
おもちゃ箱のようなアプリBaaaaのUI/UXが凄すぎた件
【はじめに】
この記事はBaaaaと何の関係もないただの学生(25卒)が執筆しています。
【Baaaaとは】
カメラで現実世界を写すことで絵文字が生成され、それをコレクションしたり、レコードに載せて音楽を奏でられるアプリ。他の人のレコードを回したりスクラッチしたりとSNS的な側面も持つ。
日本企業のwedが制作しており、同社はONEというレシート買取サービスも開発している。
【感動した5ポイント】
1.UIのサイズが激しく変化する
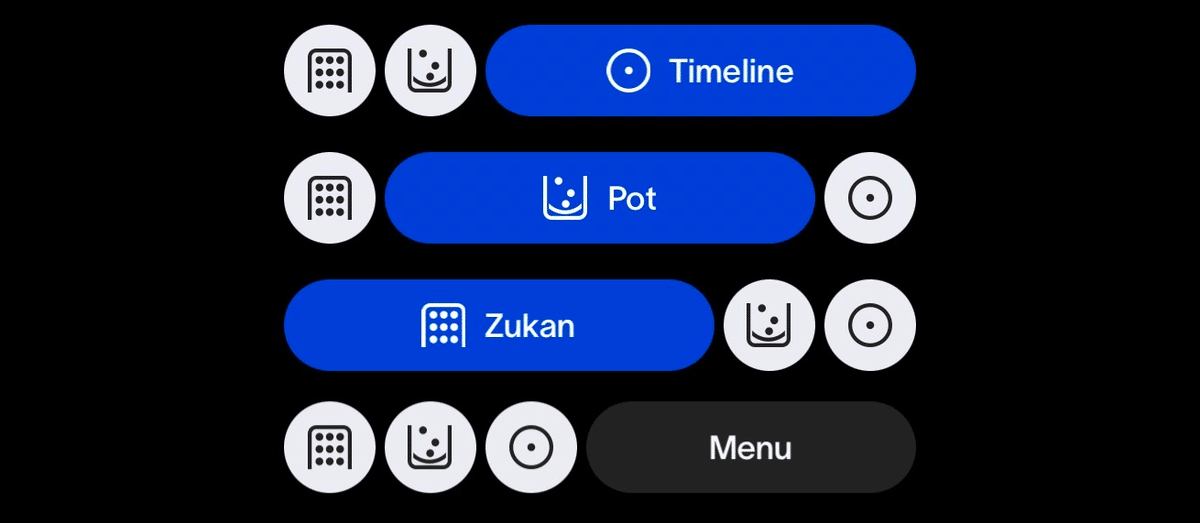
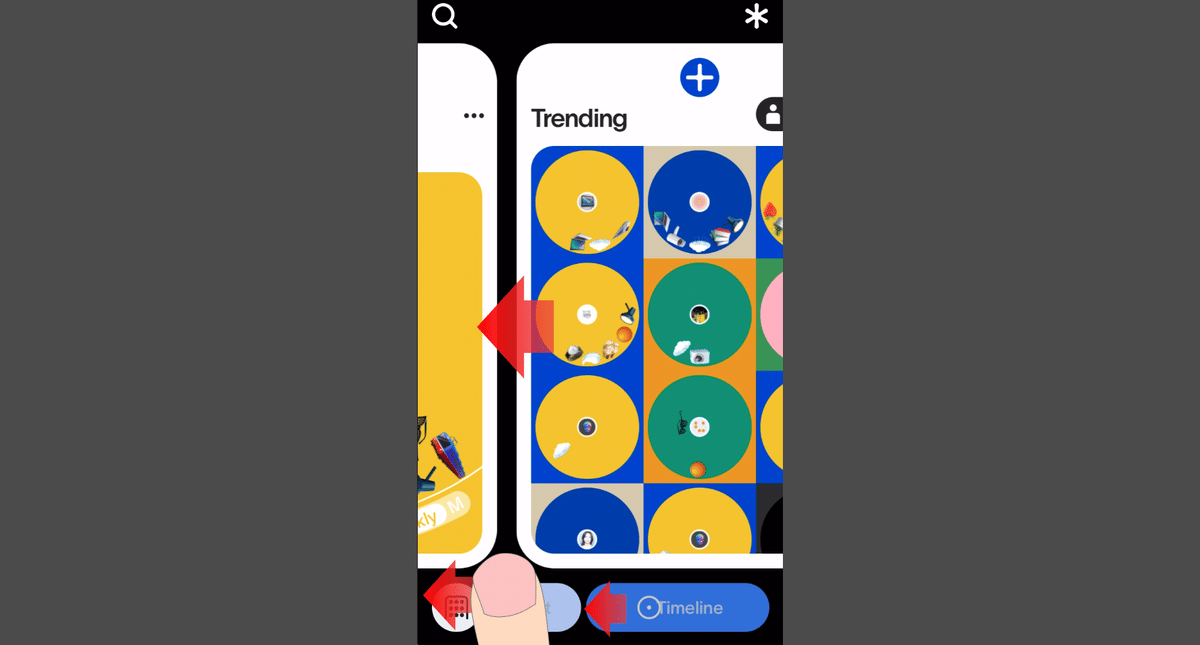
下部にあるフッターナビゲーションの大きくサイズが変化するボタンを見て欲しい。選択されている場所を色、サイズ、テキストで強調できており、分かりやすい。また、指からはみ出すアニメーションはダイナミックでワクワクする。

そして、一体感がすごい。フッターナビゲーションを左右にスワイプすることによって、指、ボタン、中央画面が全て同じ方向に動く。まるで指で引っ張っているような心地よさである。

デメリットとしては、ボタンの位置が毎回変わることで、押す場所を見る必要がある。
