ParaView Glance触ってみた
この記事はオープンCAEアドベントカレンダー2019の1日目です。
ParaView Glanceについて
ParaView Glanceはデータ可視化用のWebアプリケーションの一つです。以前はParaView WebというものがありましたがGlanceはその後継の一つのようです。
今回、Glanceを取り上げたのは、この9月にリリースされたParaViewの5.7.0の新機能の一つに、Glanceで使用できる出力が選択できるようになったからです。

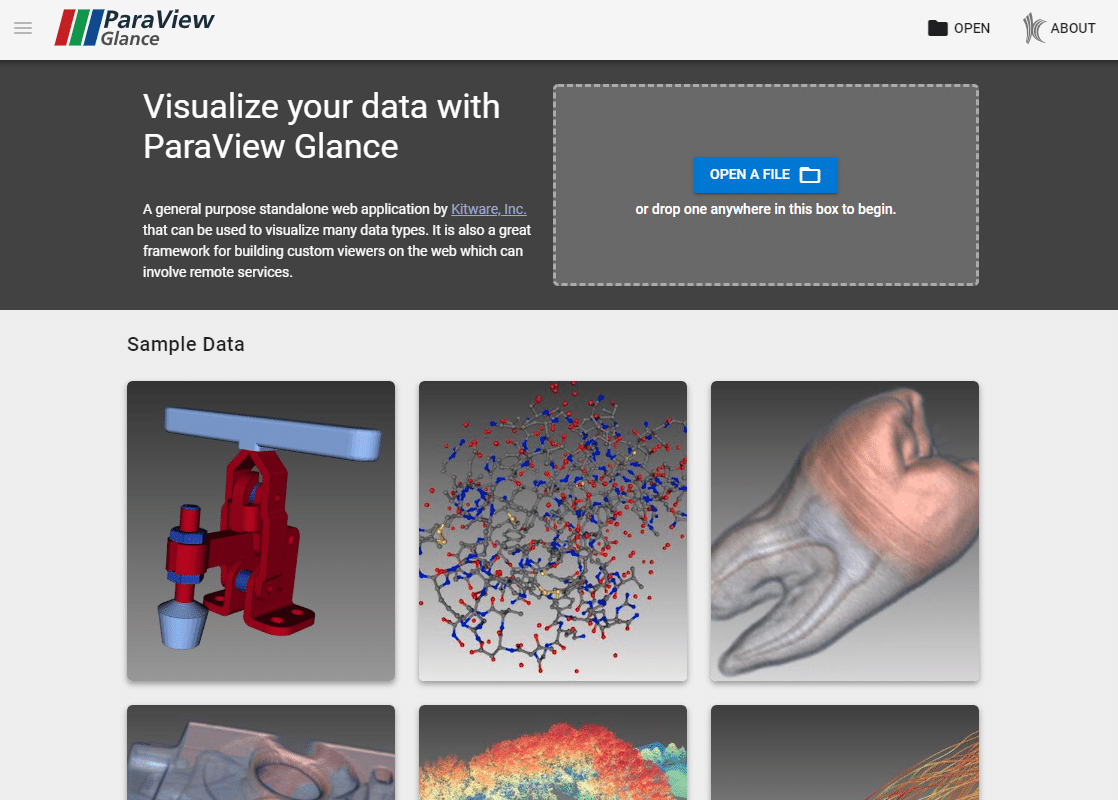
ParaView Glanceのサイトにアクセスするとデータ選択のboxとサンプルデータが置いてあります。

この画面で表示されているサンプルデータをクリックすると、Glanceのデモが表示されます。画面では各種カラーやスライスの位置変更などができます。

Glance用のデータの作成
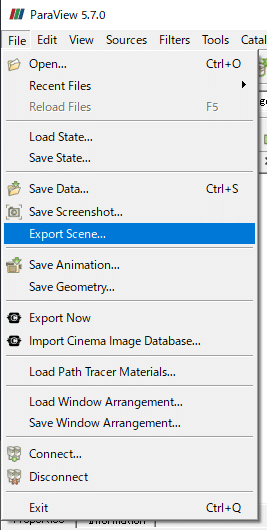
GlanceのデータはParaView5.7以降で出力できます。まず、Export Scene選択します。

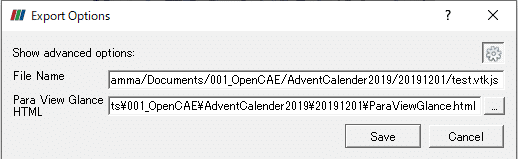
保存するファイル名と保存先を入力します。

先ほどの保存ダイアログで入力したファイル名とパスが次のダイアログに表示されます。ここで歯車のアイコンをクリックしてGlanceのhtmlファイルを追加します。
Glanceのhtmlは次のリンクを右クリックして保存してください。(ParaViewGlance.html)保存したhtmlファイルをダイアログの2段目に追加してください。

Saveするとhtmlファイルとvtkjsファイルが作成されます。

作成したvtkjsファイルをParaView Glanceの「OPEN A FILE」ボックスにドラッグアンドドロップすると、描画されます。

次のように表示されます。

Glanceのインストール
Glanceは開発元のWebサイト利用以外にローカルにもインストールできます。インストールは次のコマンドでできます。Githubのページを参考にしてください。インストールにはgitとnode.js+npmが必要です。
$ git clone https://github.com/Kitware/paraview-glance.git
$ cd paraview-glance/
$ npm install
$ npm run build
$ npm run dev起動すると「http://localhost:9999」にアクセスすることでGlanceにアクセスできます。
サーバーで起動して他のPCからアクセスできるようにすれば、ブラウザからアクセスできる共有可視化サーバを構築することができます。
この記事が気に入ったらサポートをしてみませんか?
