
3分で知るAseprite#1(テキストver)
本編の内容(~00:05)

1.ファイルの作成

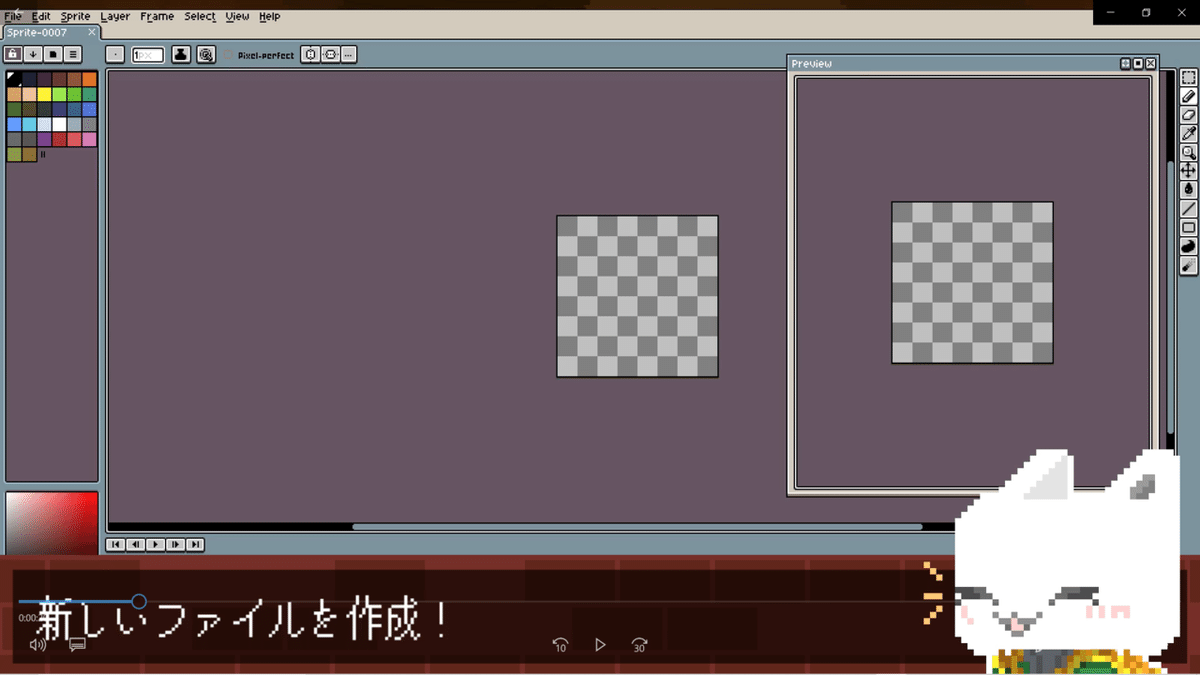
1.新規ファイルを作成( Ctrl + N )
width:キャンバスの幅
height:キャンバスの高さ
Color Mode:( 詳しい説明は#2で記述予定 )
・RGBA( Red Green Blue Alpha ):普通に描く際はこれを選ぶ
・Grayscale:白黒の絵を作るのに最適
・Indexed:色数を制限して描くのに最適
Background:背景の色
・Transparent:16px x 16pxの白黒チェック柄
・White:白背景
・Black:黒背景
※現在キャンバスを制作した後に変更する方法は未確認

新しいファイルを作成!


キャンバスサイズの変更( C )
width:キャンバスの横幅
height:キャンバスの縦幅
右の十字:どこを原点とするかを指定する(画像では中心が基準)
Left:左に○○px伸ばす
Right:右に○○px伸ばす
Top:上に○○px伸ばす
Bottom:下に○○px伸ばす
Trim contents outside canvas:縮小した際、キャンバス外の絵を消去
ファイル設定完了!
2.作品の制作

