Processingを仕事で使った話
これは、Processing Advent Calendar 2022の25日目の記事です。
初めまして、ml3です。(mole^3と名乗っていますが読みにくいので略)
世間の端っこで、気ままにいつも何かを作っています。
私はこれまで仕事で色々作ることに携わってきましたが、Processingを始めてから、Processingを仕事で使ってみたいな・・といつも考えていました。
ここ数年、ちょこちょこそういう機会もあったので、今回いくつかピックアップしてみようと思います。
線アニメーション
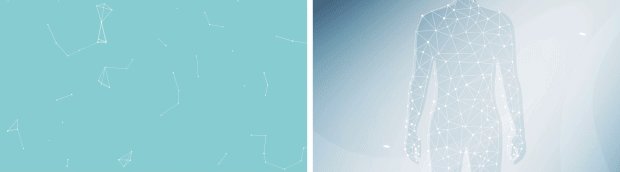
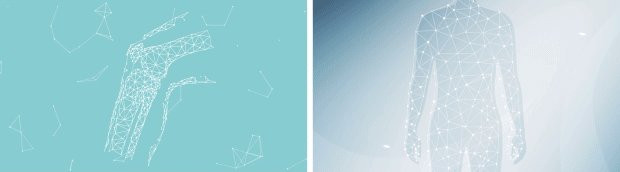
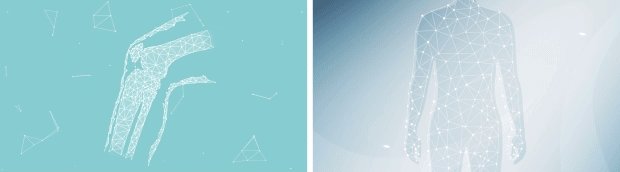
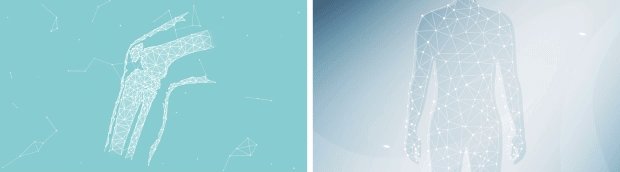
「リポビット」というサプリメントを紹介する動画を制作しました。
線のアニメーションは他のツールでもできると思いますが、Processingで作ってみたいと思い試してみました。
Illustratorで描いたパスからgeomerativeというライブラリで座標を抽出し、その座標をアニメーションさせています。(ちなみにイラストも私が担当)geomerativeはIllustratorの座標がそのまま抽出できるわけではなく、例えば曲線だと細かい点に変換されます。

▼ geomerativeライブラリを使ったサンプルコード(星を描いています)。RG.loadShape()の中にIllustratorから書き出したsvgを入れます。geomerativeライブラリでは、フォントのアウトラインを抽出することもできます。
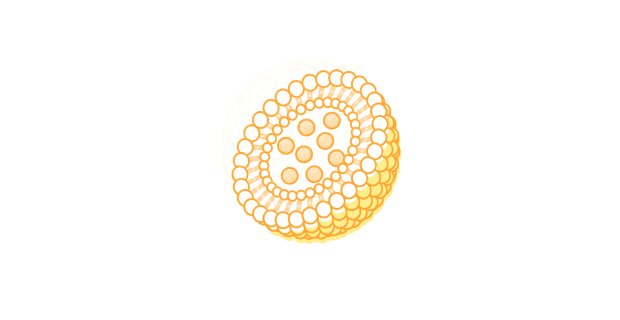
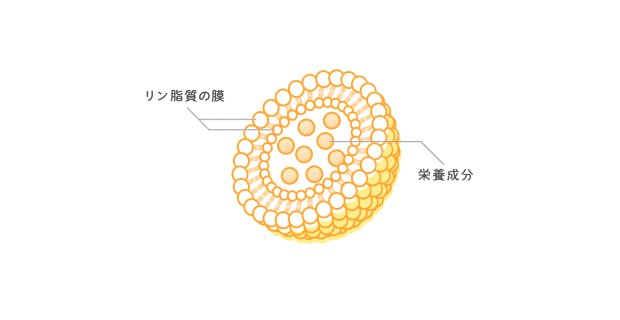
リン脂質を構成する小さい玉の集合は、3D上でsphereで作成したかったのですが、sphereの外側に線をつけるのがうまくいかなかったので、結局3D上にellipseを描いて作成しました。回転時は、ellipseがカメラの方向を向くようにしています。

