
【備忘録】作った過程とか
#結月ゆかり
— 月面騎士 (@moonknight_1217) September 3, 2023
ゆかりさんの映像作った pic.twitter.com/8O6b6ydR9P
↑の映像を作った際に考えてたことや行ったことを綴っていきます
完全に自分用なので悪しからず
反省
まずは反省から
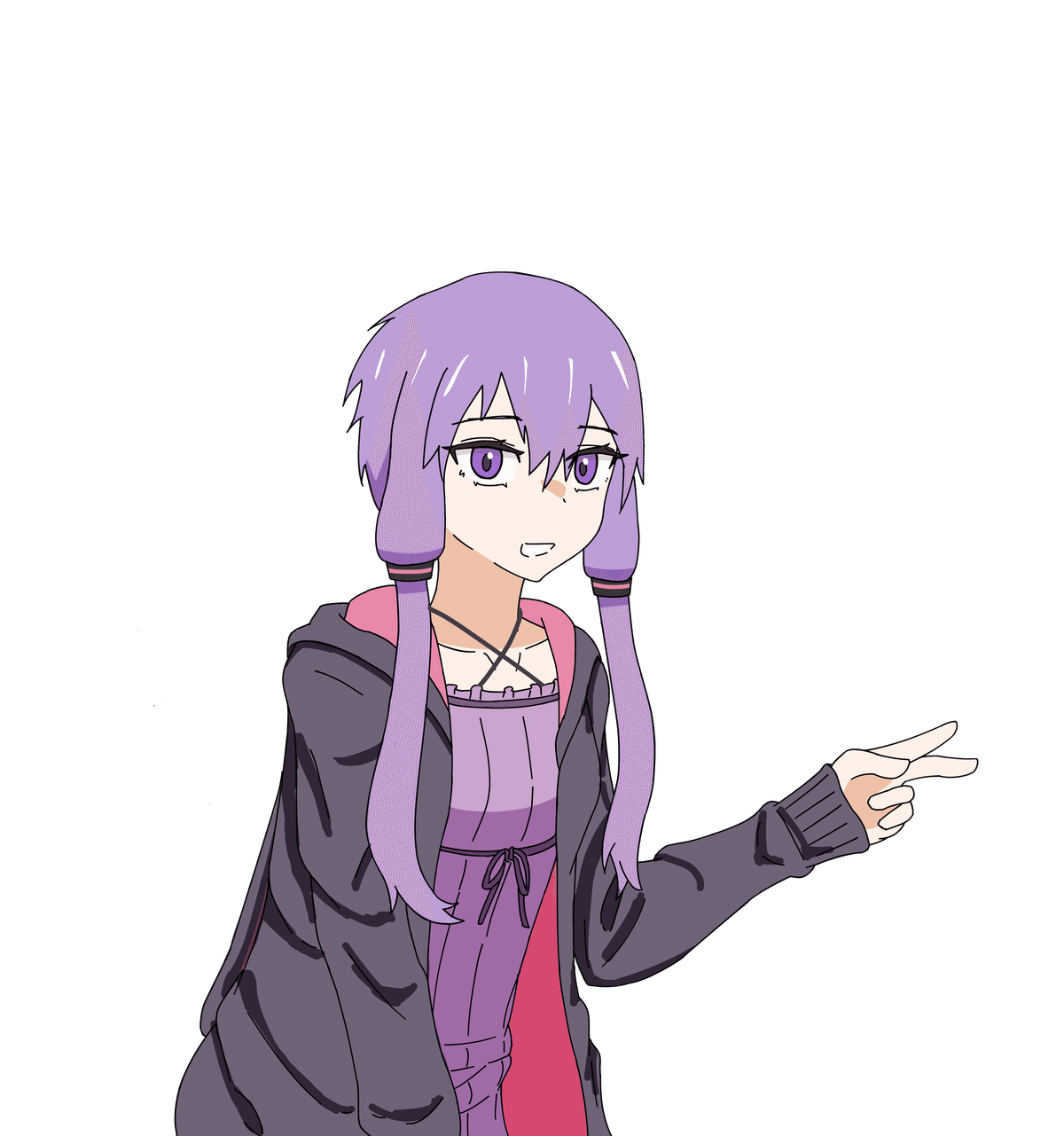
◆実際につかう範囲よりも大きく絵を描いておく
今回は上半身しか描いておらず苦労した。何とかやりくりして尺を稼いだが、余計なことにリソースを裂きたくないので先にやっておくことに越したことはない
◆背景の植物をテクスチャではなく一からモデリングするべきだった
テクスチャをAEで抜き出してなんやかんやすればいいと鼻をほじっていたら見事に痛い目に合った。塊の緑ならともかく、細かい葉をどう抜き出せというのか。blender上ではオブジェクト別に表示されてるから行けるかと思ったんや…【書き出したら一枚になる】ということを胸に刻む。
