
Photo by
peishum
EJSの記法を紹介
EJSとは
EJS とは、 JavaScriptのテンプレートエンジンです。HTMLをヘッダーやフッターなどにパーツ分けしたり、HTML内でループ処理を書いたりすることができます。JavaScriptのようにHTMLを描くことができ、シンプルなため学習コストも低いです。
Node.jsのプロジェクトにEJSを導入する方法
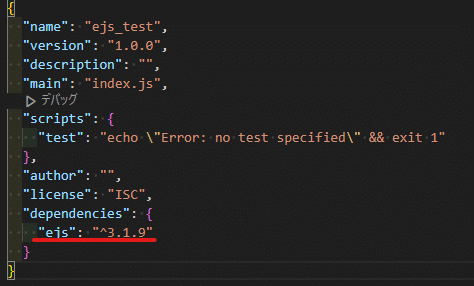
「package.json」があるディレクトリで以下のコマンドを実行します。
npm install ejs実行すると「package.json」内にejsの記述が追加されます。

EJSの基本的な書き方を紹介
EJSを実際に書くときは「index.ejs」のように拡張子に「.ejs」をつけます。
<% %>
jsのコードを書くときなどに使用します。中身は出力されません。
<!-- index.ejs -->
<% var number = "1"; %>
<!-- 出力なし --><%- %>
中身をエスケープなしで出力します。
<!-- index.ejs -->
<% var text = "<span>hello</span>"; %>
<p class="text">
<%- text %>
</P><!-- index.html -->
<p class="text">
<span>hello</span>
</p><%= %>
中身をエスケープして出力します。下記コードでは<span>タグがエスケープされています。
<!-- index.ejs -->
<% var text = "<span>hello</span>"; %>
<p class="text">
<%= text %>
</P><!-- index.html -->
<p class="text">
<span>hello</span>
</p>for
<!-- index.ejs -->
<ul>
<% for (var i = 0; i < 3; i++) { %>
<li class="list">リスト</li>
<% } %>
</ul>
<!-- index.html -->
<ul>
<li class="list">リスト</li>
<li class="list">リスト</li>
<li class="list">リスト</li>
</ul>if
<!-- index.ejs -->
<% var num = 10; %>
<% if (num > 0) { %>
<p>numは0より大きいです。</p>
<% } else if (num === 0) { %>
<p>numは0です。</p>
<% } else { %>
<p>numは0より小さいです。</p>
<% } %>
<!-- index.html -->
<p>numは0より大きいです。</p>include()
「index.ejs」に「head.ejs」をincludeしています。
<!-- head.ejs -->
<head>
<title><%= title %></title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<!-- index.ejs -->
<!DOCTYPE html>
<html>
<%- include('head', {title: 'タイトル'}) %>
<body>
<ul>
<% for (var i = 0; i < 3; i++) { %>
<li class="list">リスト</li>
<% } %>
</ul>
</body>
</html><!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul>
<li class="list">リスト</li>
<li class="list">リスト</li>
<li class="list">リスト</li>
</ul>
</body>
</html>EJS公式サイト

この記事が気に入ったらサポートをしてみませんか?