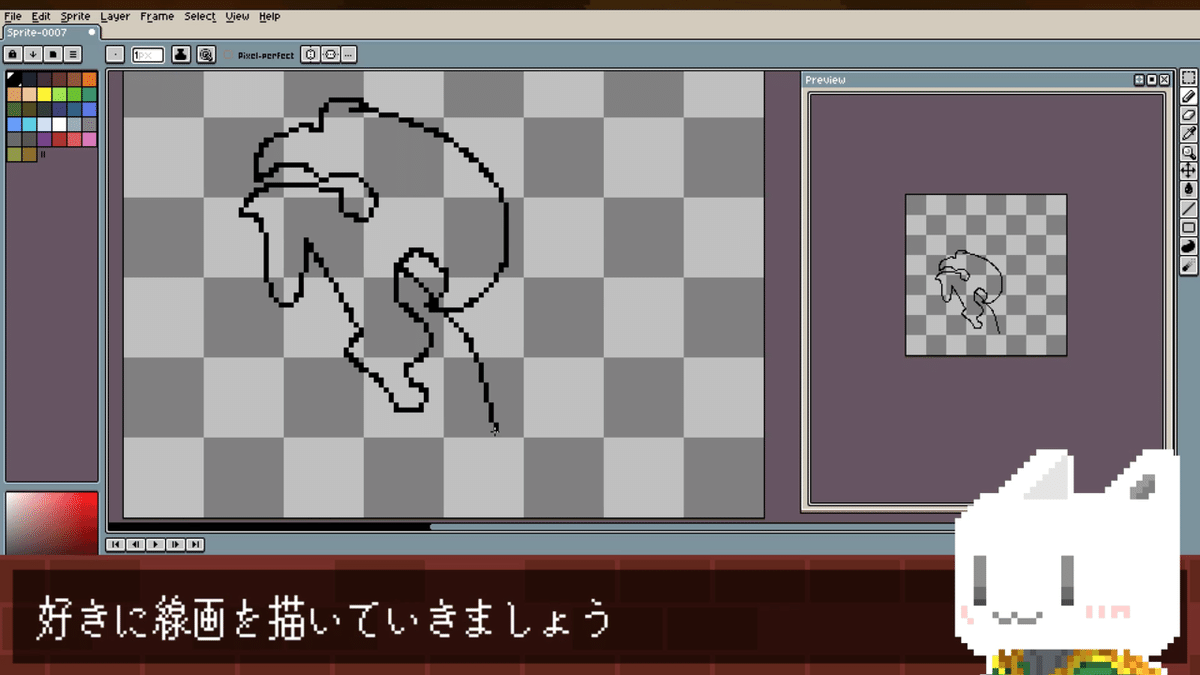
2.ペンシルツールを選択( B )

好きに線画を描いていきます

描いていく中で絵を移動させたいとき

3.ムーブツールを選択( V )
レイヤー単体/複数レイヤー/複数フレームを選択して移動が可能
※複数選択する場合はShiftを押しながら該当レイヤー、フレームを選択

絵の一部分を切り離したい時

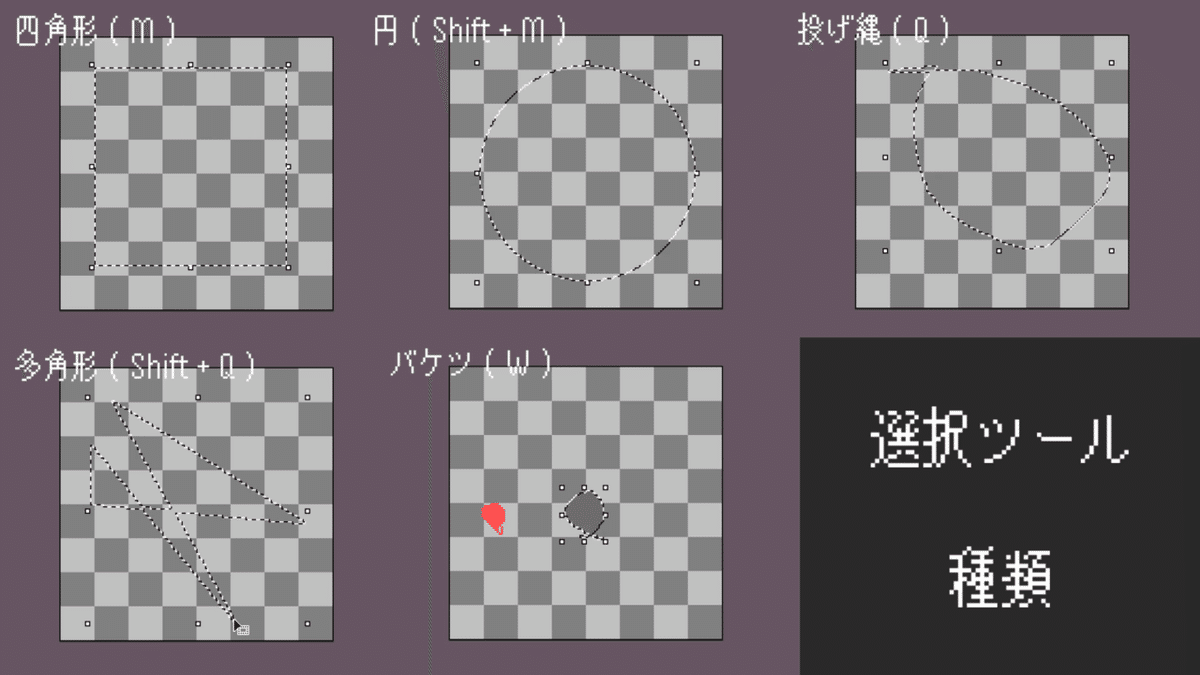
4.選択ツールを選択
・四角形( M ):マウスホールドしつつ、選びたい個所を囲った後手を離すことで選択範囲を決定する(選択中、Shiftを押したままにすることで正方形となる)
・円( Shift + M ):選択方法は同上(Shiftを用いると正円となる)
・投げ縄( Q ):絵を描くように囲うことが可能(手を離したところで選択範囲の決定)
・多角形( Shift + Q ):マウスを長押ししつつ、多角形で選択可能(特殊な選択方法となるため、実際に触れてみること推奨)
・バケツ( W ):同じ色部分を一度に選択することが可能(contigousを併用することで、同レイヤー内の同じ色全てを選択することが可能)

