
webサイト分析 -katachi ap-
---
株式会社katachi ap コーポレートサイト
「建築をデザインすること」(建築意匠設計)と「建築を伝えること」(プロフェッショナルな建築CGの作成)の2つをやっている会社。
▽このサイトを選んだ理由
表示の仕方が繊細で、見たくなってしまうアニメーションであり、建築の1mmもズレてはいけないという繊細で丁寧な仕事をしているという印象を受けて、興味を持ったから。
▽ターゲット
商業施設や集合住宅などを作りたいと思っている企業さん。デザイン性の建築というより、機能性とシンプルな綺麗さのある建物を作りたい方。
▽目的
会社を知ってもらうサイトよりは、ブランディングサイトの様なもの。これから商談するお客さんなど、事前に知っているかたに向けての会社のイメージや基本情報を伝えるためのサイト。CTAはお問い合わせ。
▽トーン
・白地の背景にロゴ色の青緑色(#005866)のアクセントカラーと淡い黒色(#272727)のテキストカラーを使用。写真の彩度は抑えめでざらっとしら写真を使用している。落ち着いたトーンで、繊細さを表現している。
横幅を大きく使った写真を設置し、文字量は少なくしている。大きい余白と広がる空から寛大さや誠実さが表れている。また、簡潔なサイトであることから、対話することでクライアントの意図を汲みそこに寄せていく会社なのかと想像できる。
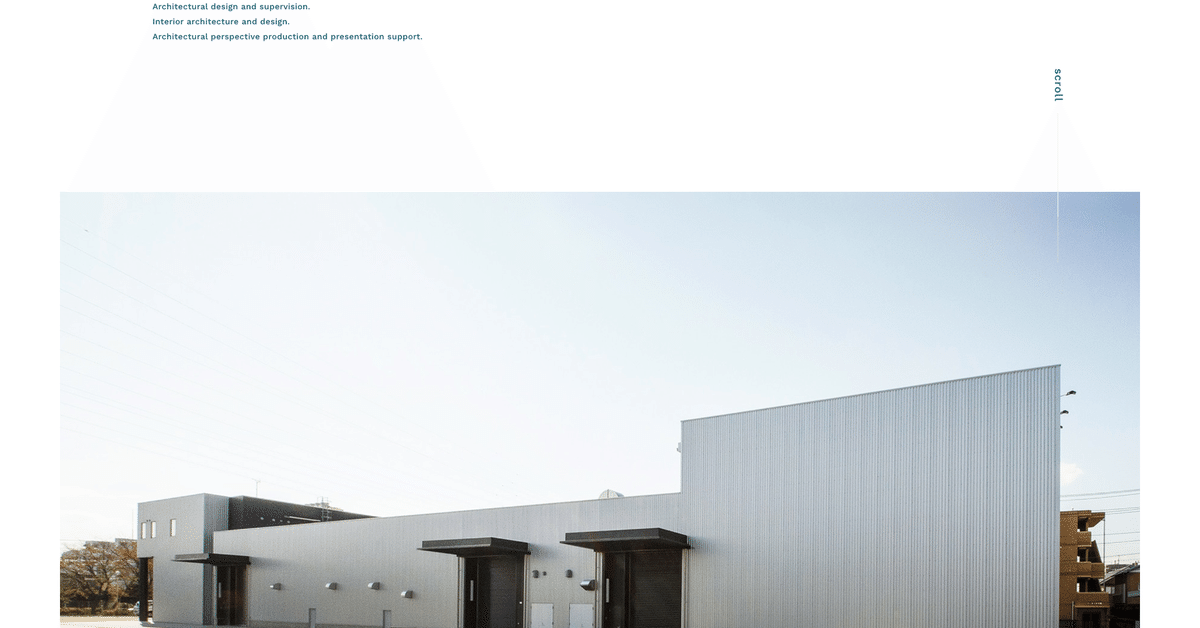
ーFV(home : ホーム)

ロゴは左上に周りの余白をとって配置。白い空間にぽつんとあるため、視線がそこに集まる。
その下には施工事例の写真を大きく配置。FVだけでも、建物関係のサイトだと思わせる。
ヘッダーのメニューは、ロゴの英語とテイストを合わせるために英語で表記しているが、ホバーすると日本語表記になり、デザインを意識しつつも、使いやすさにも目を向けられていて、非常にわかりやすい。
ーCONCEPT : コンセプト

ここもすごくシンプル。写真は縦長でFVとは印象を変えている。
なんの写真だろうと思える写真と簡潔な文章で、もっと知りたくなる心理を誘う。上へ上昇しているイメージのある写真は、会社の向上心を表していると感じられる。
ここだけ題名が大文字で記されているところも会社の意思を感じる。
ーservice/works : 事業内容・設計事例

対比がわかりやすい2つの写真を使用することで、異なった2種類の仕事をできることが、直感的にわかる。
写真をホバーすると、拡大+ぼかしのアニメーションがあり、クリカッブルな演出で、ページ遷移を誘導。遷移先には、詳しく想いや説明が記されているので、TOPページのトーンを重視するため、情報量を少なくし遷移を促すようにしたと考えられる。
また、下の横幅を全て覆う写真は施工事例を見せるためだけではない。次の文字が見えたら、スクロールしてしまうのを防ぐために、遷移させるための写真と考えられる。
ーcompany : 会社概要

マップは彩度をぐんと落として、ほぼ色がない。中央にアクセントカラーの青緑を大きめに置くことで視認性の低さはそこまで気にならない。
またmapのリンクの設置、アクセス方法のリンクから最寄り駅が把握できるところで、TOPのデザインの重視とわかりやすさを共存させている。
お問い合わせのボタンは、トーンの統一を意識しつつも、背景色の変化、唯一ある影、ホバーで反転(白が青緑色に、文字色は白に変化)することで、強調をしている。
ーアニメーション

表示の仕方が非常にかわいらしい。4本の細い線で左から時計回りに線が引かれ、その後線がふわっと消えると同時に文字がふわっと現れる。
画像の表示も同じ様に線が引かれてから、現れる。
2秒ほど待つ必要があるが、その余白も会社の寛大さを感じさせ、うっとうしくない程度に程よく、サイトのシンプルで落ち着きのあるイメージを与えている。
ーもろもろ
フォント:游ゴシック Medium
テキストカラー:#272727 アクセントカラー:#005866 背景色:#ffffff
見出し:15px 本文:13px
ー参考にできるところ
・デザインを意識しながらも、デザインを優先することでででくるデメリットを無くそうと工夫されている。
・線や余白ではなく、写真を使ってセクションを区切るやり方が、写真を見せる効果と区別する効果があって、とても良い。
・写真の選定にもこだわりを感じられる。隅々まで行き届いた工夫が心地よい。
・表示の仕方がかわいい。
---
2021.06.25
この記事が気に入ったらサポートをしてみませんか?
