
Chrome Sign Builderでサイネージの表示スケジュールを管理する
1. 概要
デジタルサイネージの管理者向けに、サイネージに表示するコンテンツの配信スケジュールを管理する方法をChrome Sign BuilderというGoogleが提供しているChromeの拡張機能を使用して説明します。前提条件は以下になります。(このチュートリアルまではPCのみで完結します。)
・サイネージ端末が常時インターネットへ接続していること
・ChromebookやChromeBoxなどChromeOSを搭載したSTB(セットトップボックス) を利用していること
・G suite及びChrome Enterpriseへの登録が完了していること
2. 要件
Chrome Sign Builderで満たせる要件は以下になります。
・特定のWebページ(url)を事前に作成したスケジュールに従って配信する。
・スケジュールは分の単位で分割することができる
・画面分割ができる
2. Chrome拡張をインストールする
以下のリンクから、Chrome Web Storeに遷移してください。
chrome sign builderのインストールページが表示されるので、CHROMEに追加ボタンを押してインストールを行ってください。

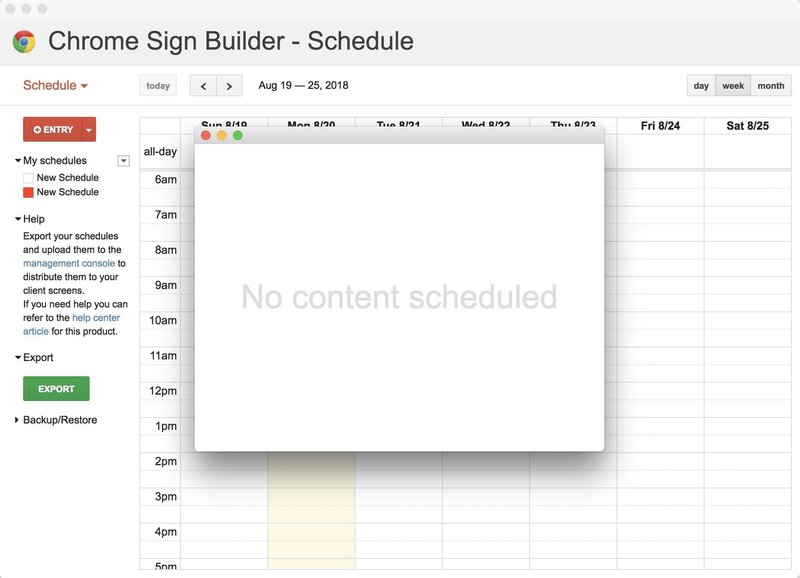
インストールが完了したら起動してみましょう。以下のようにデモ画面とスケジュールの編集画面が表示されたら完了です。

