
【第一話】個人サイトを頑張って作る。【考える編】
前回のあらすじ
この記事の5月らへんからですが、あるところに通いながらExcel・Wordやweb制作の勉強を始めることになったみなみ。
学んで約三ヶ月以上経ちましてちょっと慣れてきまして、自主練みたいな感じで現在個人サイトの勉強をしています。
いつか仕事にするかはまだ未定ですが、学んできたことを生かせればいいな・・・と思ってますが、まだまだWordが使えなく絶望して泣いております。検定を考えますか。
と考えている間にとんでもないニュースが入ってくる。
うちのこまとめサイトサービス終了
「あ、個人サイト作ろ」
と思ったので作り始めました。
正直教えられたこと、別サイトで学んだことをここで書いていいのか分かりませんが、メモ程度に書いていこうと思ってます。
個人サイトっていうより、創作サイトです。
今はwixやJindoなど無料でサイトを作れるものもあるので、別に無理してサイトを作ることをしなくてもいいんです。
wixは全体的にシュッとしていているし、すぐに洒落たサイトが作れます。
jindoも簡単に作れます。自動的にレイアウトもしてくれますし、
画像置き場でも全然使えます。
どれも簡単に気軽に早く作れる!そして無料!
スマホから編集できるのもある!最高!
けど、やっぱり自分で作りたい!なので頑張って作りま~す。
注意
まだ学んでから三ヶ月ぐらいで、まだまだ勉強中の身です。
先生とかでもないし、ただただメモしていくだけなので参考にならない可能性があります。
スマートフォン対応サイトはまだ学んでおりませんのでご了承ください。(ちゃんと勉強します………)
どんなサイトを作るか?
とりあえず上げていきます。
キャラの立ち絵、身長などの情報、世界観の説明・・・。こんな感じでしょうか、近い存在でしたらwikiみたいなものです。
レイアウトからした方がいいと思います。衝動的にやると死にます。
こちらでも死んでおります。
だから、大体のレイアウトを考えてからやりましょうね!!!!下書きしましょうね!!!!!!!!!!!
いろんなサイトを巡ってそれっぽくしたいな~と思うだけでいいです。
あと、高レベルなサイトを巡ってもいいのですがマジで難しいし、頭の中バグると思うので
アニメーションが少ない静止画のようなサイトでいいと思います。
おすすめはブログサイトです。
何用意すればいいの?
テキスト・エディタ!Windowsにあるメモ帳でも作れます。
ファイルをhtmlで書き出しできるのならそれでいいんです。多分
メモ帳もいいのですが、フリーテキストエディタもあるのでたくさん探してみてください!(投げやり)
ちなみに私は「Adobe Dreamweaver」を使っております。(体験に行ったとき使っていたから、私も使えればな…的な)

けど、みんなも知ってる通りAdobe族はメモリーをよく食べる部族として有名ですので
軽いソフトを探すこともありだと思います。私何も言えない…。
なんやかんやでパソコンとテキストエディタを手に入れたらOKです。
HTMLを作るよ(?)
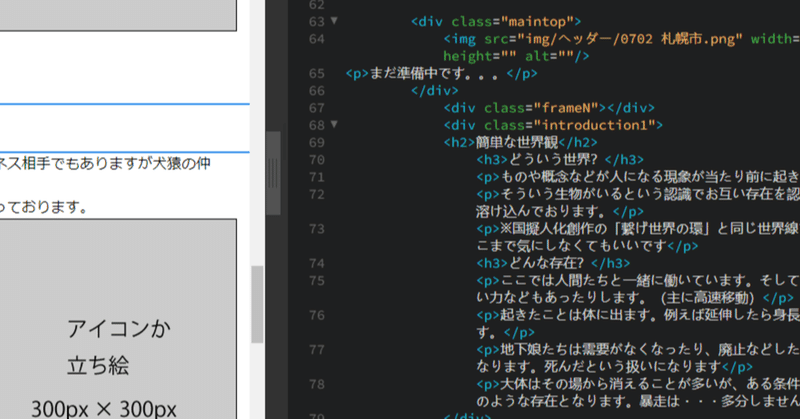
こんなやつを作るよ↓

