CLIP STUDIO PAINTを3%も使いこなせていない俺たち
あんまりなタイトルです どうもちんげろです
皆さんはCLIP STUDIO PAINTにある機能、その全てを使いこなせていますか? そう、使いこなせていないんです(決めつけ)
この記事ではわたくしが最近知ったCLIP STUDIO PAINT(以下クリスタ)の神機能について知識をシェアしていきたいと思います
ショートカットキー設定
ショートカットキー設定について

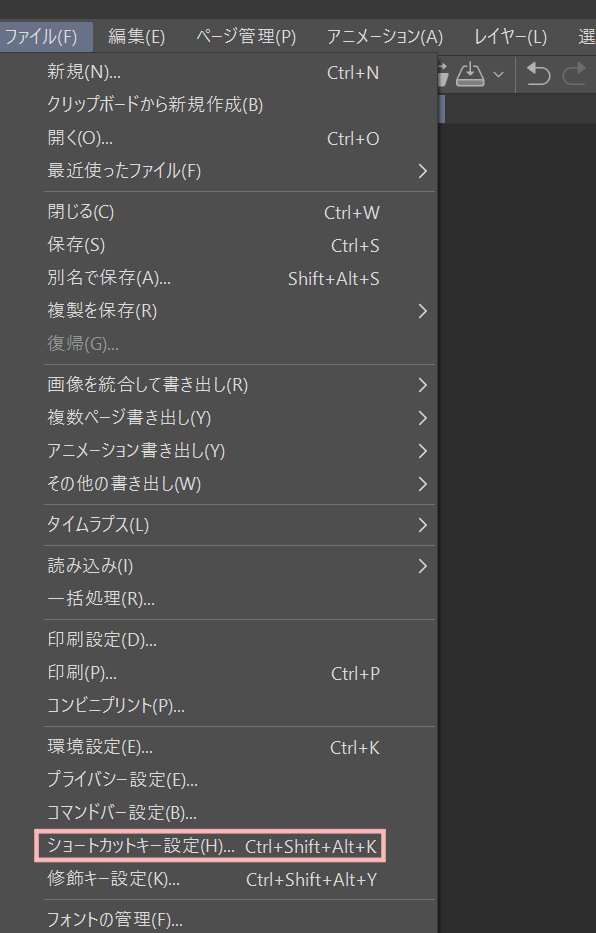
画面左上のファイルのタブを開くと出てくるコヤツです
「Ctrl+Shift+Alt+K」でも出せます 覚えられるかっ!