角質の間を通るリポソームと上から落ちてくるサプリの丸い点は、『Nature of Code -Processingではじめる自然現象のシミュレーション-』(Daniel Shiffman著)のchapter5と6を参考にしました。

アニメーション部分はProcessingで連番で書き出し、最終的にはAfterEffectsで全てを繋げています。
色々新しいことを試すことができて楽しく制作できました。
背景パターン
動画のデザインを担当していた際に、背景などを時々Processingで作成していました。動画と言っても、割と堅めの業界の、解説動画のようなイメージです。
動きのあるものをひとつ作れば、静止画のデザインにも動画の背景にも両方使えるのがメリットです。


少し賑やかしで背景などに何かイメージを入れたい時にも、pdf出力してIliustratorで編集できるので、便利でした。右はハーフトーンパターンでできそうですね。(サンプル有)

白黒で変化するものは、動画の切り替わり時にトランジションとして使用できました。

業務上は必ずしもProcessingを使う必要はなかったのですが、いつもと違うツールを使うことで、仕事に新鮮味が増してモチベーションも上がったかなと思います。
音のビジュアル化
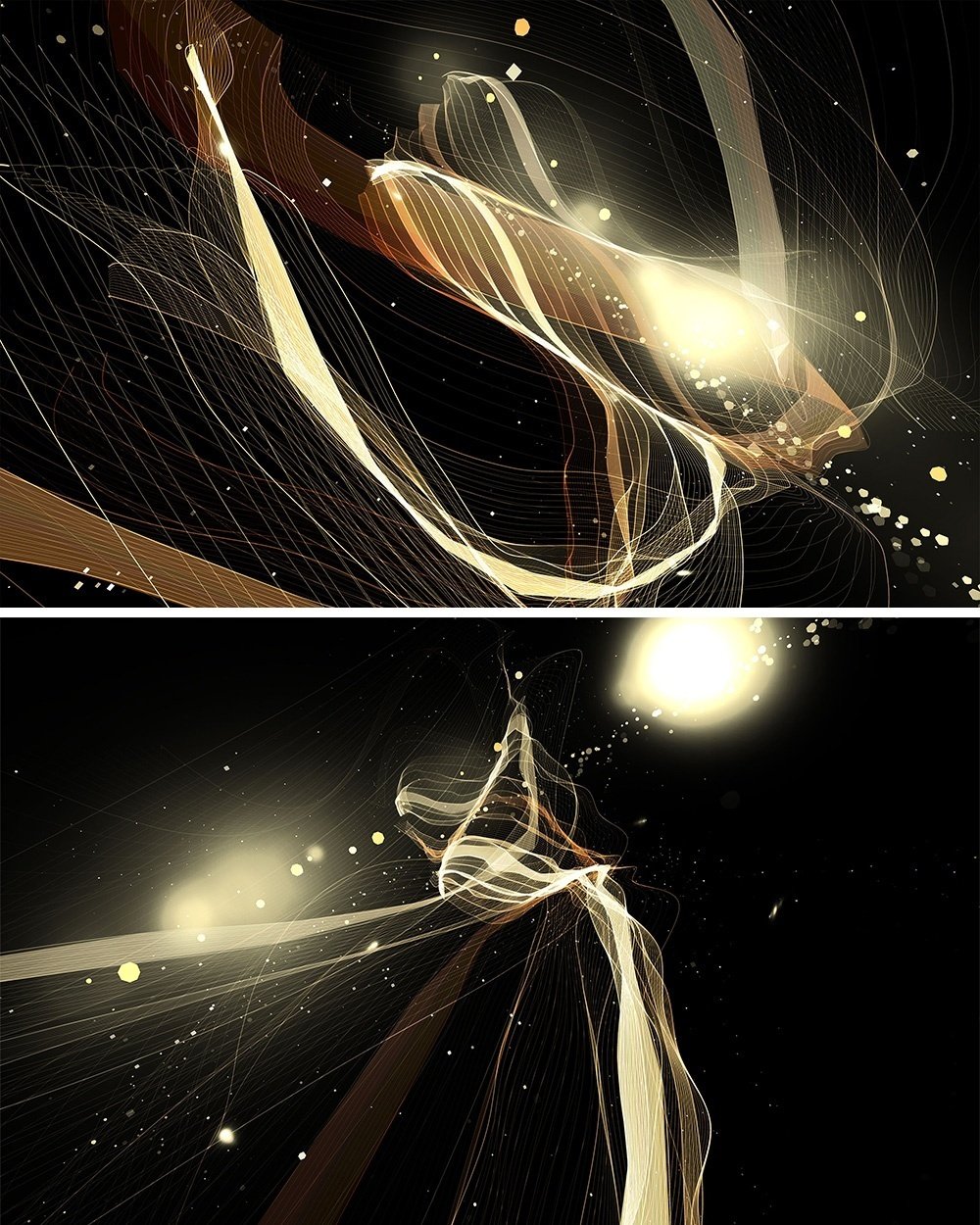
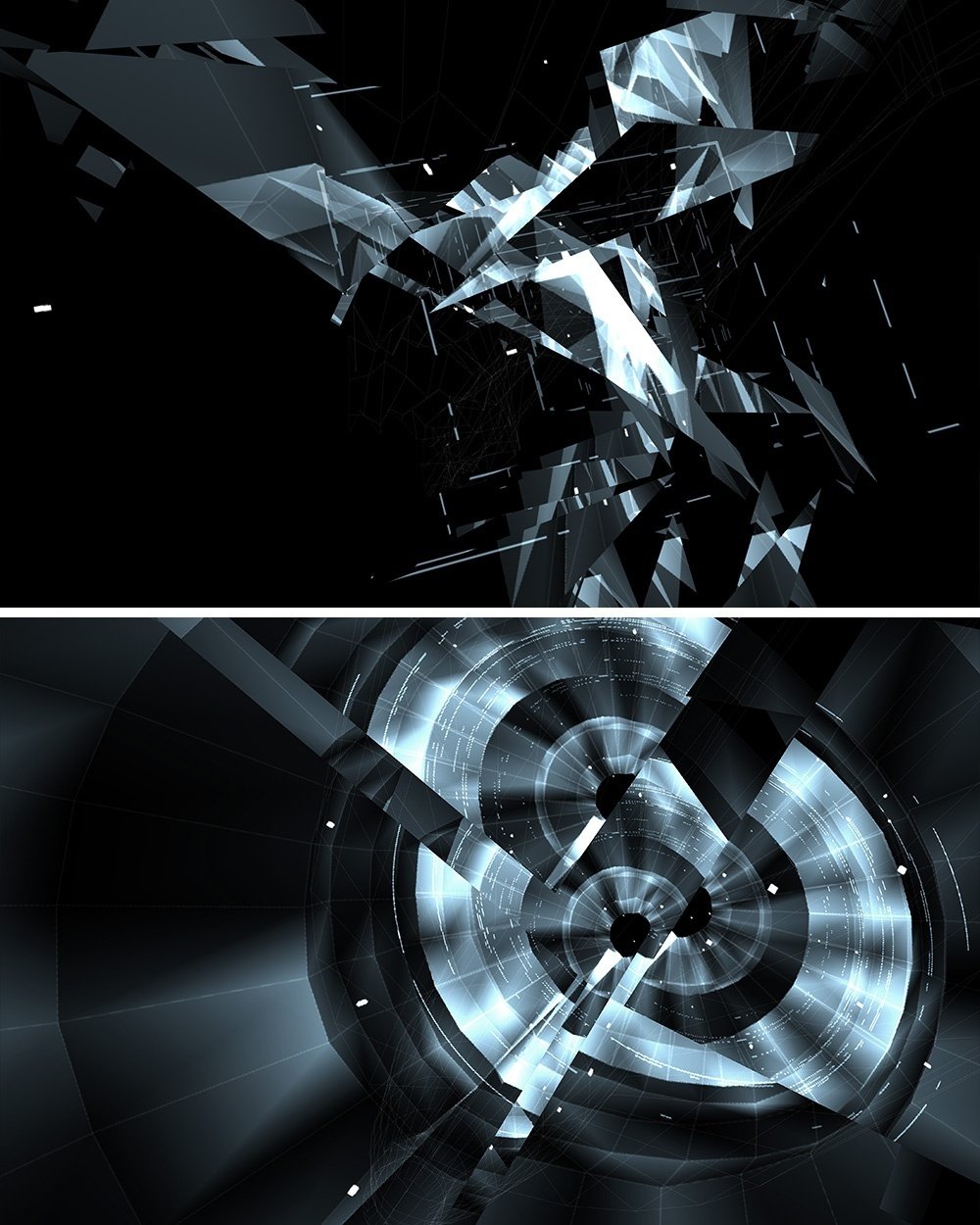
去年氷室京介氏のプロデュースするBar「PERSONAL JESUS BAR -REVOLVER-」の5周年記念ビジュアルと店頭映像を担当し、今年は氷室京介氏の会報誌『KING SWING』(年4回)のメインビジュアルと店頭映像を担当しました。
各回にテーマ曲が決まっていて、その楽曲データ、及び楽曲そのものと歌詞やジャケット等のイメージからビジュアルを作成します。
映像はBarの店内で常時流されます。
■ Barの5周年記念のビジュアルは、同タイトルの楽曲『REVOLVER』を元に制作しました。


