【ゼロから始めるnote生活 05】noteのアカウント作成手順 4ステップ
「noteのアカウントってどうやって作るの?」
「プロフィールページって重要?」
すでにnoteのアカウントを作り終えている人からすれば、まったくもって役に立たない内容かもしれません。
……が「これからnoteを始めてみよう!アカウントはどうやって作ればいいんだい!?」という人にはピッタリな内容かと思います。
アカウント作成だけではなく、プロフィールページのヘッダーやマガジンのヘッダーサイズなども紹介しています。
Canvaで使える「スマホ・パソコンの両方で見切れないサイズ」のテンプレートも置いておきます(最後のほうに)。
「とりあえずテンプレートだけ欲しいよ」という人は、目次から「テンプレート」の見出しに飛んでくださいね!
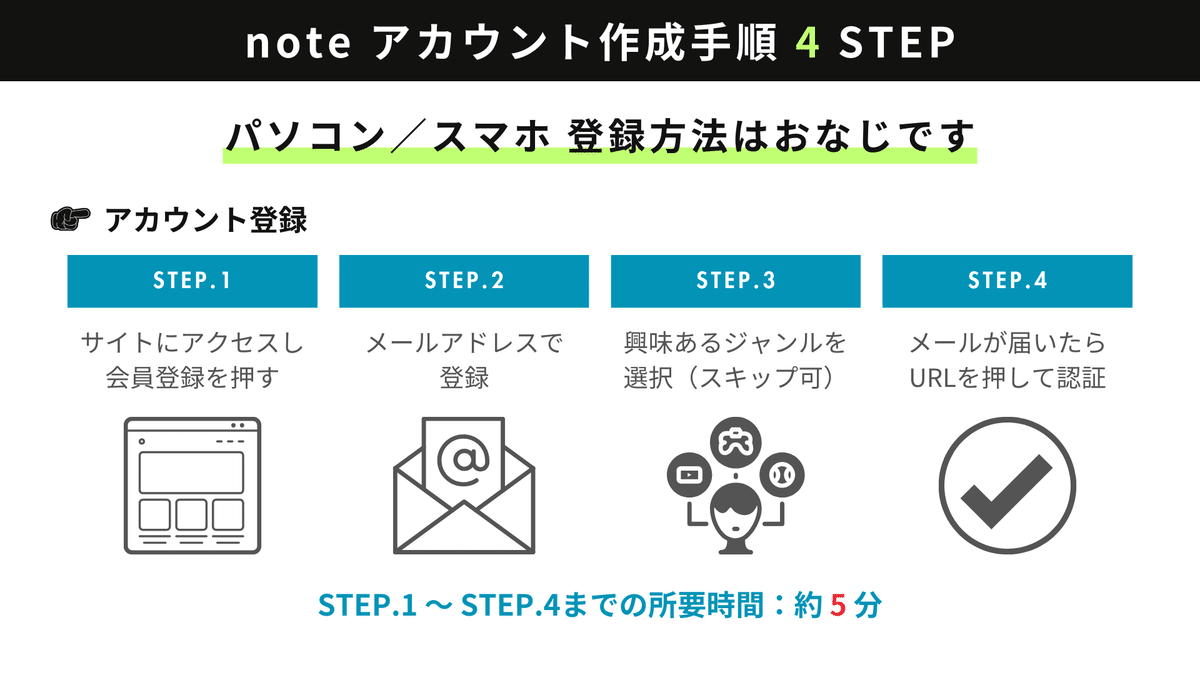
アカウント作成手順 4 STEP

すでにTwitterやInstagramといったSNSを運用している人にとっては、カンタンな流れです。