しかし、Baaaでは人が使い慣れて脳死で操作することがおそらく望まれていない。複雑でも能動的に探して指を伸ばす体験を楽しんでもらうためのアプリだと感じるため、この指摘は的外れだとも言える。
2.シームレス
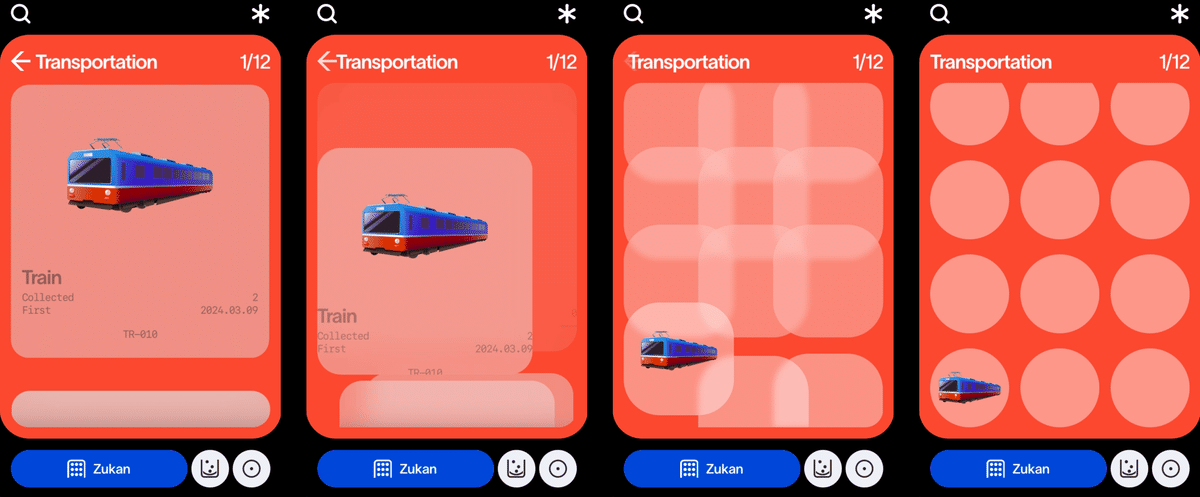
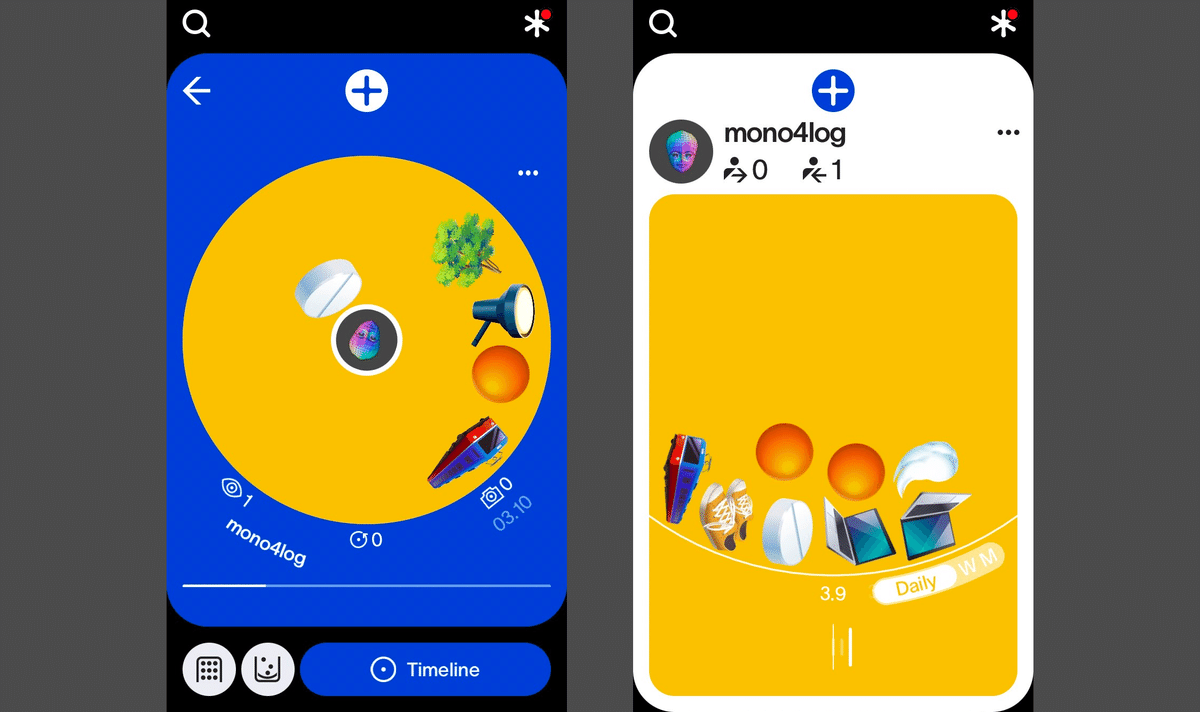
画面が切り替わった印象に全くならない。例えばカードがリストへ変化する場面は、このようなアニメーションになっている。

一般的なアプリでは画面が切り替わったり、前画面の状態がリセットされることがある。それはシステムに勝手に操作された不信感を育むことにもなる。Baaaにはそれらがほぼなく、現実のおもちゃのように常にそこにある安心感を感じた。
そして、動く割にうるさくない。理由としては2つある。
要素がシンプル
余白を十分取られ、単色で表現されている
アニメーションが複雑でない
サイズを変更する動きのみなのでうっとうしくない。(逆にmaterial desginのボタンをタップした時の波紋のようなエフェクトはやりすぎだと思う。)
3.能動的に遊べる
このアプリはとにかく手探りで試すことの楽しさを思い出させてくれる。
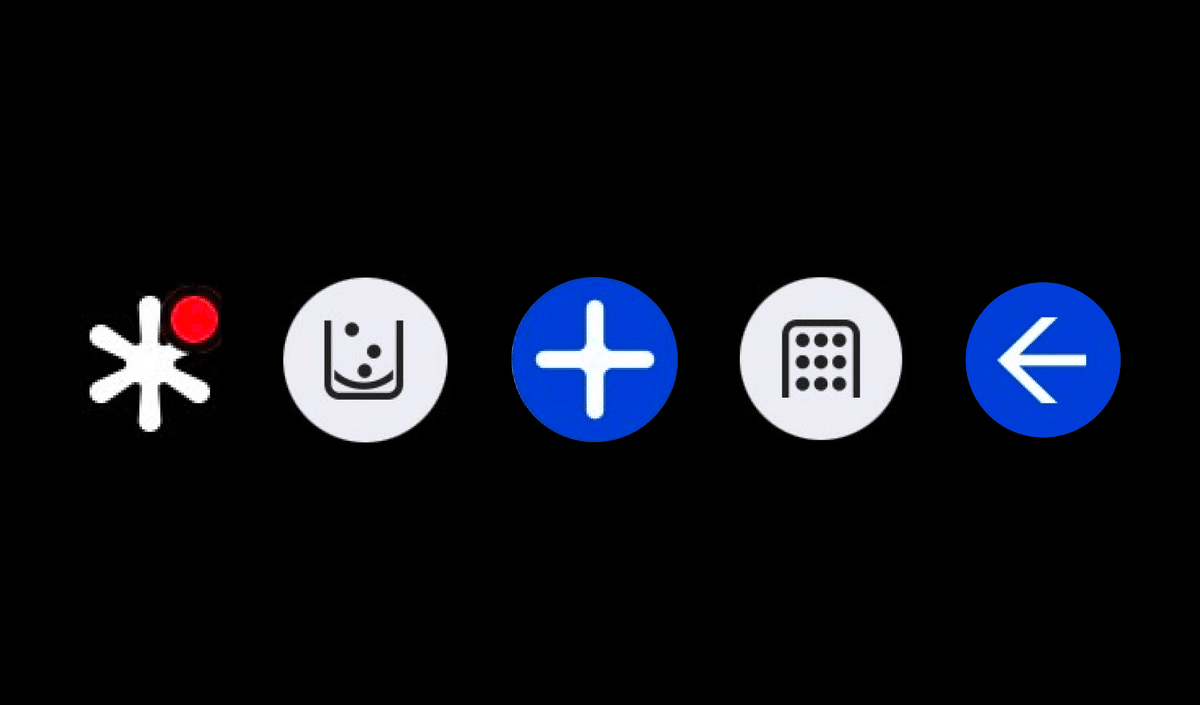