◆どこか一方向からいい感じに見えればよい。という考えを捨てる
この考えのせいでかなり割を食ったのでもう二度としませんよ、という
意思表明をここでしておきます。
そもそもこの考えのせいでblender上でカメラ動かせなかったし無駄に考える時間が増えた。慣れていないことで適当するとよくないことは史実にもレシピ本にも書いてあるというのに。愚か者が
制作過程
過程書きます。何を考えていたかも一緒に書く。
まずゆかりさんと散歩したいな…という考えが常日頃からあって、
ゆかりさんと生活してたらこんなことが起こるんだろうな……………………
いけないいけない。
こういうことがあったらな、ってことをひたすらスケッチブックに絵コンテのラフのラフみたいな雑さで書きなぐっていました。
それを習作ついでに形にしてみよう!というスタートです
まだこの類のストックがあるので手が空いたら作るかも
今回は「カメラにピースする結月ゆかり」です。(スケッチブックに書いてある原文ママ)
blenderで背景を作る
背景を絵で描けたらどんなに素晴らしいことでしょうね。色とか光とかパースとかアイレベルとか私にはまったくわからないので、配置さえすれば何とかなるblender様に泣きついています。
ということで背景作っていきます。
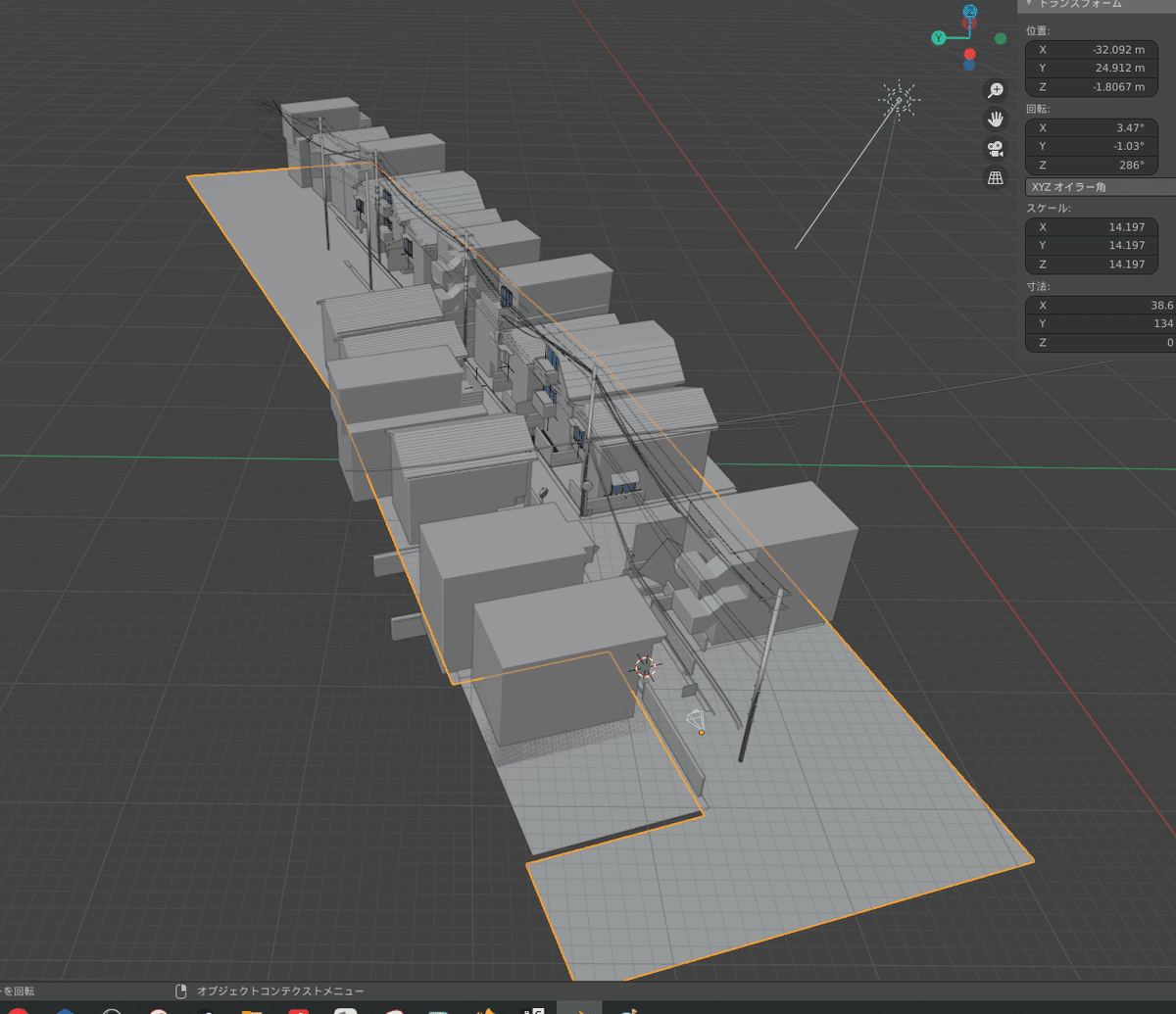
カメラを軸にしてカメラに写っている範囲を覆うようにキューブを置いてイメージを固め、仮置きした家や電柱のディテールを上げる。という流れで作りました
制作期間は一週間ほど。モデリングよりテクスチャ探す方が大変だった

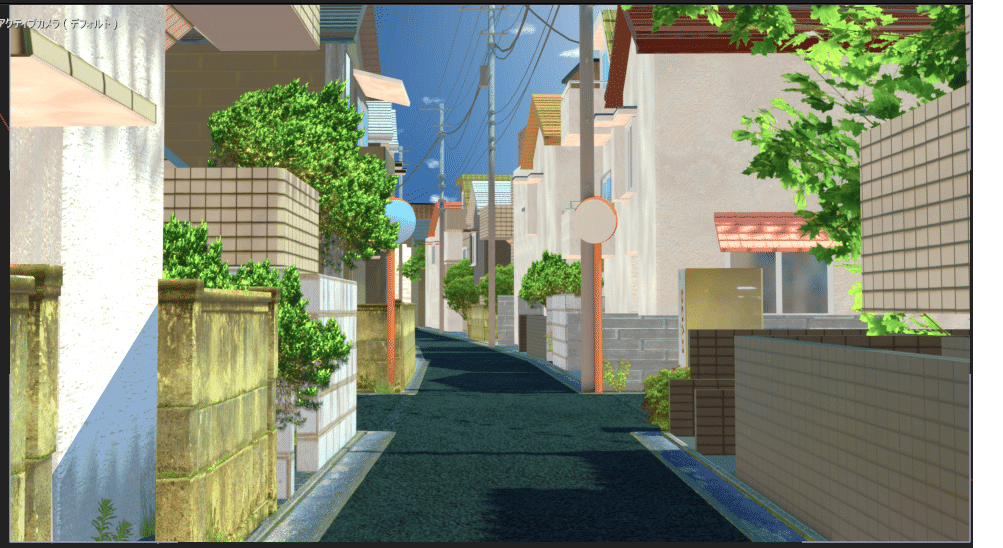
カメラから見るとこうなる↓

もうこんなことが起きてはいけない
モデリングの仕方としてはポリゴンにテクスチャを貼って、ナイフツールと押し出しで凹凸を作る。という方法
テクスチャを貼る前の素体を無茶な作り方してると、いざテクスチャを貼る際に地獄を見るので注意。
背景を書き出す際、トラブルに合いまくったのですが、神に助言いただき助かりました。その節は本当に本当にありがとうございました!!!!!!