noteのアカウント作成は4ステップ。
STEP.1 note公式サイトにアクセス
STEP.2 メールアドレスで登録
STEP.3 興味関心が高いジャンルを選択
STEP.4 届いたメールのURLを押して認証
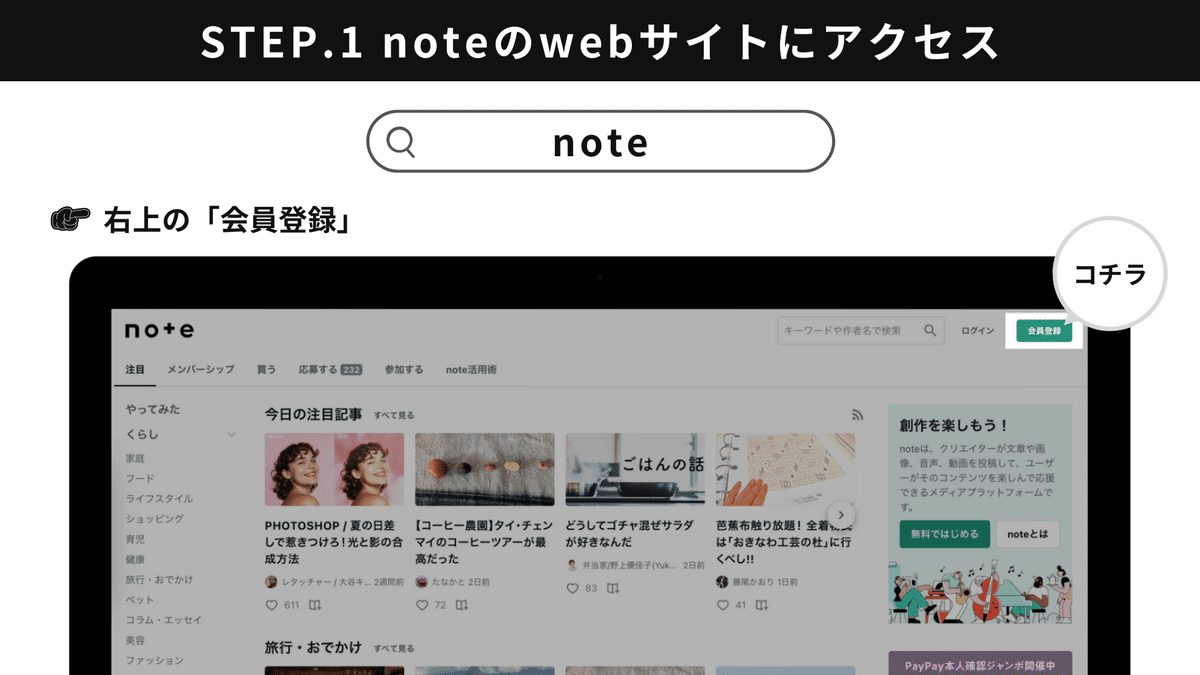
STEP.1 note公式サイトにアクセス

GoogleやYahoo!などのブラウザをひらく
「note」で検索
note公式サイトにアクセス
画面右上に「会員登録」を押す
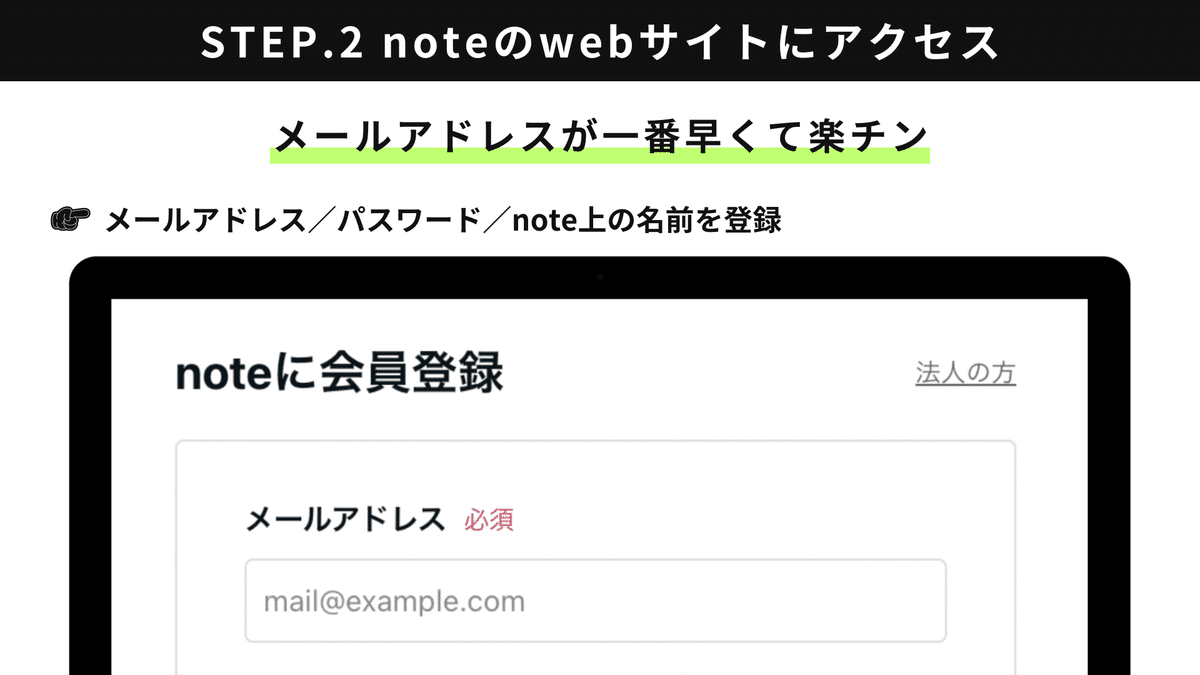
STEP.2 メールアドレスで登録

メールアドレス以外でも登録できますが、どっちみちメールアドレスの登録が必要になります。
メールアドレスで登録するのが手軽で早いので「メールアドレスで登録」を選びましょう。
後ほど認証用のURLが送られてきますので、使えるメールアドレスを登録をしないといけません。
