
Canvaでココナラ用のヘッダーやアイコンを作ろう!
ココナラの売れ行きがなかなか伸び悩んでいませんか?
もしかしたらアイコンに原因があるかもしれません。

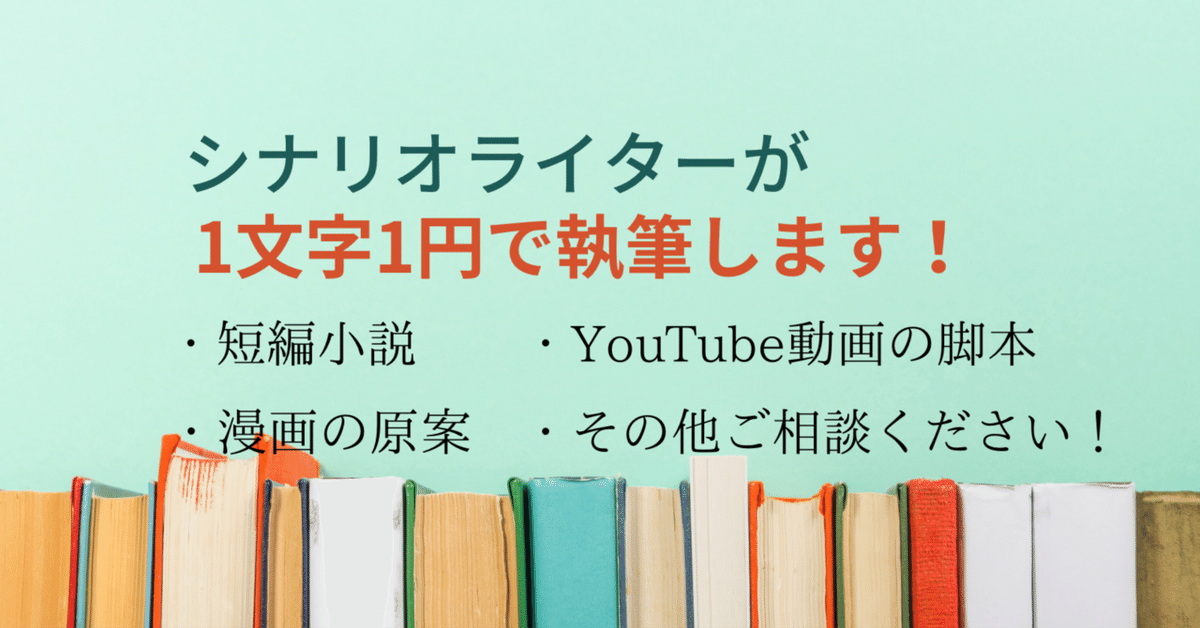
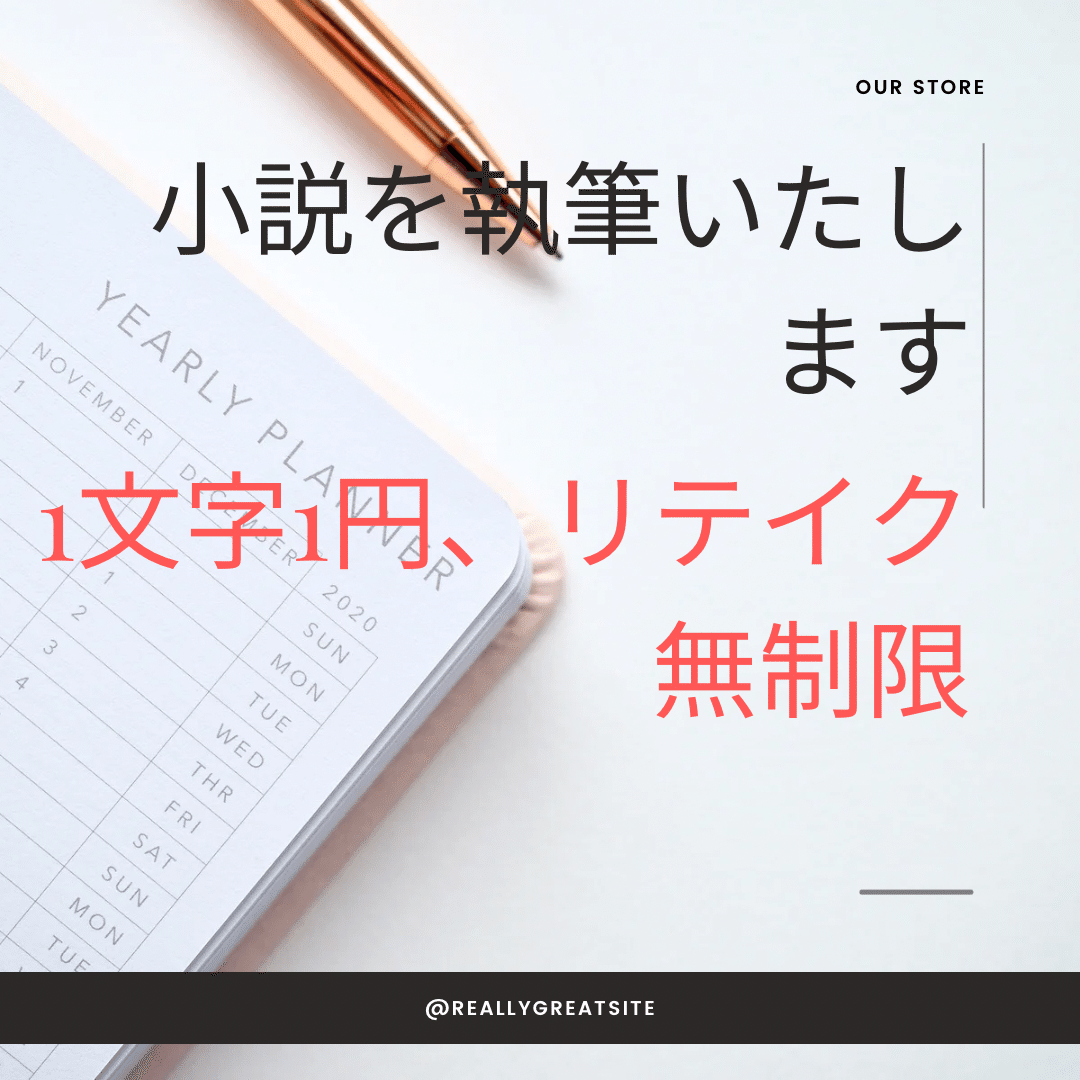
前使ってたアイコン。どうもいまいち……というわけでCanvaで作ってみました。