選択範囲で囲んだ絵は移動も可能(選択時、デフォルトでムーブツールが選ばれます)

5.切り取り( Ctrl + X )
選択範囲で囲んだ部分を切り取り、別レイヤーに貼り付けていきます

6.新規レイヤーを追加( Shift + N )
※追加する前に選択されていたレイヤーの上に追加されます。

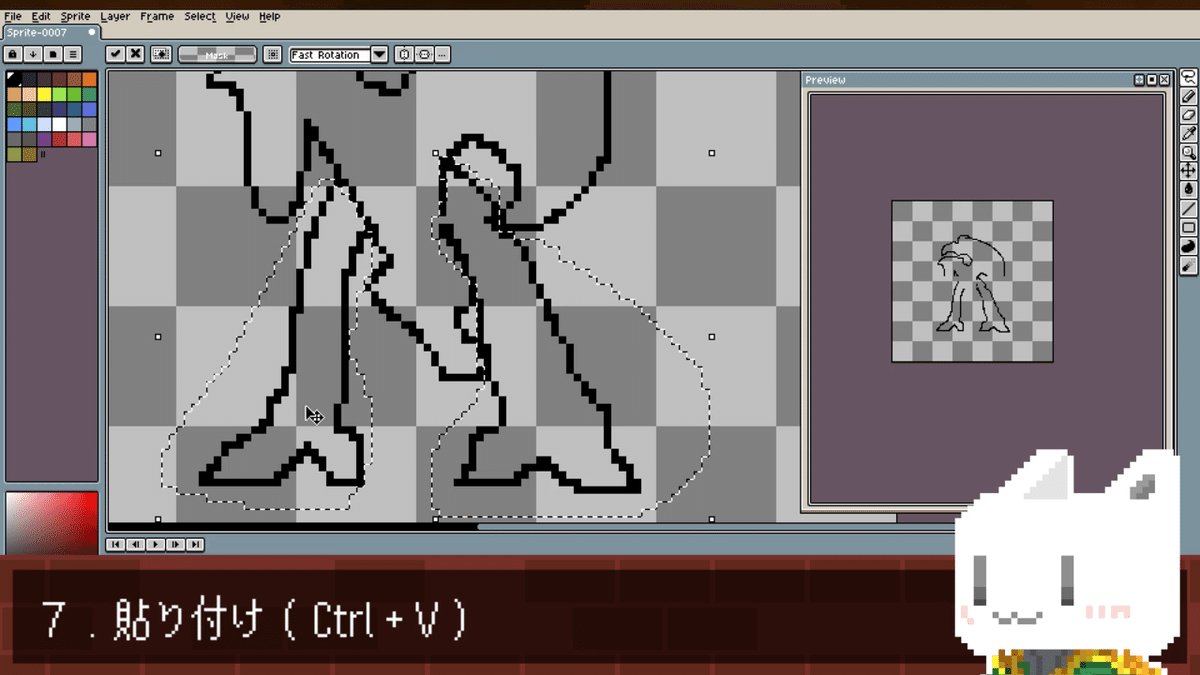
7.貼り付け( Ctrl + V )
新規レイヤーに先ほど切り取った部分を貼り付けます。
※この作業前に別のレイヤー、絵を選択すると消えてしまうので、失敗した場合は落ち着いて戻ってください(Ctrl + Z)

8.レイヤー表示非表示( Shift + X )
画面内では、レイヤー横の目アイコンを押して操作しています。

9.レイヤー名変更( レイヤー名ダブルクリック・Shift + P )
レイヤーが増えてくると後で管理に困るため、適度なレイヤー名変更を心がけましょう

腕や、頭など要素ごとにレイヤーで分けていこう!
これはアニメーションにおいて、大きく動く箇所(腕や足)を分けておくことで、動かす中で別オブジェクトとぶつかる、重なった際に編集することが容易になる利点が存在します。