その体験を作っている要因はテキストとボタン、影の少なさだ。加えてアイコンはあるが、初めて見るような形のものも多い。
(余談だが矢印はなぜ角丸ではないのだろうか?スピード感のある操作だと丸めないのだろうか?また、一番左の設定の赤丸が棒に綺麗にかかっていないのが気になる。いっそのこと花のように中央に置いてもいい気がした。)

したがって、ユーザーは画面を押しまくり、スワイプしまくって試行錯誤する。この挑戦と正解した時の美しいフィードバックのアニメーションのバランスがちょうどいい。(緊急性を有さないアプリである前提は必要になると思う。)
これはヤコブの法則に反している。しかし、学習負荷を帳消しにできるほど良い体験が用意されているなら問題ないように思える。また、ヤコブの法則を守っていたら悪いUXを野放しにしてしまうという事実にも気付かされた。
4.2つの世界観
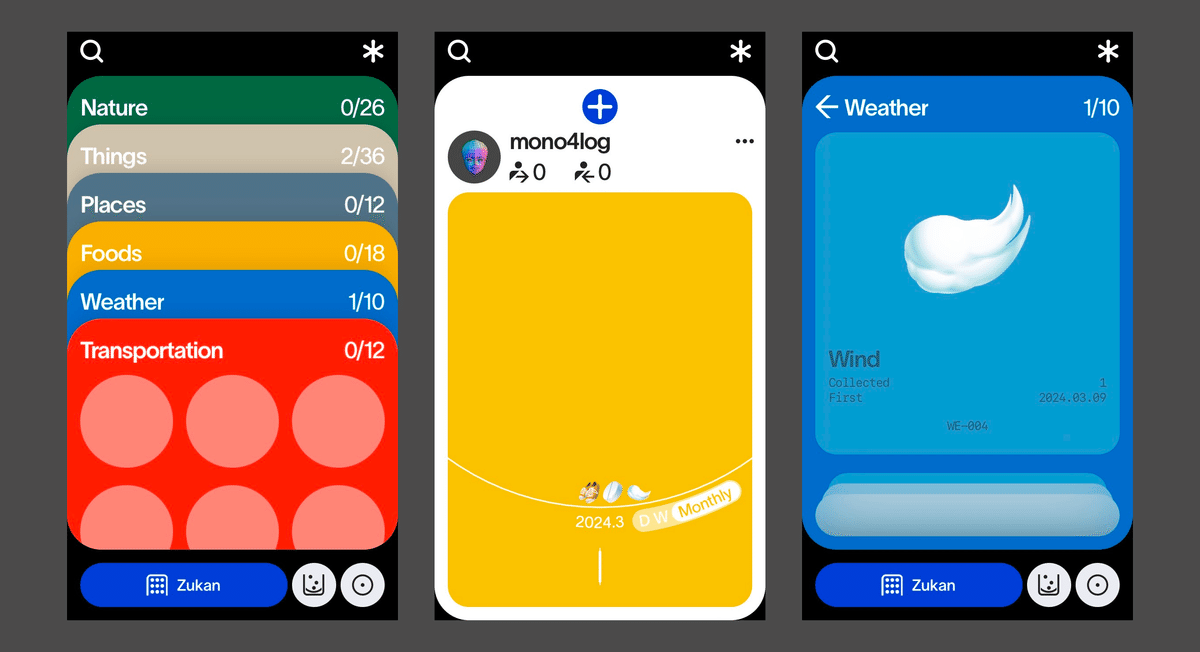
Baaaではカードを基本としたボードゲームのようなデザインをよく見ることができる。

iOSのSheetに似ているが、大きくシンプルな要素、テキストで構成されているため、現実にあるカード感が強い。実際に机に置いてみても画面の中のソフトというよりカードに見える。
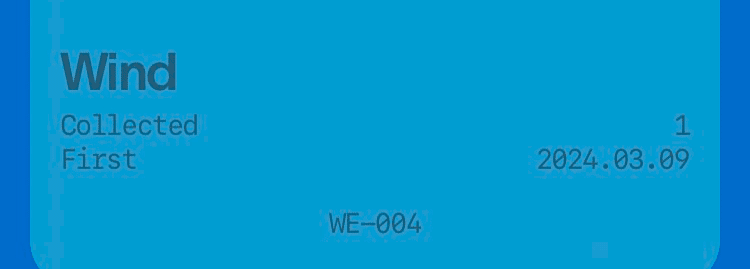
一方で画像のように機械的なフォントが使われているところもある。