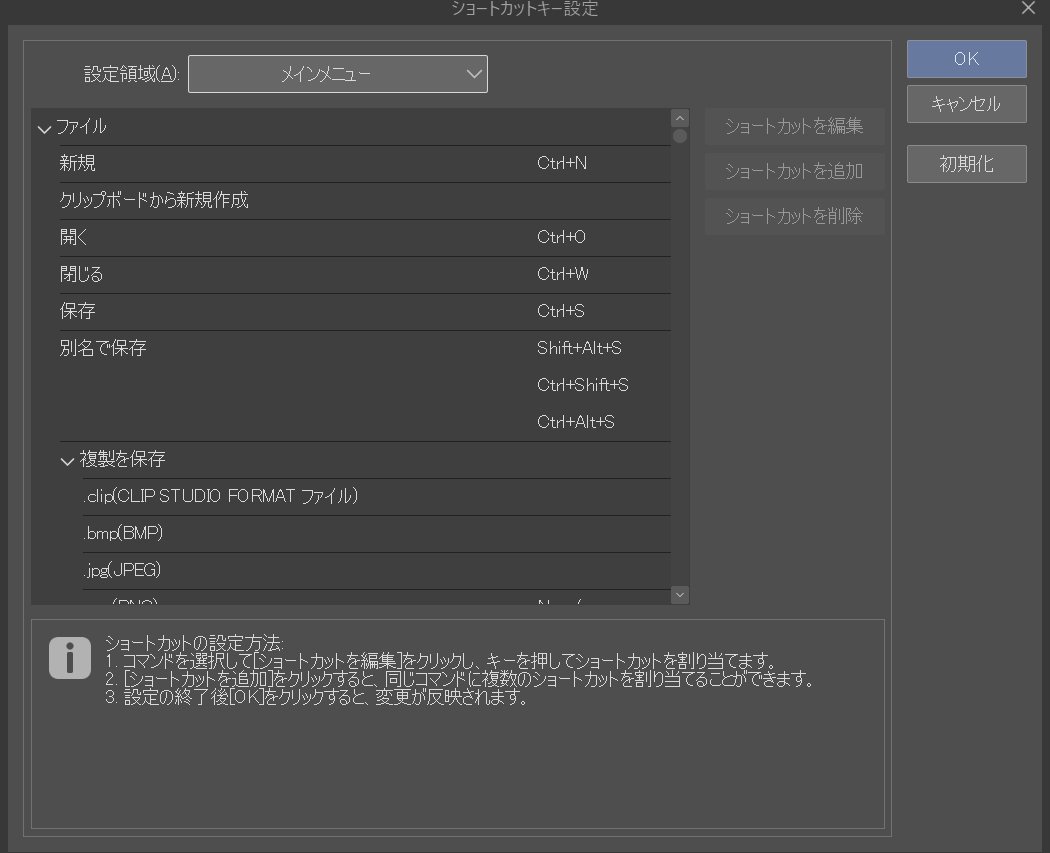
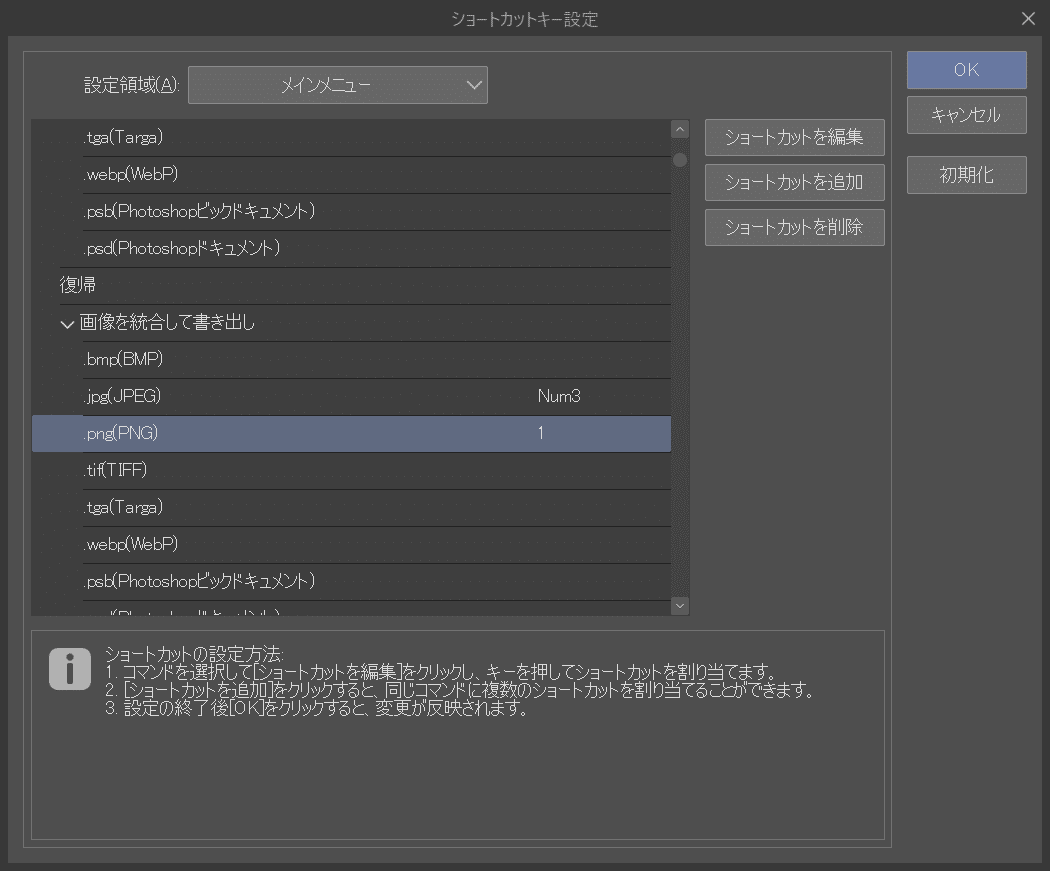
開くとこのようなウィンドウが出てくると思います
クリスタにはデフォルトでショートカットキーが設定されている動作があります(下記参照)
ところがショートカットキーが設定されていない動作も無数に存在しています
それらの動作にショートカットキーを割り当てることが出来るのがこの「ショートカットキー設定」になります
さらにその設定したショートカットキーを左手デバイスなどに組み込むことによって生産性を無限にモリモリ高めることが出来ます
試しに設定してみましょう
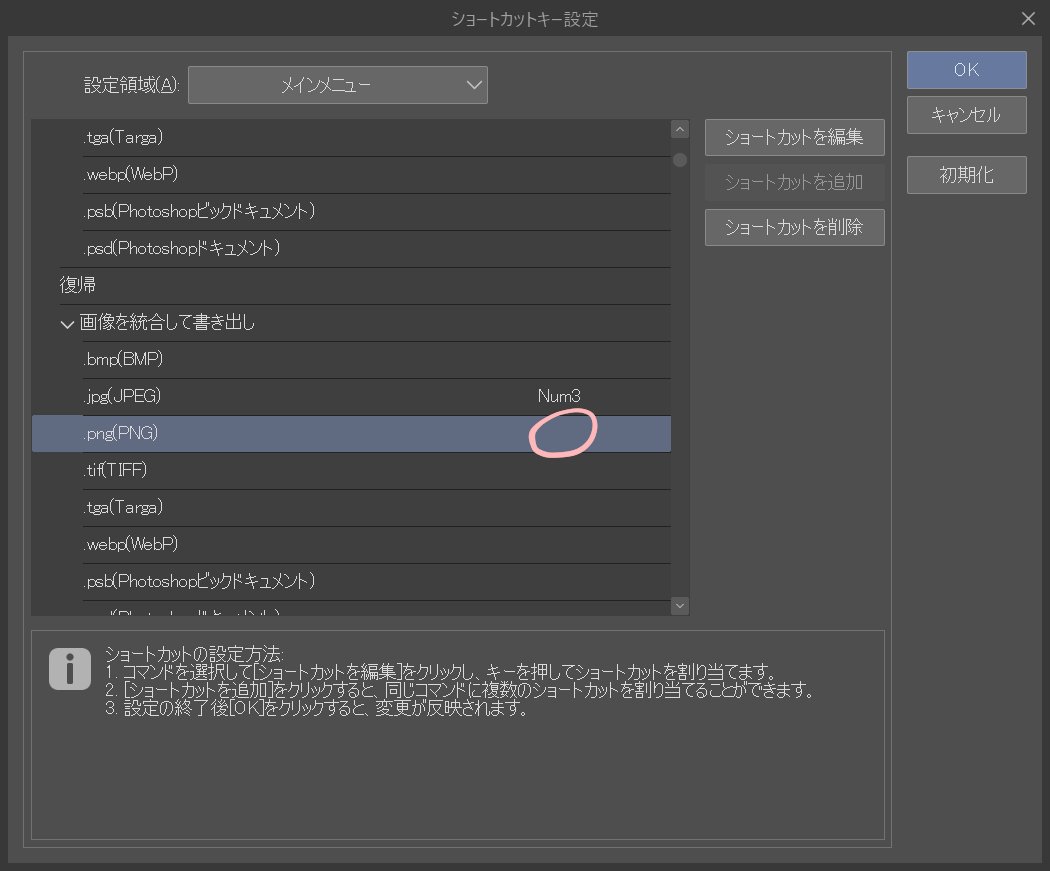
「画像を統合して書き出しpng(PNG)」の動作にショートカットキーを設定していきます
通常ですと
ファイルタブを開く → 画像を統合して書き出し → png(PNG)
という3つの動作が必要になります 地味に面倒ですわ~

設定領域 「メインメニュー」から
「画像を統合して書き出し」の項目を探してpng(PNG)の画像の丸枠辺りをクリックします
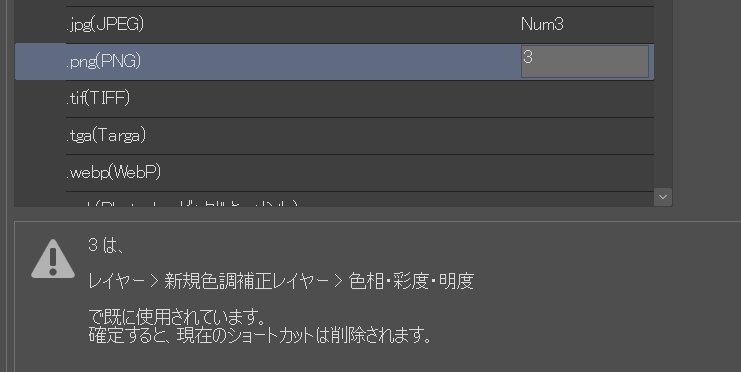
すると文字を入力できるようになるので、そこに設定したいキーを入力します

既に設定されているキーの場合上のようなメッセージが出てきます

今回は「1」を押すと「画像を統合して書き出しpng(PNG)」の動作が出来るように設定しました
基本的な設定の仕方は以上です
以下はちんげろお勧めのショートカットキーを割り当てる動作です
・画像を統合して書き出し
・色相・彩度・明度(編集)
・明るさ・コントラスト(編集)
・キャンバスサイズを変更
・明るさ・コントラスト(新規色調補正レイヤー)
・色相・彩度・明度(新規色調補正レイヤー)
・新規レイヤーフォルダー
・透明ピクセルをロック
・上のレイヤー
・下のレイヤー
・左右反転(表示)
・ナビゲーター
太字のものは特にお勧めショートカットキーとなっており
新規レイヤーフォルダー、透明ピクセルをロック、上のレイヤー、下のレイヤー、左右反転(表示)の5つは左手デバイスのTour Boxに入れるほど使用頻度が高いです
上のレイヤー、下のレイヤー、さらにデフォルトで設定されてる一時レイヤー切り替え選択(Ctrl+Shift+対象のレイヤーをペンで押す)を組み合わせることによってレイヤー切り替えがほぼ左手だけで完結できるようになるので格段に生産性が上がります
ナビゲーターは別ディスプレイに表示させているため、キー1つでオンオフ出来るのはとても便利です
・使用頻度の高いもの
・使用頻度はそこまで高いわけではないけど画面左上のタブから毎回出すのが面倒なもの
これらにショートカットキーを設定するのがベストだと思います
クイックアクセス
クイックアクセスについて

