
Power Apps塾第9回目
Power Apps塾、第9回目に参加しました。前回はこちら。
https://note.com/mkichi_tag/n/n2f724b9f7e76
今日は以前に設定したFilter関数に、条件を追加していきます。Filter関数は、検索窓などではなく、ギャラリーのItemsに設定していくのでした。(自分がいつも忘れるので気をつけます)
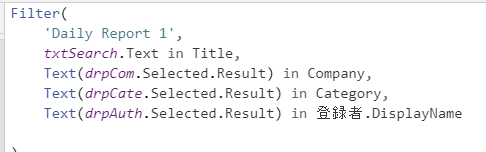
今はテキストボックスに入力された文字からタイトルを検索する、という設定になっていますが、会社名、カテゴリ、記入者でも検索できるように
していきます。

「=」にすると完全一致での検索になってしまうので、部分一致で検索できるよう、すべて「in」を使います。inは「String型(テキスト型)」にしないといけないので、Text関数で囲んであげて、以下の通りにしました。

そして、(一生懸命作った)左側のカレンダーを選択したときに、日付で絞り込めるようにもしていきます。

捨てラベルで、カレンダーをクリックしたまるがついた日付のデータは式でどう表すかを確認していきます。
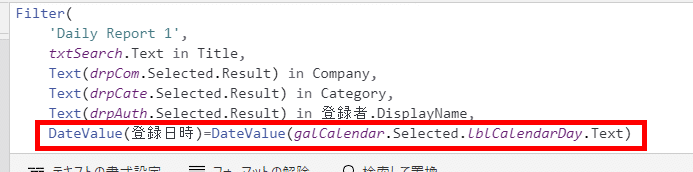
選択したギャラリーの中の、の日付を表すラベルのテキスト、としてみます。(式は画像参照)すると、例えば以下のように10月11日を選択すると、ラベルのテキストも切り替わるようになります。

これで、データソースの「登録日時」がこの値と同じ場合、という条件を追加していきますが、これは日付なので、型を合わせるのにDateValue関数というのを使います。どちらも囲ってあげるのがポイント。

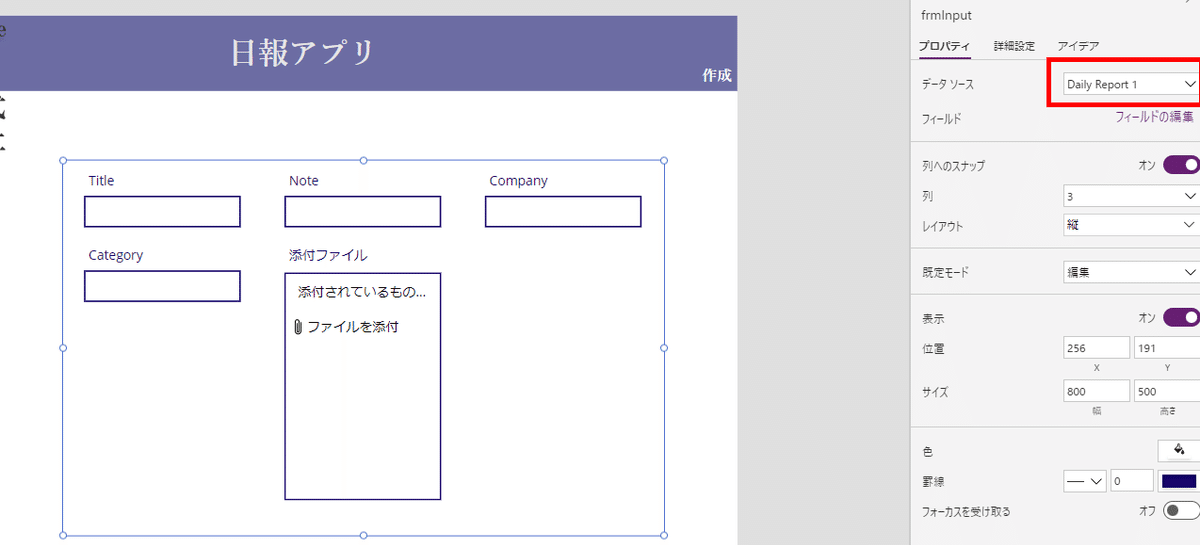
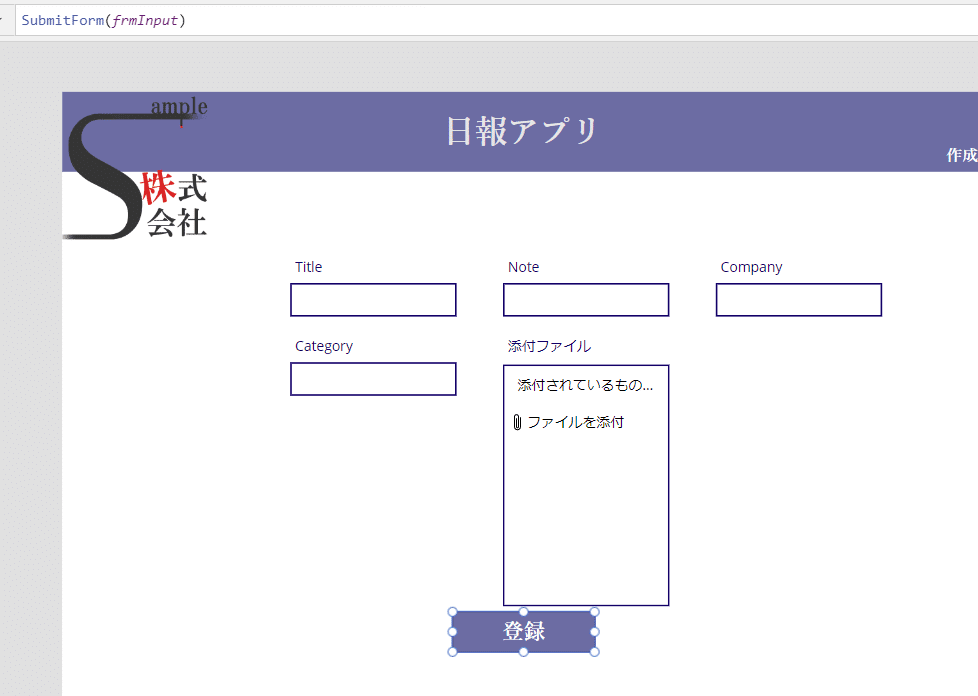
ここで久しぶりに別の画面を設定します。日報を登録するためにフォームを作成していきます。編集フォームというものを使います。

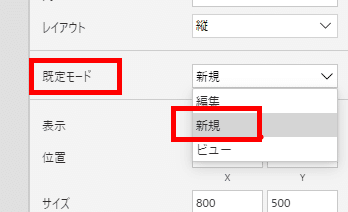
データソースを設定すると、早くもそれっぽい枠ができました。今回は新しく日報を作成する、新規作成モードにするので、「既定モード」を「新規」にします。


入力したデータを登録する関数は、SubmitFormです。SubmitForm(フォーム名)で登録できます!

アプリのプレビューモードでデータを入力して、先程作ったView画面で検索すると、ちゃんと表示されました。

アプリからデータを登録できるようになると、なんだか嬉しいものですね。先生いわく、フォームはあまり時間をかけず、簡単に作れるところが魅力とのことです。
今回も先生、皆さま、お疲れ様でした!
この記事が気に入ったらサポートをしてみませんか?