「メールアドレスがない……」という人はGoogleですぐに作れますので、サクッと作って登録しましょう!
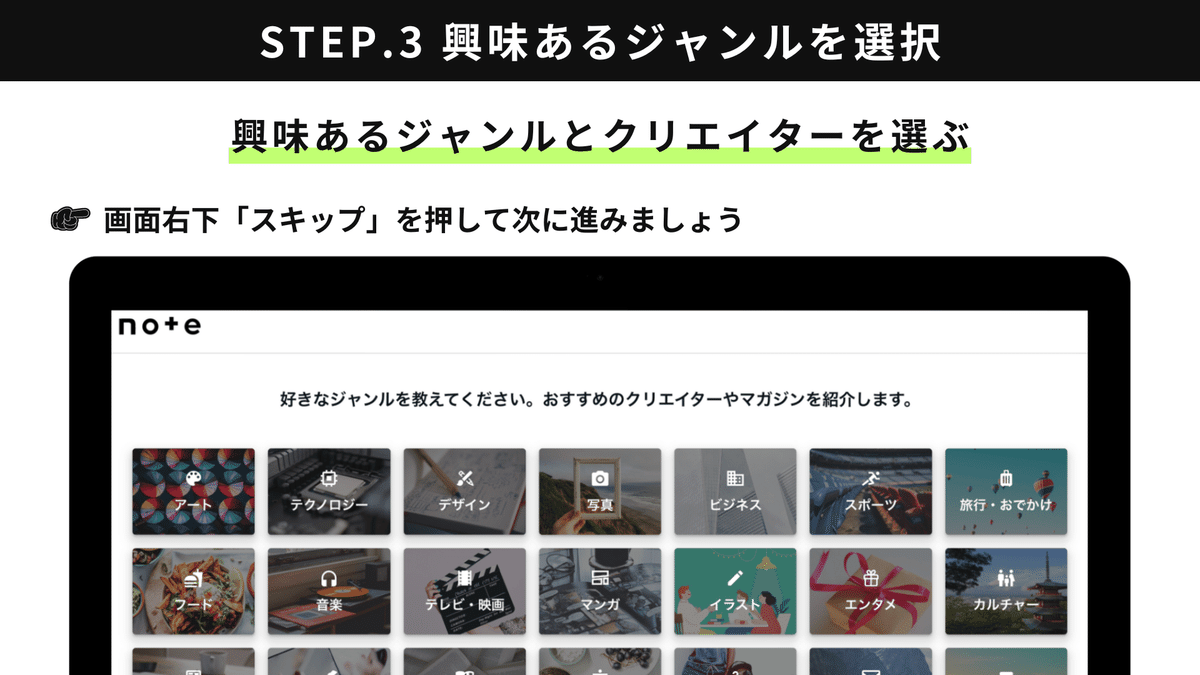
STEP.3 興味関心が高いジャンルを選択

必須項目を入力して先に進むと「好きなジャンルを教えてください」といった画面が表示されます。
興味関心が高いジャンルがあれば選択しても良いですし、画面右下の「スキップ」を押して先に進んでも良しです。
ジャンルのつぎに「どのクリエイターをフォローしますか?」といった画面が出てきますが、ここもスキップできますので選択せずに先に進みましょう。
STEP.4 届いたメールのURLを押して認証
STEP.2で登録したメールアドレス宛てにnoteからメールが届きます。
メール本文にあるURLを押して、メールアドレスを認証すればnoteのアカウント作成は完了です。
ログインした状態でnoteのホーム画面が表示されます。
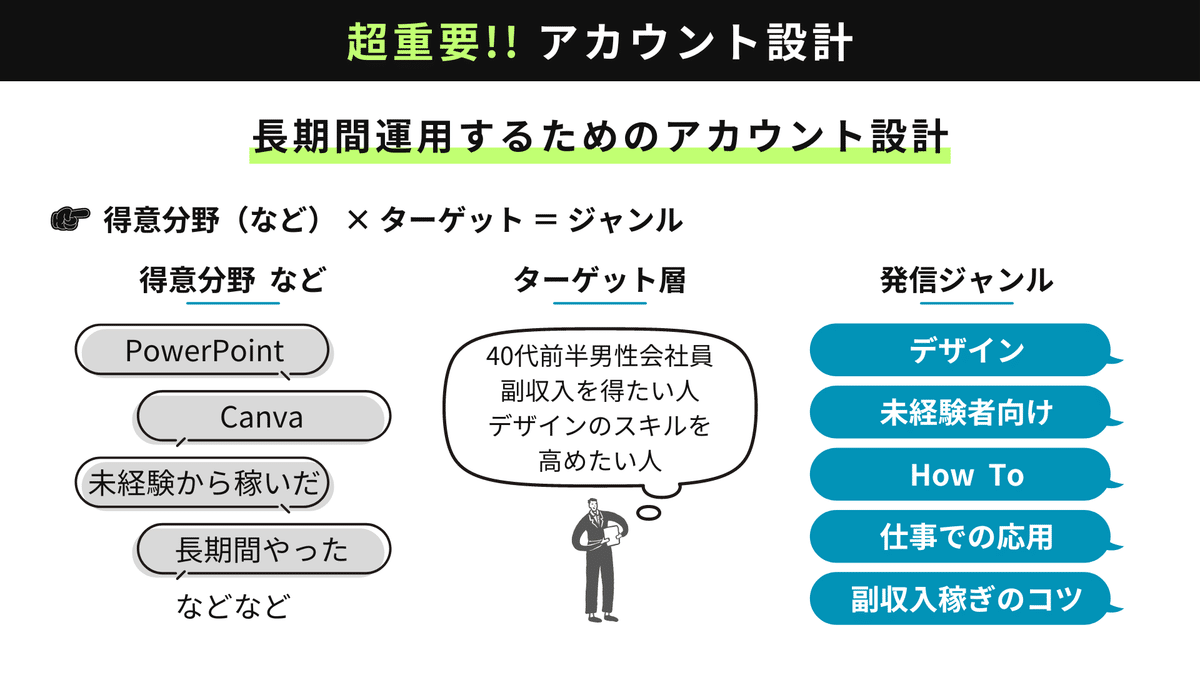