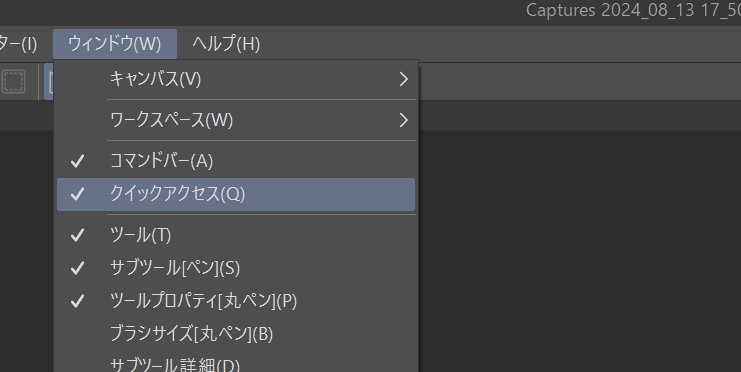
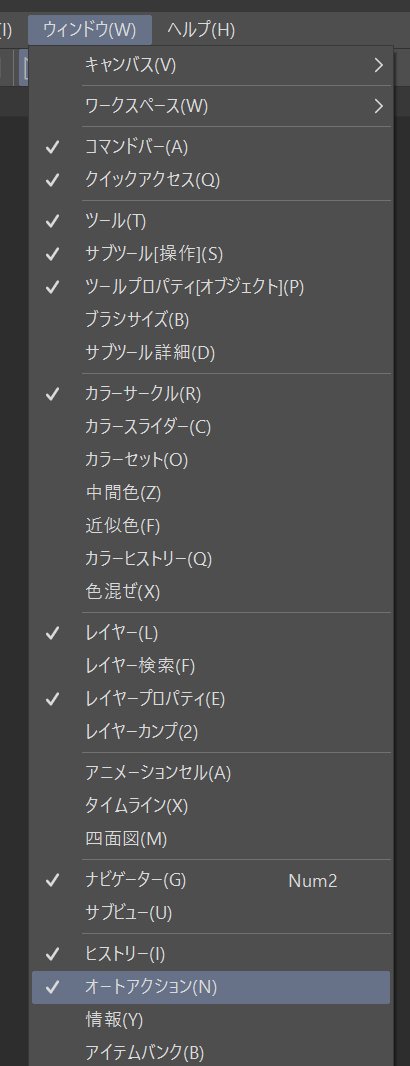
ウィンドウタブにいるコヤツです

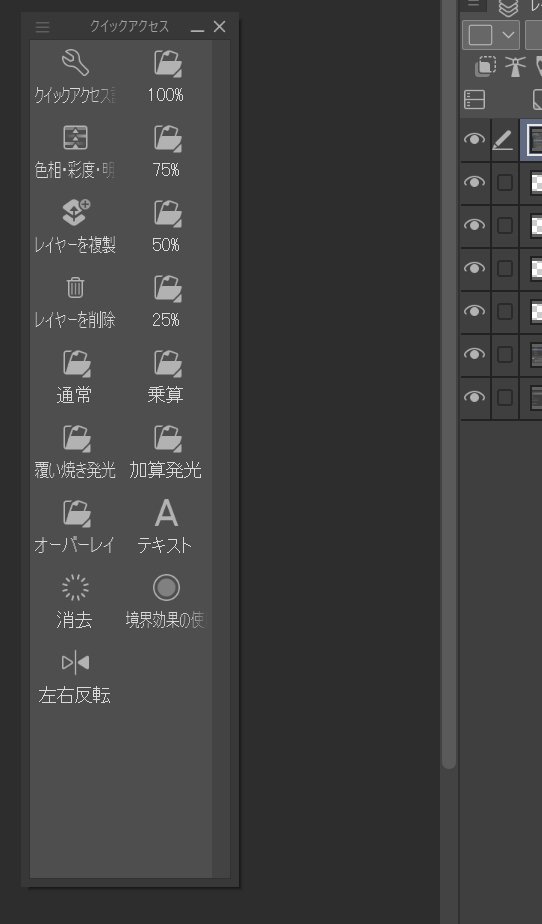
開くとこういったウィンドウが出てきます
デフォルトだと画面に固定されているかもしれませんが、ポップアップウィンドウにしてしまったほうが使い勝手がいいです
このクイックアクセスは物理的なショートカットボタンのようなものになります
視覚的に押せるのでこちらも大変便利です
それでは設定していきましょう

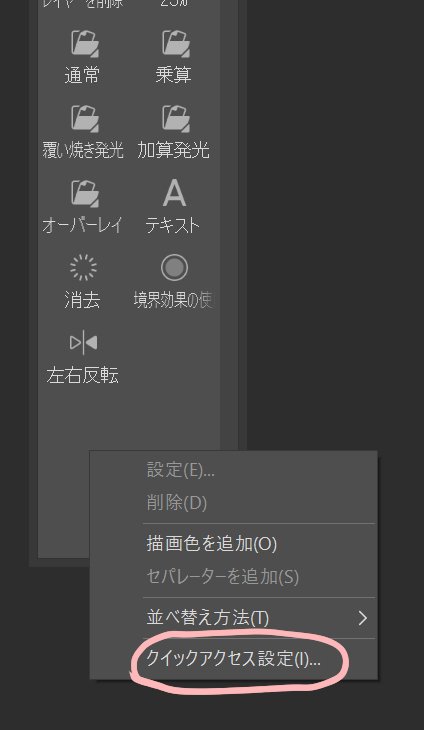
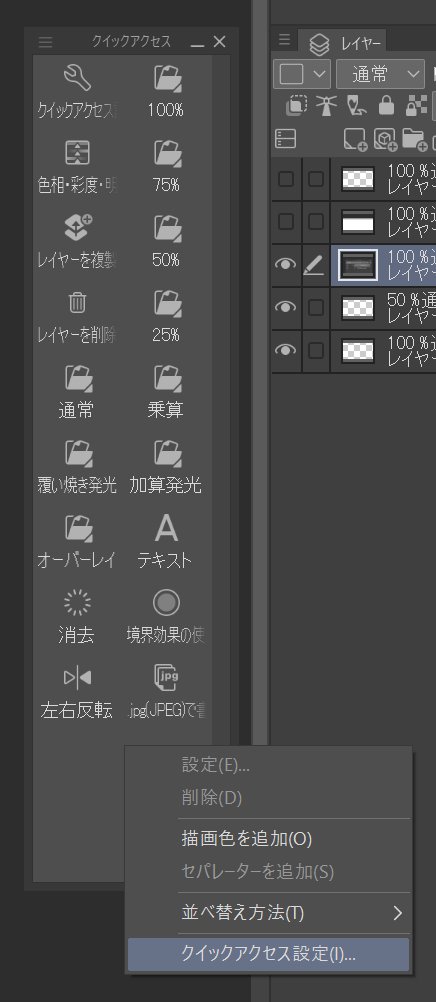
クイックアクセスウィンドウの何もない場所を右クリックすると「クイックアクセス設定」という項目が出てくるのでクリック

