
WinActorでAccessのフォームを操作してみたハナシ
初めてAccessで作られたシステムをWinActorで操作する機会があったので、記録として残しておきます!
同梱ライブラリにはVer.7.2.0現在は対応しているライブラリがないので、プチライブラリを使いました。
※Ver.7.2の新機能UIオートメーションでも操作は可能ですが、プチライブラリの方が安定性が高いと判断しました ←🍑基準
ご紹介するプチライブラリはこちら。
・Accessファイルのフォームを開くライブラリ
・Access操作(フォームのテキストボックスに値を設定)
・Accessファイルのフォームでコンボボックスの指定の値を設定するライブラリ
・Access操作(フォームのオプショングループで指定の値を選択)
・Access操作(フォームのコマンドボタンでEnterを押下)
・Access操作(フォームのタブコントロールでページを選択)
…先に言っておきますよ…
(*・ノェ・) 私Accessわからないので、AccessについてのつっこみはNGですw
さて、行ってみましょう!
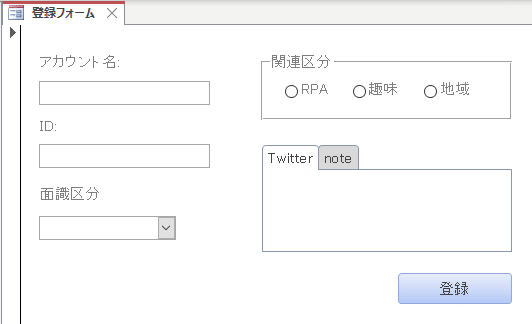
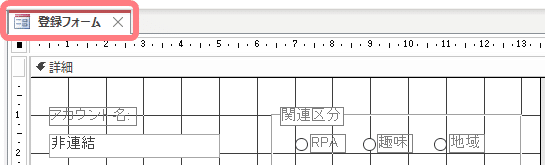
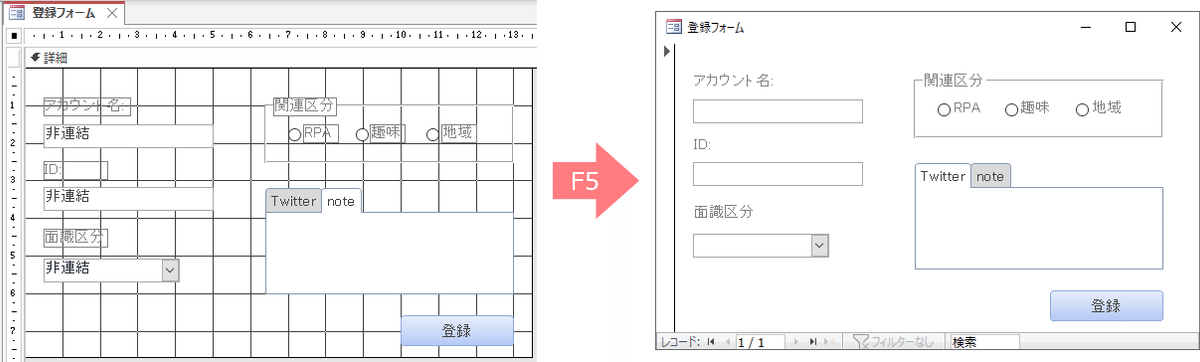
今回用意したフォームはこちら。

