
【ドット絵技術メモ#5】ドット絵をきれいに描きたい!(更新日:2022/12/18)
ドット絵好きの皆様こんにちは!
前回はドット絵コミュニティに関して書いていきましたがどうでしたでしょうか?私の感じる雰囲気と皆様の感じる雰囲気では異なるものがあるので少し心配でしたがもし一つのきっかけになったのなら幸いです…
さて、今回以降は本格的なドット絵技術に関しての記事となっていきます。 皆様、ご準備は宜しいでしょうか?…それでは始めていきましょう!
(※注意点として、このPXMEMOシリーズは描き方①、②といった順序だてた記事群とは基本なっていかないので、求めている記事が前後に無い場合、PXMEMOのシリーズ一覧からご覧ください。)
ドット絵を綺麗に描く三つの手段
まずドット絵を綺麗に書く時大事な要素は以下の三つ!

1.『アンチエイリアス』で角を滑らかに
2.『ピクセルパーフェクト』でドット絵らしさを
3.『輪郭線の色』を変えてリッチな絵柄に
上の三つを使えば皆さんのドット絵を更に一段階上のクオリティに上げる手助けをすることができるかもしれません…
それでは、順番に解説していきましょう~!
1.アンチエイリアス
ドット絵の『カクカク』を無くす理由
まず、なぜドット絵の一つの魅力である角を滑らかにするのか。皆さんの中にも不思議に思ったことがある人はいるんじゃないでしょうか?
私もドット絵を始めた当初はなんでアンチエイリアスつけるんだろうと思っていました。ドット絵ってそのカクカクした表現が魅力なのに、と。
それから何度かアンチエイリアスを使うことで、その使う理由が自分なりに見えてきました。それは『絵に溶け込ませるため』に使うのではないかと。
これ以上はまた別の記事でまとめるとして、お次は実際にアンチエイリアスを使う方法です!
アンチエイリアスを使ってみよう!
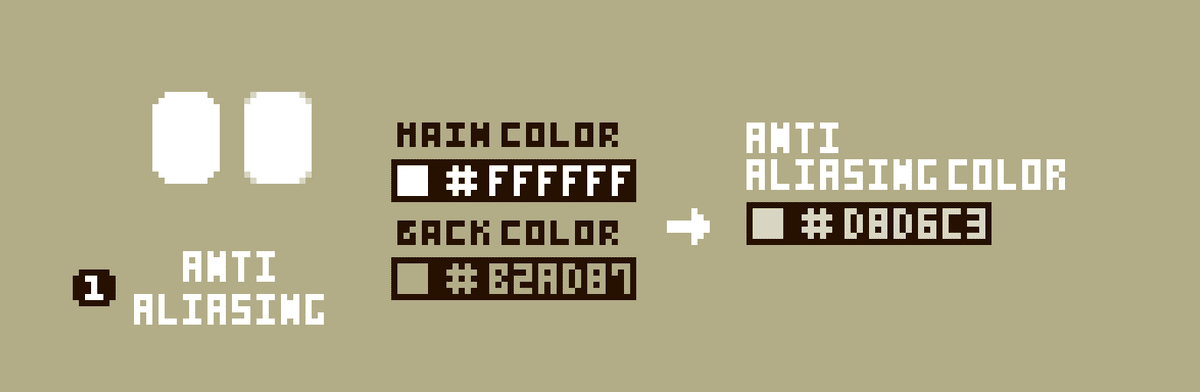
アンチエイリアスを使うには、まず滑らかにしたい場所にある色と、背景に塗られている色の中間色を作ります。