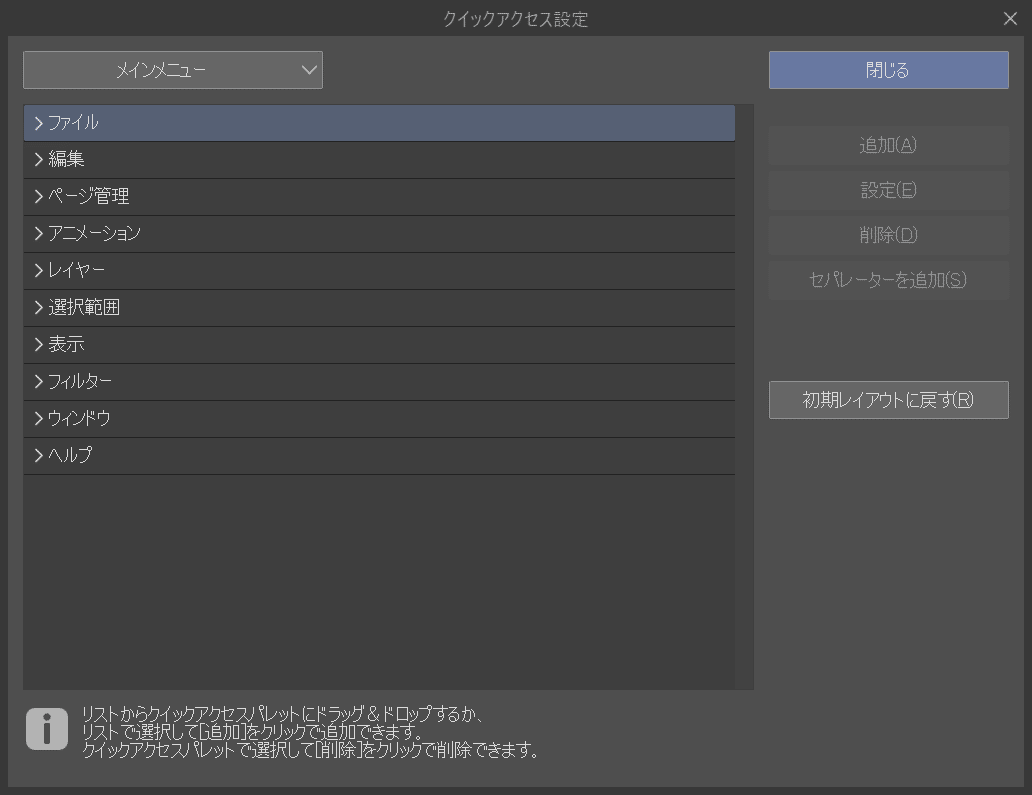
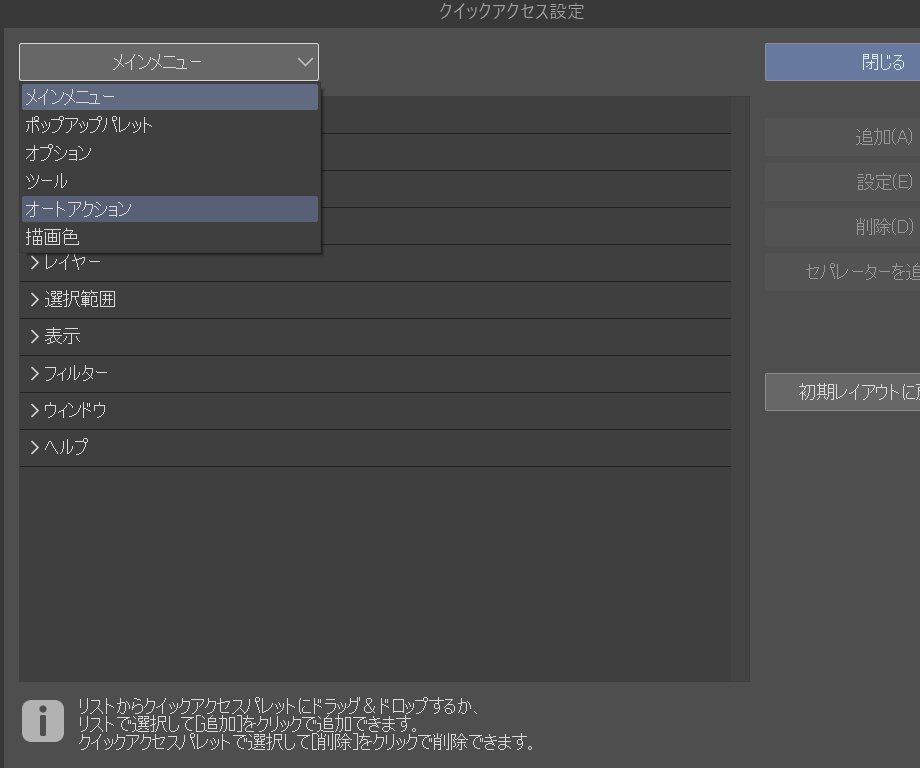
すると「ショートカットキー設定」のようなウィンドウが出てきます
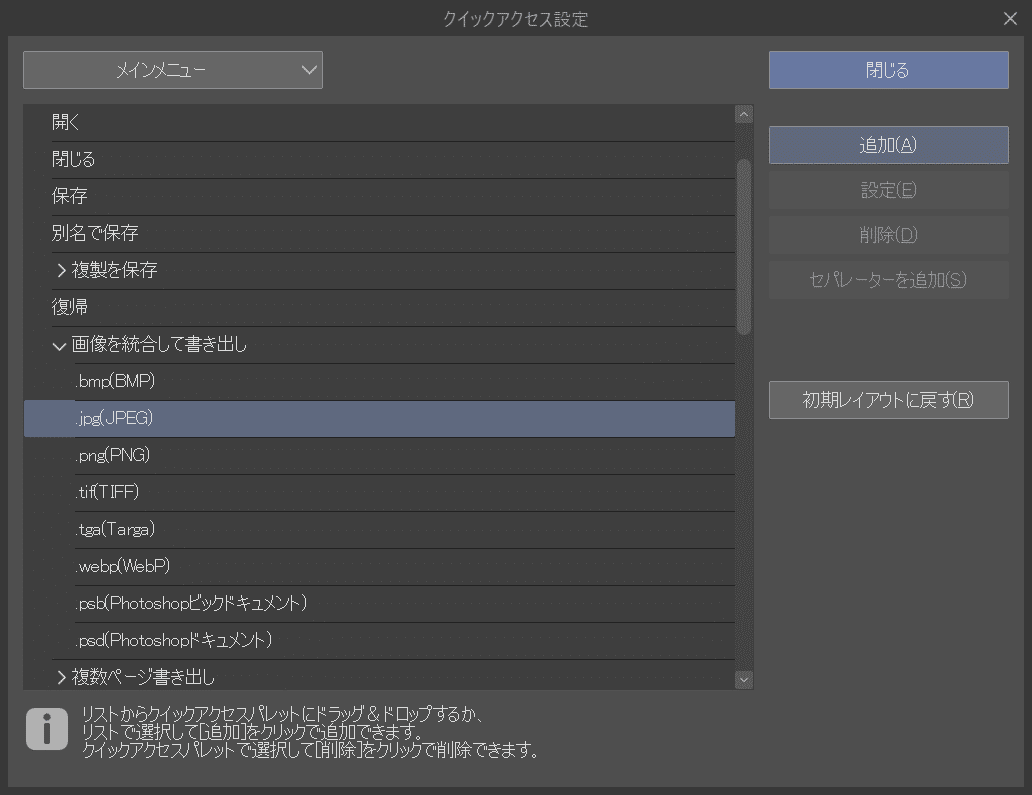
ここからクイックアクセスを割り当てたい動作を選択していきます