このように文字をスマートフォンでも見れるように大きく、そして情報を簡潔に詰め込んでみました。
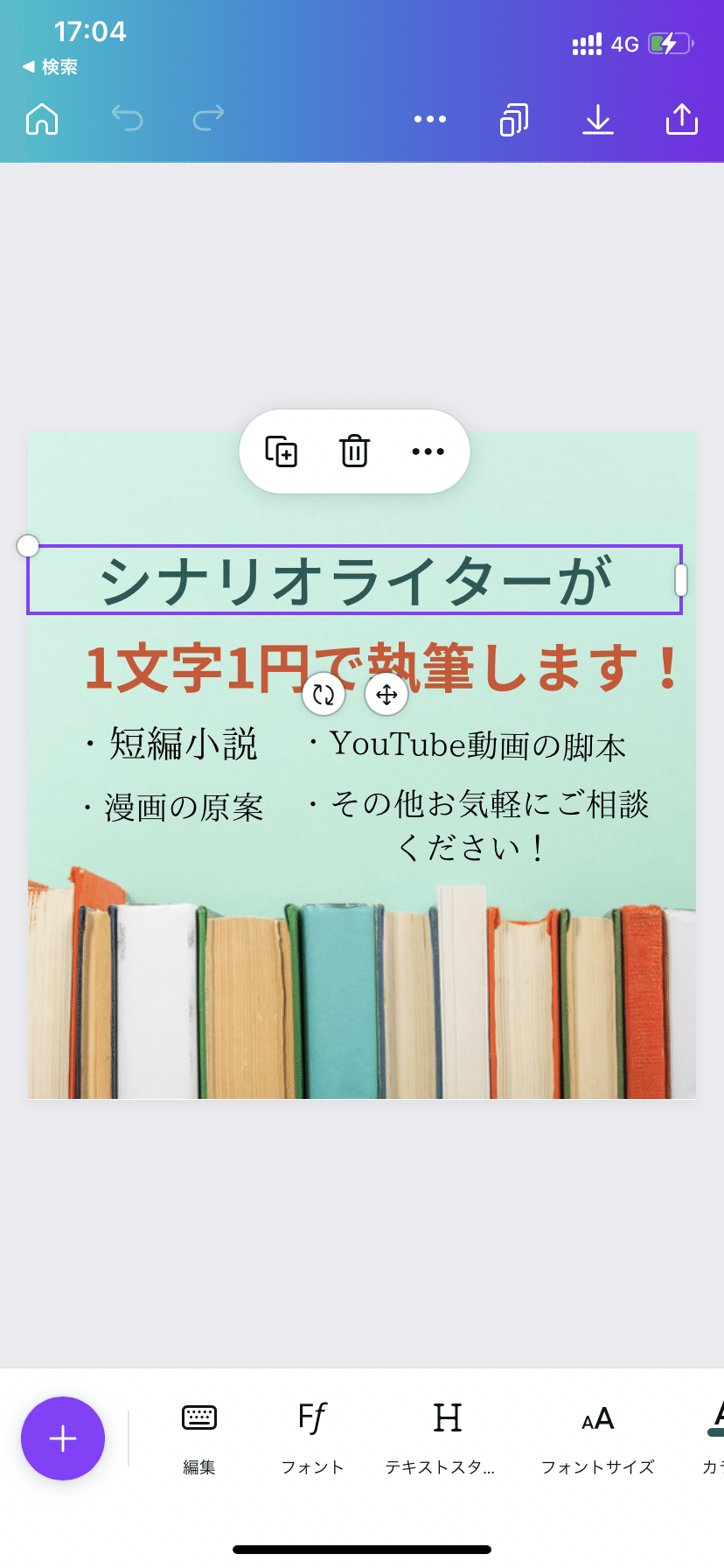
Canvaの使い方は簡単で、用意されているテンプレートから素材を編集したり追加、削除するだけです。