描いていく中で間違えることも多々あります。
そんな時は

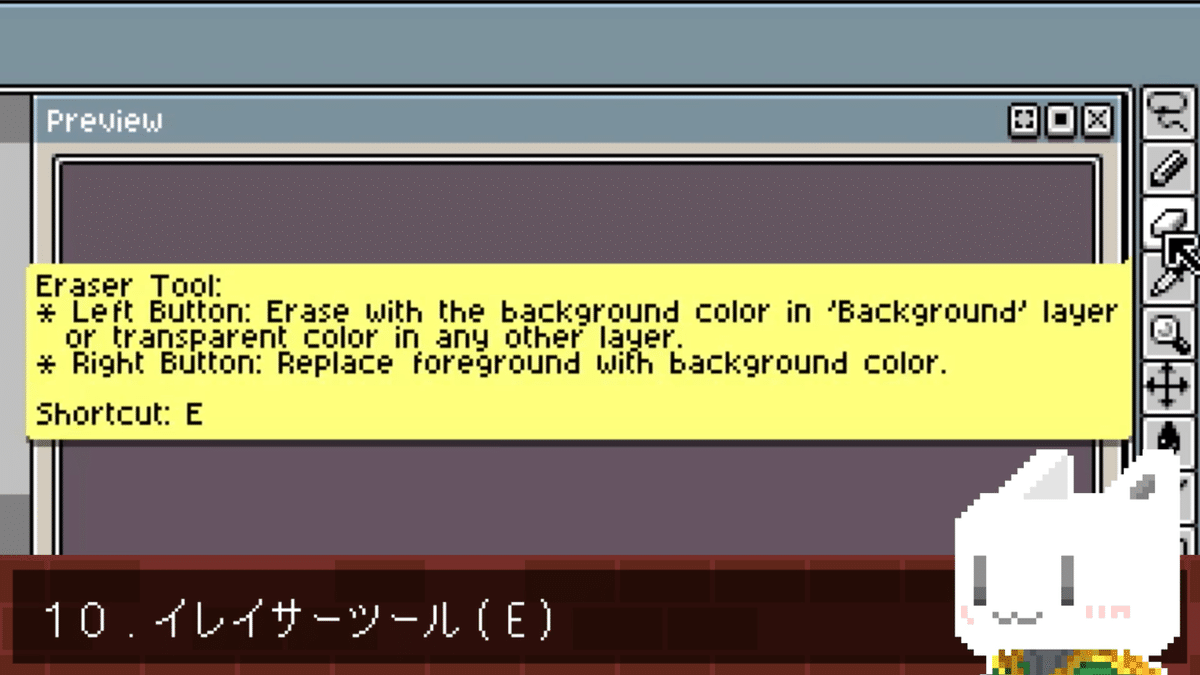
10.イレイサーツール( E )
・Left Button:"Background"レイヤーにおけるバックグラウンドカラー(新規ファイル作成時を参照)で上から塗っていきます。
・Right Button:"Background"レイヤーを、バックグラウンドカラー(左下カラーピッカーで選択された二色のうち下の色)で塗っていきます。

消す度合いは画面上部、Opacityから選択可能。

Ctrlを押しながらマウスホイールを動かすとペンサイズを変更することができます。

画面上部でも変更することが可能です。

背景色で塗って消すのも一つの手!
スポイトツール( I )、もしくは設定から右クリックの機能をスポイトに変更した状態で背景の色を選択し、ペンツールで塗ることがお勧め
※右クリックの機能設定は下の方(ゆずゆろぐ。様)の記事をご参照ください

線画において、ドットが隣り合った部分は削っていこう
ピクセルパーフェクトと呼ばれるこの表現は、時と場合によって選ぶことをお勧めします。

線画を描き終わったら

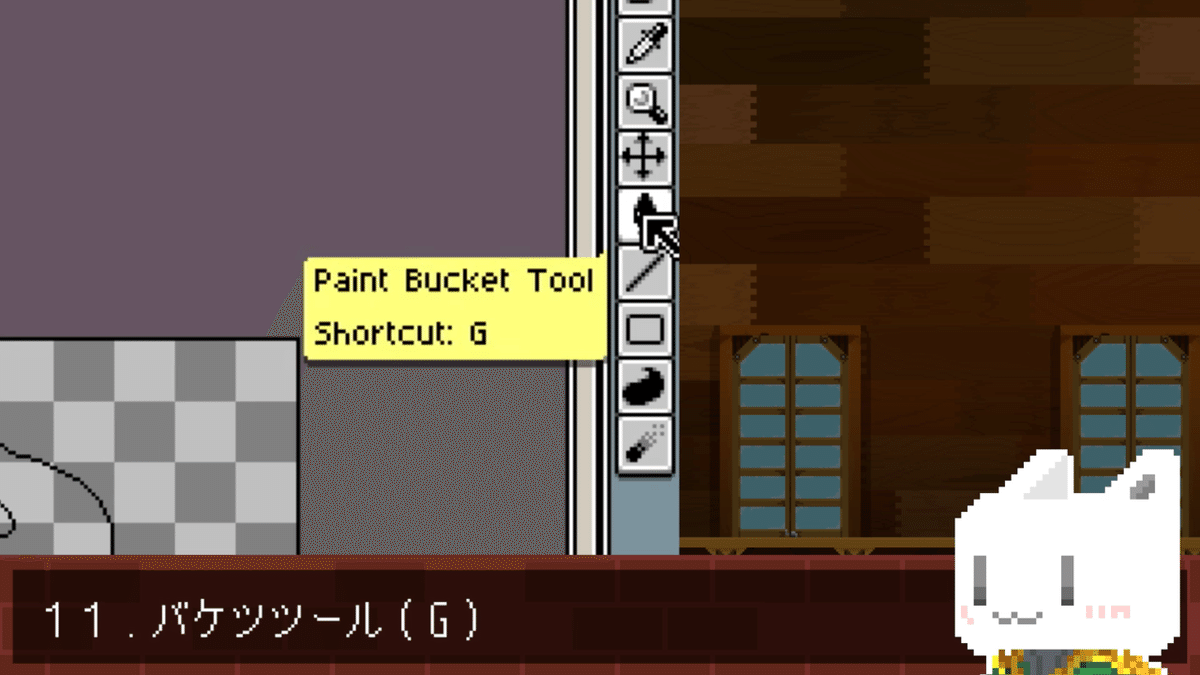
11.バケツツール( G )