「画像を統合して書き出しjpg(JPEG)」を選択して追加してみます

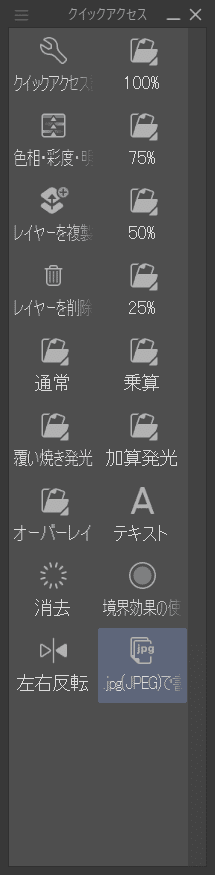
するとクイックアクセスウィンドウに「jpg(JPEG)で書き出し」というアイコンが追加され、
これをクリックするだけでJPG画像が書き出せるようになりました
これがクイックアクセスです
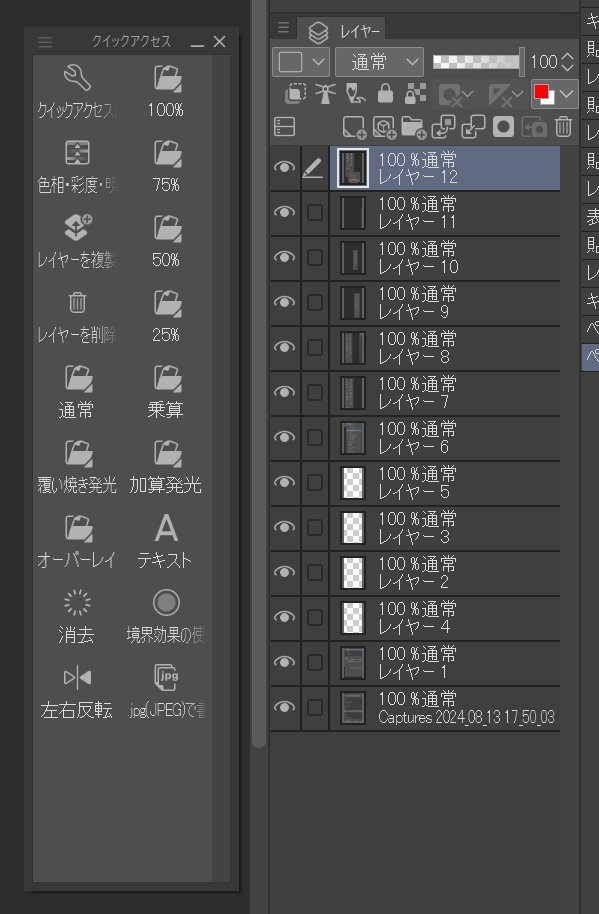
わたくしの場合クイックアクセスには、レイヤーウィンドウやレイヤープロパティまわりのムカつくほど小さいアイコンの動作を登録するようにしています

そしてクイックアクセスウィンドウをレイヤーウィンドウの横に並べればポジション的にも、大きさ的にも、視覚的にも押しやすい物理ショートカットボタンになってくれます
使用頻度の高い「色相・彩度・明度(編集)」や「レイヤー複製」なども登録しています
オートアクション
オートアクションについて

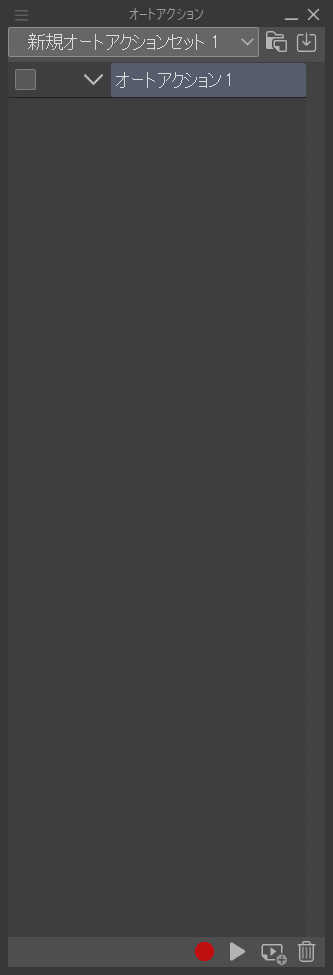
ウィンドウタブのここにいるコヤツです

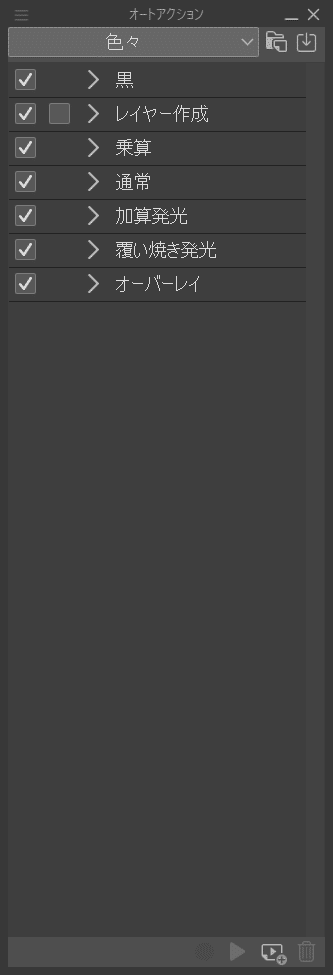
クリックするとこういったウィンドウが出てきます
オートアクションとは「複数の動作を記憶させて1つの動作で行えるようにする」といったマクロのようなものです
少し話は逸れてしまいますが、クリスタはこれだけたくさんの動作を設定できるのになぜか「レイヤーの不透明度」という項目だけが存在していないのです
「レイヤーの不透明度を左手デバイスのダイヤルでグリグリ弄れたらな~」って誰もが一度は思いますよね(決めつけ)
結論から言いますとわたくしが知る限り無理です、出来ても実用的なレベルではありません ごめんね でも事実なんだ
しかしこのオートアクションを使えばそんな「レイヤーの不透明度」を弄る動作を設定することが出来るようになります
それでは設定していきましょう