長期間運用するためのアカウント設計

アカウント設計は、とても大事です。
「とても大事です!」と言っても「なにすればええねん……」と思う人も多いかもしれませんが、コンセプト設計がキチンとできていれば答えはすぐに出てきます。
【 おっさんの徒然なる日記 】
・とあるおっさんの
・子育てと日常のありのままを発信
・主夫の苦労や楽しさ
・ずぼら料理
・などなどを好き勝手に発信します
上のようなアカウント設計だとして……
「ズボラ料理」だけは需要ありそうですが、ほかはどうでも良いことばかり。
気の向くままに書けるのは最初のうちだけでしょう……
数週間後にはnoteという世界から、おっさんがひとり消えていることが容易に予測できます。
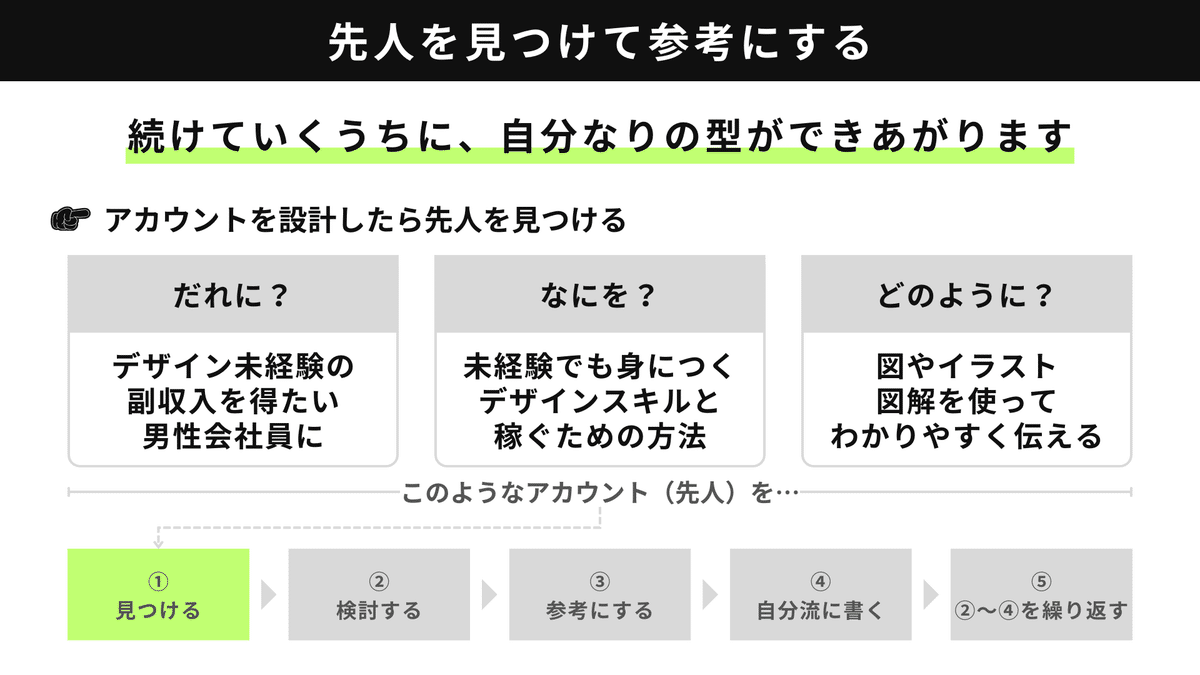
先人をみつけて参考にしよう!!

アナタがこれから発信していく内容は、すでに世の中に出ている情報だと思います。
わたしを例に挙げれば「Canva」も「note」も「ガジェットレビュー」も、すべて二番煎じです。
