
完全自己流・絵が描けなくてもVRoidでかわいいアバターが作りたい講座4・テクスチャ編
水井軒間です。
「絵が描けなくてもVRoidでかわいいアバターが作りたい講座」
その4「テクスチャ編」です。
いよいよモデル製作については最後の記事になります。
前回の続きです、前回はこちら。
第一回はこちら。
前回は髪の毛の形を完成させ、テクスチャもいじってデフォルトの質感を変えていきました。
前回を読んでない方向けに超ざっくりおさらいすると、


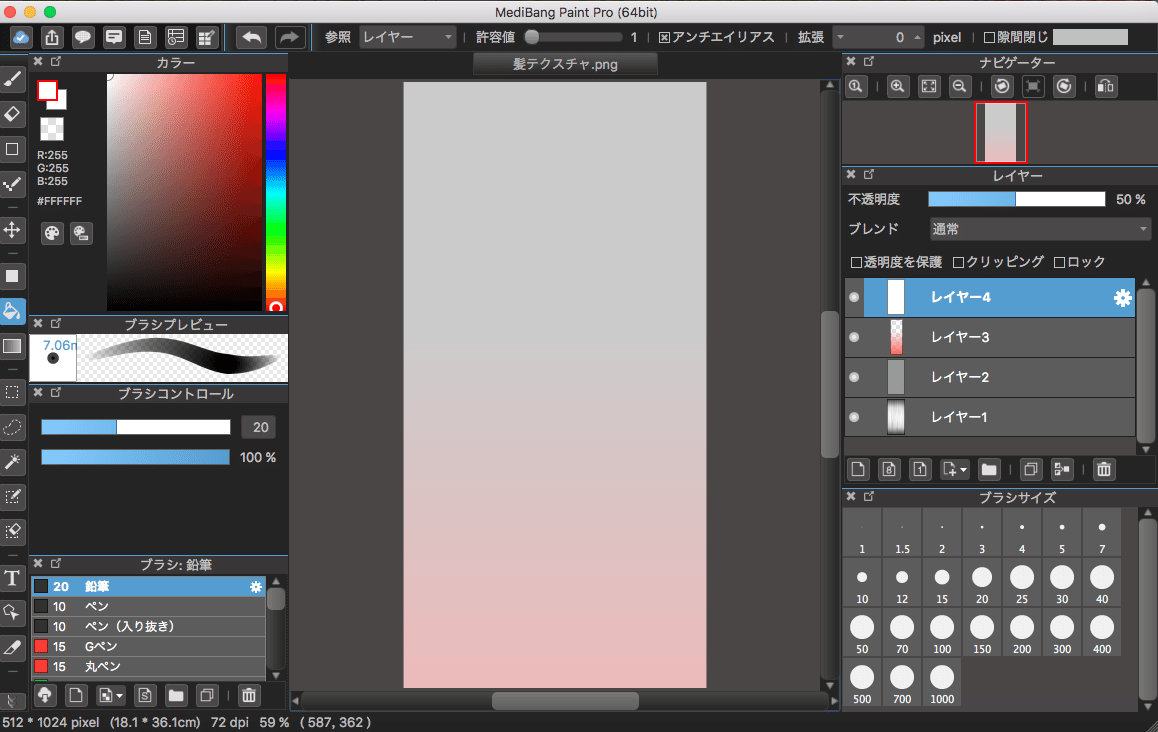
こんな感じの薄いグレー〜ピンクがかったグラデーションのテクスチャを髪色に重ねて雰囲気を出そうという作戦です。

