
絵を動かす話
この記事は定期ゲーアドベントカレンダー2020松の12日目の記事です
▼自己紹介
定期ゲーはロールよりカットインが得意です。
去年の記事はこの辺とか書いてました。
▽概要
・絵を動かしたらそれは動画
アニメ、世の中に沢山あるけど自分で作るのはちょっと……という人、あるいは定期ゲーで面白いことしたい人向けです。
例えば、アイコン。
目を開いてるアイコンがあって、

目を閉じてるアイコンを既にお持ちの場合、

それらを組み合わせれば瞬きができます。

絵が動いた。やったね。
▽動画パワーの話とコスパの話
だからどうしたって話なので、動画をつけると何がいいかを話していきます。
目立てる&キャラが動いてていい
定期ゲーとかのページは、大抵静的です。ページ上のものは静止していて、動いているものはありません。その中に動くものを投下できる、ということは、ざっくり言うと表現の幅が広がります。表現の幅が広がるということで、効果的なロールや、演出ができたりするでしょう。
たとえばこのナン

おや……?なにか動くな……?となり、アイテム名が「スライムナン」だったら「ああ原料がスライムだからぷるぷるしてるんだなあ」ということを伝えられます。
ぶっちゃけると止め絵+地の文で全然問題ないし、必要なものも少ないので、そっちでいいときはそっちで良いと思います。地の文で表現した方が趣がある、効果的な演出になる場合もあります。
過剰な動画演出は見てる側も疲れますし、作るのも大変です。
用法用量を守って楽しく使いましょう。
ちなみにやっぱり動くカットインとか多かったら結果が重くなるんじゃないの…?とかの懸念もあると思うのですが、数秒のものだったら、阿部寛のHPが読み込めないような世界でもない限りそこまで気にしなくてもいいと思います。
ただ流石に2,30秒以上になると重い感じはありますね。カットインとかの結果内で頻繁に出るようなものは控えて日記で1枚、とかにするとよいと思います。
個人的な目安でいうとてぃろだとかDiscordとかで上げられないサイズになると気をつけますね(2MB~とか)
▽拡張子の話
拡張子 そう、ファイルの最後にくっついてるアレね。
gif、Apng、mp4の話をします。
gif(ジフ、ギフ)
大抵のサイトで画像ファイル扱いされてるけど動くすげーやつ。
・長所 つくりやすい
・短所 出力時に色が想定と変わる
Apng(アニメーションピング)
みんな大好きpngで動くやつ
扱いとしてはpngなので画像ファイル扱いされる
・長所 透過が使える 色や形が劣化しない
・短所 対応していないサイトや、動かない場所が多い(後述)
mp4(エムピーフォー)
こいつは動画ファイル
・長所 軽い(GIFやApngに比べて)
・短所 動画ファイルなので登録できないことも多い
とりあえずこの三つを覚えておけばOK
▽各種ツール
・GIFジェネレーター編
GIFが作れるサイト 1枚ずつ画像を登録して、画像の表示間隔を0.1s(10fps)から一律で設定できます。
ただ作りながら動きを確認できないという弱点があります。
1枚絵を繋げるだけや、目パチアイコンなどだったらこれで十分◎
・クリスタ編(アニメーションフォルダと遊ぼう)
みんな大好きCLIP STUDIOはアニメーション機能がついてます。
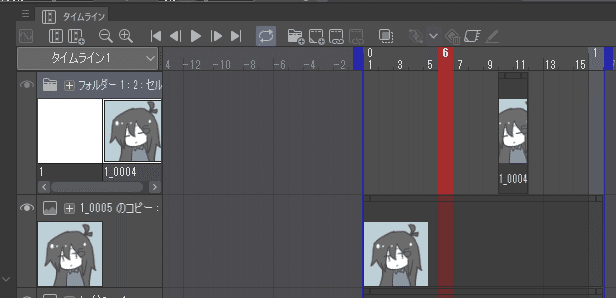
1.タイムラインを作ろう
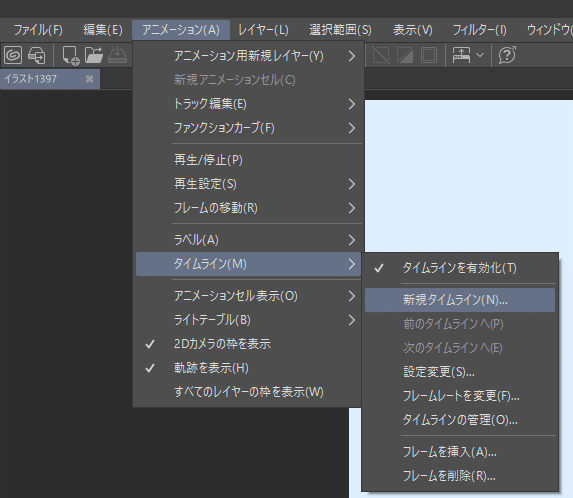
まずウィンドウからこのチェックを入れてタイムラインを表示し