3. カレンダーにスケジュールを登録し表示確認をおこなう
実際に表示したいWebページ(url)をスケジュールに登録し、プレビュー画面で表示確認を行って行きます。今回は、youtubeの4k アクアリウム動画をサイネージに表示することにします。登録を行うには、カレンダーが表示されている画面の左上にあるENTRYを使う方法(配信期間をマニュアル入力する)と、直接カレンダーをクリックする方法(直感的に配信期間を設定する)があります。どちらも機能は変わりません。今回はカレンダーの方を使用して行きます。
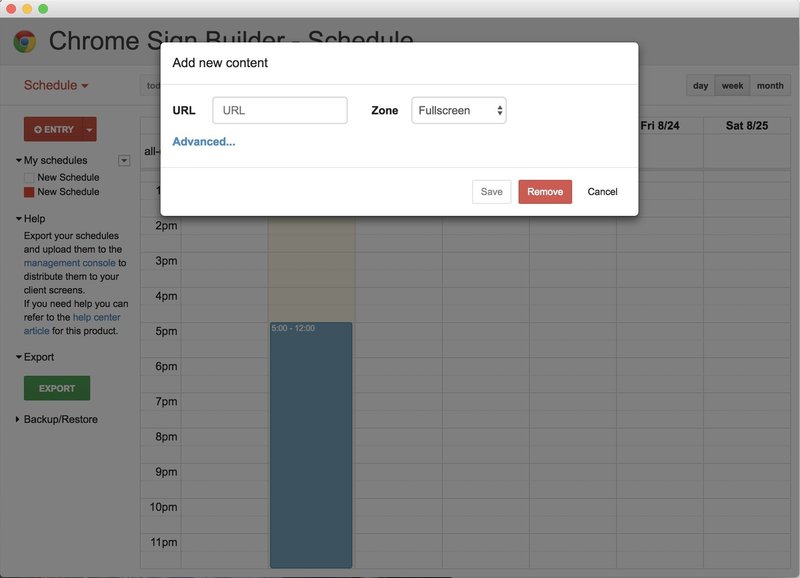
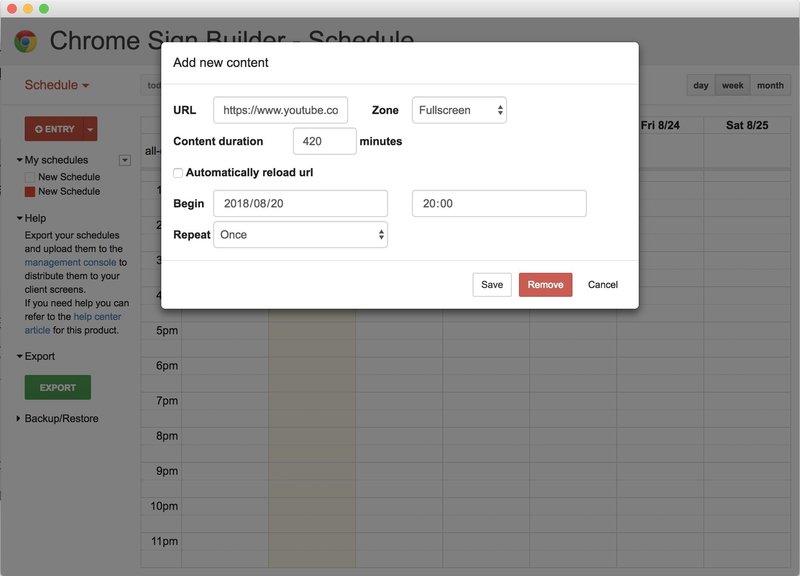
カレンダー上で配信開始したい時刻をクリックして、そのまま終了時刻まで伸ばします。すると以下のように青く塗りつぶされポップアップが表示されます。

URLの欄にはyoutubeの動画のurlを入力します。Chrome Sign Builderでは、youtubeのurlをデジタルサイネージ用のurlに自動的に変換してくれる機能がついていますが、Chrome66以降では動作しませんので自分で組み立てる必要があります。
表示したいyoutubeのurl
https://www.youtube.com/watch?v=dVkK36KOcqs&list=RDdVkK36KOcqs&t=38
変更後のurl
https://www.youtube.com/embed/dVkK36KOcqs?autoplay=1&mute=1&loop=1&playlist=dVkK36KOcqs
修正箇所のポイント
・通常のyoutubeの画面から全画面表示に変更する為にwatchからembedに変更
・デジタルサイネージが起動した瞬間に自動再生するようにautoplay=1に変更
・自動再生する場合は音声をmuteにする必要があるのでmute=1を追加
・再生が終了したら自動でリロードするようにloop=1を追加
・loop=1はplaylistパラメータが必須なので追加(動画のIDと同じものを付与する)
入力が完了したら、配信期間などを確認してSaveを押します。