アニメーションを描く
使ったソフトはPCのクリスタ。液タブで描いてます
もともと筆が非常に遅く、アニメのラフ描いて修正して線画してデータ消えてやり直して…としていたら5秒にも満たないアニメーションに2週間ほどかかった。アニメ描いてる人マジリスペクト
歩くモーションに時間がかかりすぎて焦った結果、振り向いてピースするカットはほぼ一発書きです。まあまあ綺麗だからヨシ

修正を何も恐れていない
幸運にも色塗りを手伝っていただける神がいらっしゃったので雑に色指定して丸投げし、塗ってもらってる間に背景の制作に時間をさけました。
この場を借りてお礼を申し上げます。今度飯をおごります
小話
クリスタのプレビューで再生した速さと書き出したファイルで絵の送るスピードが違い過ぎてクリスタとAEで全く違う挙動しててめちゃめちゃウケた
この現象が当時あまりにも効いたのでなんとかして答えを出したい
AEに合流、完成へ
素材を全て作り終えたら楽しい楽しいコンポジット!!
実際は色変えたりカメラワークつけたり、エフェクトつけたりする作業なのでアニメ描いたりするよりは時間もかからないし、考えること多くてちゃんと楽しい。ここからクオリティが落ちることはあまりないだろうしね。
これは全体通して大体1日で終わりました
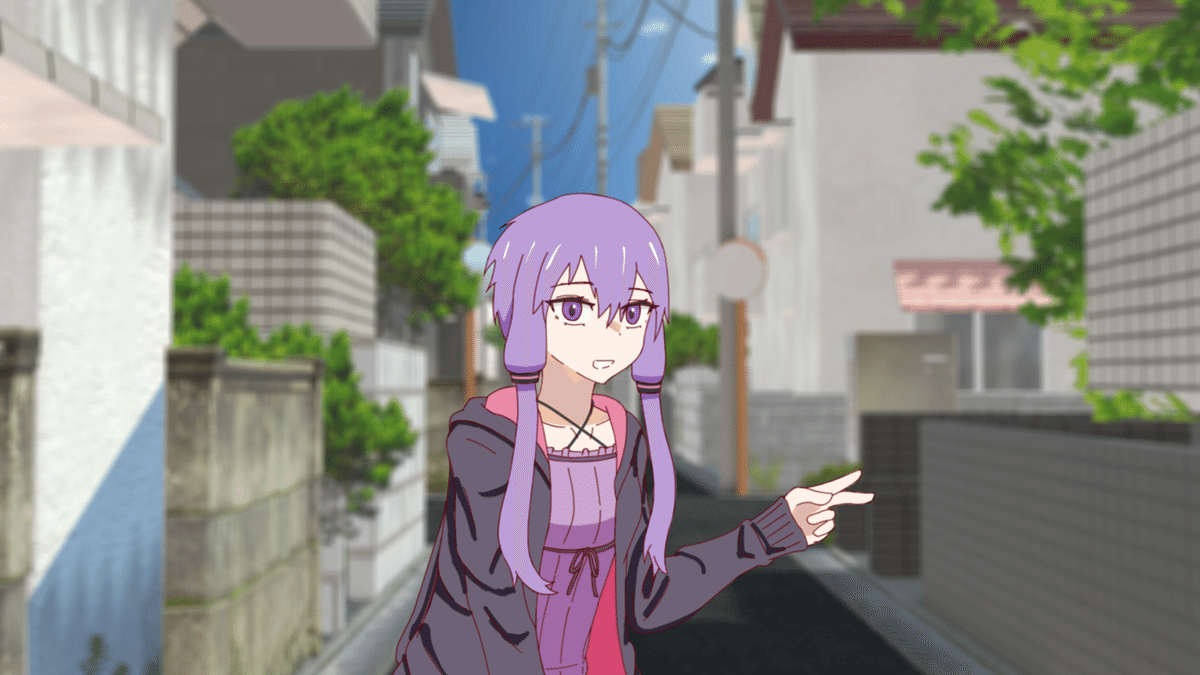
まずは背景の補正
blenderで描きだした画像に青空と影を合成する。

調整レイヤーで補正してこうなった。上にある画像と見比べてみてね
めちゃめちゃ天気の良い日、というイメージなので全体を明るくして彩度を上げた。
空は4色グラデージョン、雲はフラクタルノイズで作りました
寝る前に補正かけて、起きてから確認したら全体が赤みがかっていたので
ヒヤヒヤでした…睡眠すると睡眠をとる前に抱えていたすべての事が解決する。
アニメーションの色も変える
AEに入れて何かしらするなら線画と色塗りのレイヤーを分けて書き出すべきである。理由はやれば絶対にわかるので是非


こう見るとあまり違いわからないかも…?
