tailadminというのを見ていた
土曜っすね…
暇なのでtailadminというのを見ていた
installタイプ
Alpine.js
React.js
だけdocumentされている。まあ他でも使えそうではあるが、、とりあえず
これからdownloadするべきみたいな所がある。html版をdlしてみよう(楽そうだし….)
tailadmin-free-tailwind-dashboard-template-main.zip
ってのを展開してみた
LICENSE package-lock.json postcss.config.js tailwind.config.js
README.md package.json src/ webpack.config.js
ともあれ npm install
% npm install
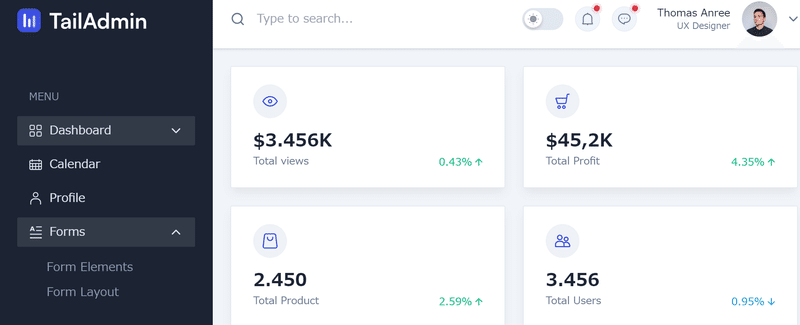
(##############⠂⠂⠂⠂) ⠏ reify:@webassemblwebpackサーバーが起動してきたものを見る

おーん、相変わらずこの手のものはいろいろつめこんでいるな(気持ちはわかるが)
総評
ごちゃごちゃ書くのも面倒なので、総評だが、これはtailwind cssを使って綺麗にデザイニングされている。アイコンが全部svgなのでちと辛いんだけどまあそれは自分で置き換えていくとして提供されているのは本当にhtml + css(tailwind css)をつかったデザインとjavascriptの案だけという割り切った構造になっている。
だから、これを参考に管理UIっぽいものを組む場合javascriptを使っている部分は別のエンジンに置き換えてもいいとかそういう類である。core uiとかとはちょっと違うっぽい。
このデモを見て思ったのは、デバイスサイズに応じてサイトメニューが出たり出なかったりするのはともかく、サイドメニューが出たとき右ペインがガバっと埋まっちゃったり、あとはサイドメニューが出ている時に閉じるボタンが存在していないのとかが気にはなった。ただまあ、そういうのは自分で頑張って実装すればできるんじゃないかという気もしました。
総じて、coreuiよりは自由度が高いが、反面機能も少ないのかなという気がしたでござる。
この記事が気に入ったらサポートをしてみませんか?