上の場合だと、メインの色は『#FFFFFF』、背景の色は『#B2AD87』なので、中間色は『#B2AD87』となります。
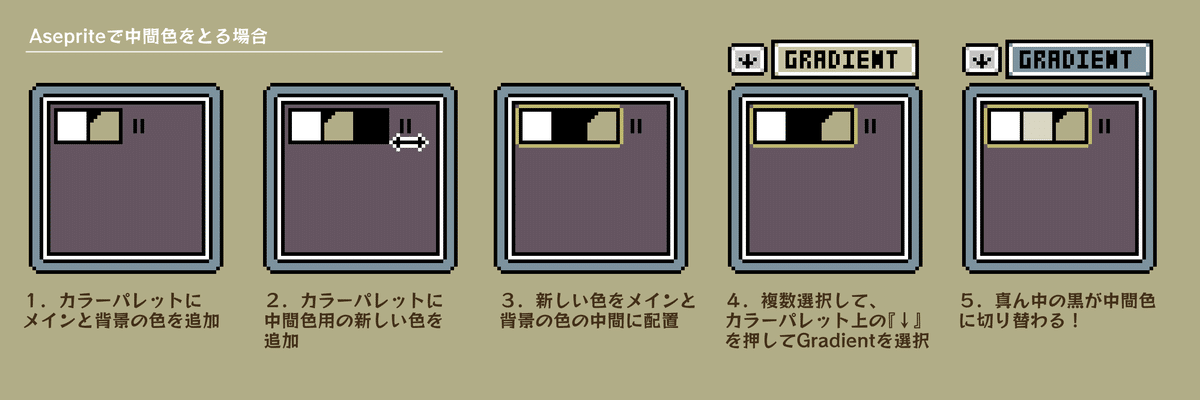
※Asepriteで中間色をとる場合は以下のように

※他のツールでの中間色の取得方法は、それぞれのプリファレンスを参照ください。
中間色が取れた後は以下の画像のように、滑らかにしたい部分にアンチエイリアスをつけていきます。



こうすることで絵を滑らかにし、絵を周りに溶け込ませることができます。目とか模様など描くときは非常に多用することになるかと思います。
ですが、アンチエイリアスをつけすぎると醤油をつけすぎた寿司のように元の魅力が分からなくなります。もしくはぼやけたイラストみたいになってしまうので、あくまでほどほどにつけておくのがオススメです。
アンチエイリアスは非常にバランスが難しく、今でも修練中の人は多かったりします。中には中間色ではない色をアンチエイリアスのように使って特徴的な絵を描く方もいます。
私も二年半ほどやっていますがまだまだ修練中の身。一緒にアンチエイリアスを極めて更に良い絵を作っていきましょう!
2.ピクセルパーフェクト
ピクセルパーフェクトって?
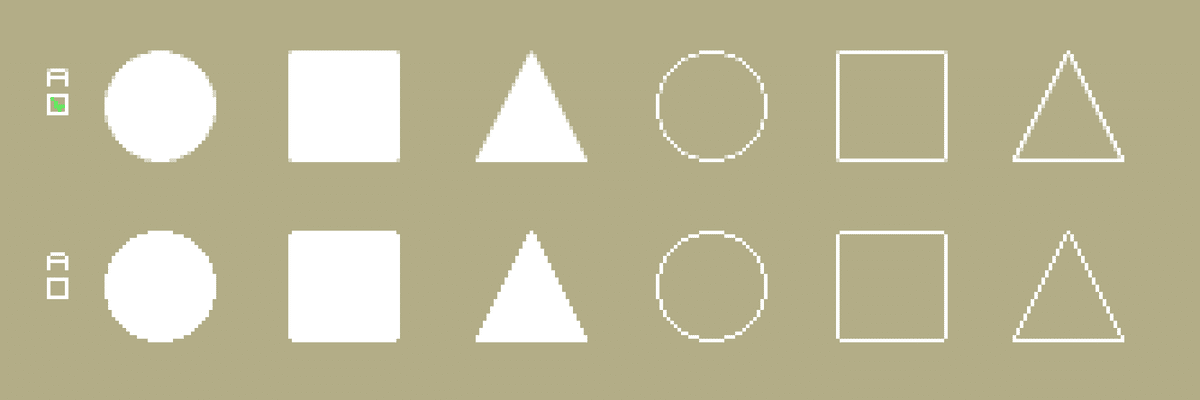
まずはピクセルパーフェクトとは、1pxドットをずれて配置させたときに四方にドット絵がない状態を言います。