ここからBaaaaは次の2つの世界観を同時に持っているアプリだと解釈した。
絵文字やカードが使われる楽しい世界観
手続きや管理をする機械的な世界観
一般的なゲームでも、ゲームクリア後に開発者からのメッセージがあったり、ポケモンを数値で見たりと、2つの視点がある。
それをBaaaの場合は明確に分けたのだと思う。案外とこの相性は悪くない。機械的な世界観は、世界を裏の管理側から覗いているような優越感やかっこよさを感じられる表現だと思った。
5. 他にも感動した点
そもそも日常から絵文字を見つける発想が天才すぎる
広告がない
サブスクしなくても最低限使える
サブスクの内容が見栄えをカスタマイズできるという、プラスの要素
Empty Stateですら、「Emppty」という文字を敷き詰めたりして退屈しない
【疑問や提案5ポイント】
Baaaaのコンセプトは「情報を簡素化したコミュニケーション」らしい。以下の疑問・提案はコンセプトから離れてしまう要素もあるため、初めに伝えておきたい。
1. 絵文字が、ただの絵文字になってしまわないか?
現実を絵文字に変換するのは面白い試みだと思う。しかし、変換後にただの絵文字にしか感じられないことは問題ではないだろうか?正直、絵文字は動かない小さいイラストであり、いつ見ても全く同じ絵柄でつまらない。(Baaaaには拡大表示や収集日、収集回数を表示する機能はある)
