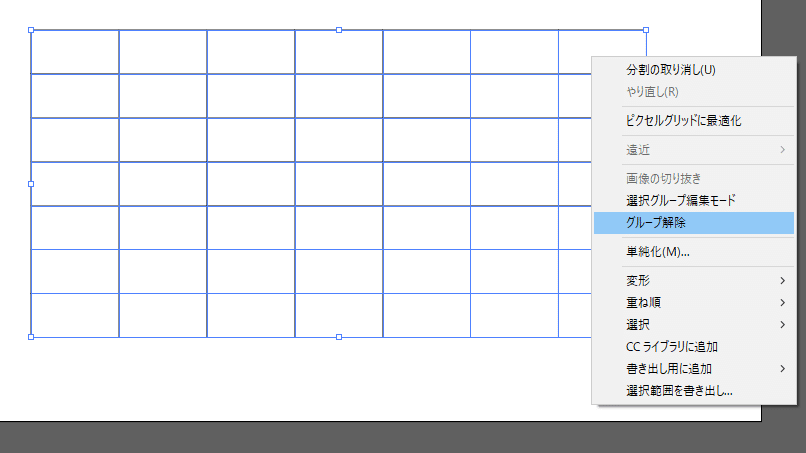
4.グループ解除。

5.表に色を付ける。

6.タブ区切りでテキストを準備。(左側にタブを1列余分に入れておく→後でズレない)

7.テキスト挿入。行間は100ptに。

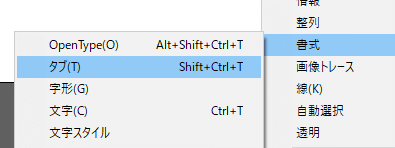
8.ウィンドウ>書式>タブ(Ctrl+Shift+T)

9.中央揃えで200px、400pxの位置にタブを打ち、更にタブの繰り返し。


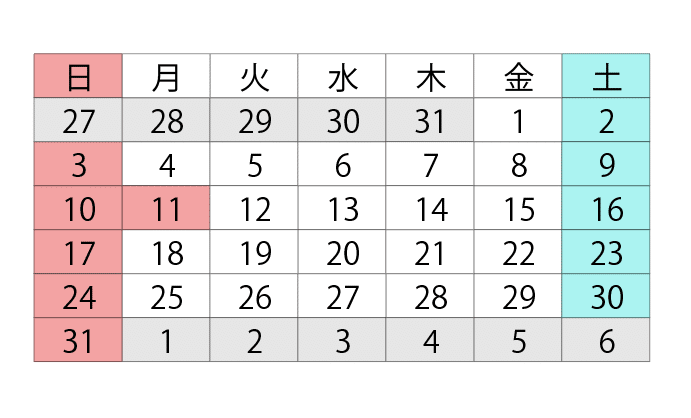
10.表とテキストが揃いました。

11.テキストの色を変えて完成です。

Illustratorでの表の作り方~長方形グリッドツール+タブ整形~のまとめと雑感
6.の「左側にタブを1列余分に入れておく」はつまずきやすいポイント。これをやらないと一番左がズレてきてしまいます。
PhotoshopやIllustratorでは同じことが複数のやり方でできてしまいます。メリットでもありますが同時に初心者にはわかりづらい点でもあるかもしれません。
「グリッドに分割」でも「長方形グリッドツール」でもお好きな方でどうぞお試し下さい。
この記事が気に入ったらサポートをしてみませんか?
