
2.Angular環境構築とAngular Material、マークアップ
Angularの環境構築とheader、footer、Angular Materialを使ってsearch画面のマークアップを行いました。
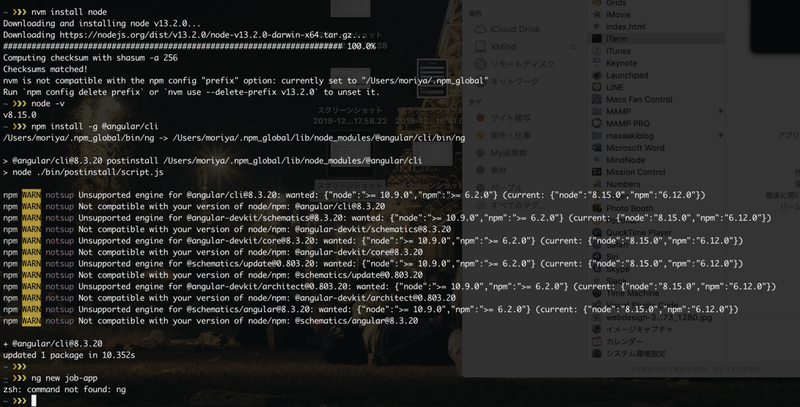
環境構築すんなり行くかなと思ったんですが、nodeのパスが通ってないと怒られ躓いたのですがなんとか環境構築完了しました。
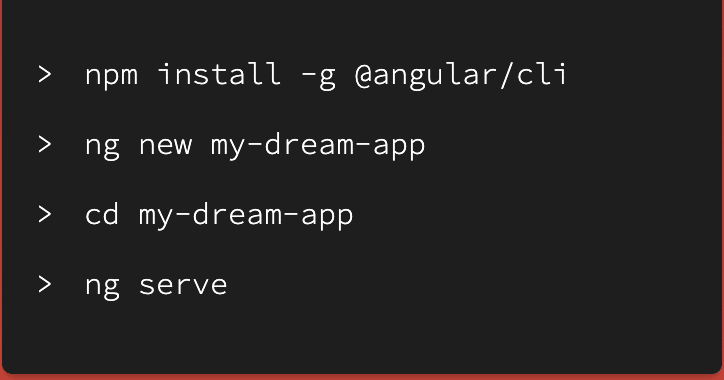
Angularの環境構築に関してはAngular Cliに全て乗っています!コマンドはこんな感じです↓

しかし、僕の場合は下記のようにコマンドが見つかりませんと怒られました。wパスが通っていなかったようです。

なんとか解決することができたので良かったです。
次はAngular Material を使ってのマークアップ、スタイル付けをしました。
importをしてmoduleを読み込んでhtmlでそのタグを使えばいいのでフォルダ構成の理解、基本的なマークアップとJsの知識があれば慣れると簡単に使えるなと感じました。