したがって、絵文字1つ1つにもう少しオリジナリティーが加えられると、毎日集めるモチベーションになると思った。
内情を知らない立場でいうのは恐縮だが、例えば次のような案はどうだろうか。
絵文字に現実を加える
→絵文字をタップすると収集時のカメラの映像がうっすら見える
別日に取得した同じ種類の絵文字に違いを出す
→色違いをたまに出す
→自分でコメントを残せるようにする
絵文字に情報量を加える
→絵文字カードの裏に偉人の名言や物の豆知識を入れる
→絵文字カードでもっと絵文字を動かす
2.絵文字をもっと触りたい
意外とできそうでできないのが、集団の絵文字から1つの絵文字の操作である。
例えば集団で絵文字を回したりできるが、ちょっかいをかけたくなったり、「この絵文字なんだっけ」と思っても1つだけの絵文字に触れられないし、情報が出ない。

理由としては、タスクベースUIにしないと画面が複雑になりすぎるからではないかと考えた。ただ名前だけを出したり、触れるとサイズが変わってプニプニを感じられるくらいは実装してもいい気がした。
(話は変わるがPot画面の時に傾けると絵文字が転がるが、個人的にはスマホを縦に振る操作に対しても対応してくれると、手首を大きく動かす必要がなく便利だと思った。)
3.日本語対応しないのか?
