
AI+フォトショの 簡単3分ドット絵


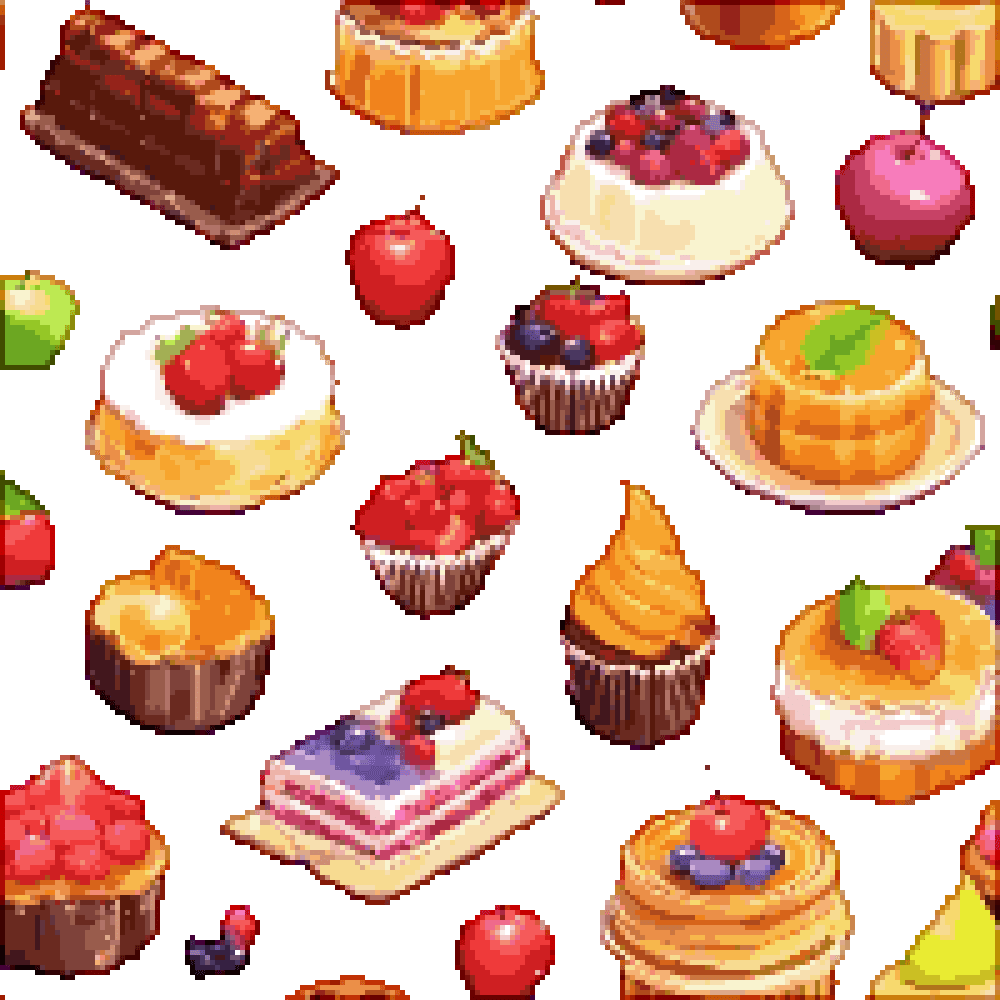
1、AIでドット絵にしたい絵を準備する
※注意!色の数が少ないイラストの方が成功率は高いので必ずイラスト指定してください。失敗例。