画面上部、三点が縦でまばらに配置されているアイコンから以下の機能を用いることが可能。
・Stop to Grid:Grid Settingsで設定したグリッドに従って色を塗ることができる
・Refer only active layer:現在選択されているレイヤーの絵を参照に色を塗ることが可能となる
・Refer visible layers:他のレイヤーの絵部分も参照して色を塗ることが可能となる。
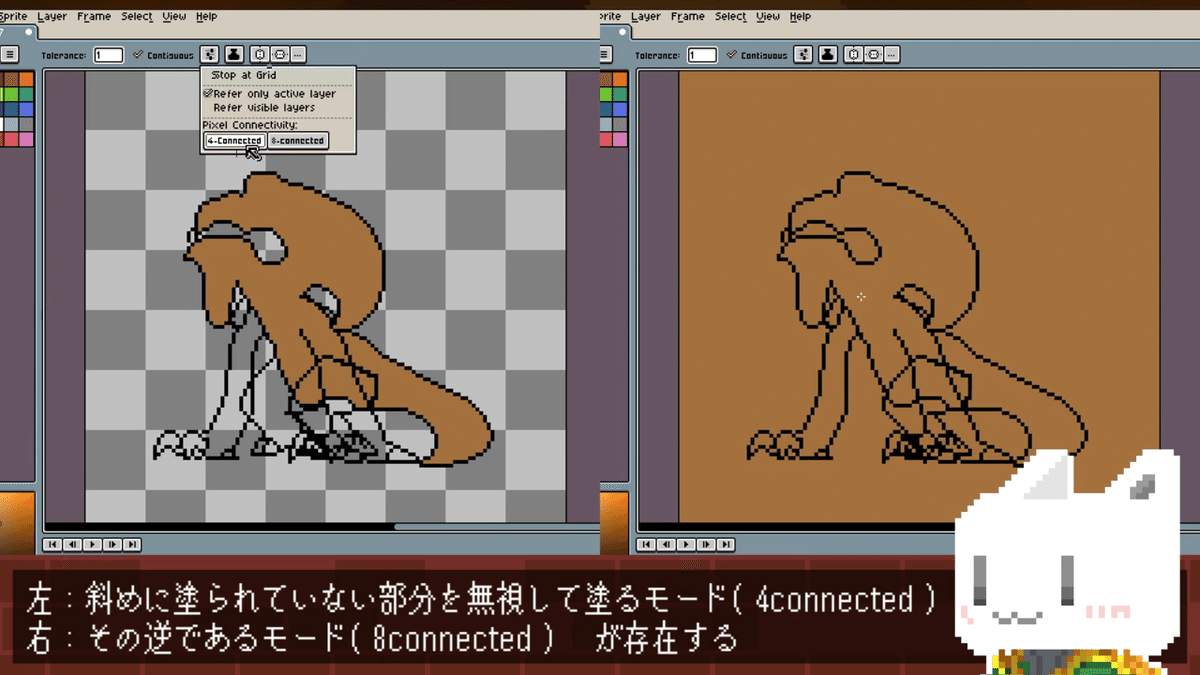
・4-connected:四方(上下左右)で囲まれているかどうかを判断することができる。
・8-connected:八方(上下左右+右上斜め、右下斜め、左下斜め、左上斜め)で囲まれているかどうかを判断することができる。(どこか一点でも空いている場合は、想定していた場所も塗られてしまう。)