YouTubeやブログなどで好きな発信者がいれば、その人を参考にしながら継続していきましょう。
まずは「真似る」。
そして「続ける」。
続けているうちに「自分流の型」ができあがってきますので、二番煎じを恥じる必要はありませんので、どんどん参考にしてください!
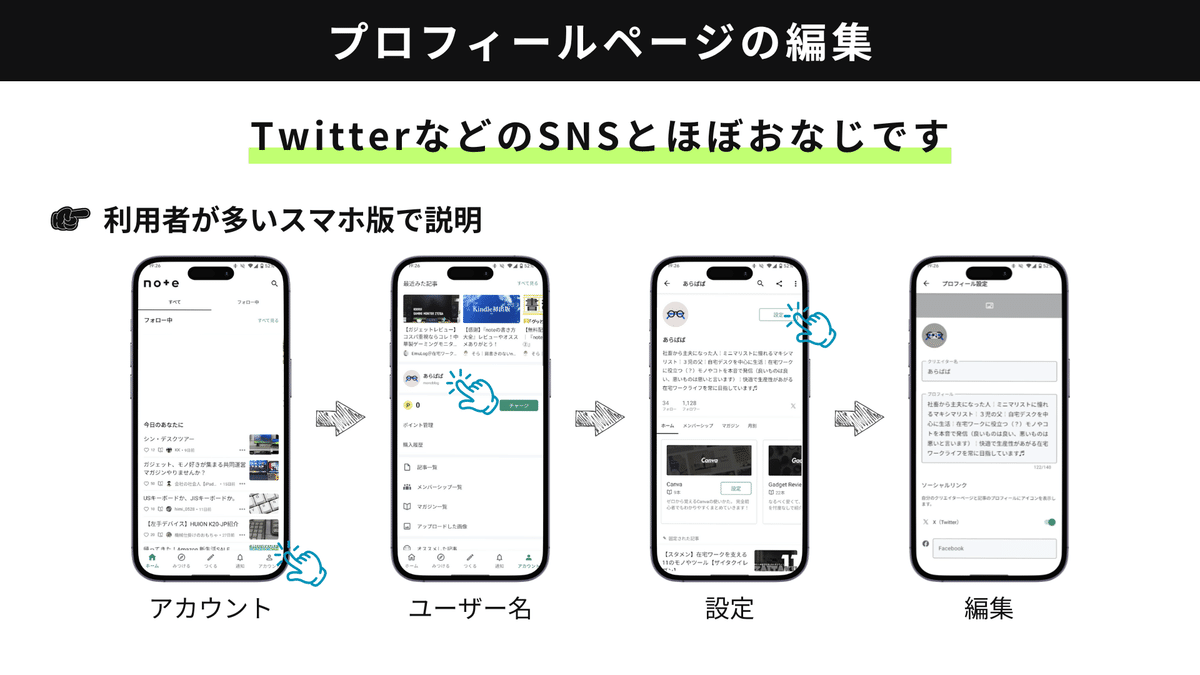
プロフィールページの編集方法

アカウントを開設して、アカウント設計を再確認したらプロフィールページを編集します。
noteをひらいて画面右下の「アカウント」を押す
上のほうにある自分のクリエイター名を押す
右上の「設定」を押す
「プロフィール編集」画面が表示される

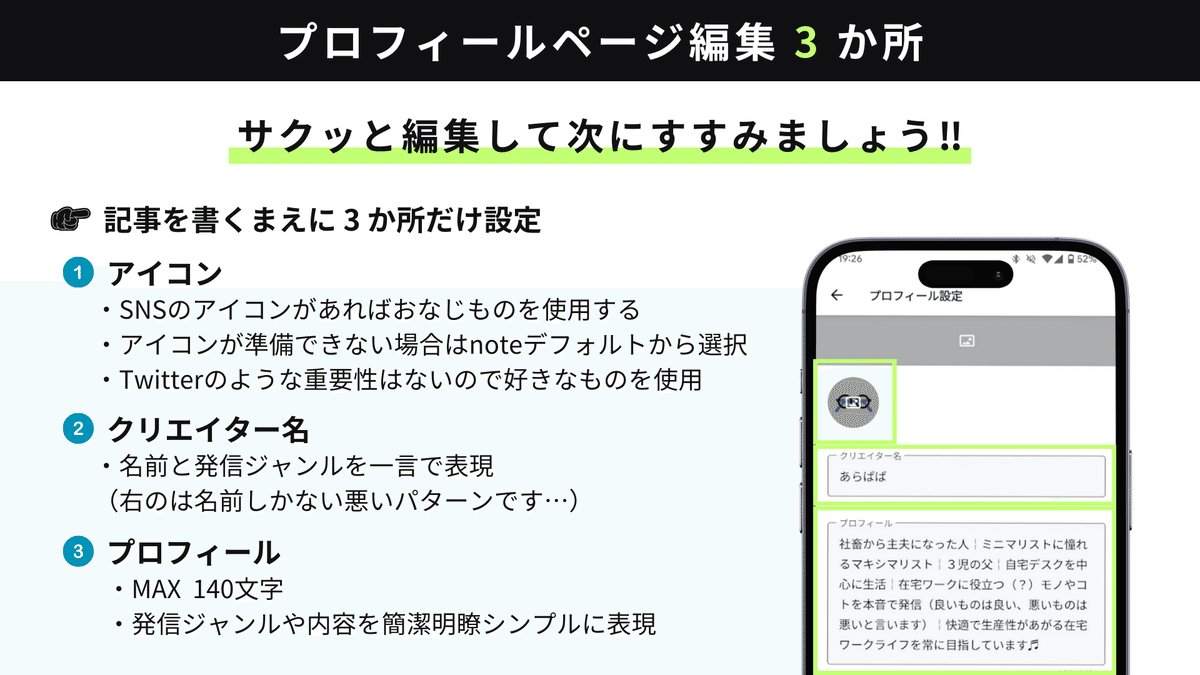
プロフィール編集は3か所だけです。
アイコン
SNSを運用しているのであれば、既存のSNSとおなじアイコンを使えばOKですクリエイター名