安心してください。
note用に作っただけで、これで人様のアカウントの管理をしているわけでは一切ございませんw
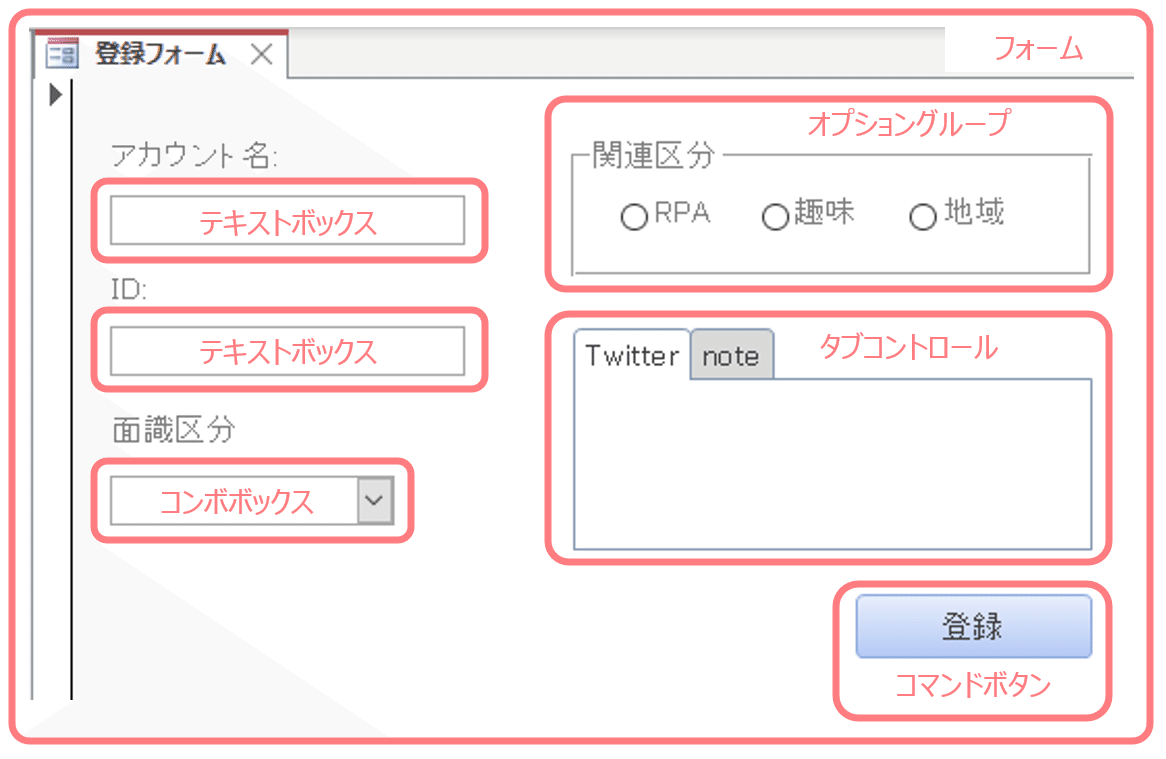
それぞれのコントロールの名前はこんな感じ。

では、作っていきます!
■デザインビューを表示する
ライブラリのプロパティに設定するため、コントロールに設定された名前を調べる必要があります。
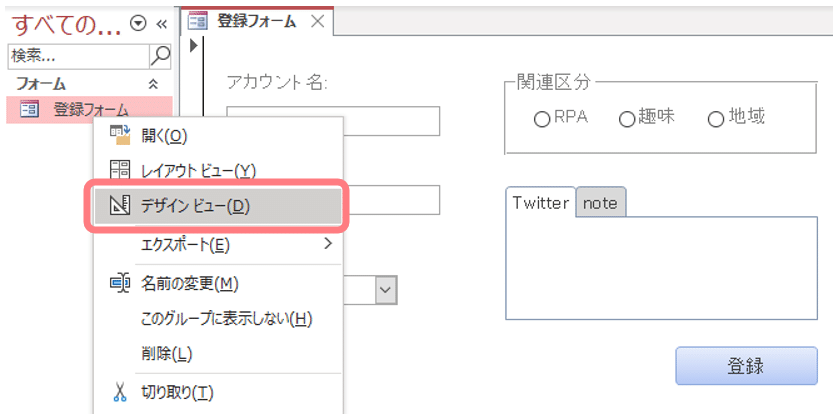
操作対象のフォーム名を右クリック→デザインビューを選択します。

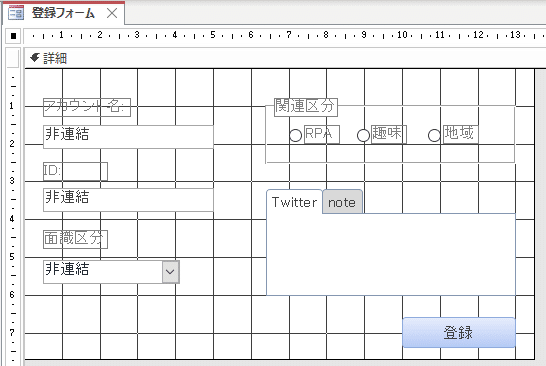
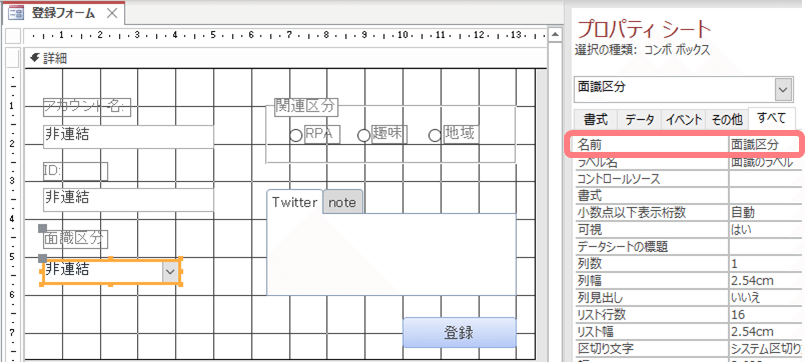
こんな方眼紙的なものが表示されます。