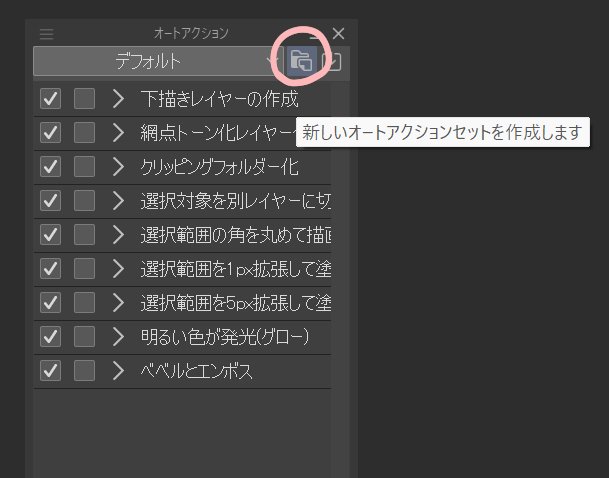
丸枠のフォルダアイコンをクリックします

セット名を任意のものに入力すると以下のようになります


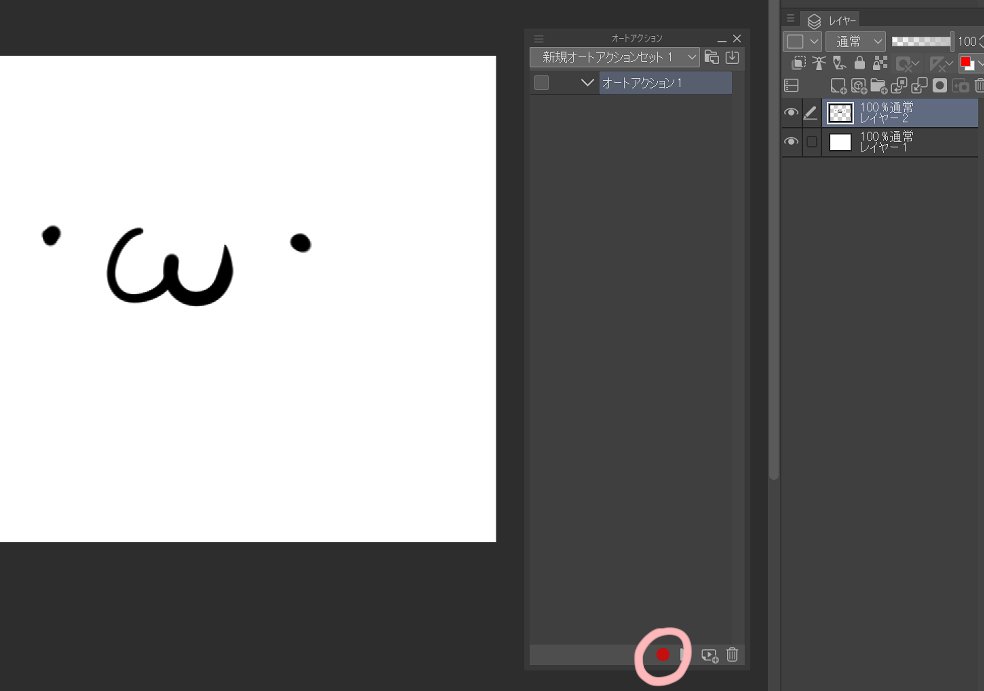
「動作」を登録していくので絵は何でも構いません

「オートアクション1」をクリックした状態で丸枠の赤い録画マークを押して記録を開始していきます

四角マークになれば録画が開始されています

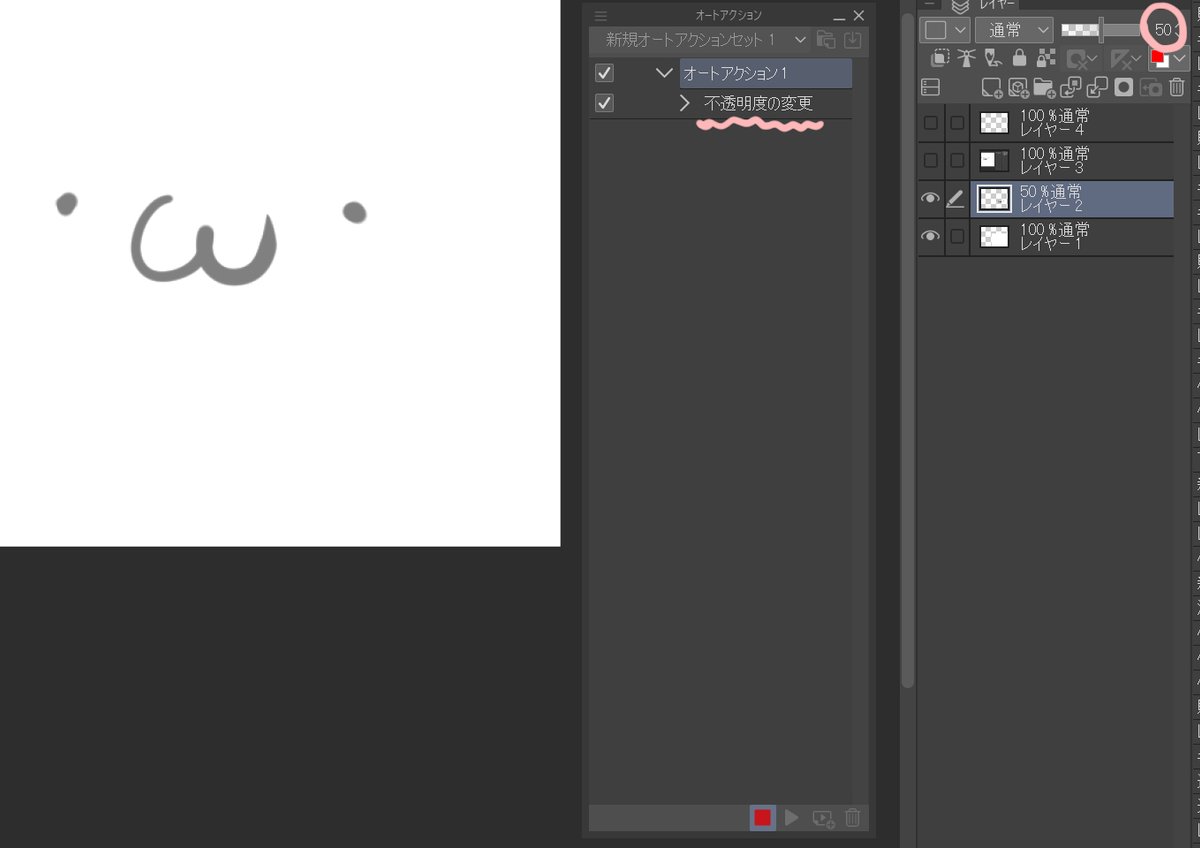
不透明度を手入力で50%にします
すると「オートアクション1」に「不透明度の変更」という項目が追加されます

赤い資格をクリックしてオートアクションの記録を停止します
これで「レイヤー不透明度を50%にする」という動作を記録したオートアクションが出来ました

わかりやすくオートアクション名を「レイヤー不透明度50%」に変更しました
この登録したオートアクションは先に紹介した「ショートカットキー」や「クイックアクセス」から使うことが出来るようになります
今回はクイックアクセスに設定してみます

