
【Tableau】誰も迷わせない。次に表示したいダッシュボードをボタンで表示する方法。#ナビゲーション
【こんな人におすすめ】
次に見てもらいたいシートを強調したい人
「シートをタブとして表示」だと見逃される人
「ストーリー」を使いたいけど縦幅を狭くしたくない人
【この記事を読むとできるようになること】
ダッシュボード上に次に見てほしいシートのボタンを表示することができる

この記事で紹介するのは「ナビゲーション」です。
「ナビゲーション」って何?と思った方へ、
ダッシュボードのオブジェクトにある↓↓これ↓↓です。

何に使うんだろう・・・?と思いつつも使ってこなかった機能。
知ったらとても便利だったので紹介します。
【基本的な使い方】
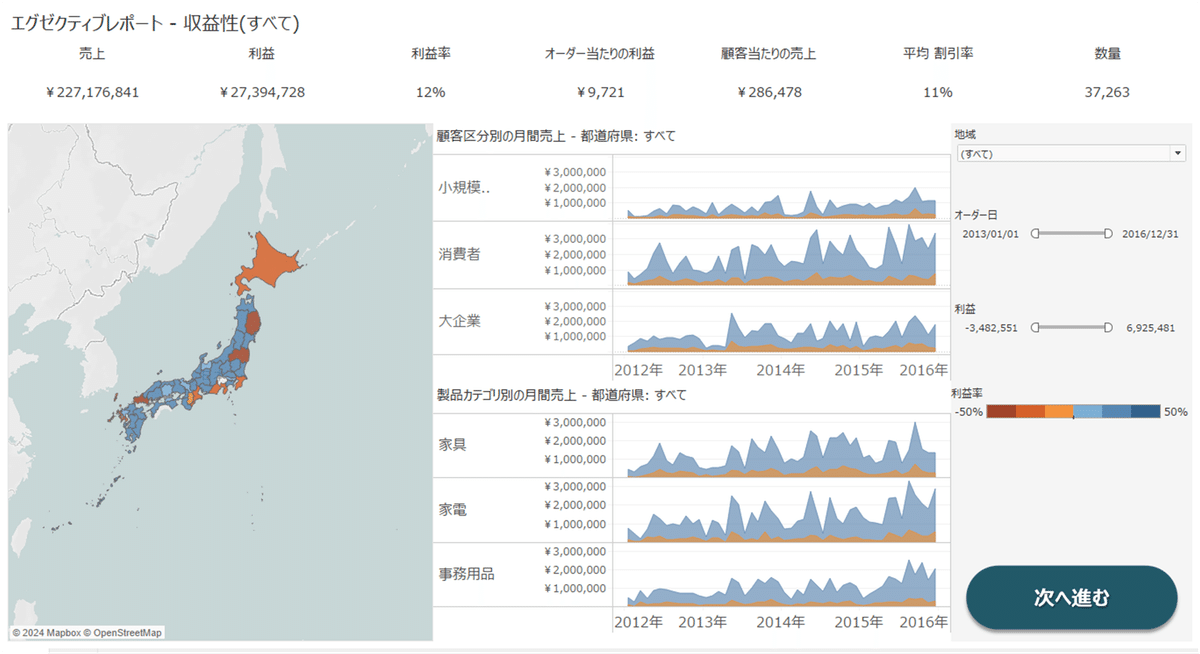
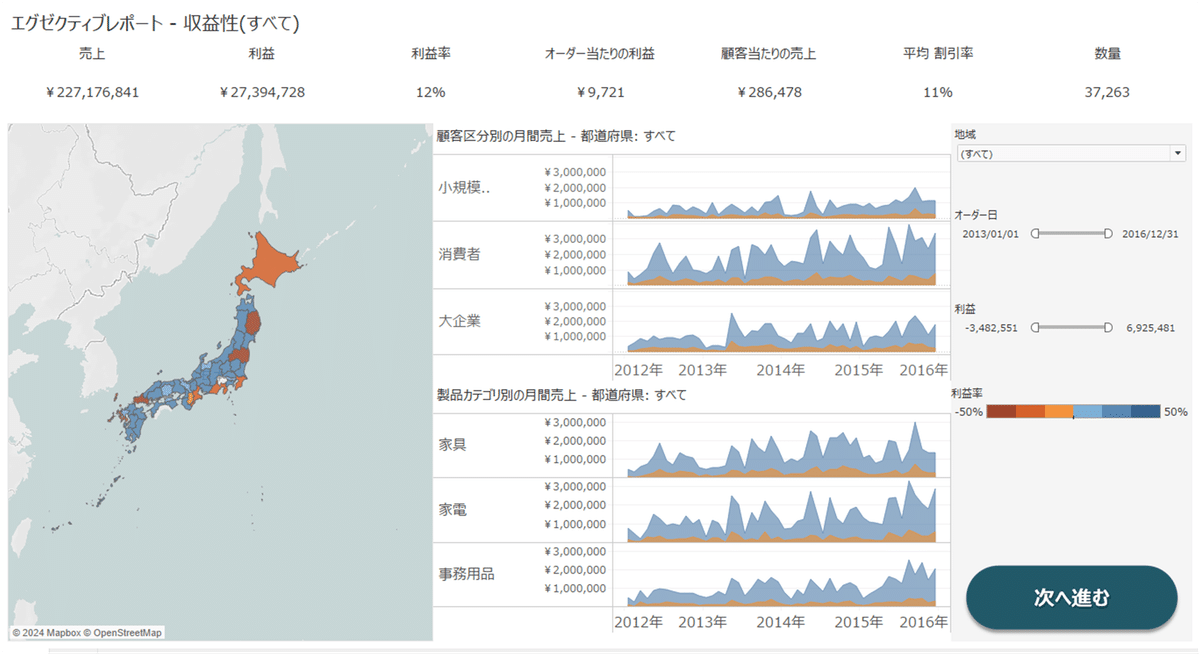
スーパーストアのダッシュボードを使って説明していきます。
➀オブジェクトから「ナビゲーション」をダッシュボード上にドラッグアンドドロップ
➁ナビゲーションの「▼」から「ボタンを編集」をクリック

