
イラレSVGで書き出したクリッカブルマップをShopifyに反映する方法
こんにちは、旅するマーケターゆりです。最近対応したお客様で、「日本地図で各地方の製品の特徴を紹介したい!」というご要望があったので、クリッカブルマップを作成しました。
正直クリッカブルマップを実装するの初めてだったので、色々とブログ記事を参考にしたりして、Shopifyのレスポンシブ機能に沿ったやり方を一つ見つけたので、自分のログを残すのと同時に必要な方の助けになればと思い紹介させていただきます。
参考にしたサイト&ざっくり手順
参考にしたサイト
以下のサイトを参考に構築を行いましたが、ところどころ自分で調整をした部分や、Shopifyでの設定も必要でしたので、以下のサイトに記載のない事項を中心に記載します。
ざっくり手順
ざっくり手順は以下の通り!
Illustratorでクリッカブルにするマップの作成
SVG形式にダウンロード
SVGファイルの書き換え
Shoipfyページへの反映
TOPページに反映
完成イメージ

詳細の手順
STEP1.Illustratorでクリッカブルにするマップの作成

上記の通り、レイヤーをURLリンクを分けたい粒度(今回は各都道府県別と日本地図別)に分けて作成。名前はわかりやすい名前を各レイヤーにつけておくと、後からコードを編集する際にとってもとっても便利なので必ず行っってください。
💡ゆりちゃんメモ
私の場合、お客様から最初にPDFで画像素材をいただいており、マップのイメージが固まっていたのでちょっと面倒でしたが、初めからSVG素材を探しておくとそんなに手間もかからずに実装できるかと思います。
STEP2.SVG形式にダウンロード
ファイル>スクリーン用に書き出しをクリック

形式の設定で「SVG」の縮小、レスポンシブにチェックを入れる
💡ゆりちゃんメモ
参考にしたブログサイトでは、「縮小のチェックは外しておきましょう」と書かれているのですが、今回の私の作成したSVG画像のサイズがShopifyページに掲載可能なサイズに引っかかってしまったため、「縮小」にチェックを入れて実行したところうまくいきました。

上記の設定を保存して、任意の場所に書き出しを行ってください。
STEP3. SVGファイルの書き換え
SVGファイルのダウンロードが完了したら、テキストエディタ等でファイルを開いてください。(私はMacなのでCotEditorやVisual Studio Codeを利用しています。(今回はVisual Studio Code))
以下のような暗号(笑)が表示されるかと思います。

上記のコード内で、<g>から</g>までがイラレ上で設定したレイヤーごとの区切りになっているので、リンクなど任意のHTMLコードを付け加えます。
※ここでリンクは「 a href=”ファイルパス” 」ではなく「 a xlink:href=”ファイルパス” 」とするのが良いそうです。
今回はマップ上の各都道府県をクリックすると、こちらも各都道府県別に分けたコレクションページに飛ぶように設定したく、以下の通り設定しております。
<g id="HOKKAIDO" class="[任意]"> <a xlink:href="/collections/hokkaido">〜</g>STEP4:Shoipfyページへの反映
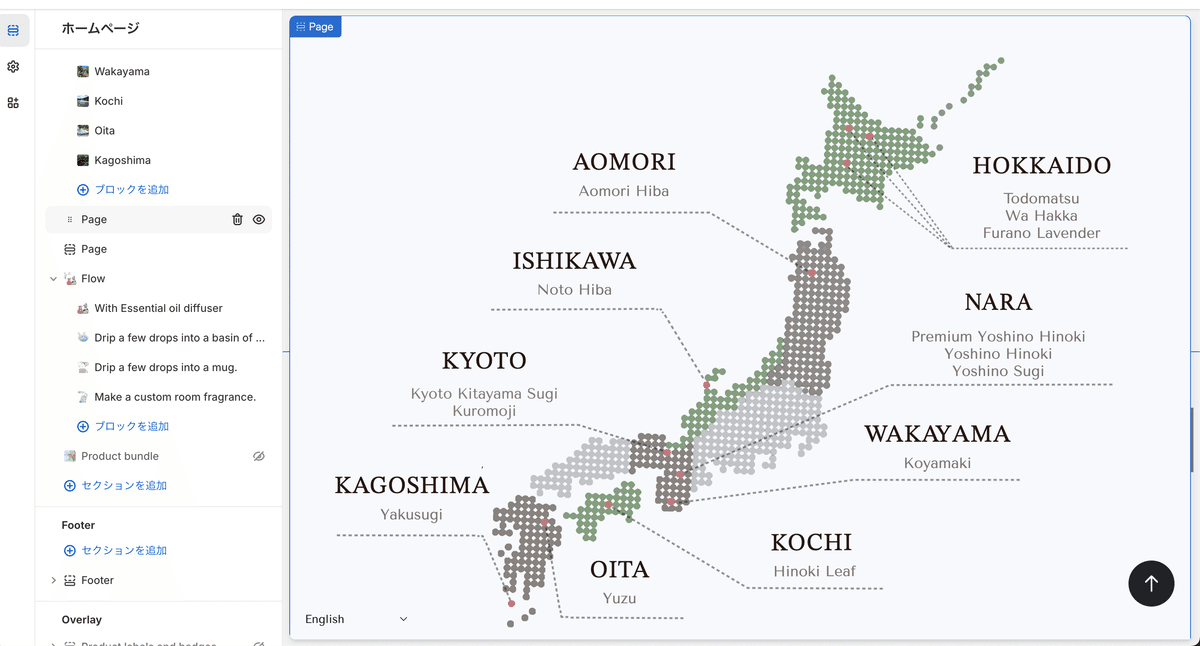
Shopifyページにてコードを入力。