2、フォトショで画像調整する
画像のノイズを減らして無駄なゴミが出るのを防ぐ

3、平坦化する
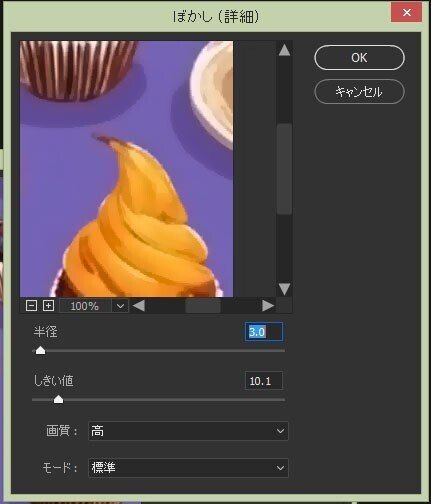
画像を表面だけぼかして同じく無駄なノイズの発生を防ぐ

4、画像を200~300ピクセルに縮小する
※設定はニアレストネイバー法。これ以外はドットに向かない。
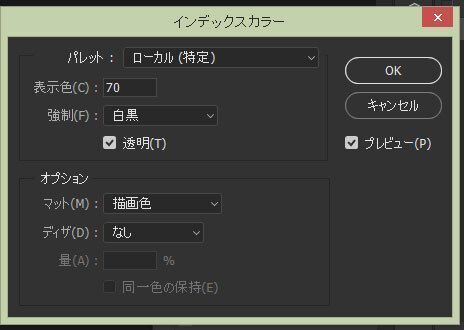
5、インデックスカラーに変換。色が多ければ表示色は70.少なければ50~60が一番ドット絵風になる。