上はCanvaの編集画面。テンプレートで概ね出来ているのでお好みのテンプレートを少しいじるだけで簡単に作れます。

これも簡単に作れました。
ヘッダーも作れるのですが、サイズ変更は有料機能です。
無料版はテンプレートも限られていますので、有料版も検討する必要があります。
しかし1ヶ月1000円ちょいで作れるなら安いと思います。

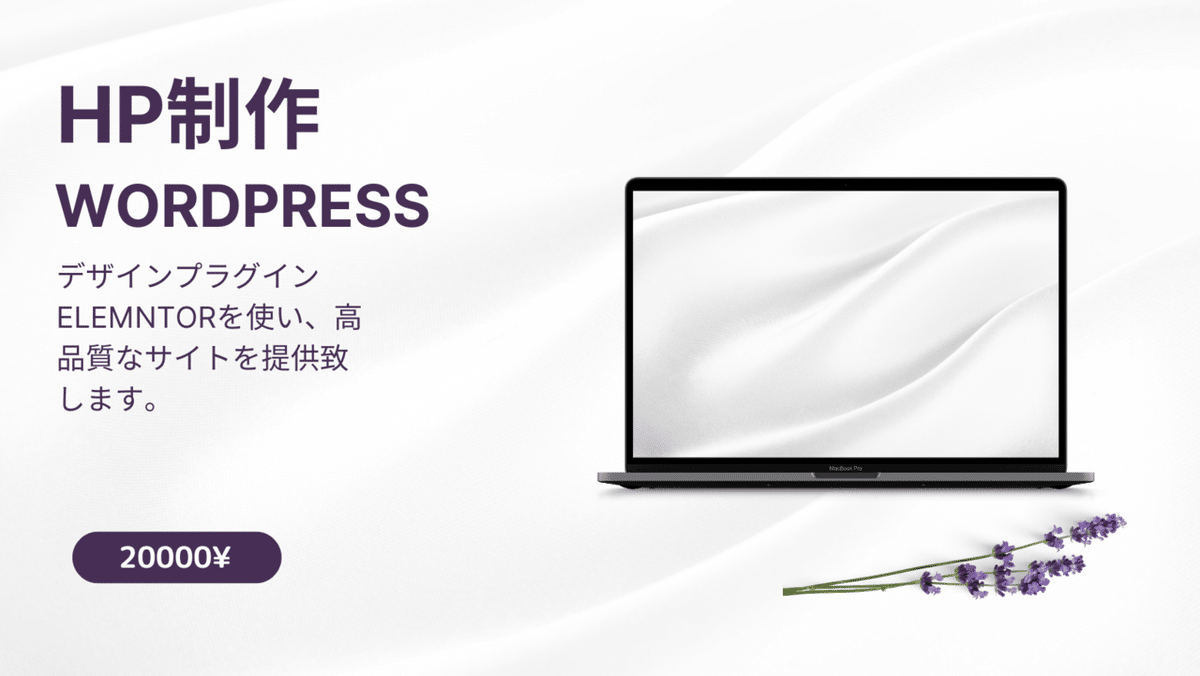
これは将来追加予定のHP制作用の画像です。
Canvaを使えばデザインも簡単に出来るようになるので、ウェブ制作でロゴが必要になった時にも役立つと思います。
ココナラに限らず、noteやインスタでも大活躍なのでCanvaは抑えて損はないアプリだと思います。
もちろんココナラでデザイナーさんに作ってもらうのも手ですが、自分のスキルにもなりますし、簡単に作れるので試してみる価値はあります。
