
Angularのプロジェクト作成方法
今回はAngularのプロジェクト作成方法について書いていこうかなと思います。(*環境構築はしている前提とする)
プロジェクト名はなんでもいいのですが、例えばTodoアプリのようなものを作ると仮定して、プロジェクトを作成したいディレクトリで
ng new 作成したいプロジェクト名(例)todo-appこれがプロジェクトを新規作成するコマンドになります。このコマンドを叩くと続いて出てくるのが
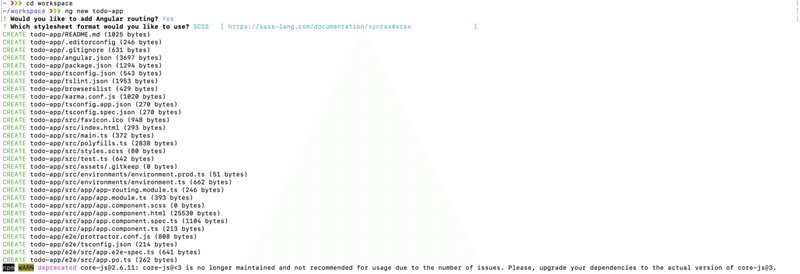
Would you like to add Angular routing? y/Nこちらです。これはAngularにrouting機能を持たせますか?という質問で、YesかNoで答える必要があります。一つのページで完結しない限りNoにはならないので基本Yesだと思います。二つ目の質問は、
Which stylesheet format would you like to use?こちらです。スタイルのフォーマットはどれにしますか?と聞かれているので自分が使いたいスタイルのフォーマットを選択しましょう。それが終わると

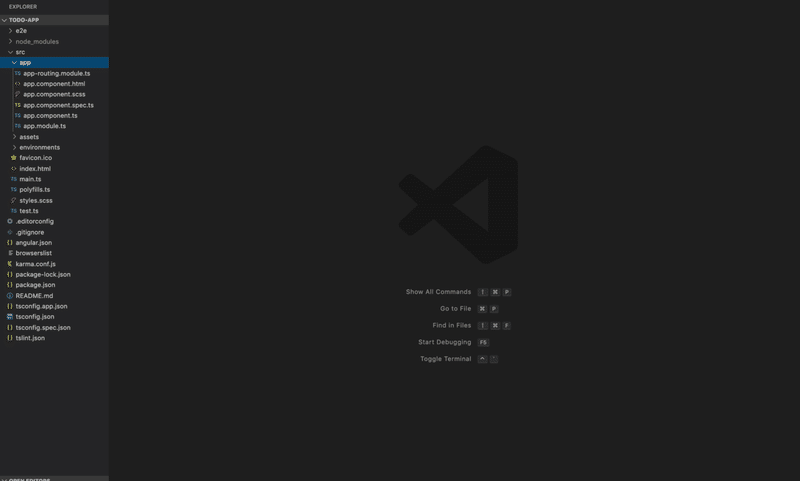
このようにプロジェクトが作成されます。もしこれでプロジェクトが作成されない、エラーが出た場合は環境構築やなんらかにミスがあるので見直してみましょう。作成されたらエディターを開いてみましょう。

フォルダの中身をみてみるとこのような構成になっているはずです。
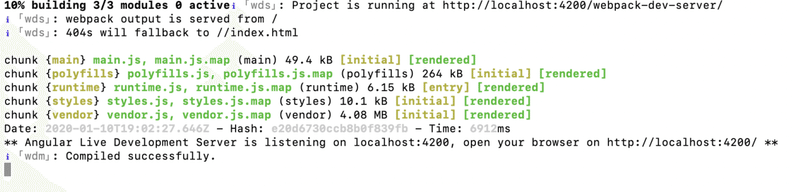
最後のサーバーを立ち上げます。
ng serveこのコマンドを叩くと

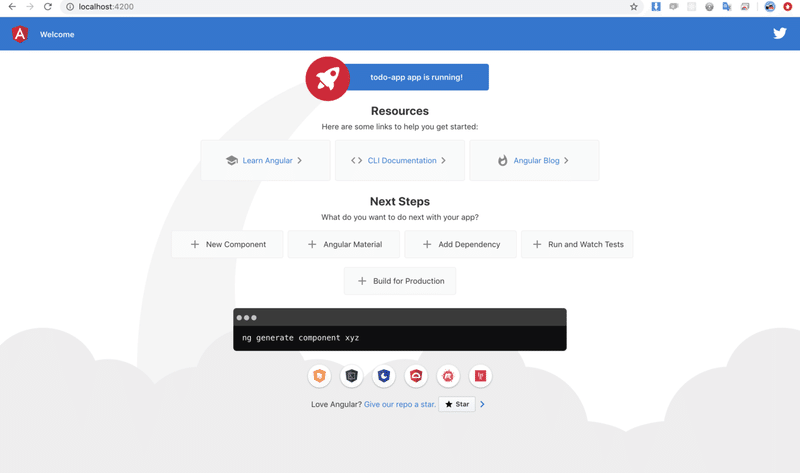
下の方にある http://localhost:4200/ とあります。これにアクセスしてみましょう。アクセスしてみると

このような画面が表示されるはずです。これで終了です。
app.htmlの中身は
<router-outlet></router-outlet>以外は削除してOKです!!router-outletはここにページがどんどん入ってくることになるので削除しないでください。
以上でプロジェクト作成は終わりです。