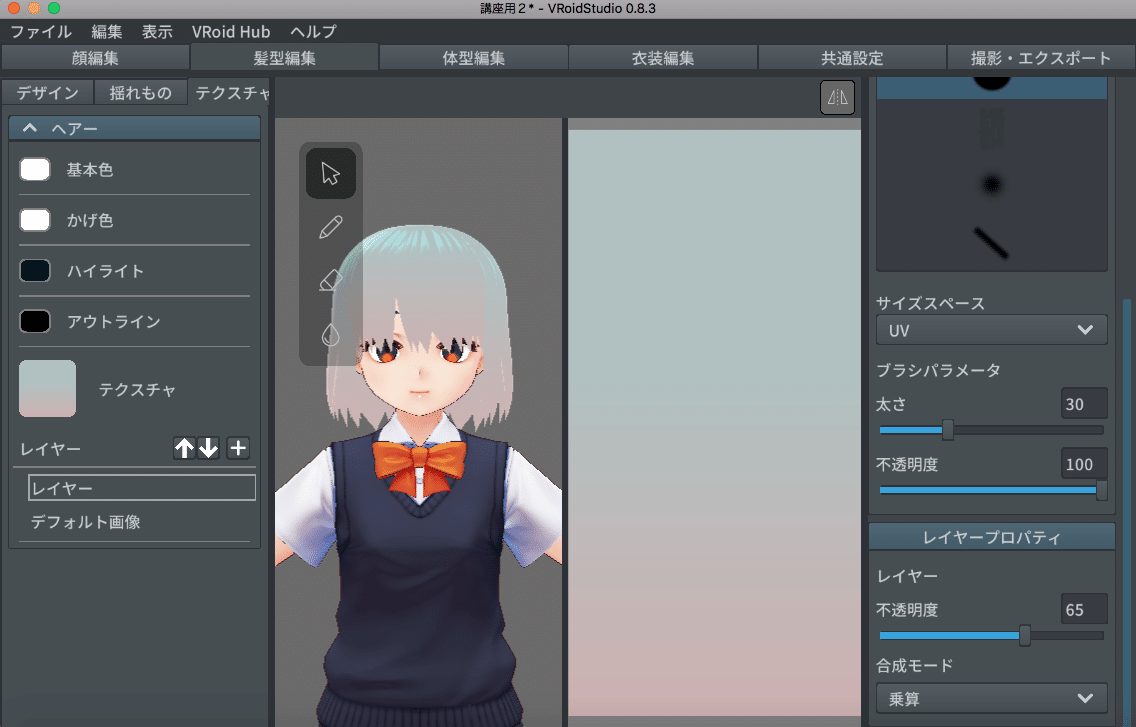
前回でここまできました。
最後に、いよいよ顔・体のテクスチャをいじって、顔の雰囲気を変えていきます。いくぞ!
・全てのテクスチャをエクスポートする
始めに、今回変更を加えるテクスチャは
「顔」「口」「瞳」「体」のみです。
他のパーツはデフォルトのテクスチャのまま、他をいじって雰囲気を変えます。
なんでかというと「眉毛」や「アイライン」をいじるにはどうしてもペンタブ・お絵かきスキルが必要になってくるからです。
今回前髪が長めのキャラデザにしたのはそのへんをごまかすためでもあります。
というわけでこれら4パーツのデフォルトテクスチャをエクスポートしていきましょう。
「顔編集」>「テクスチャ」>各パーツの「レイヤー」>「デフォルト画像」の上で右クリック>「エクスポート」を選択。
「口テクスチャ」など名前をつけてわかりやすいところに保存。
次に体のテクスチャも書き出したいのですが、
「体型編集」>「テクスチャ」>「レイヤー」>「デフォルト画像」
をクリックしてみると、これはただの肌レイヤーではなく、
靴下などが描き込まれていることがわかります。
これを変更するにはお着替えが必要です。
「衣装編集」>「プリセット」を「ワンピース」にします。
(ちなみに「素体」にするとパンツすらないすっぱだかになる。パンツから描き込んだり購入したものを履かせたい場合はこれ)
右の「衣装」から上半身と下半身の服が選べます。
今回は上半身「パーカー」、下半身「制服スカート」にしてみます。
左の「カテゴリー」>「靴」で靴も選べます。今回は「スニーカー」にしてみます。