No content scheduledとなっていたプレビュー画面でアクアリウムが自動的に流れるのを確認できたら動作確認は完了です。

4. 設定をExportとして登録作業を行う
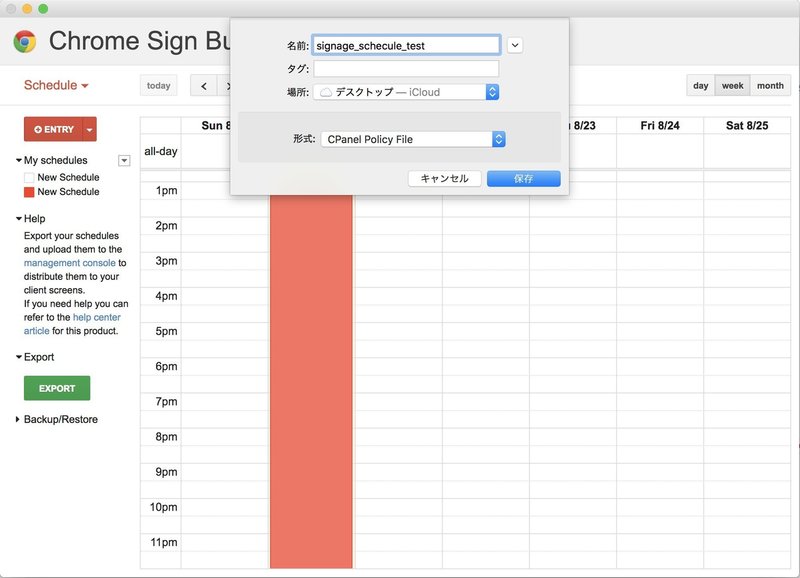
スケジュールの登録と動作確認が完了したら、Exportを押して設定ファイルを出力してください。

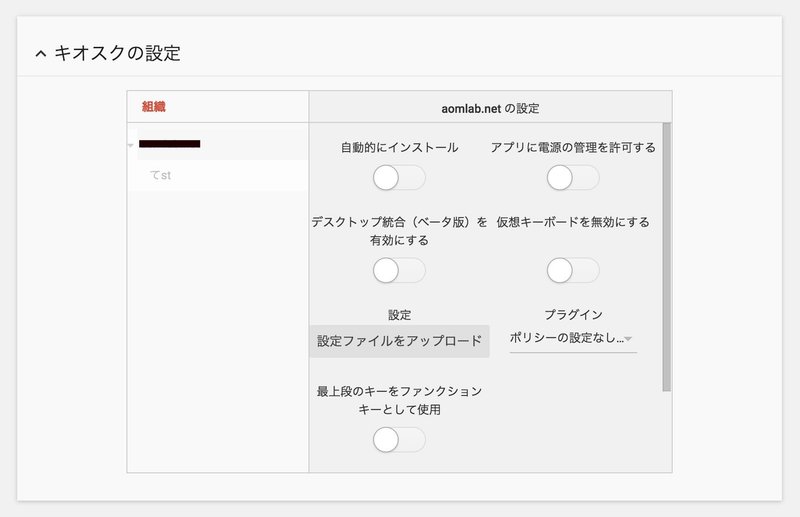
ポップアップの保存ボタンを押すと同時にgoogleの管理コンソールが自動的に開きます。以下の画面から、適応したいドメインに対して設定ファイルをアップロードしてください。

アップロードが完了したら管理コンソールの端末の設定から、Google Sign Builderを登録し、起動時アプリとして設定すればサイネージ側に適応されます。この辺りの手順は、以下にチュートリアルとしてまとめてありますので、わからない場合は参考にしてください。また、参考資料7.3のChrome Sign Builderをデプロイするにも手順が載っています
5. まとめ
Chrome Sign Builderを使用してコンテンツのスケジュールを設定し、画面に表示するところまでをチュートリアルとしてまとめました。 複数のWebページを時間帯毎や日毎に設定したいといった要件にはマッチしそうですが、本当にシンプルな機能しか提供されていないようなので、設定のバリエーションが複雑になった時には、運用が難しそうです。 個人的には、以下のような機能が今後追加されるとより使いやすいのではないかと思いました。
・日またぎの時間指定
・祝日除外設定
・配信ロールの設定(urlA -> urlB -> urlCをパターン化して設定する)
6. [番外編] 画面分割機能を使ってみる
Chrome Sign Builderでは、画面分割機能がついていますので例えば左側にメインコンテンツを右側に補助的なコンテンツを追加するということが可能です。先のチュートリアルのアクアリウム動画に加えて右側に時刻を表示するように修正してみたいと思います。
右側に追加するのは、http://www.clocktab.com/ を使ってみます。
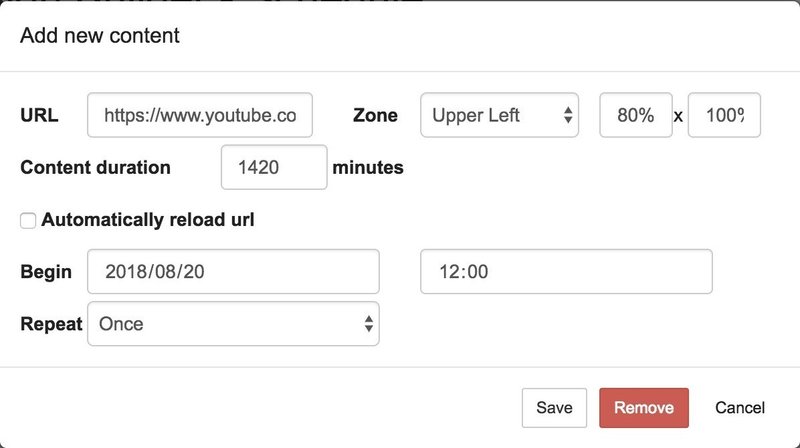
まずは、メインコンテンツの方を修正します。右上のZoneがfullscreenになっているので、これをUpper leftに変更します。比率は横:縦 = 80% x 100%とすることにします。