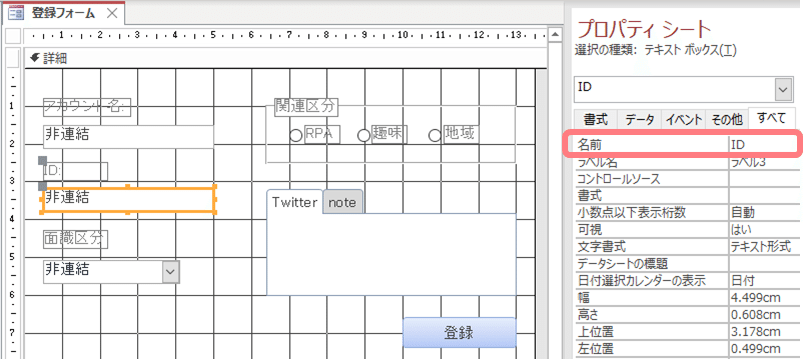
操作対象を選択すると、プロパティシートが表示されます。

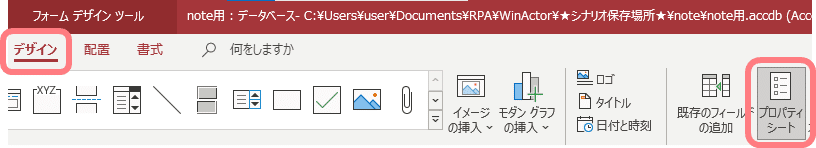
もし表示されなかったら、デザイン→プロパティシートか、

ショートカットキーでAlt+Enterを押してください。
選択の種類のところにコントロール名が表示されるので、どのライブラリを使えばいいのか わかりやすいです😊
![]()
■フォームを開く
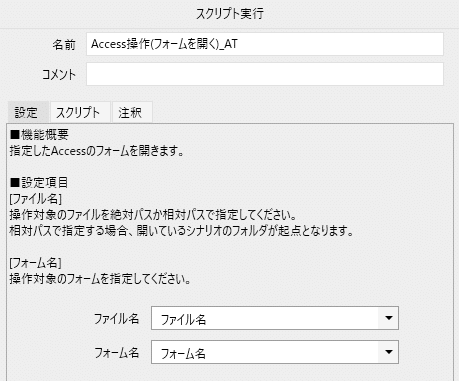
使用するプチライブラリはこちら。

変数名はこんな感じ。
![]()
「フォーム名」はここの名前です。

■テキストボックスに値を設定
使用するプチライブラリはこちら。

ファイル名、フォーム名は「フォームを開く」と同じです。
サブフォーム名は、操作対象のテキストボックスがサブフォーム内にあるときに指定をしますが、今回はサブフォームを作っていないので空白のままにします。
コントロール名は、

