
Illustratorでのリボンの作り方
#Illustrator #リボン #エンベロープ #ワープ
Illustratorでのリボンの作り方
1.長方形ツールで長方形を作成する。
2.長方形をコピーし、短くする。
3.ペンツールで左端の中央にアンカーポイントを打ち(スマートガイドをオン)、ダイレクトツールで選択、矢印キーで右に移動し、リボンの切れ込みを作る。

4.ペンツールで三角形を描く。

5.リボンの中央を一番明るい色、端を少し暗い色、三角形を一番暗い色に変更。

6.リボンの端と三角形をリフレクトツールでコピー。

7.リボンの形が作成できました。

8.Congratulation!の文字を入れます。

9.オブジェクト→エンベロープ→ワープで作成。

10.ワープオプションでスタイルを円弧、カーブ20%に。

11.スタイルを旗にすると波状のリボンになります。

リボンの切れ込みの作り方の別バージョン
1.切れ込みを入れたい長方形に、効果>ワープ>上弦。

2.スタイルを上弦(反対側に入れたい場合は下弦)、カーブを-70%に。


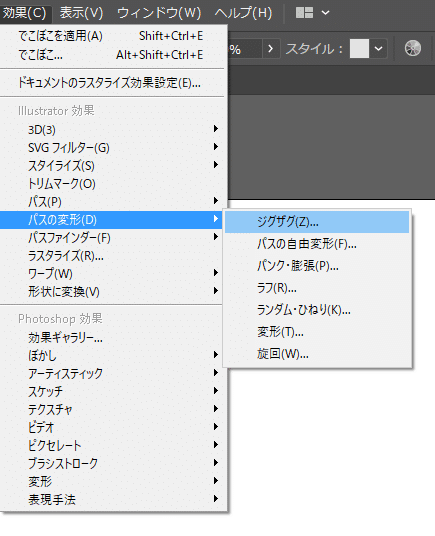
3.効果>パスの変形>ジグザグ。

4.大きさを0px、折り返し1、直線的に。

5.効果(ワープ、パスの変形)でリボン型にすると、後からバウンディングボックスなどを使って大きさを変えても端の部分のバランスが変わりません。

なので修正、変更が必要になりそうな場合はこちらの方が良いですね。
この記事が気に入ったらサポートをしてみませんか?