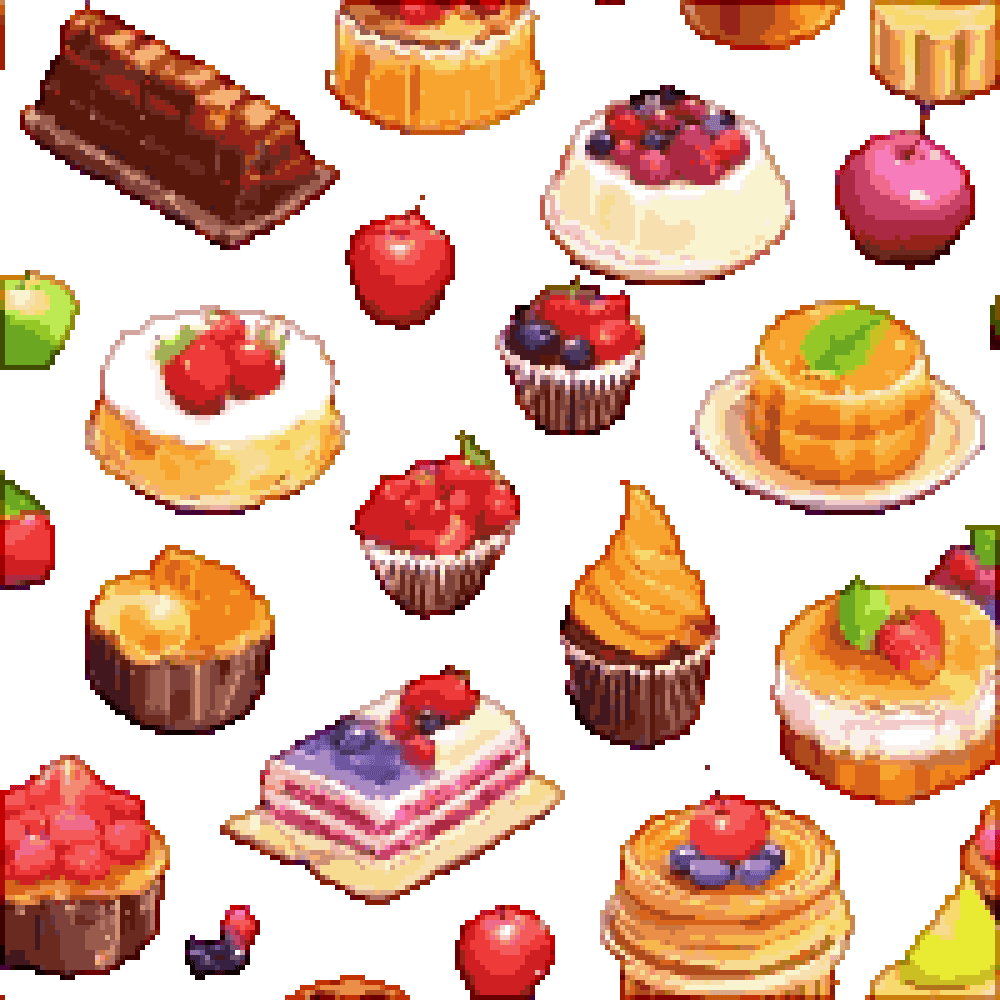
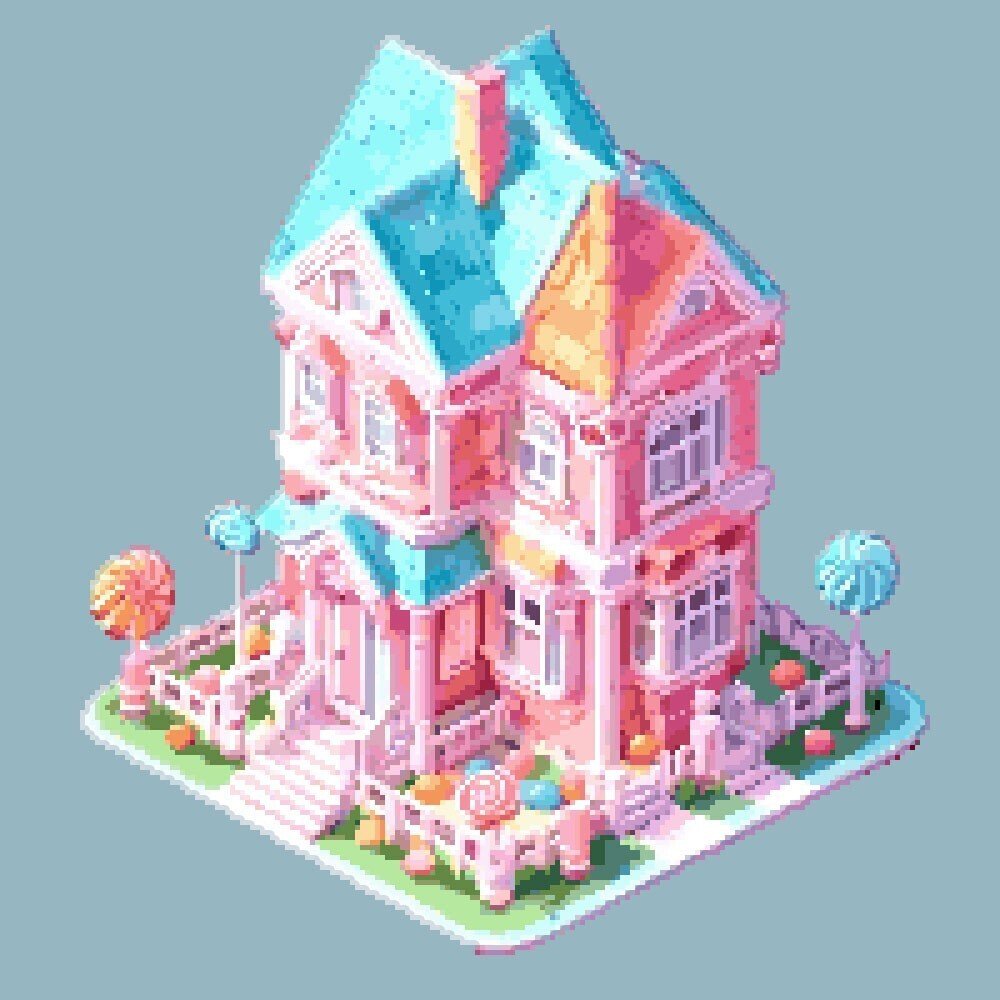
6、このままで完成でも良いし、背景色を消してRPGのアイテムとして使ってもいい。