ここの名前の横に設定されている値。
今回だと「アカウント名」です。
設定値は、そのテキストボックスに設定したい値を入力します。
こんな感じ。

WinActorをちょっといじめてやろうと、絵文字🍑を設定してみたら問題なく設定できたという衝撃w
同じライブラリを使用して、ID欄の設定も作成します。


■コンボボックスに値を設定
使用するプチライブラリはこちら。

設定項目はテキストボックスのときと同じです。

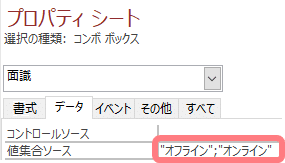
今回はリストから「オフライン」「オンライン」を選択できるように作ってみました。

プロパティはこんな感じ。

Twitterで知り合ったWinActor Loverな女子会をたまにやるのですが、いつもとっても楽しい&ためになって話が止まりません😍
いつかオフラインでも会いたいな🥰
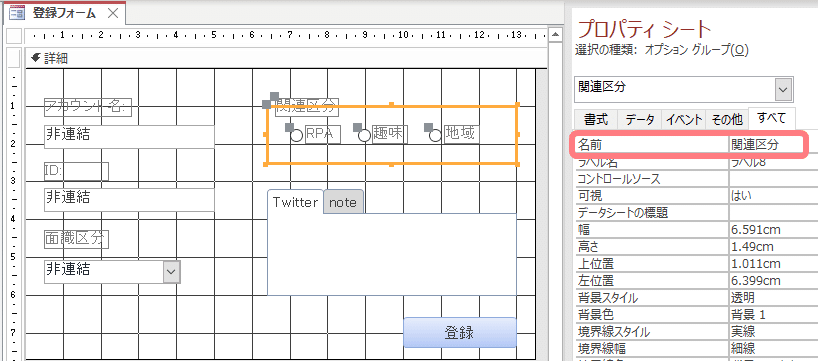
■オプショングループで指定の値を選択
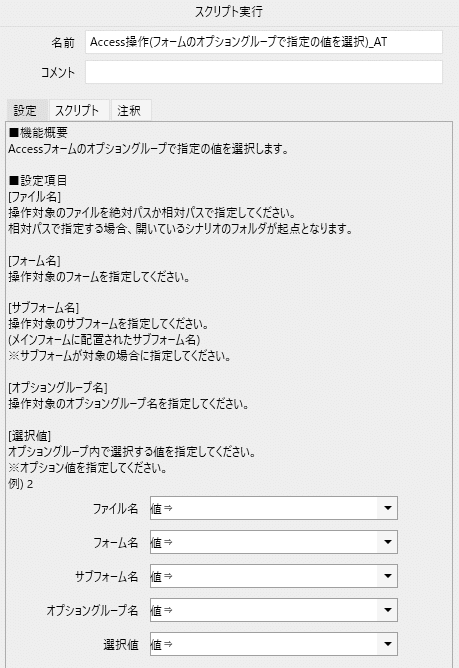
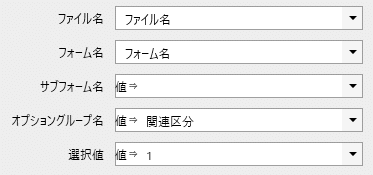
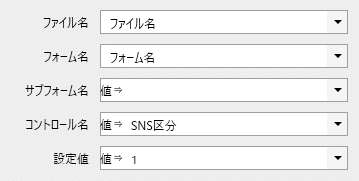
使用するプチライブラリはこちら。

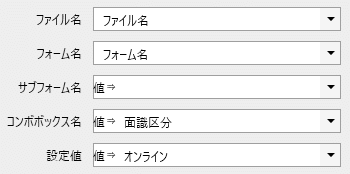
ファイル名・フォーム名は同じ。
オプショングループ名はこの値です。

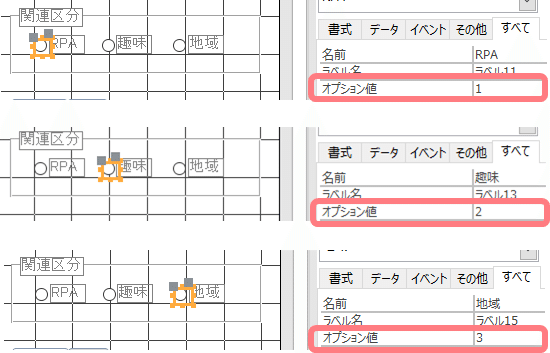
選択値は「RPA」「趣味」「地域」のどれを選択するかなのですが、ここに設定する値は「オプション値」。
ここに表示されている値のことです。