線画の色変えるだけでもかなりイメージ変わるのでお試しあれ
シーンを足してそれっぽくする
今回作ってるのは「カメラにピースする結月ゆかり」なので、
カメラのシーンも作らないといけません。
これはAEで作れるのでちゃちゃっと作っていきます
カメラのUIっぽいものを作る

稲妻はペンツールで点を4つ打つだけなので5秒でできた
後はカメラの起動画面を作っておしまい
特に考えることはありませんでした
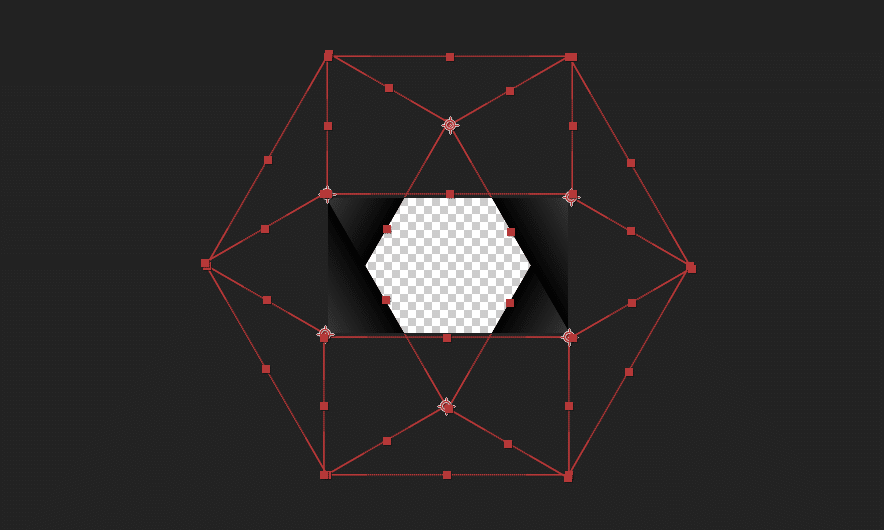
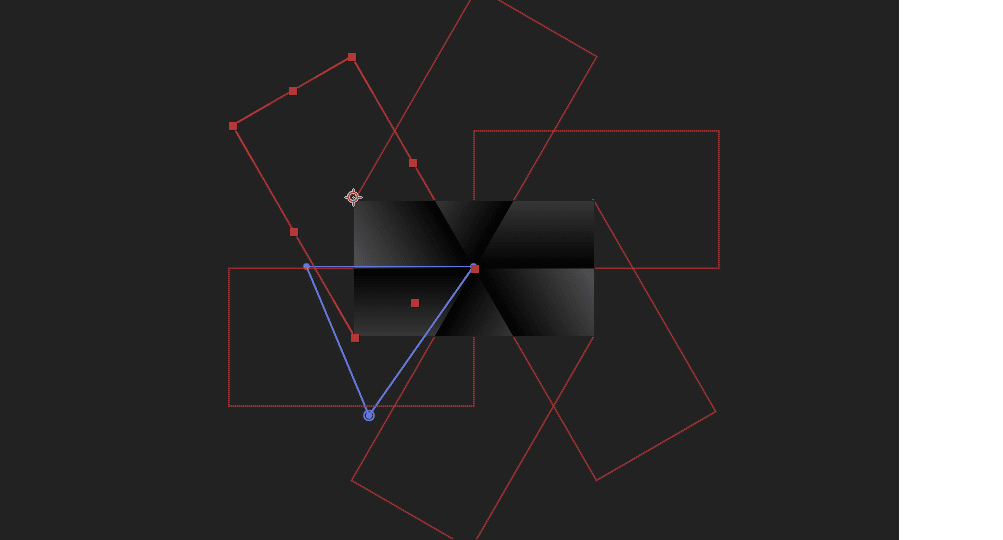
シャッターのアニメーションを作る
長方形を60度ずつ傾けて、それぞれの長方形を回転させればシャッターになります。何を言ってるかわからないと思うが私も何を言ってるかわかりません


一番下のレイヤーをマスクしないと綺麗な形にならないので注意
あとは長方形に白黒のグラデーションをかけると良い感じにシャッター感が出ます
組み合わせてエフェクトを足す
ここが一番楽しいです。
ゆかりさんにかかる影とハイライトはゆかりさんのレイヤーを複製して塗りつぶし、乗算とオーバーレイにして作っています
カメラがゆかりさんを捉えてピントを合わせるところは
カメラレイヤーを使って被写界深度をキーフレームで数値いじって調整しました。カメラが起動するのに合わせてレンズフレアを小さく入れたりもしてます
ハイライトをキーフレームでうまく動かせなかったので、フレームごとにパス描いて調整しました

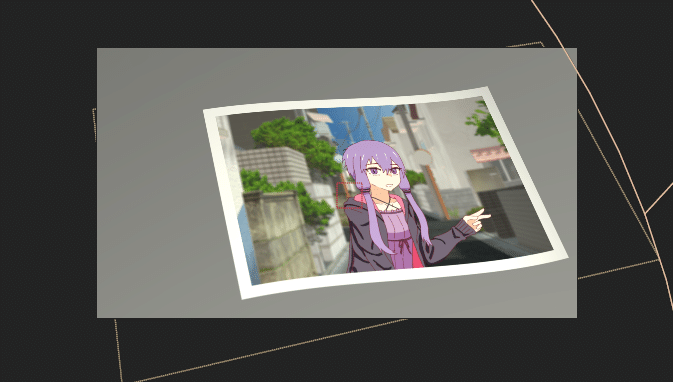
写真が舞うカットを作る
シャッター切って終わりでもよかったのですが、それだとなんか味気ないので撮った写真が舞うカットを急遽作ることにしました