日本人がターゲットに入っていないのか、日本語にするとデザインが崩れるのが理由なのだろうか?
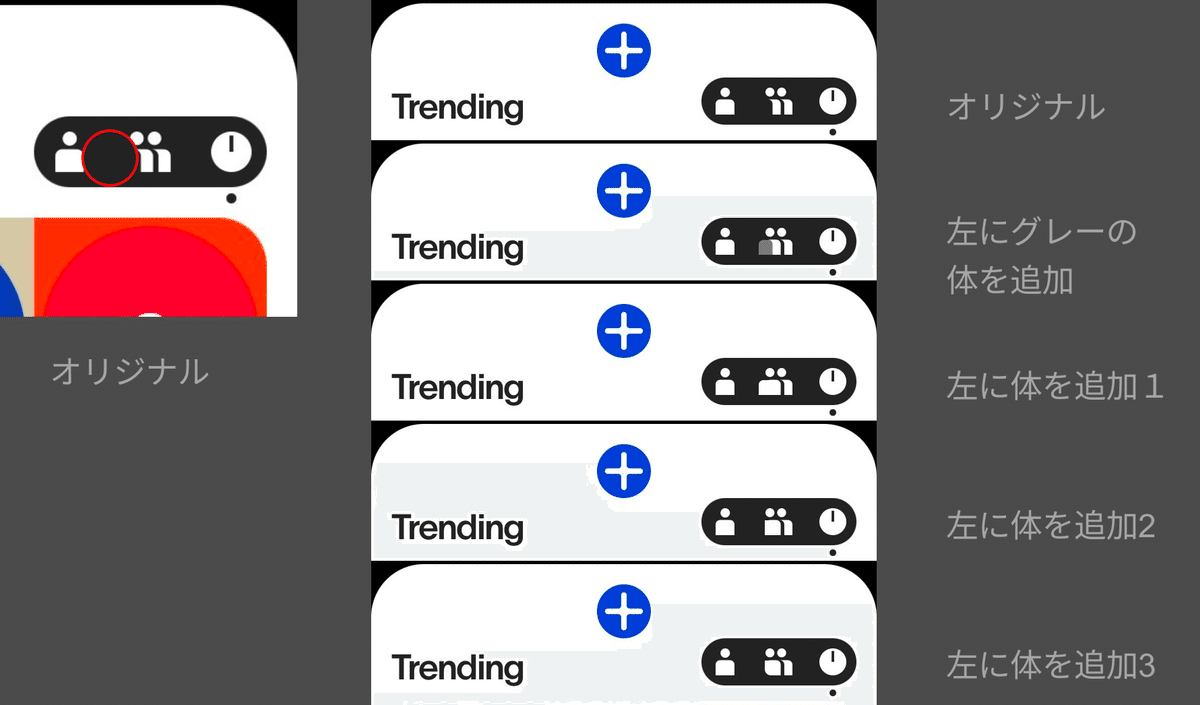
4.右上の黒いナビゲーションについて
まず1点目として、おそらくマッハ効果で中央のアイコンの左の空間がより黒く写り、何かがあるように見えてしまう。(私だけ?)