クイックアクセスウィンドウの何もない場所を右クリックして「クイックアクセス設定」をクリック

左上の項目から「オートアクション」を選択

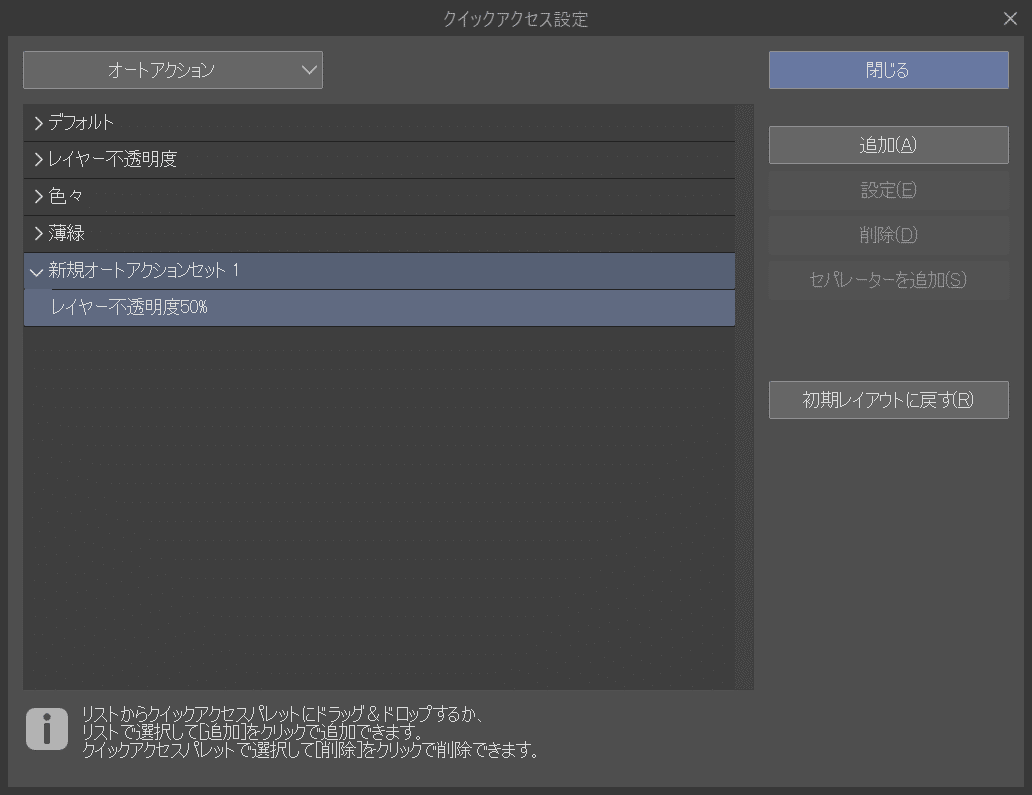
先ほど記録した「レイヤー不透明度50%」の項目があるので選択して追加

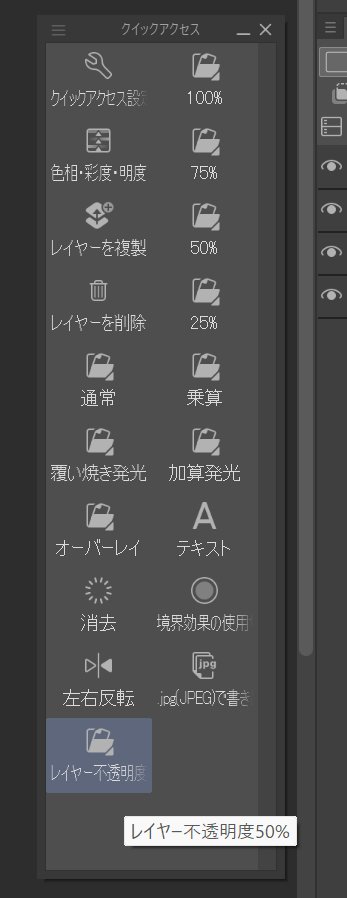
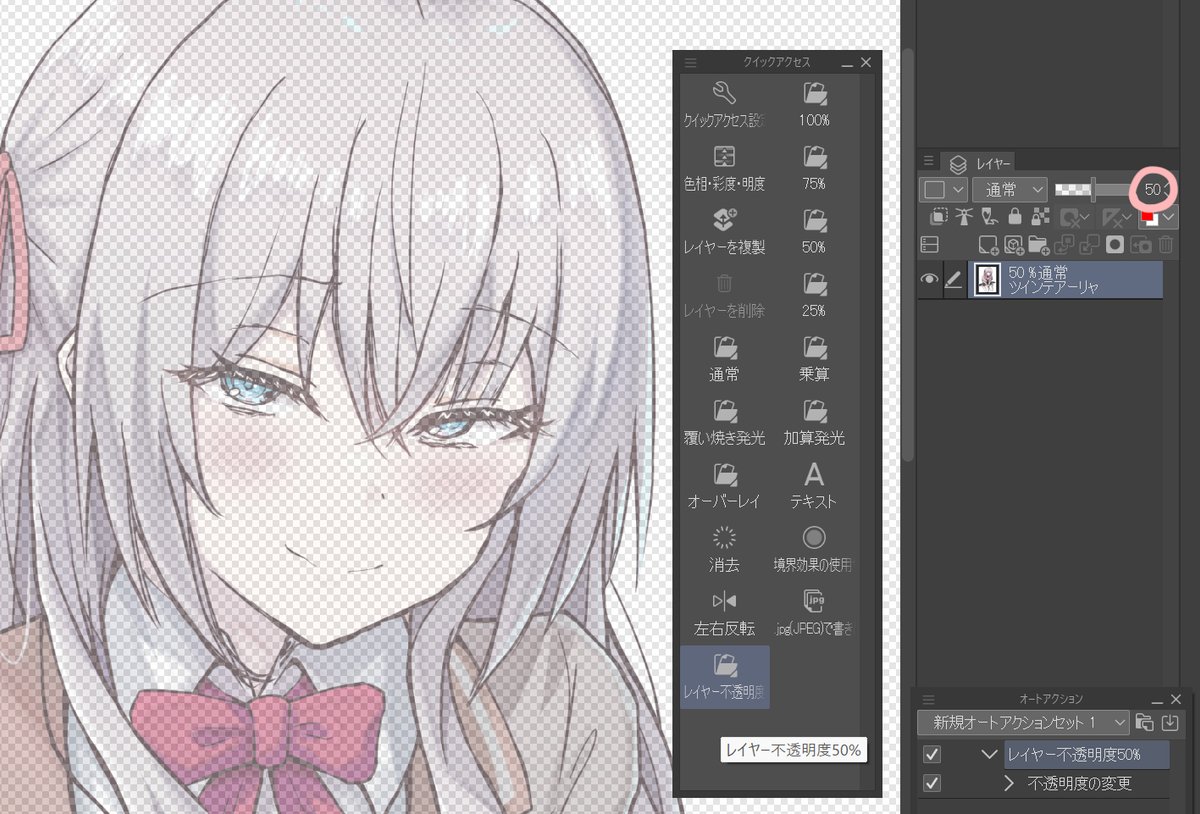
するとクイックアクセス一覧に「レイヤー不透明度50%」のアイコンが追加されます

