Power Apps塾11回目
Power Apps塾、11回目に参加しました。前回はこちら。
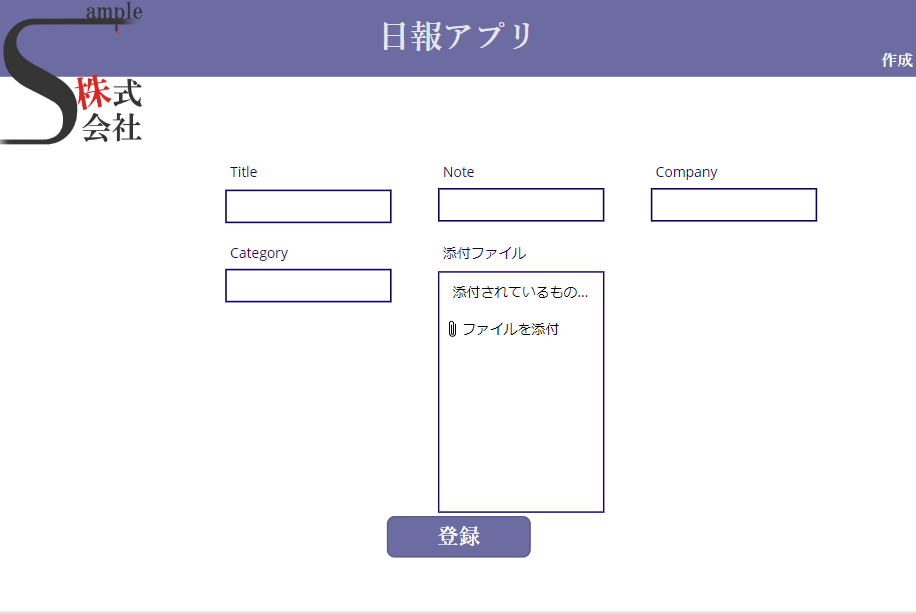
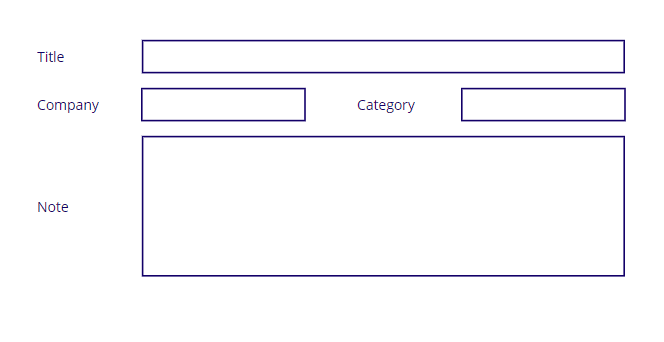
今回はフォームを整えていきます。前回の終わり時点ではこういう状態でした。このままだと使いにくそうです。

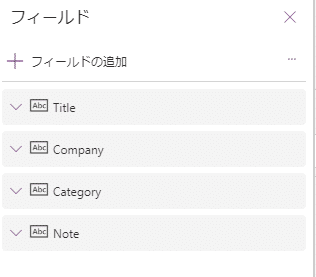
フォームを選択し、右側プロパティペインの「フィールドの編集」をクリックすると、左側にフィールドの一覧が表示されます。ここで不要なカード(今回の場合、添付ファイルは不要です)を削除します。


また、カードはドラッグアンドドロップで順番を動かすことができます。今回はNoteカードを一番下に移動します。


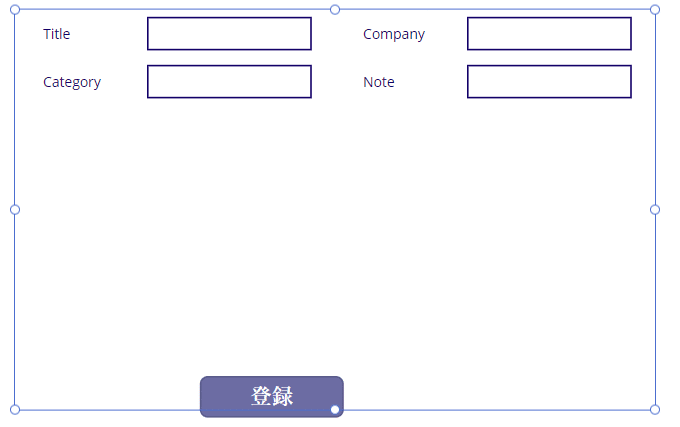
次に列とレイアウトを以下のように変更します。


さらに、Titleをドラッグアンドドロップで広げて一列にします。

Noteも同様に広げて、さらに入力欄を広げてこんな感じにします。

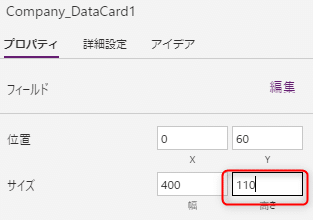
次にCompany欄とCategory欄をカスタマイズしていきます。まず最初に、プロパティにロックがかかっているのでロックを解除します。


このカードを選択した状態で、テキストラベル、ドロップダウン、切り替えをオーサリングメニューから挿入します。

それぞれ位置をこのように設定します。ドロップダウンはもともとのカードの入力を隠すように配置し、さらにドロップダウンのItemsにDistinct関数を設定して、既に入力しているデータが選択できるようにします。

そして、
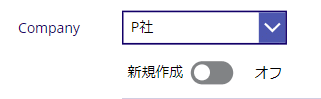
新規作成の切り替えがオンのときはドロップダウンが非表示、新規作成の切り替えがオフのときはドロップダウンが表示されるようにしていきます。ここでまた変数(ちょっと前に出てきたけど忘れかけてました。。)UpdateContext関数を使います!
切り替えにはアクションの中にOnCheck、OnUncheckの2つがあります、オンのとき、オフのとき、ですね。その中にそれぞれ変数とその値を設定します。

次に、切り替えの表示(Visible)のオン・オフが今作成した変数に応じて切り替わるようにします。

これで、オンオフに応じてドロップダウンリストの表示、非表示が切り替わります。さらに、ドロップダウンと同じ位置に配置しているカードの入力に、切り替えがオンのときはもともとのデータが、オフのときはドロップダウンで選択したデータが入力されるようにします。

同じような処理を、隣のCategoryでも設定していきます(はい、やってみてください、と言われてアワアワしながらなんとかやりました。)
最終的にできた画面はこちら。

これは日報を書きたくなりそうです!次回はPower Automateをつなげていくそうなので、こちらもとても楽しみです。あきら先生、皆さま、お疲れ様でした!
この記事が気に入ったらサポートをしてみませんか?