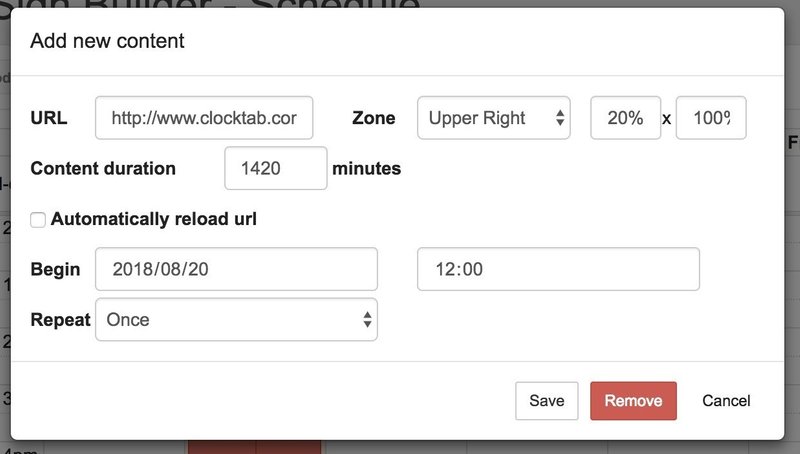
続いて、右側に表示する時計を追加していきます。ENTRYボタンを押して、以下のように設定してください。ZoneはfullscreenからUpper Rightに変更し、縦横比を20% x 100%とします。 配信期間はメインコンテンツと合わせましょう。

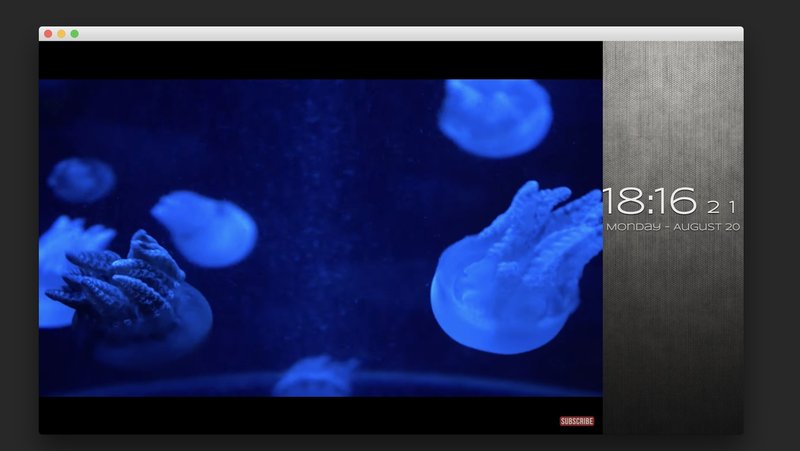
Saveを押すと以下のように表示されます。悪くないですね。

7. 参考資料
7.1. YouTube 埋め込みプレーヤーとプレーヤーのパラメータ
7.2. Chrome Sign Builderを使用したコンテンツのスケジュールと表示
7.3. Chrome Sign Builderをデプロイする
7.4. Introduction for Google Chrome Sign Builder
この記事が気に入ったらサポートをしてみませんか?