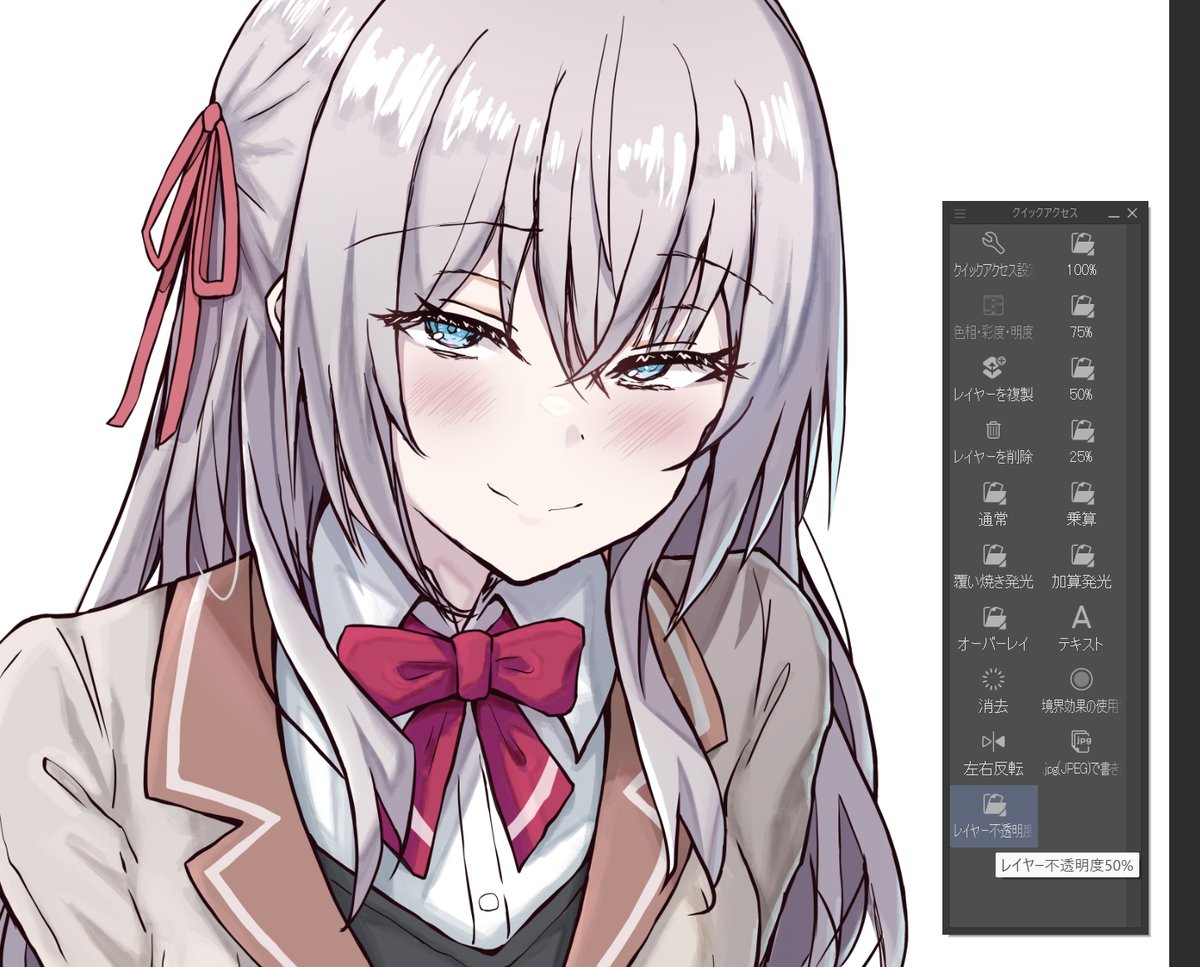
1万いいねいくつもりが2000いいねにも届かなかったアーリャさんで試してみます

ワンクリックで「レイヤー不透明度50%」に成功しました
今回のオートアクションの録画は「レイヤー不透明度を50%にするという動作の記録」なので、
レイヤー不透明度を75%にしたい場合は75%にする動作の別のオートアクションを作らなければなりません
100~0%のオートアクションを作り、それぞれに100個のショートカットキーを割り当て、ダイヤルで段階的にショートカットを切り替えることが出来る左手デバイスがあれば・・・ あるかっ!
わたくしは100%、75%、50%、25%のオートアクションをクイックアクセスに置いて勘弁してやりました
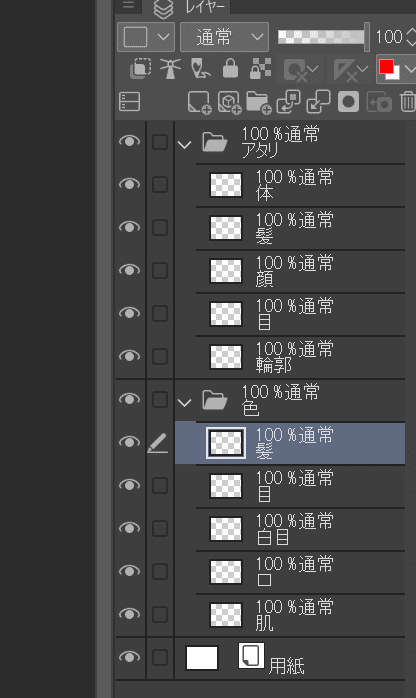
他にもワンクリックで普段使うフォルダ・レイヤーをずらーっと作るオートアクションを登録してみたりしました

このオートアクションという機能、無限の可能性を秘めているのでわたくし自身まったく使いこなせていないのが現状です
もし何か素晴らしい使い方を思いついてしまった方がいましたらこっそり教えてください
しかしこういったショートカットやら作業環境の最適化というもの、本当に沼に陥りやすいので気づいたら構築に時間を溶かしすぎていて生産性爆下がりなんてことも珍しくないので留意しておいてください
また何かお便利機能を見つけた際には皆さんにシェアしていきたいと思います
わたくしが知らなかっただけでみんな当たり前に使っている機能かもしれないという可能性
追記
最強の作業環境を構築したので絶対に崩したくない場合は
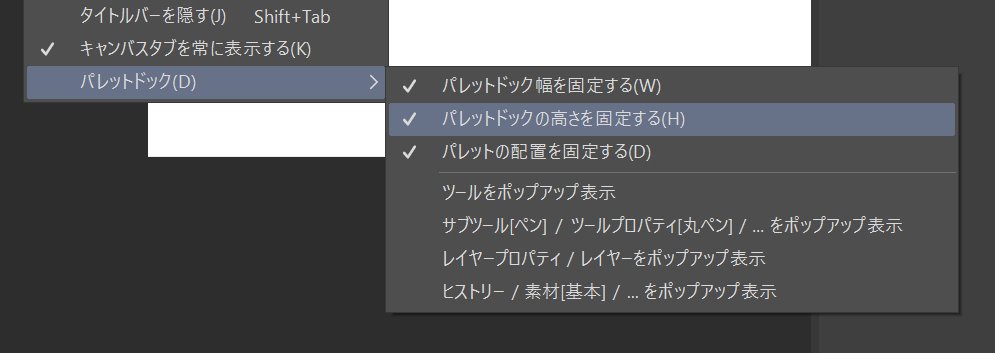
ウィンドウタブの「パレットドッグ」
パレットドッグ幅を固定する
バレットドッグの高さを固定する
バレットの配置を固定する
の3項目をオンにすると不意に動かしちゃったりしなくて済みます