エディタにて想定通りのビジュアルになっているかチェック。

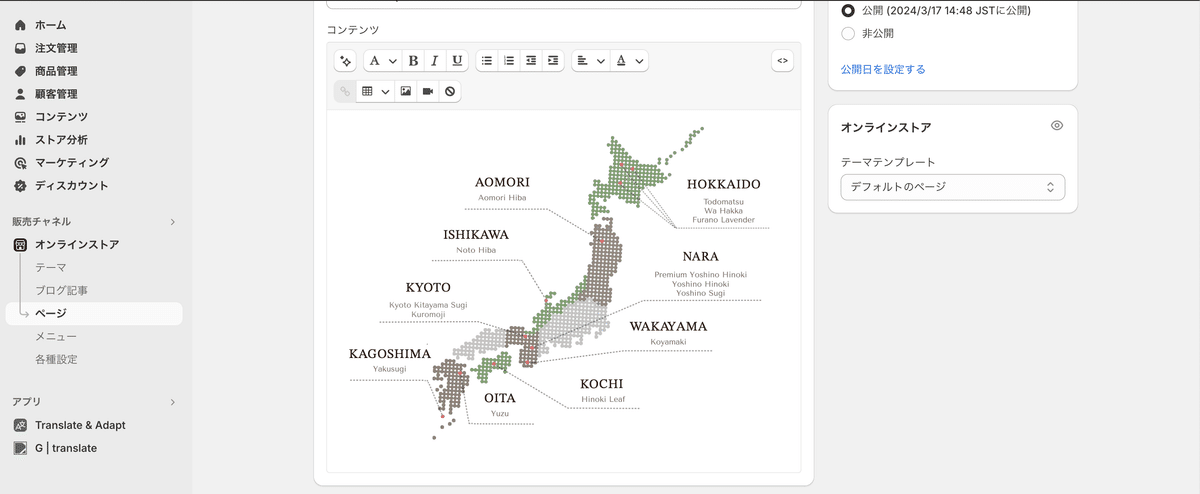
STEP5. TOPページに反映
さて、いよいよラストです。こちらの内容をトップページに反映させましょう。Shopifyのカスタマイズページのセクションに「Page」(日本語対応テーマであれば「ページ」と表示されているかと思います。)がありますので、そちらを追加。対象のページを設定して、公開すれば完了です!

Shopifyサイト構築依頼について
上記のような機能をShopifyに実装したい!越境ECが作りたい等ご要望がございましたら、お気軽に以下メールアドレス宛にご連絡くださいませ♪
Shopify構築のご依頼:liy.creator@gmail.com
参考ですが、ココナラにて今まで構築してきたサイトがポートフォリオとして載っていたり、対応したお客様からの口コミも掲載がございますので、気になる方はご覧ください。
この記事が気に入ったらサポートをしてみませんか?
