
【小ネタ】編集中のページのブラウザチェックは大事です※ついでに記事の「公開、非公開」と「限定公開」について
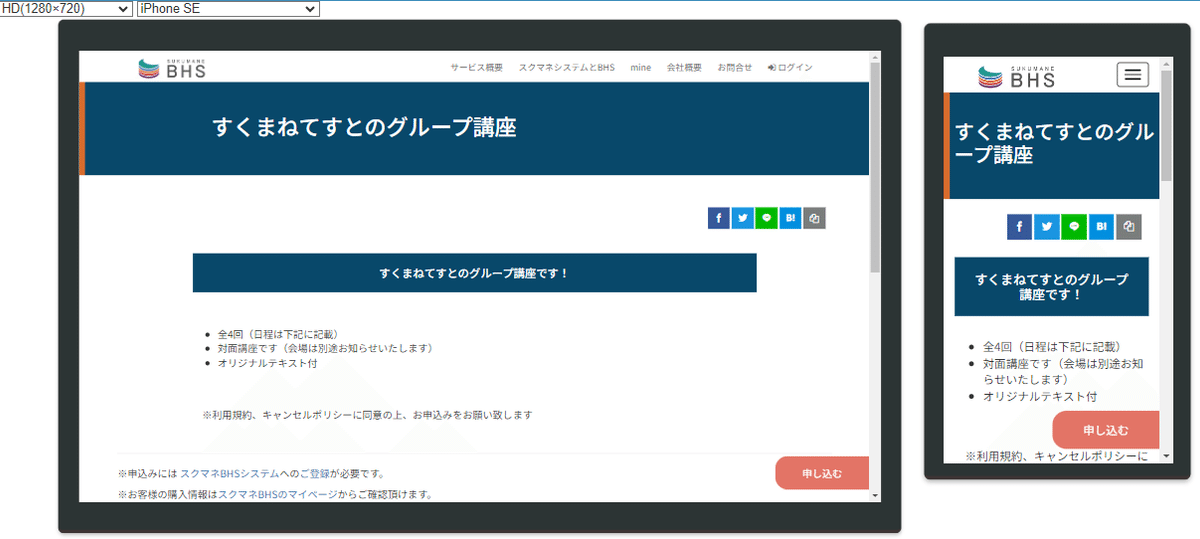
スクマネで申込ページの記事を書いていると、体裁やプレビューが当然気になります
もちろん標準で「プレビュー機能」も装備されています

これはブラウザの幅が変わったらこんな感じだよ、の目安です
CSSが複雑なものでなければ、標準のプレビューで十分です。
しかし、記事に複雑なCSSやスクリプトを使用している場合、そのコードが正しく反映しているか、フォントの見え方などは実際のブラウザで開いてみないと分からない部分は多いです
私は一旦保存後にリンクを取得し、実際のブラウザでチェックします
全てのブラウザを確認するのは大変ですが、Google Chrome、Microsoft Edgeは最低でも確認します(他Mozilla Firefox、Safariなど)
スマホ、PCでの見え方もそれぞれ確認します
理由は、ブラウザによって見た目やサイトの動作が違う場合は多々あるからです
確認のために実際のリンクを使用するので、以下に注意が必要です
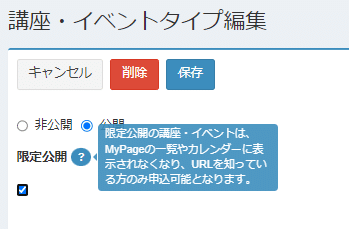
申込ページの設定を「非公開」から「公開」に変更する(非公開のままだとリンクを開いても404エラーが表示される)
「公開」にした場合、外部からそのリンクが容易に辿れる場所に自動的にアップされる場合があるので注意(例 講座リストなどをHPに公開している場合など)
公開している講座リストに表示させたくない場合は「公開」かつ「限定公開」にチェックをいれる

リリース前の情報はとてもデリケートです
むやみに一般公開しないよう注意しながらブラウザチェックを行ってください
情報の重要度によってはエディタにコードを転載し、徹底的にローカルでチェックをするなど、使い分けをすることも大切です
この記事が気に入ったらサポートをしてみませんか?