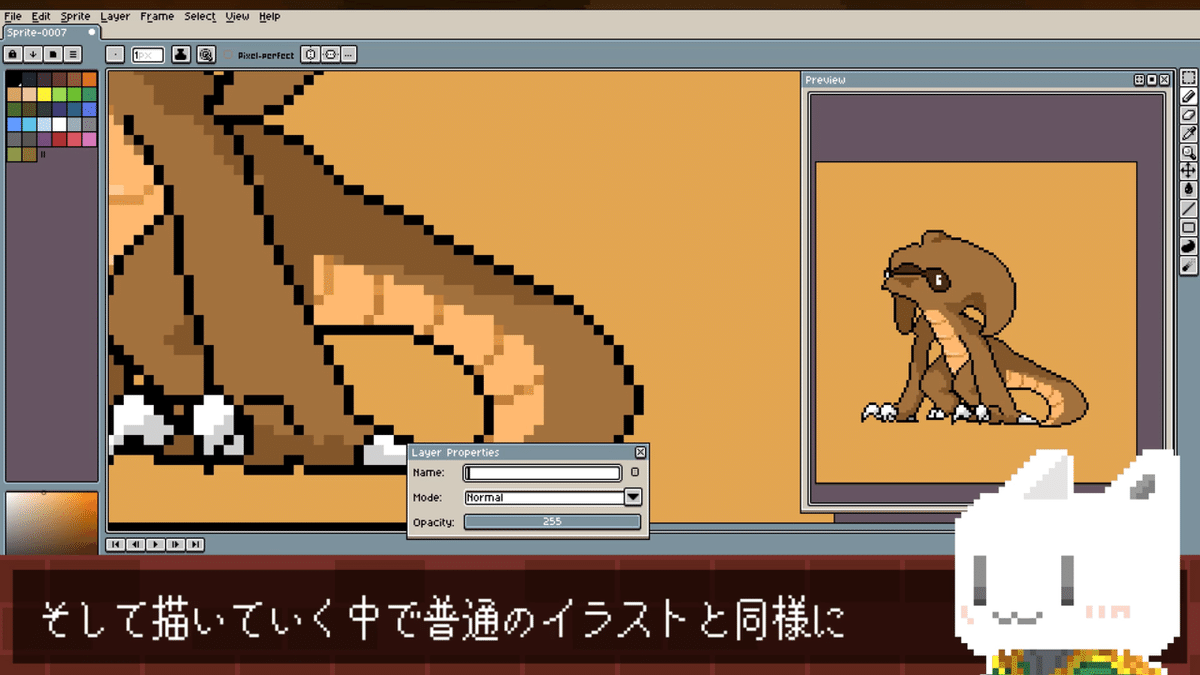
普通のイラストと同様にレイヤー機能(乗算・オーバーレイなど)を使いたい時

12.レイヤーモード切替( Shift + P )
※各レイヤーの詳細はここでは割愛します。

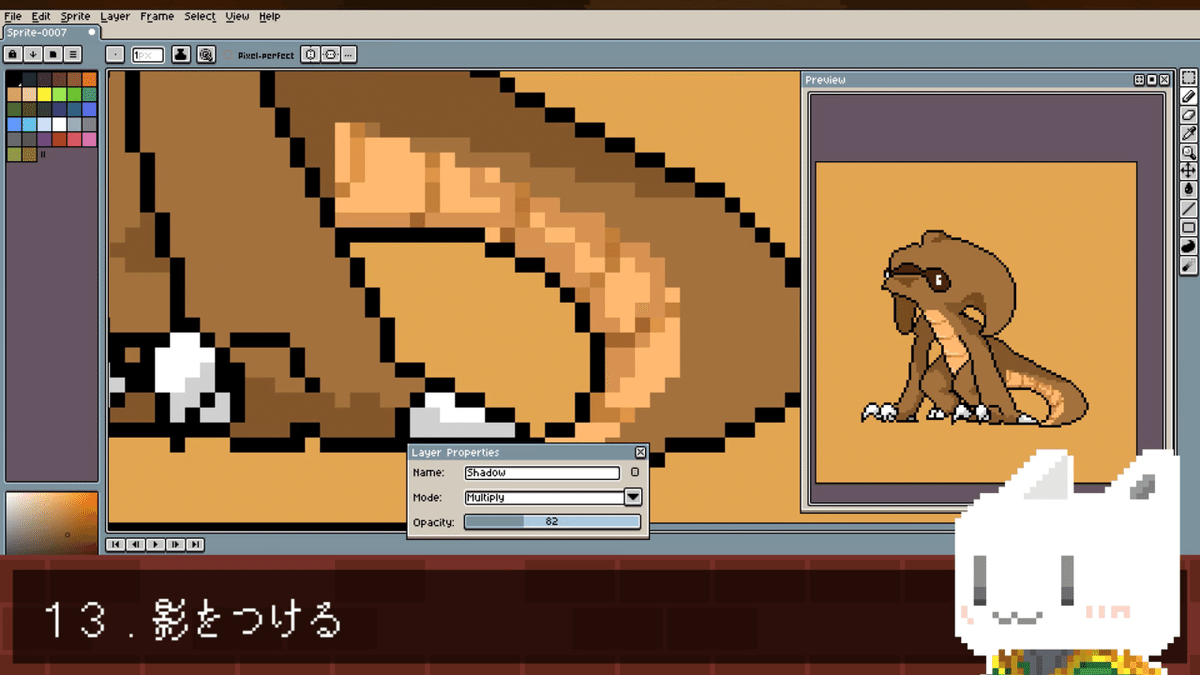
13.影をつける
先ほどのレイヤーにおける乗算(Multiply)を用いると効率的に作ることができます。