似合う似合う。
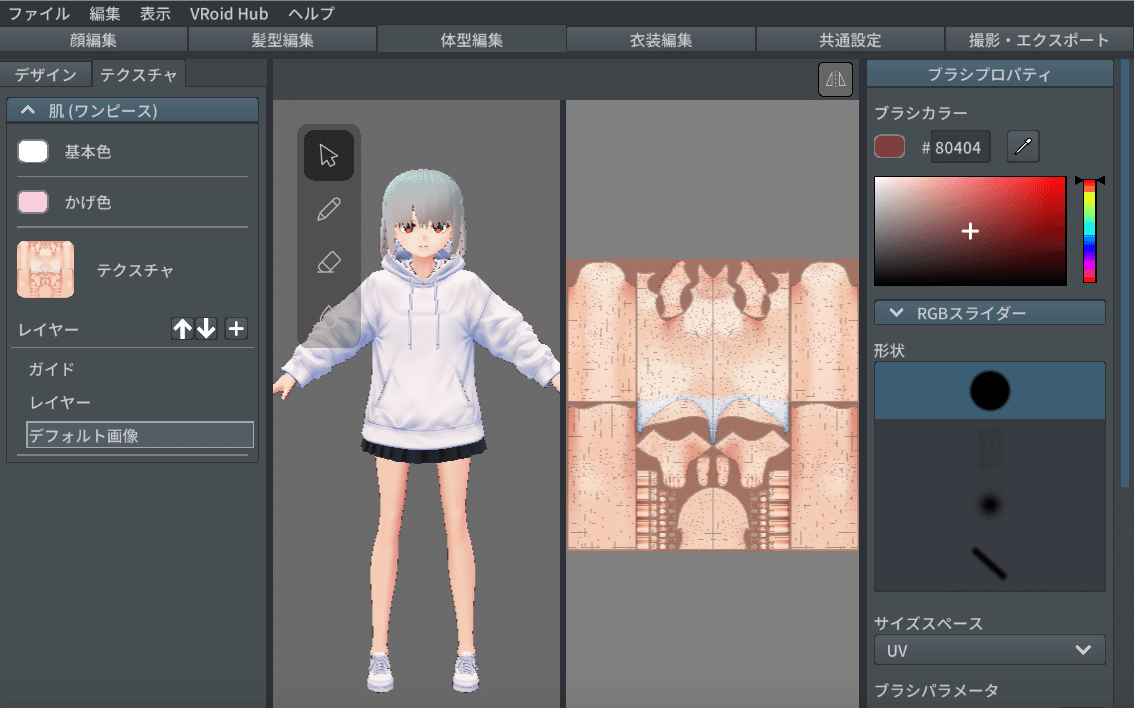
こうしてから「体型編集」>「テクスチャ」に戻ると、

パンツのみ描き込まれたテクスチャになっています。
これも右クリック>「エクスポート」で保存。
・肌のテクスチャをいじる
ここから完全に好みの話になってしまうのですが、
デフォルトの肌はまず色が鮮やかすぎるのと、顔に質感が描き込まれすぎているように感じます。
これらの特徴を潰して、色白でグレイッシュ、質感のあまりないフラットな肌テクスチャを作っていこうと思います。
VRoidStudioはモデルを保存してから閉じて、お絵かきソフトを開きます。
この講座ではメディバンペイントを使っていきます。
まず顔のテクスチャ画像を開きます。

「レイヤーを追加」、カラーの「マーキュリー(一番薄い灰色)」を選択して、バケツツール(上の「参照」を「レイヤー」にしてから)で塗りつぶし。
そしてレイヤーの不透明度を70%にします。

これでグレイッシュな肌色になります。
あと1つだけ、ここでちょっとマウス操作を頑張ってほしいんですが、
新規レイヤーを追加して、スポイトツール(左のツールバーの一番下のアイコンをクリックすると隠れているのが出てきます)で顎のあたりの色をスポイトしてください。
右上の「ナビゲーター」で画面を拡大。
ブラシツールにして、左下のブラシ一覧から「エアブラシ」を選択。

そしてブラシツールで、唇のハイライトを消してください。

これでリアルっぽさのない質感になります。
顔のテクスチャ完成です。「ファイル」>「名前をつけて保存」でメディバンペイントデータを保存し、
「書き出し」でPNG画像を書き出します。
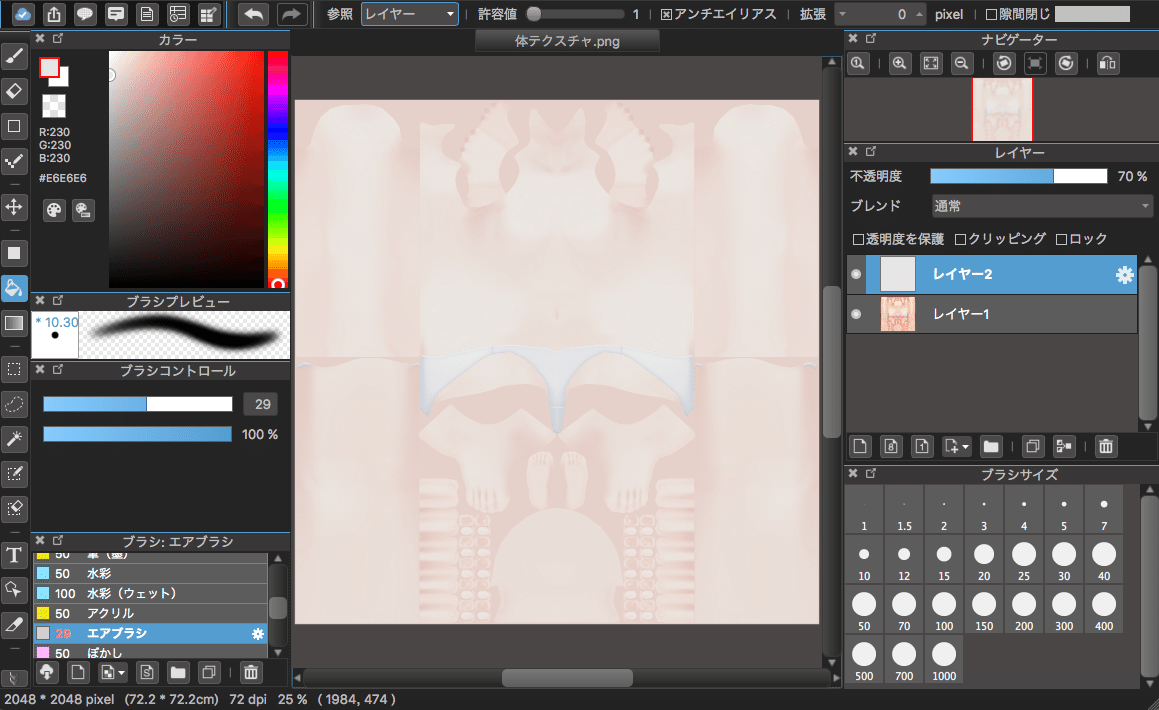
体のテクスチャも同様に編集します。
画像を開き、レイヤーを追加、カラー「マーキュリー」で塗りつぶし、不透明度を70%に。