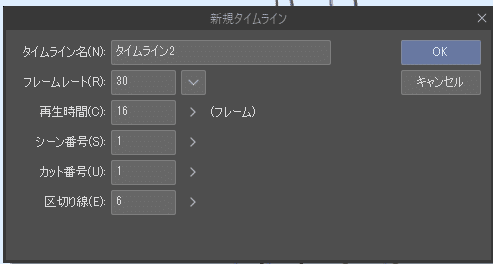
ここから新規タイムラインを作成します

全体で何fpsにするか、何枚の画像で作るか、とかですね 。ちなみにEXじゃないと画像枚数が最大24枚になります。オススメフレームレートは8fpsです


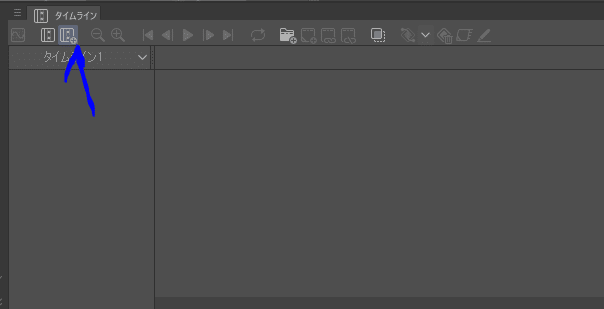
ちなみにタイムラインタブのここからも同じ操作ができます
タイムラインをつくるとなんかアニメが作れそうなウィンドウになりますね

2.アニメーションフォルダを作ろう
実際に動かすものですね

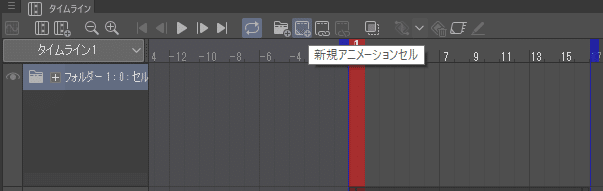
3.アニメーションセルを作ろう
ここを描くフレーム分連打します


なんかアニメが描けそうな感じになりましたね2
4.描こう

アニメーションセルに一つずつ絵を入れるとアニメになります。やったね!
ここの解説やメイキングはあとでします。
連続した動きを確認しながら描くことができるので、メインのツールはこれになります。(再生ボタンを押すとループしてくれます)
・クリスタ便利ボタン

オニオンスキンを有効化 これをやっとくと前後のフレームの線が見えます

セルを指定・セルの指定を解除 これでどのアニメーションセルにどのコマを対応させるかをあとから変えることができます。
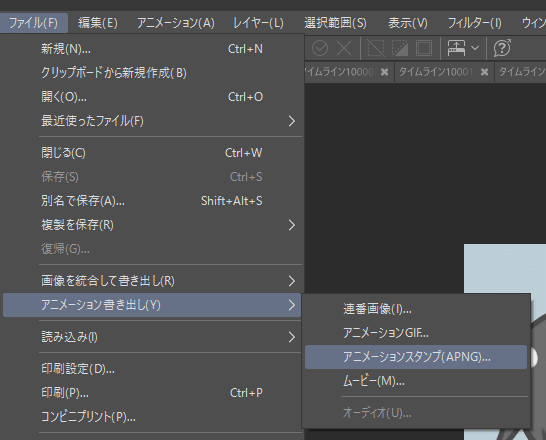
アニメが完成したら、アニメーション書き出しから形式を選んで出力します

このあとAviutlで微調整するなら連番画像、それ以外ならGIFかAPNGで良いと思います。
しかしクリスタPROには枚数制限があるので、長い動画には向かないのと、複数のものが動いてる動画は(UI的に)作りにくいです。また、各フレームの間隔を微調整できません。なので次!
・Aviutl(拡張編集と遊ぼう)
動画編集といえばこれ!
導入や基礎操作に関してはこの辺やこの辺を見てください。さつき氏のスクリプトを入れるとこまでやればOK。
追加でApng出力やGIF出力、MP4出力ができるプラグインを導入します
連番画像にして出力したものを読み込んだりして、ここで30fps内で間隔をいじります。作業としてチマチマしてますが、微調整すると結構変わるので重要です。