今回は「RPA」を選択したいので、「1」にします。
全体はこんな感じ。

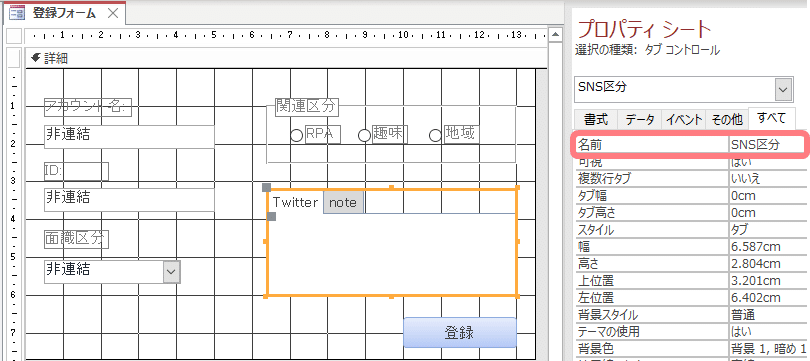
■タブコントロールでページを選択
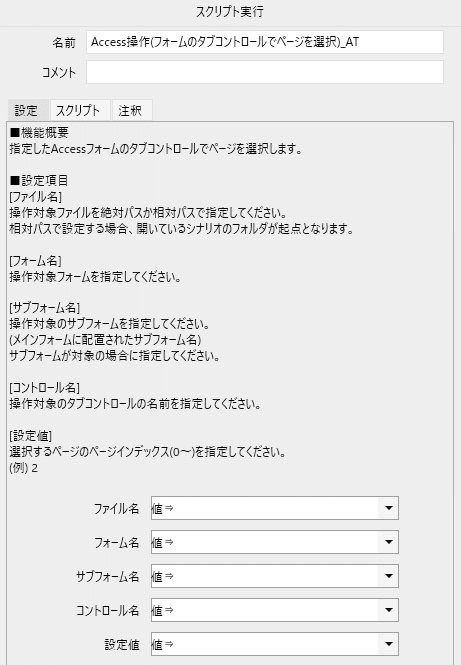
使用するプチライブラリはこちら。

ファイル名・フォーム名は同じ。
コントロール名はこの値です。

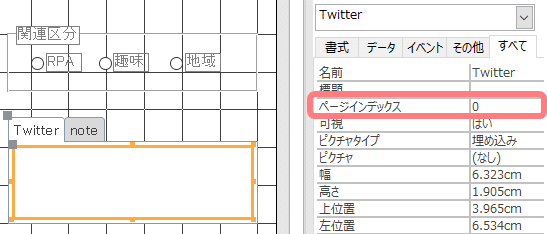
選択値は「Twitter」か「note」かどちらのタブを選択するかなのですが、ここに設定する値は「ページインデックス」。
ここに表示されている値です。


今回は「note」タブを選択したいので「1」にします。
全体はこんな感じ。

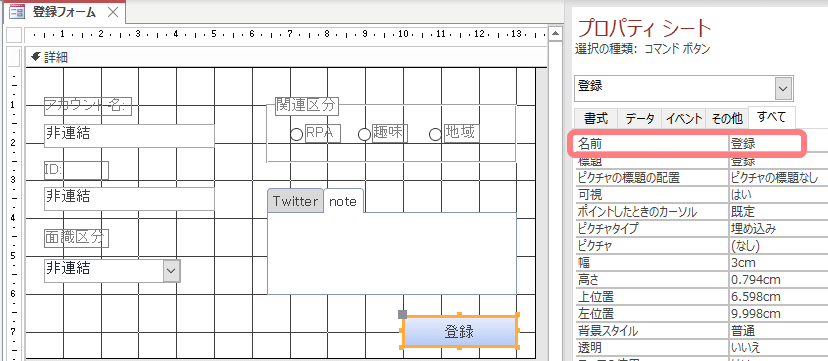
■コマンドボタンを押下
使用するプチライブラリはこちら。

ライブラリ名の通りスクリプト的には「Enterを押下」なので、ウィンドウ識別名が必要です。
ファイル名・フォーム名は同じ。
コントロール名はこちら。

ウィンドウ識別名は、ポップアップがされているならそのウィンドウ、されていなければAccessのウィンドウです。
今回はポップアップにしてみました。

ポップアップだと、デザインビューのままではウィンドウが取れないので、F5キーを押してフォームビューに戻してからウィンドウを取得します。

全体はこんな感じ。

■実行してみる
Accessを閉じて… いざ!
実行します (。・Α・)σポチッ ▶
フォームが開いて、設定内容を入力していき…登録ボタンを押下!

やったー🙌✨
🍑も無事に入力されていることに注目👀✨ ←実際のDBに絵文字はNGw
■プチライブラリの所感
Accessを使ったことが ほぼなかったため、シナリオの依頼があったときは正直 戸惑いました。
UIオートメーションにしようかと思いましたが、このプチライブラリのおかげで無事安定した操作を組み込むことができました🙌✨
Accessに限らずですが、システムのバージョンアップなどでフォームやコントロールの名前が変わる可能性があるときは要注意ですね。
実際にシナリオを作ったときは、クリックしないと画面遷移しないオプションボタンがあり「オプショングループで指定の値を選択」ではそれが機能しなかったため、UIオートメーションにしました。
検証をしながらUIオートメーションと上手に使い分けて、より変更がない・安定する方法をとるのがいいと思います😆
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