ということで案を下画像の右に作ってみた。個人的には「左に体を追加3」が、サイズ的に良い気がしている。

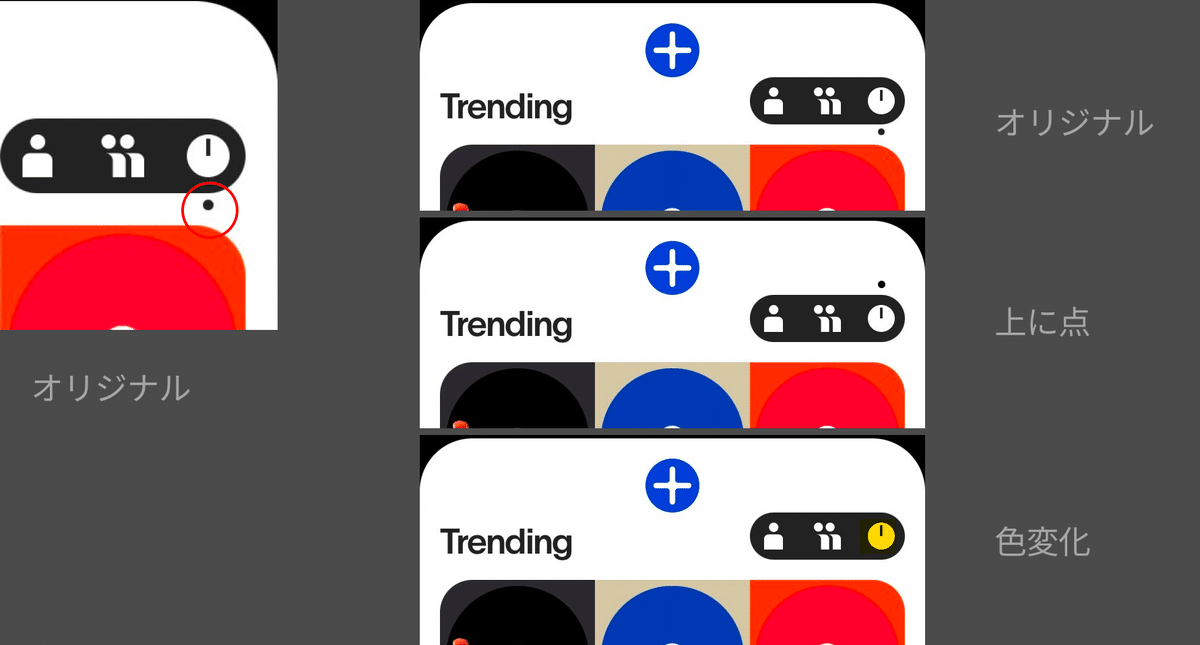
次に現在地を示すドットが下だと見づらいと感じた。指で隠れるし、下に小さい点というUIは見慣れなさすぎた。せめて下線レベルにでかくしてもらえないと分かりづらい。
案としては上に点が普通にいいのではないかと思った。色を変えても良いが、Baaaaは色が変わるだけのボタンがほぼないので不適だと考えた。
(おそらくBaaaaは現実のおもちゃの世界観を目指しており、色が変わるだけのボタンはソフトウェア感が強いため不採用になったのではないかと考えた。)

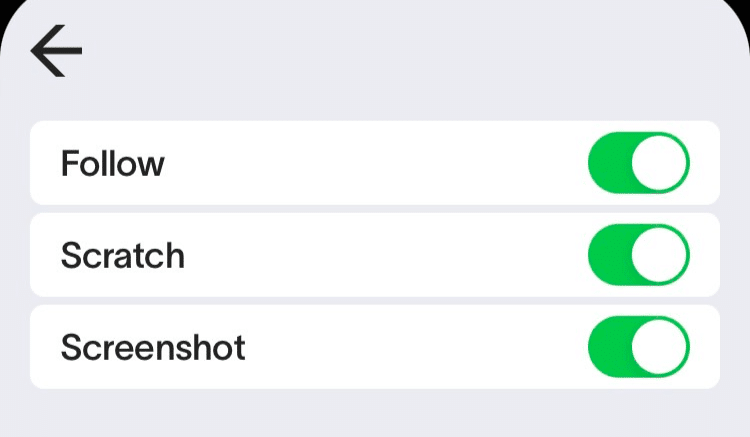
5.トグルボタンがiOSそのまま
Baaaaの夢から覚めてしまうので、トグルボタンの色は黄緑などの未来的な色にしないほうが良いと思った。

【さいごに】
色々言ってしまったが、Baaaaは本当に使っていて楽しいアプリだし、それを日本企業が作っている事実に感動した。
(本当にいちユーザーなのに超上から目線で発言してしまって申し訳ない気持ちである)
このようなアプリが増えることで、現状の悪いUXに慣れている文化を変えていけるのではないかと期待が膨らんだ。
Adobe税を払うために使わせていただきます
