(できるだけ)正しい HTML を書くために ~基礎編その 3 ~
この記事は「(できるだけ)正しい HTML を書くために ~基礎編その 2 ~」の続きです。
前の記事を読んでない方は先にそちらをお読みください。
グルーピングコンテンツ
・p 要素
段落を表す要素です。
あくまでも段落を表す要素なので、テキストそのものを表すのに使用すべきではありません。
段落として表現できるものにのみ使うようにしましょう!
・ol 要素
意図的に順序付けられた項目のリストを表す要素です。
目次やレシピなど順序辞退が意味を持つ項目のリストに使いましょう。
仕様
・子要素として許されるのは li 要素のみです。
・降順にする場合は reversed 属性を指定しましょう。
・ul 要素
並び順がない項目のリストを表す要素です。
果物一覧や国名の一覧など順序を変更しても文書の意味に影響がない項目のリストを表すのに使用しましょう。
仕様
・子要素として許されるのは li 要素のみです。
・li 要素
リストの項目を表す要素です。
仕様
・ol 要素、または ul 要素の子としてのみ使用可能です。
・dl 要素
定義リスト(連想リスト)を表す要素です。
用語と定義、質問と回答、カテゴリとその内容物などを表現することができます。
仕様
・1 つ以上の dt 要素と、その後に来る 1 つ以上の dd 要素で構成されます。
・基本は 名前 - 値 の形をとります。
・dt 要素
dl 要素内の 名前 - 値 グループの名前部分を表す要素です。
仕様
・dl 要素内の内部で、dt 要素あるいは dd 要素の前で使用できます。
・header 要素、footer 要素、セクショニングコンテンツ、ヘディングコンテンツを含むことは出来ません。
・dd 要素
dl 要素内の 名前 - 値 グループの値の部分を表す要素です。
仕様
・dl 要素の内部で、dt 要素あるいは dd 要素の後で使用できます。
・figure 要素
写真や動画などの自己完結型のコンテンツを表します。
主にイラストや図、写真、コードリストなどに注釈をつけるために使用されます。
仕様
・任意でキャプション(figcaption 要素)をつけることが可能です。
・figcaption 要素
親の figure 要素内にあるコンテンツを説明するキャプションを表す要素です。
仕様
・figure 要素の最初の子要素、もしくは最後の子要素である必要があります。
・blockquote 要素
引用されているセクションを表す要素です。
仕様
・要素内のコンテンツは別ソースから引用される必要があります。
・出典については cite 要素で記述します。
・会話を表現するために blockquote 要素は不適切です。その場合は p 要素で表現したほうが適切でしょう。
・main 要素
HTML 文書の主要コンテンツを表す要素です。
仕様
・article 要素、aside 要素、footer 要素、header 要素、nav 要素を祖先に持たない場所でのみ使用出来ます。
・1 つの HTML 文書内に main は 1 度だけ使用可能です。
・div 要素
特別な意味を一切持たない(文書構造に影響を与えない)要素です。
仕様
・主にスタイリングのために使用されます。
・どうしても適切な要素でマークアップ出来ない場合の最終手段としても利用される。
・hr 要素
段落レベルのテーマの区切りを表す要素です。
テキストレベルセマンティックス
・a 要素
ハイパーリンクを表す要素です。
仕様
・a 要素、フォーム関連の要素を子孫要素として持つことは出来ません。
・href 属性でリンク先 URI を指定します。
・target 属性でリンクの開き方を指定することができます。
・em 要素
内容の強調を表す要素です。
重要性を表したいときは strong 要素を使いましょう。
内容の強調とは?
W3C の仕様書にかかれている例が分かりやすいので、それを一部抜粋して説明します。
<p>猫は可愛い動物です。</p>
この文を元に強調する場所によって意味がどういう風に変化するか見てみましょう。
<p><em>猫</em>は可愛い動物です。</p>
最初の単語を強調することによって、動物の種類が議論の問題であることを意味しています。(おそらく誰かが「犬は可愛い」と主張しているのでしょう)
<p>猫<em>は</em>可愛い動物です。</p>
動詞へ強調を移動することで文全体の真偽が問題であることを強調しています。(おそらく誰かが「猫は可愛くない」と言っているのでしょう)
<p>猫は<em>可愛い</em>動物です。</p>
形容詞へ強調を移動することで、猫の的確な性質を断言しています。(おそらく誰かが猫は平均的な動物だとほのめかしたのでしょう)
この例でなんとなく雰囲気は伝わったかと思います。
強調することによって文に通常とは違う意味をもたせたい場合に em 要素を使いましょう!
・strong 要素
そのコンテンツに対する重要性、深刻性、緊急性を表す要素です。
仕様
・重要な部分と他の部分を区別するために使用できます。
・警告、または注意の通知をマークアップするために使用できます。
・ユーザが文書の他の部分よりも早く確認する必要があるコンテンツを示すために使用できます。
・small 要素
副次的なコメントを表す要素です。
注釈や著作権情報など、こっそり書いておくような内容で使用します。
・cite 要素
作品への参照(出典)を表す要素です。
よく blockquote 要素と一緒に使用されます。
仕様
・作品のタイトルや著書、URI などを含める必要があります。
・q 要素
引用を表す要素です。
blockquote 要素と似ていますが、blockquote 要素は長文での引用、q 要素は 1 行~数行程度の引用で使用するという違いがあります。
・time 要素
日付や時刻を表す要素です。
仕様
・datetime 属性に機械可読形式で日付、時刻の値を指定します。
・例えば年月日(例: 2020年9月21日)を表したいときは「2020-09-21」と値を指定します。その他の書き方については MDN の time 要素の説明を読んでください。
・span 要素
特別な意味を一切持たない(文書構造に影響を与えない)要素です。
仕様
・主にスタイリングのために使用されます。
・どうしても適切な要素でマークアップ出来ない場合の最終手段としても利用される。
埋め込みコンテンツ
・img 要素
画像を表す要素です。
alt 属性を指定することによって画像が表示出来なかった場合の代替テキストを設定することができます。
仕様
・画像の URI を src 属性で指定します。
・閉じタグは必要ないです。
・alt 属性は必ず指定しましょう
・ただし画像に特別な情報がない場合は空の alt 属性で大丈夫です。
・iframe 要素
HTML 文書内で読み込まれた他のページを埋め込むことができる要素です。
主に YouTube の動画や Google Map などを文書に埋め込むときに使います。
仕様
・src 属性でリソース URI を指定します。
・width 属性と height 属性でサイズを指定することが可能です。
テーブルデータ
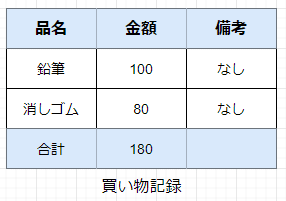
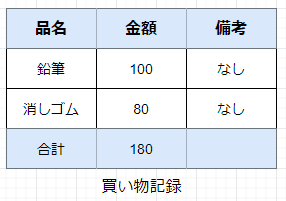
表に関する要素ですが、慣れないうちはどの要素が何に当たるのかがパッと分かりづらいです。
そのためここでは、