➂「ボタンの編集」から移動先のシートを選択し、
文字を入力する場合は「テキスト」を選択し「タイトル」に表示したい文字を入力。
画像を挿入したい場合は「イメージ」を選択して画像を挿入。

完成イメージでは画像を挿入しています。
理由は「ボタンだ!」と認識して押してもらうため。
こちらの記事が参考になりました。
参照:「ボタンっぽい見出し」と「見出しっぽいボタン」問題|akane (note.com)
【💡「ボタンらしさ」の構成要素】
①シャドウ(=立体感)がある
②角丸がついている
③ラベルテキストが1行
④「OK」をクリックして完了。
クリックすると、設定したダッシュボードへ切り替わります。
※編集画面上では「Alt」を押しながらクリック

とってもシンプルで簡単。
シートをタブで表示しても、Tableau初心者の方だと見つけてもらえなかったり、ストーリーにするとダッシュボードの縦幅が短くなったりと地味に困っていたのがこれで解決されますね!
+αのご紹介
「次に進む」パターンしか作れないの?戻りたいときは?行き来したいときは?と思った方へ。
そんな時はナビゲーションを並べるとシートのタブを疑似的に作成することができます。
こちらを完成形として作り方を説明します。

【作り方】
➀同じ高さにするため、オブジェクトから垂直コンテナをダッシュボードの左側に挿入します。
➁必要な数だけナビゲーションを垂直コンテナの中へ入れます。
➂後は、上記の【使い方】で説明したことを繰り返す。
④他のダッシュボードも繰り返す。
💡:現在いるダッシュボードが何かがわかるように色の濃淡で分けるとわかりやすくなると思います。
以上です。
ぜひ、次回作成するダッシュボードでは「ナビゲーション」を使ってみてください。
この記事が気に入ったらサポートをしてみませんか?