新規プロジェクトの作成とかを押して色々します(正直この辺はggると情報が沢山出てくるので探してください)

こういうのの口パクはAviutlで細かい調整をしないとキツイねえ~という感じですね
まぁめちゃくちゃ本気で作る時以外はクリスタで十分です。
▽設定・投稿など
・Twitter GIF・MP4可 APNGは動かない。
・Discord GIF・MP4可 APNGは動かないがブラウザで表示すると動く。
・定期ゲー GIF・APNG可 MP4不可
GIF・APNGをアップローダーに上げてリンクをコピー
Discordにあげてリンクをコピー
サイズ制限に気を付けること 自鯖をもってそこに上げればサイズ制限はなんとかなるけど、それくらい重いやつはさすがにやめた方がいいと思います。(前述)
・あと今noteでAPNGもmp4も動かなくてイラっとした。GIFだけかよ~
▽技術的な話
ここからが本題。まず中割りとかいう概念は忘れましょう。
ここではできるだけ「手を抜きつつ」「それっぽく」見える動画の作り方をかきます。それっぽい動画をつくるために大事なものは「違和感が少ないこと」というのがキーワードです。
・「ゆっくりした動き」と「素早い動き」の話
実はゆっくりした動きよりも素早い動きの方が作りやすい、という話をします。例を出しましょう。
・ゆっくりした動き(ふりむき)

・素早い動き(ムーンサルト)

ゆっくり振り向く動きだと、「アラがなくて連続性がちゃんとある絵」を沢山描かないといけないので、プロではない我々には難しいのです。
・できるだけコピペで済ませる話
おんなじ絵を沢山描くのは面倒くさいので、できるだけコピペで何とかしましょう。あと全体が微妙に動いてると騒がしいみたいな説もあります。

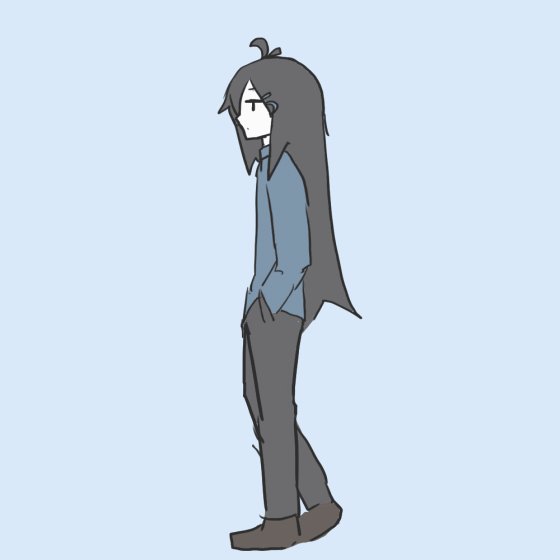
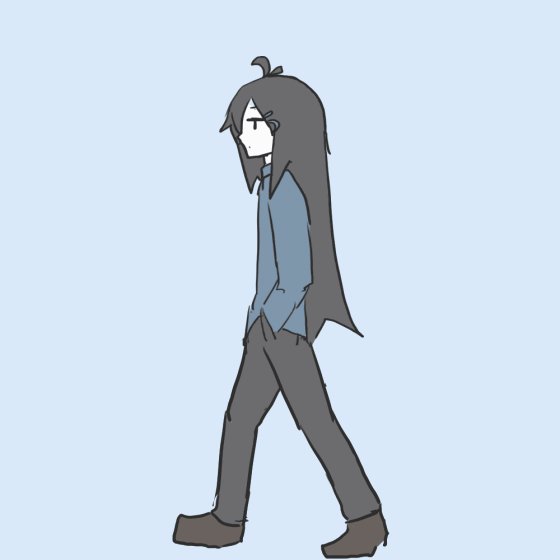
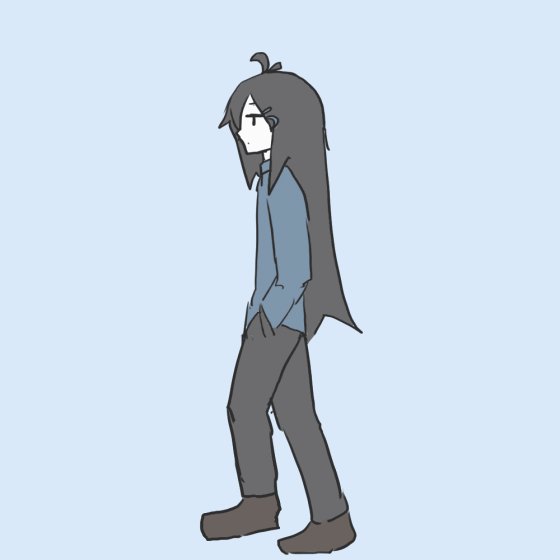
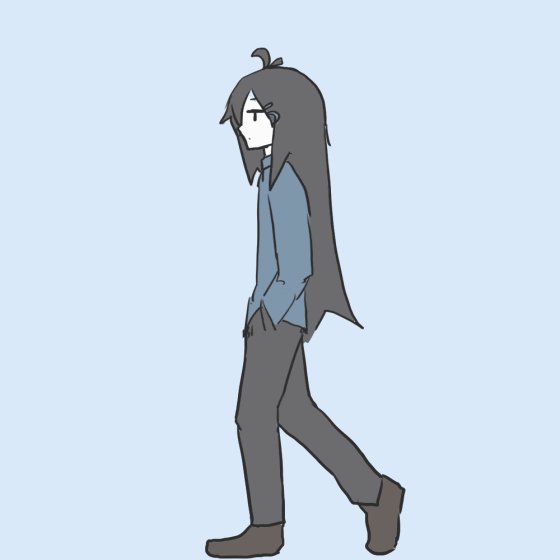
この歩くアニメも上半身はコピペで、高さを変えているだけです。