名前 + 肩書 が一般的ですが、SNSほど肩書が重要視されないのがnoteなので、名前だけでも問題ありませんプロフィール
Maxは140文字
発信内容やジャンルなどを簡潔明瞭シンプルに表現しておきましょう
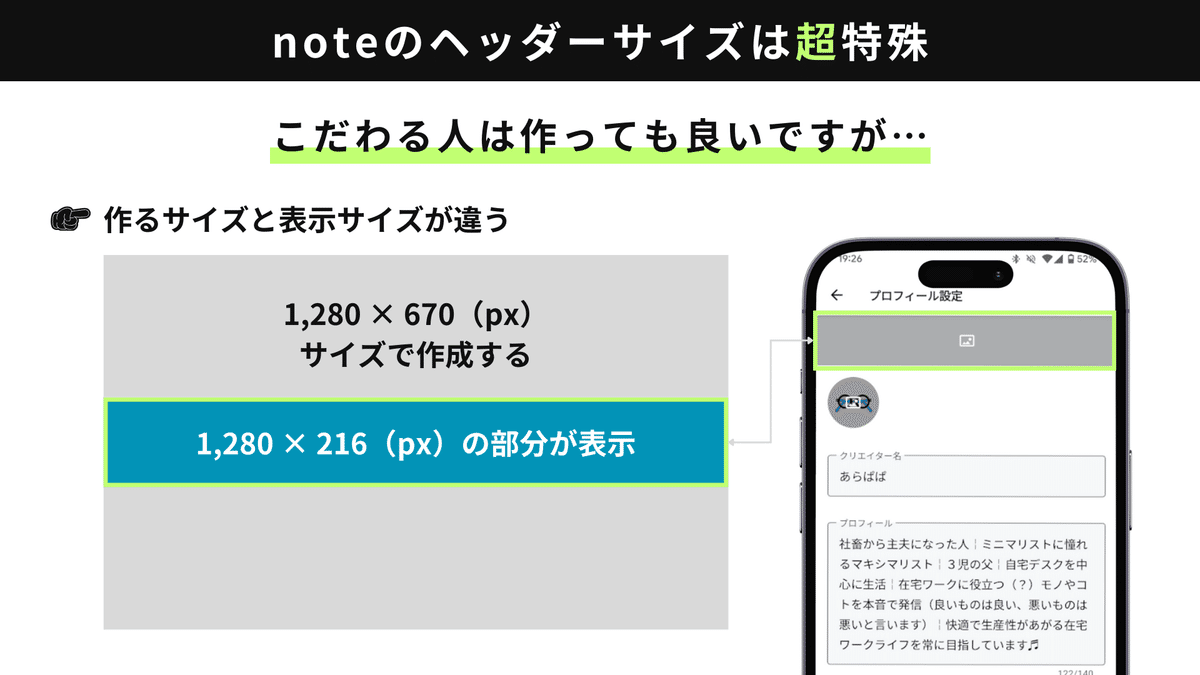
noteのヘッダーは超特殊サイズ……

Twitterであれば「横:1,500px × 縦:500px」で、スマホでもパソコンでもおなじように表示されます。
noteは違います。
スマホとパソコンでは、表示領域が異なります。
パソコンで開いたときは「横:1,280px × 縦:670px」で表示されますが、スマホで開くと「横:1,280px × 縦:670pxで作成されたデザインの中央部分216px」しか表示されません。
横:1,280px × 縦:670pxで目いっぱい作ると、当然見切れます……。
ほそーい帯部分しか表示されないので、テキストやイラストによっては「なんじゃこりゃ……?」という表示内容になります。
