
svgファイルの背景を透明にしたいとか、特定の色で塗りたいとか、方法
pngまたはjpgからファイルサイズの小さいsvgファイルを作る方法【Photoshopや無料サイト】 (σ_σ)メモメモ
↑↑上で紹介した変換サイトでsvgに変換したり圧縮したりすると
たまに、背景の色が変になることがあります。
そういうときの対策です。
・方法
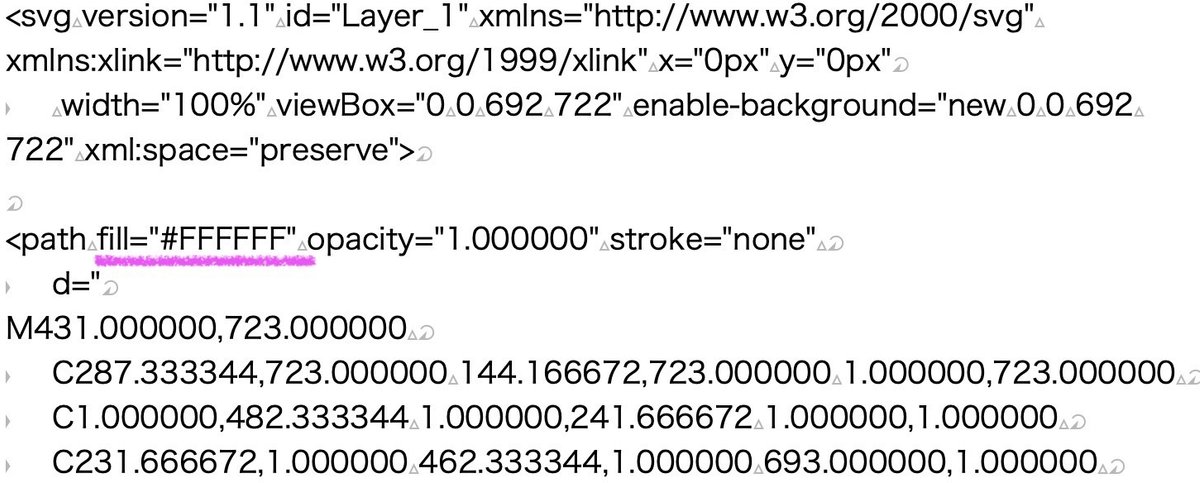
svgファイルをふつうのテキストエディタで開きます。
fill=
が塗りつぶすコマンドです。
・白い背景を透明にしたいとき
fill="#FFFFFF"
を探します。
ファイルの最初のほうにあると思います。

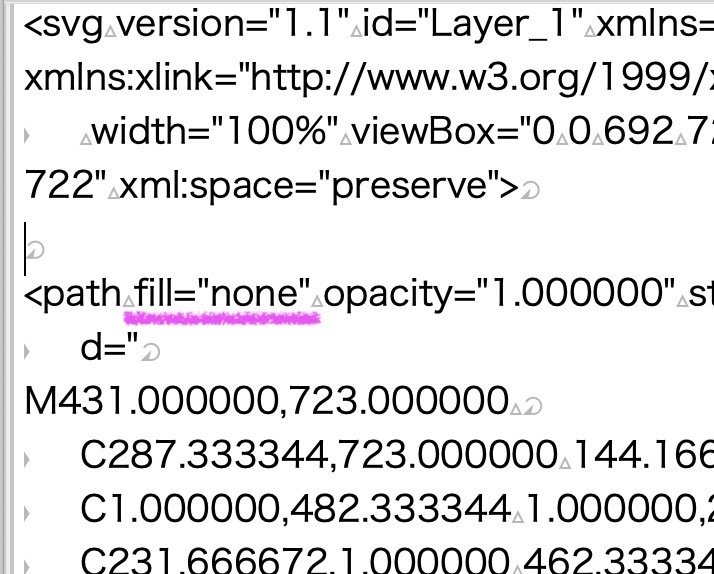
これを
fill="none"
に書き換えると背景が透明になります。逆も同様です。

このfillにつづく""の部分は16進数によるカラー指定です。
fill="#RGB"
と
fill="#RRGGBB"
の2種類の表記形式があります。
RGBの3桁では4096色
RRGGBBの6桁では16万色まで指定できます。
svgファイルに変換してたら色が変になることがあるので
そのときはfillコマンドを探して直接変更すると早いです。
ちなみに以下のコマンドを使うことでも背景を好きな色で塗りつぶせます。
画像の幅をx、高さをyとするとき
<rect width="x" height="y" fill="好きな色の16進数コード" />
透明にするには以下です。
<rect width="x" height="y" fill="none" />
以上です~
以上です。
よければサポートよろしくお願いいたしますヾ(^ω^)ノ゛