この目パチアイコンも、目元以外はコピペ(というかそのまま)ですね
▽実際のメイキング
・目パチアニメ

16フレーム(2秒)の間、2フレーム(1/4秒)だけ目を閉じている画像を挟んでいるだけです。瞬き自体はそこまで頻繁ではないので、すこし長めにフレーム数を取るといいと思います
・歩くアニメ
こことか見るとできるよ(このサイトは他の記事もとてもためになります)
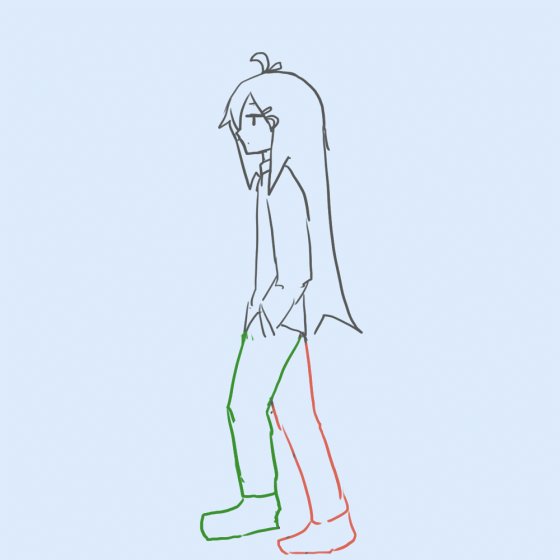
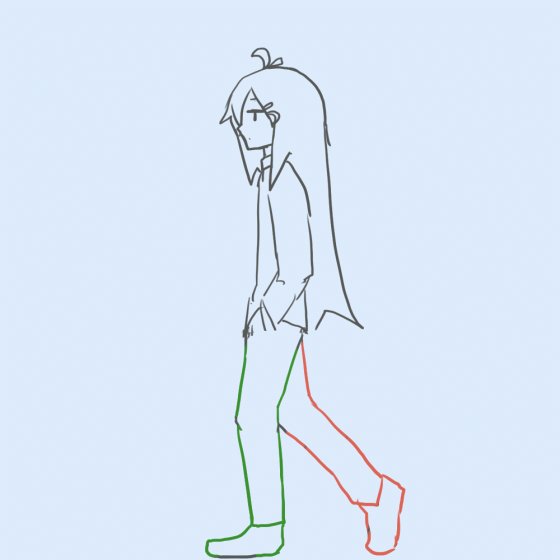
というのは半分冗談で、歩く動きというものは基本的に「曲げて踏み出す足」と「真っすぐのまま後ろに流される足」でできています。
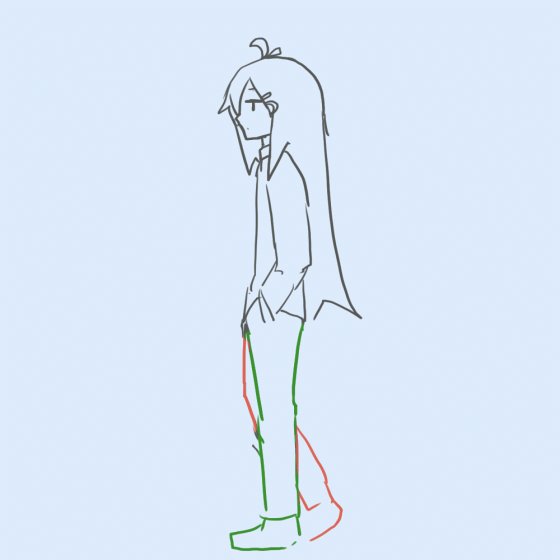
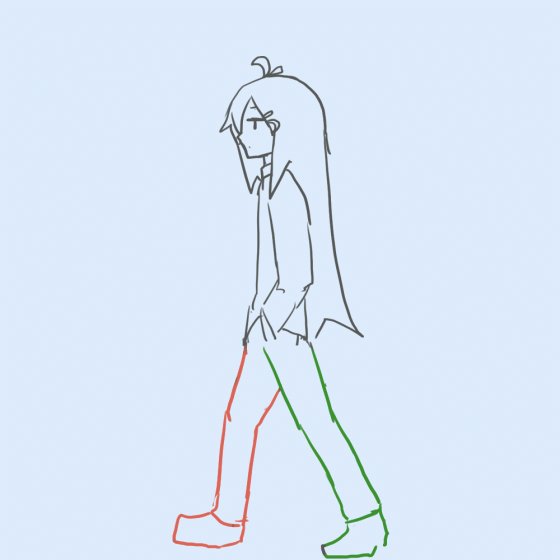
以下の右足を赤に、左足を緑にした図で説明すると、
1~4枚目(上段)は右足(赤)が「曲げて踏み出す足」、左足が「真っすぐのまま後ろに流される足」になっています。下段はその逆。