ですので、こだわりたい人はヘッダーをこだわって作れば良いとおもいますが、そこまでこだわって設置しなくても大丈夫です。
(わたしは開設当初からずっと設置してませんし……)
「どうしてもヘッダーは設置しておきたい!」という人は……
✓ 横:1,280px × 縦:670px で作る
✓ 横:1,280px × 縦:216px の部分にテキストやイラストを入れる
✓ 完成したデザインをスマホとパソコンの両方でチェックする
この3つをやっておかないと、わけがわからないヘッダーになってしまうので注意してください。
マガジンのヘッダーもおなじです。
✓ パソコン → 横:1,280px × 縦:670px
✓ スマホ → 横:1,280px × 縦:670pxで作成されたデザインの中央部分216px
プロフィールページのヘッダーとマガジンのヘッダーはサイズも表示方法もおなじ。と覚えておけば大丈夫です。
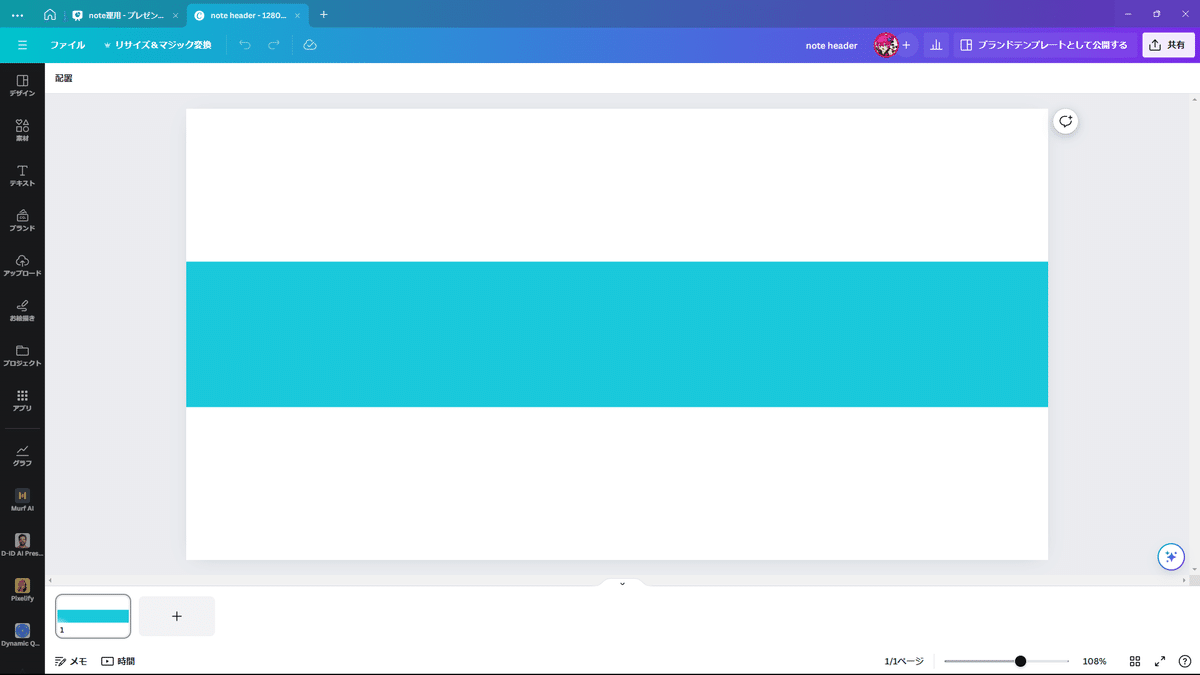
ヘッダー(プロフィール・マガジン用)テンプレート

テンプレートといえるほどのシロモノではありませんが、一応置いておきます。
デザインサイズは「横:1,280px × 縦:670px」
中央の帯部分 → 「横:1,280px × 縦:216px」
※スマホで表示される部分です

中央の帯の部分(点線で囲った部分)にテキストを入れれば、スマホでもパソコンでも問題なく表示されます。

まとめ

ということで、今回のまとめです。
noteのアカウント作成手順は4ステップ
STEP.1 公式サイトにアクセス
STEP.2 メールアドレスで登録
STEP.3 ジャンルとクリエイターを選択(スキップ可)
STEP.4 メール本文のURLを押して認証
長期間運用するためにはアカウント設計が大事
コンセプト設計ができていれば大丈夫!
プロフィールページの編集は3か所
①アイコン
②クリエイター名
③プロフィール文
ヘッダーは特殊なサイズなので気を付けて!
そんな感じです。
最後までお読みいただき、ありがとうございました。
いいなと思ったら応援しよう!