映像は、音が入っているショートムービーは現在準備中なので、無音ですが全尺のものを貼っておきます。音付きのものが準備出来次第、差し替え予定です。(以下同)
■ 会報誌 KING SWING No.84 / spring のテーマ曲は『ANGEL』でした。

店頭用の映像は投影する為背景を黒に差し替えました。
■ No.85 / summer のテーマ曲は『魂を抱いてくれ』でした。


■ No.86 / autumn のテーマ曲は『Wild Romance』でした。

動きや形を変えたりするのはキー操作で行っています。(私はVJをやったことないのですが、1人VJプレイみたいになっていました・・・)
■ No.87 / winter のテーマ曲は『WARRIORS』でした。


取得したデータを使用しつつイメージ通りの絵を作るのは試行錯誤の連続で、毎回壁にぶち当たっていたような気がしますが、何とか完遂できて感無量です。この機会をくださった関係者の皆さまには深く感謝いたします。
アート作品
ART TOKYO ASSOCIATION様の依頼により、アート作品を制作しました。
アート作品というと自主制作で作るイメージなので、仕事みたいな感じで作るのは面白いですね。
世界初の没入型NFTアートフィルム『SHIP』のscene1に挿入されるもので、約3億年〜2億年前に存在した超大陸「パンゲア大陸」が、長い時間を経て現在の大陸の形になるまでのイメージをアニメーションで表現しました。