それに合わせて、脚が直立に近いとき頭が高く、脚が伸びきっている時頭が低くなるように上半身の高さを変えてつなげると、いい感じに歩いている風になります。

ちなみに1と5枚目など(nとn+4枚目)はどっちの足が画面の手前になっているかを変えただけでほぼそのままです
・うぱきゅあが出来るまで
イバラで決闘があったとき、相手さんが悪の組織だったので「魔法少女やる?」みたいな軽率な話をはじめ、PTMのうぱさんを魔法少女にした回です




プリキュアベースで考えてたら心の幼女が「変身シーンの服は虹色グラデじゃないといや」だの「背景は動いてないといや」だのうるさかったのでエフェクトてんこ盛りにしたらサイズで怒られました。
ちなみにイバラシティはサイズ6MB制限があるのでそれ以下にするのが大変でした。(クソデカ画像サイズテロの対策がされていることだなぁ)

Aviutlの泥くさい作成画面(PT合わせカットインと合体させる必要がある)
▽おまけ
・おすすめの本とか
アニメっぽい動きのモノをなんとなく扱うのに役に立ちました。
・トップ絵にしようとしたら動かなかったやつ

歩くアニメを繋げるとエンディングアニメになったりするぞ
霧5期マノ社エンディングアニメです!!!!お疲れ様でした pic.twitter.com/J51rNMxk6m
— ⛩水城待紘⛩ (@mizukimachihiro) February 1, 2019
しんわーす2班!!!!!エンディングアニメです pic.twitter.com/vDg6UcWdyi
— ⛩水城待紘⛩ (@mizukimachihiro) October 17, 2020
インドダンスも踊れたりするかもしれない
▽さいごに
絵を動かしてアニメを作る話、でしたが
実際に何を作るかは人によると思うので
素敵なアイデアを実際に具現化するハードルを下げられたらな、と思いました。
あと実際にアニメを作るようになると、世の中のアニメで「これは作りやすそうだな~」とか「これヤバ作画生きとるか??」とかわかるようになります。面白いですよ。
スペシャルサンクス 25氏(アドカレ主催)
これは歩くアニメを作ろうとして、ひさびさすぎて足の動きを忘れて適当に作ったらうまくいかなかったのでやけくそになったやつ。

この記事が気に入ったらサポートをしてみませんか?