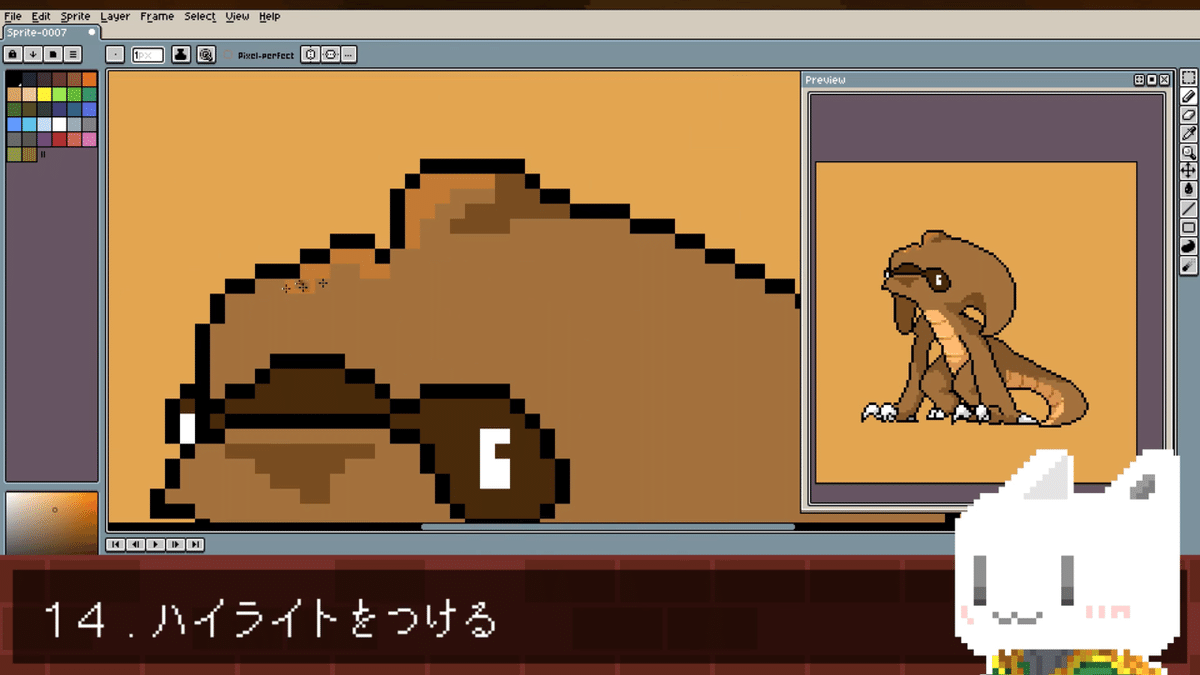
14.ハイライトをつける
先ほどのレイヤーにおけるオーバーレイ(Overlay)を用いると効率的に作ることができます。