以前作成したDatascape #4のようなイメージ希望ということで点の集合で形を変化させています。(Datascape #4は地形と川のデータを取得しその座標を入れ替えてアニメーションさせている作品です。)
ただ、この私の制作した部分が必要だったのか未だに謎ですが、Houdiniアーティストの瀬賀さんにscene1動画の間に挿入していただきました。
NFTでも販売されるようです。
印刷用の版
インキメーカー様からの依頼により、実験で用いる印刷用の版を制作しました。非常に輝度感の高いオフセット印刷用のメタリックインキ(輝シリーズ)を製造販売されていて、そのインキの持つ最大の特長である輝度感を武器にした他色との重ね刷りの効果の実験をあれこれと行っているそうです。
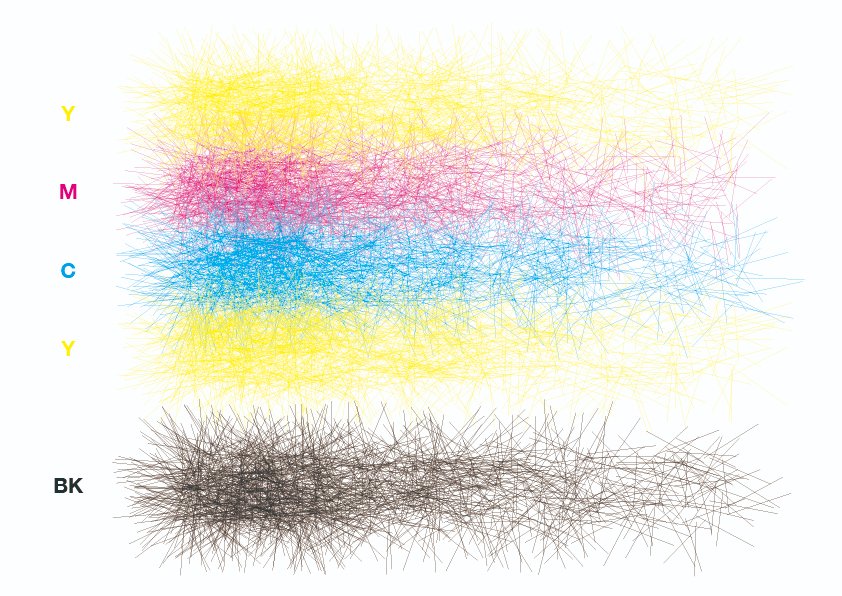
ということで、以下の実験を行う為に、版を作成しました。
メタリックの上に細線を重ねて印刷した場合にどのような色になるのか?(インキがはじかれてどのくらい線が細くなるのか)
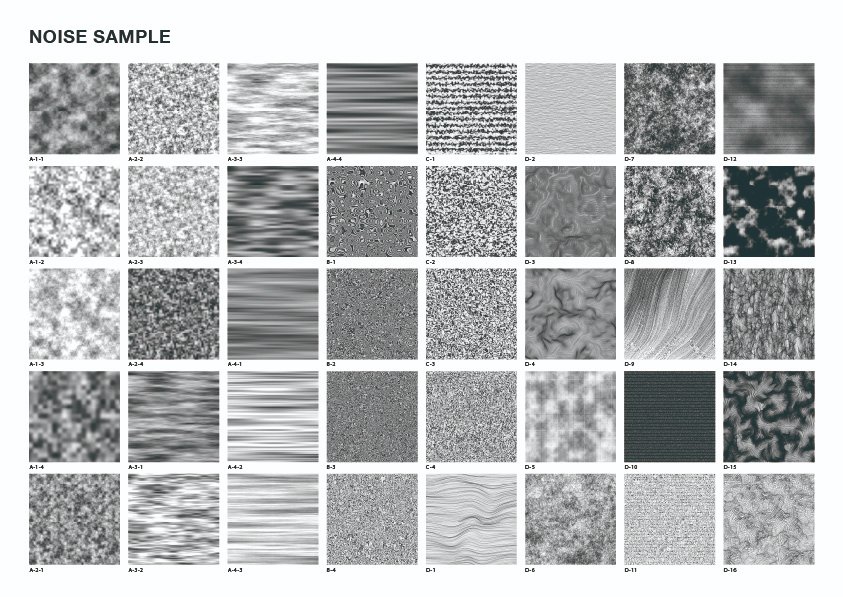
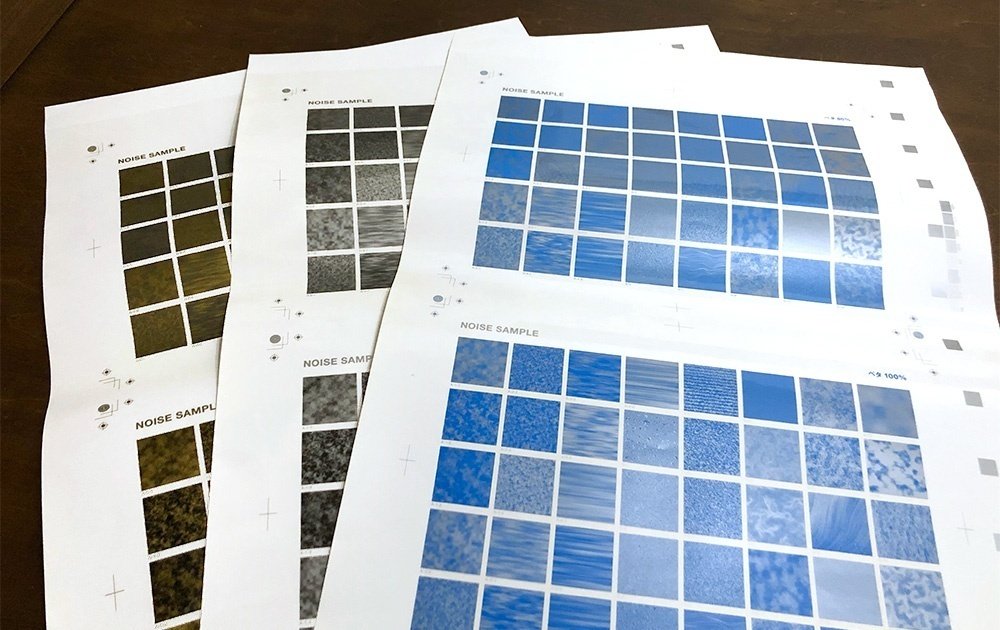
カラーの上に、メタリックのノイズ版を印刷した場合にどのような色になるのか?
1ではProcessingで細い線を複数描いた後pdfで書き出し、最終的にはaiデータにして下記のような版を作成しました。