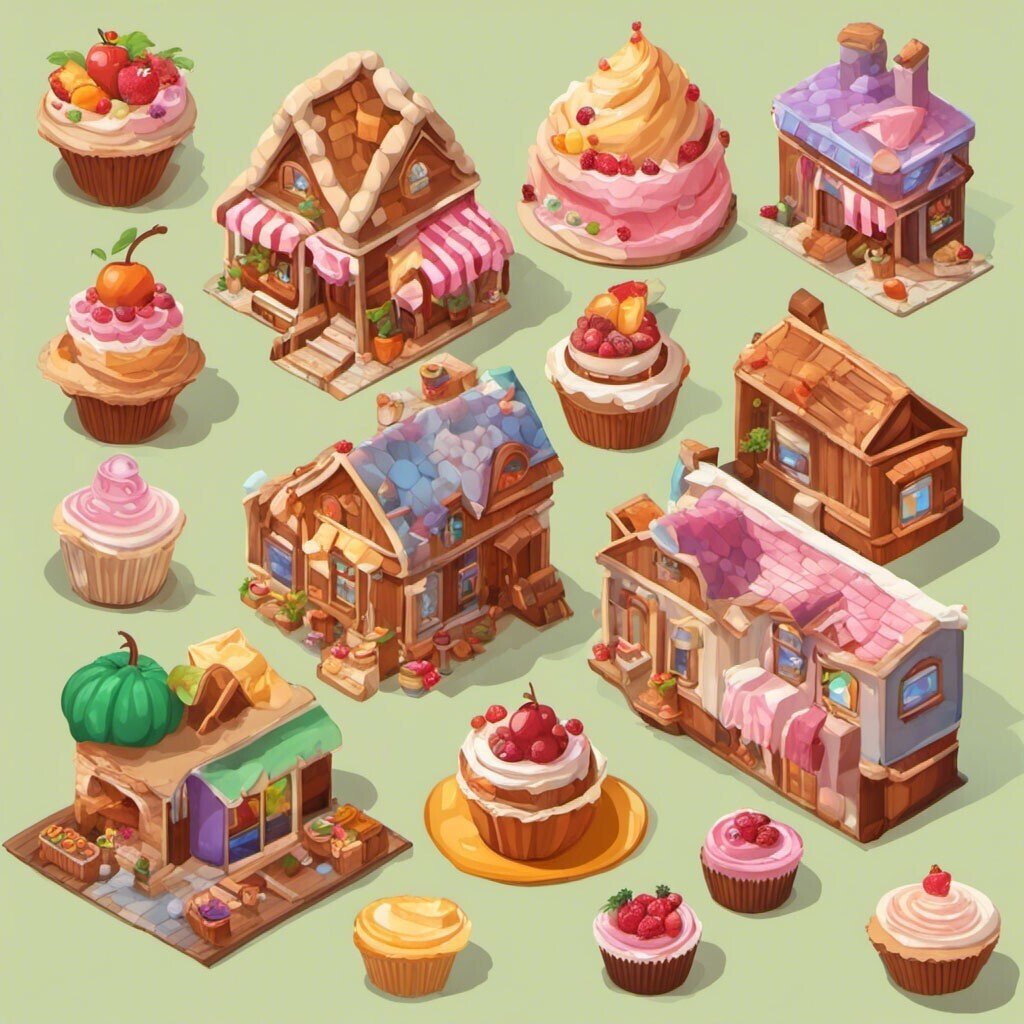
同じ方法でRPGのケーキアイテムを作ろう


お菓子の街


ぼやけたのでclickで大きくしてドットの雰囲気見て下さい

で出せばどのエンジンでもだいたいこんな感じになるはず…。







この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