のような表を書くときに各要素がどの部分に当たるのかを赤色の枠線で囲って表します。
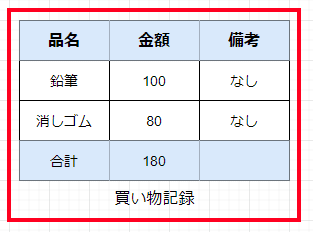
・table 要素
表を表す要素です。
「表を表す」ための要素なので、レイアウトのためにこの要素を使用することは不適切です。

仕様
・必ず 1 つ以上の tr 要素、または thead 要素、または tbody 要素が必要です。
・caption 要素、thead 要素、tbody 要素、tfoot 要素は任意で指定可能です。
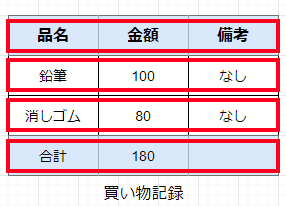
・thead 要素
表の見出しを構成する行のブロックを表す要素です。

仕様
・table 要素内で最初の子要素、またはcaption 要素の後で使用可能です。
・省略可能です。
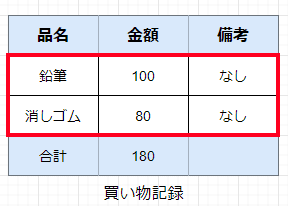
・tbody 要素
テーブル本体を構成する行のブロックを表す要素です。

仕様
・table 要素内かつ、thead 要素の後で使用可能です。
・table 要素が子要素に tr 要素を持っている場合は tbody 要素は使用出来ません。
・省略可能です。
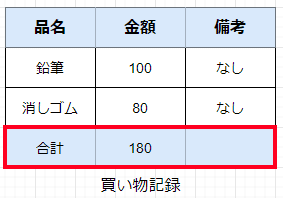
・tfoot 要素
表の合計を構成する行のブロックを表す要素です。

仕様
・table 要素内かつ、caption 要素、thead 要素、tbody要素、tr 要素の後で使用可能です。
・省略可能です。
・tr 要素
表の行を表す要素です。
tr 要素 1 つが表の 1 行に値します。

仕様
・thead 要素、tbody 要素、tfoot 要素、table 要素の子として使用可能です。
・th 要素と td 要素のみネスト可能です。
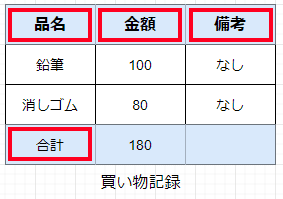
・th 要素
表の見出しのセルを表す要素です。

仕様
・tr 要素の子としてのみ使用可能です。
・セクショニングコンテンツとヘディングコンテンツはネストすることが出来ません。
・colspan 属性で横方向へのセル結合、rowspan 属性で縦方向へのセル結合が可能です。
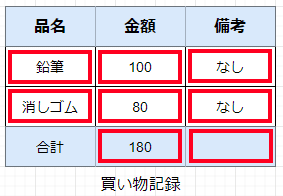
・td 要素
表のデータのセルを表す要素です。

仕様
・tr 要素の子としてのみ使用可能です。
・colspan 属性で横方向へのセル結合、rowspan 属性で縦方向へのセル結合が可能です。
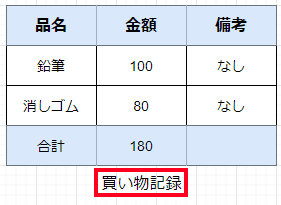
・caption 要素
表のタイトルや説明を表す要素です。

仕様
・table 要素の最初の子要素としてのみ使用可能です。
・省略可能です。
紹介したテーブルデータの要素を使って

を記述すると以下のようになります!
<table>
<caption>買い物記録</caption>
<thead>
<tr>
<th>品名</th>
<th>金額</th>
<th>備考</th>
</tr>
</thead>
<tbody>
<tr>
<td>鉛筆</td>
<td>100</td>
<td>なし</td>
</tr>
<tr>
<td>消しゴム</td>
<td>80</td>
<td>なし</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>合計</th>
<td>180</td>
<td></td>
</tr>
</tfoot>
</table>今回も長くなりましたね。
次回で要素の説明ラストになります!
何か間違ってたら Twitter の DM なりこの記事にコメントなりください。
もし、恵んでやってもいいかなと思ってくださったらぜひお願いします