黄色が少し弱く見えるので、もっとメッシュっぽく線を細くした方が良かったかもしれません。重なりの細かいところの色は確認できました。なるほど、という感じでした。
2では、多数のパターンのノイズを作り版を作成しました。ノイズをpdfにすると重くなりすぎるので、こちらは画像データです。




ノイズの方は、写真では分かりにくいですが細かいところも綺麗に出ていてまた奥行きも感じました。思ってもみなかった出方などもあり、とても興味深く面白かったです。印刷とノイズの関係は、まだまだ未知数なのでは?と感じました。
この後、ノイズを使った他の印刷実験も続けていたのですが、コロナ等もあり頓挫してしまったので、また機会を見て再開できればと思っています。
CGテクスチャ
これはおまけです。
以前3Dの花のテクスチャを作った際に、花脈の部分で少しProcessingを使用しました。Shiffman先生のSpace Colonization Algorithmを参考にしました。


手描きでもいいと思いますが、テクスチャに使える方法を見つけて嬉しくなったのでやってみました(笑)
以上おまけでした。
というわけで、細々ありつつ書ききれないので、今回はこの辺で終わろうと思います。お疲れさまでした。
いつも何をやったか忘れてしまうので、この機会に書けて良かったです。
1~2年に1回くらいかもしれませんが、また気が向いたら書こうと思います。
来年はもう少しp5jsできるようになりたいですね・・。
ではでは、皆様、本年もお世話になりました。
良い年をお過ごしください・・・
この記事が気に入ったらサポートをしてみませんか?