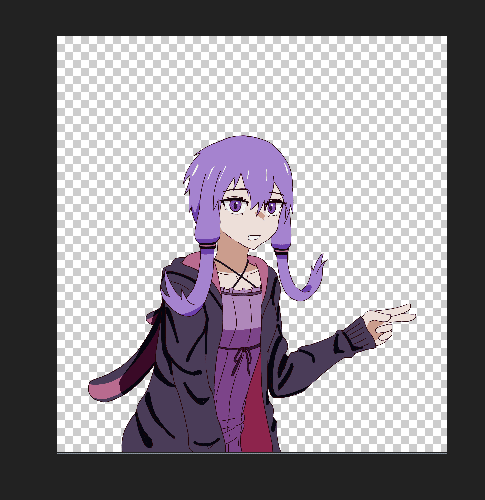
シャッターを切った時点でのフレームをPSDファイルで書き出してフォトショップでpngにします。
画像の縦横比をいじってチェキっぽいサイズにした後、白く縁取って写真としました

起きてから気が付いたが治すのが面倒でそのまま使った
後は作ったチェキを3Dレイヤーにしてさらに立体感を出します

背景はグラデージョンを薄くかけた板を引き延ばしてこしらえました
ライトをつけてエモそうな色を付けようとしてます
ヒラヒラさせるアニメーションはベジェ曲線によるキーフレームの移動と、エフェクト「ワープ」の「旗」をつけてなびかせています
最後の着地するところ、じつは背景がはるか下に合ってソフト上だと全然着地してないのですが、ドロップシャドウの距離項目と不透明度のキーフレームを使うことで着地感を出してます。自然にできて満足です
終わりに
備忘録としてまとめておけば自分がどういう考えでどういう操作をしていたか思い出しやすいだろう、という考えで思いついた言葉をそのまま綴っているので見づらいところがあったらすみません。
この記事の反省としては、途中経過をあまり撮れておらずほとんど完成しているものしか見せられなかったということですね。
作ってる日ごろからとる意識を付けます
ここまで見ていただきありがとうございました。
ここでイラストや映像を作っています。ぜひほかの作品も見ていって下さいhttps://twitter.com/moonknight_1217
サブアカウントのほうで進捗やら奇声を上げているので、のたうち回っている愚かな月のサルを見たい方はよろしくお願いします。
↓サブ垢
https://twitter.com/moonbase_knight