メモ帳でこのように書いて
<!doctype html>
<html>
<head>
<meta chatset="utf-8">
<title>テスト</title>
</head>
<body>
<p>aaaaa</p>
</body>名前を付けて保存


名前は英語でなんでもいいですがファイル形式を必ず「.html」にしてください。
それでファイルを保存したhtmlファイルを開くと

はい、これであなたもウェブの制作ができました。
CSSを作るよ(?)
ここでCSSという名前も入りますが、CSSってなんだ?ですが
今のところ私個人のイメージでは
線画が「HTML」、色塗りが「CSS」というイメージです。
cssというファイルも先ほどの名前を付けて保存を
「.html」じゃなくて「.css」にするだけです。
最初に
@charset "utf-8"
を付けてください。
CSSも出来たしこれでOKでは終わりません。
そのCSSをHTMLにリンクさせないとその力は発揮できません!!!
htmlファイルのheadタグでこちらも追加しましょうね
例↓
<link href="なんかのcssファイル名.css" rel="stylesheet" type="text/css">これで最低限の作業は終わりです…。
メモ帳でカタカタやるのはめんどくさいので
フリーテキストエディタで打つだけで一気に先ほどの文章が一気に出て来たりするのでオススメで、作業時間が一気に減ります。
ここからは個人でよく使うというか覚えとけばいろいろ出来るやつです↓
よく使うコード
marginとpaddingで端から端まで…。
よくやるというか、まずこれやった方がいいかも?というやつです↓
*{
margin: 0;
padding: 0;
}これを使うことで端から端まで使える状態になります。


margin: auto;
打てるようにはなったけど、ちょっと見づらい…?

こんな風に打ってみよう
HTMLはこんな感じ↓
<div class="w900">
<h2>こんにちは、こちらはテスト用ページです。</h2>
<p>初めまして、私の名前はみなみです。好きなものはオムライスとケチャップです。</p>
<p>左寄せもありだけど、ちょっと見づらいとは思いますよね。</p>
<p>あえてサイズを指定してやると見やすくなるかも。</p>
</div>CSSはこんな感じ↓
.w900{
width: 900px;
height: auto;
margin: auto;
}<div>でグループを囲むように作り、そのグループの名前(class)をw900にします。
一つの箱が出来たというイメージです。
CSSはwidth(横)を900pxに指定します。height(縦)はあってもなくてもいいが、marginをautoにしてみると

あら!真ん中に移動できたね!真ん中にすることで視線をまっすぐにして見ることが出来るね!(多分)
なぜこんなことをするかというか……説明出来ないけど、大体のサイトはこのようなレイアウトが多いイメージがあります。
スマートフォンだと分かりづらいと思いますがPCで見るとこんな感じ↓


札幌市のホームページではwidthは960pxです。先ほどのコードを使うことでこのように真ん中に寄せることが出来ます。
text-align: center
真ん中に寄せたりは出来たけど、今度はテキストを中央寄せにしたい!!
そんな時はこちら
text-align: center.w900{
width: 900px;
height: auto;
margin: auto;
text-align: center
}こんな風に入れてみると

中央に載せれるようになった!!
ちなみに画像でも出来たりします。

おまけ程度。HTMLだけでしたら
<center>中央寄せ</center>
よく使うHTML・CSSコードでした。
私はよくF12を押してコードをよく見てたりするので、観察してみるのもありかもしれません。お絵かきと一緒だな~
リンク
pixiv Sketch:pixiv Sketch - お絵かきコミュニケーションアプリ
札幌市:札幌市公式ホームページ - City of Sapporo
現在作っている自創作サイトの進捗は有料コンテンツで載せようか考え中……。
とりあえず、需要があったらちまちま続ける…。ちゃんと調べると本当はいっぱいありますがね。
ちなみに間違ってたら本当にすまん!!!!!!!!!!!!!!!!!!
今回はここまで
この記事が気に入ったらサポートをしてみませんか?