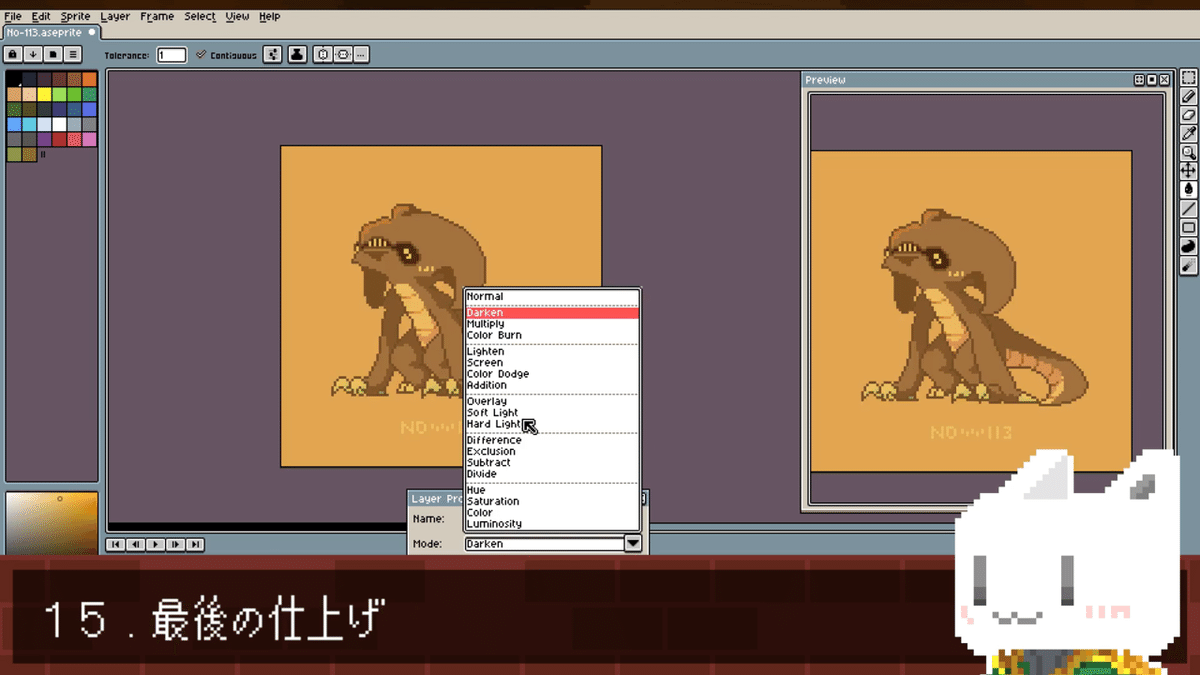
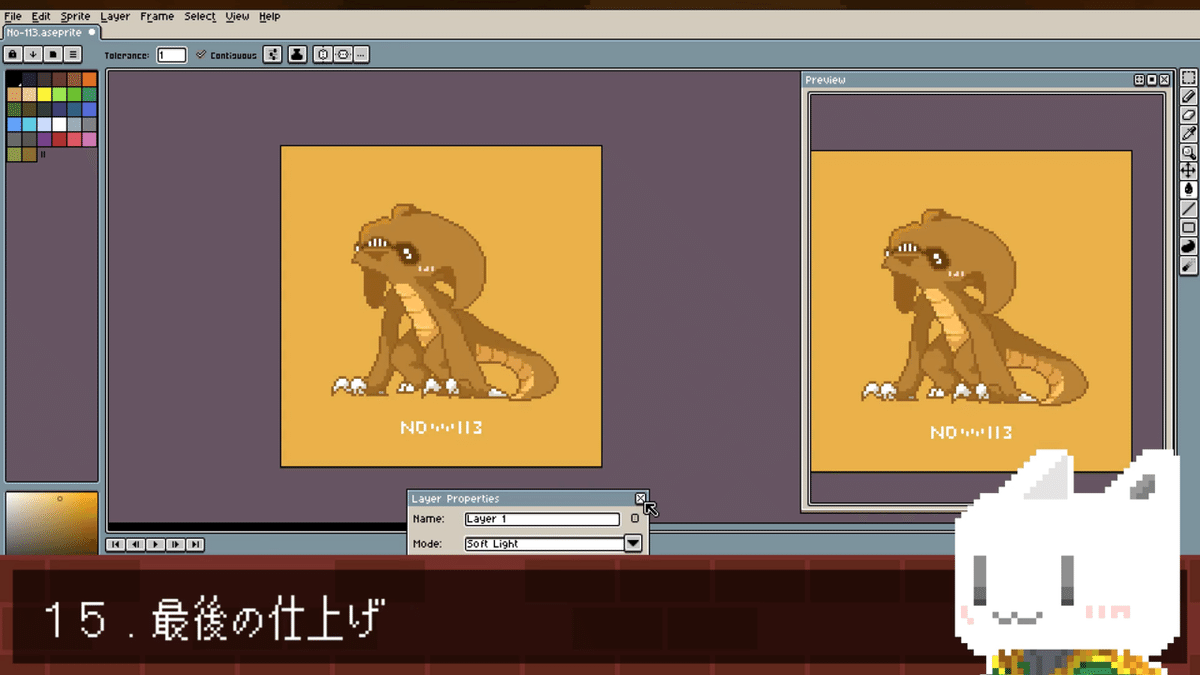
15.最後の仕上げ
あなたの作品を見てこれで良し!と感情が訴えかけてくるまで微調整!

完成!
3.ファイルの保存

16.ファイル保存( Ctrl + S )
仕上がったらファイルを適用な場所、名前で保存します。
(日本語で保存したい場合はメモ帳やWordなど、他の場所で打った日本語をコピペしてください)
まとめ

新規ファイル作成( Ctrl + N )
ペンシルツールを選択( B )
ムーブツールを選択( V )
選択ツールを選択(四角:M ,円:Shift+M,Q:投げ縄,Shift+Q:多角形, W:バケツ)
切り取り( Ctrl + X )
新規レイヤーを追加( Shift + N )
貼り付け( Ctrl + V )
レイヤー表示非表示( Shift + X )
レイヤー名変更( ダブルクリック or Shift + P )
イレイサーツール( E )
バケツツール( G )
レイヤード切り替え( Shift + P )
影をつける
ハイライトをつける
最後の仕上げ
ファイル保存( Ctrl + S )
動画ver
次回の予定

16色制限かつ、アニメーションを描くときに便利なボタンの紹介