上の図のように右がピクセルパーフェクトを使った絵になるのですが、使っていない時と比べて見栄えが綺麗になったことが分かります。
ひとまず最初の内は線の角度が変わった時に細くなることを意識して描くようにすると大丈夫です!
ツールによってはピクセルパーフェクトの状態で描いてくれる機能もある為、それぞれのツールのプリファレンス(詳細)を調べてみてください。
さらに輪郭線をきれいにするには
ピクセルパーフェクトの次は、ドット絵で曲線を描くときに一つ気を付けるといいことがあります。
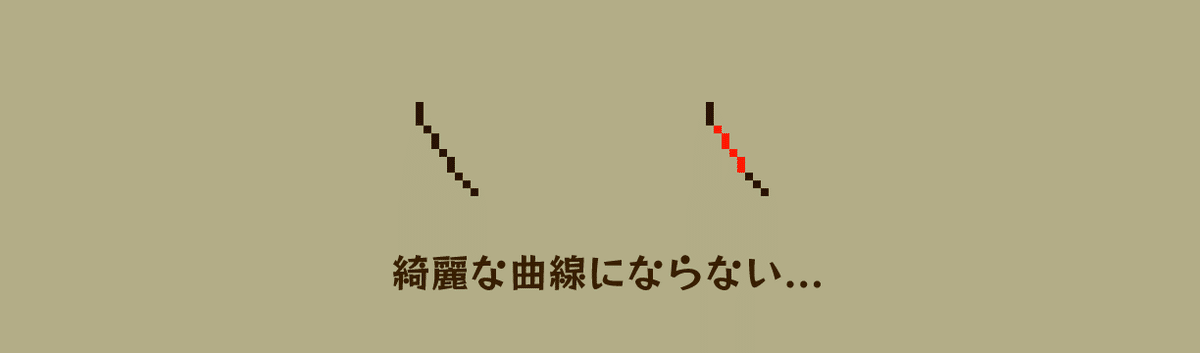
例えば斜めの線を描くときに、ざっと斜めに線を描いた時、結構な頻度でガタガタな線画ができると思います。

これも、洞窟や角といったゴツゴツしたものを描くときは便利なのですが、皮膚や葉っぱなどの丸みを帯びたものを描く時は適していないことが多いです。
では、どのように調整するのかというと、

上の画像のように線の幅に規則性を持たせて描いていくと丸みを帯びさせることができます。
3px、2px、2px、1pxといったように、きれいな曲線を描く場合は幅を少しずつ減らしていくことがお勧めです。
3.輪郭線の色
一番最後の仕上げともいえる輪郭線の色。ゲーム等でアイコンを強調させたいときは他にやり方がありますが、絵としてのドット絵であれば輪郭線に色がついていると映えます!
されて、輪郭線をとる時は、メインカラーの近似色(カラーパレットでメインの色と近い場所にある色)で描くと上手くいくことが多いです。例えば以下のドット絵の場合は、

メインカラーから『光色』と『影色』を作り、絵として注目させたい部分、もしくは凹凸の凸部分を意識して光色、その逆である凹部分を意識して影色を置いていきます。
この時気を付けたいのはメインのカラーよりも明度が高すぎる色を極度につかなわいこと。一番に注目させたい場所に置くのはありだとおもいますが、あくまで輪郭線は絵を際立たせるための装飾。
メインの絵が囲まれることを意識して作っていくとより映える輪郭線を描くことができます。
また、輪郭線はその場所を強調するためにあるので、人の眉や目を描く時に輪郭線があると違和感の絵になってしまいがちです。それを回避するためにも、強調したい部分とそうでない部分を判断して上手く使っていくことが必要になります。
私も輪郭線の色は修練中。一緒に生える絵にするための輪郭線を追求していきましょう!
最後に
今回の記事はいかがでしたでしょうか?ドット絵を綺麗に描くための方法を書いていきましたが、皆さんの一つの悩みの解決に繋がればと思います。
また、今後更に多くの技術を習得してPXMEMOを通じて皆さんにお届けし、皆さんのドット絵交流場所として用意したドット絵島の発展のためにも、今後の記事では有料記事も出てくるかと思います。
ですが、必ず皆さんの興味を掴むような記事とさせていただきますので、是非手にとっていただきたいなと思います。
さて、次回の記事は『綺麗なドット絵のグラデーションを描くには?それにもっと楽に描くにはどうしたらいいの!』です。
グラデーションはドット絵で奥行きを出す一方で時間がかかったり、絵の印象を分からなくさせてしまうことがあります。そんなグラデーションをどう描いていくのか。是非悩みを持っている方は手に取ってみて下さい。
(2022/12/18次のnote記事が投稿完了しました!是非ご覧ください)
それでは、今回の記事はここまで!
皆さん、『いいドットライフ』を!
この記事が気に入ったらサポートをしてみませんか?