同じくメディバンペイントの編集用データを保存、PNG画像を書き出し。
顔テクスチャと体テクスチャは全く同じ編集をしないと、モデルに読み込んだ時に色味がずれてしまうので注意。
どんな感じになったか、モデルにインポートして見てみましょう。
VRoidStudioを起動し、
顔と体、それぞれ「テクスチャ」の「デフォルト画像」に「インポート」。
元のテクスチャを残しておきたい場合はその上の「レイヤー」にインポートしてもよいです。

これがインポート前で、

これがインポート後。
思い切った色白になりましたね。
これで肌は完成!
・口のテクスチャをいじる
次は口の中のテクスチャです。
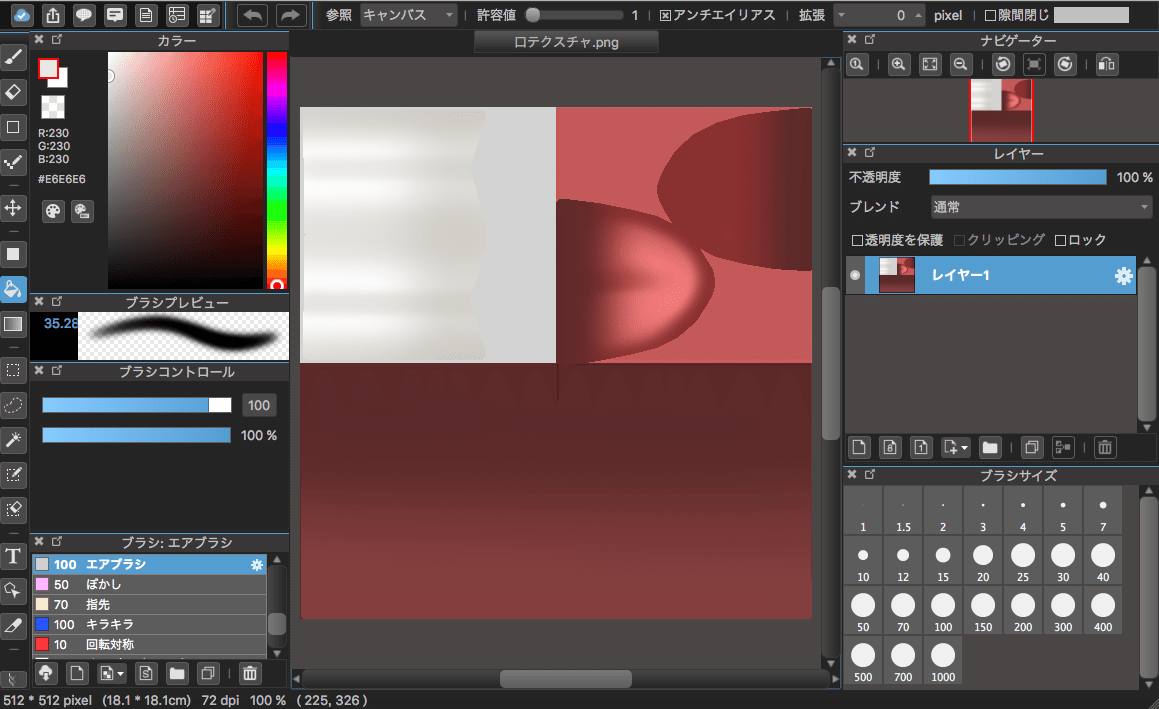
またメディバンペイントでテクスチャ画像を開きます。

赤いところが口、白いところは歯のテクスチャです。
口のテクスチャは、舌の質感が出すぎているのが嫌なのでそれを潰します。
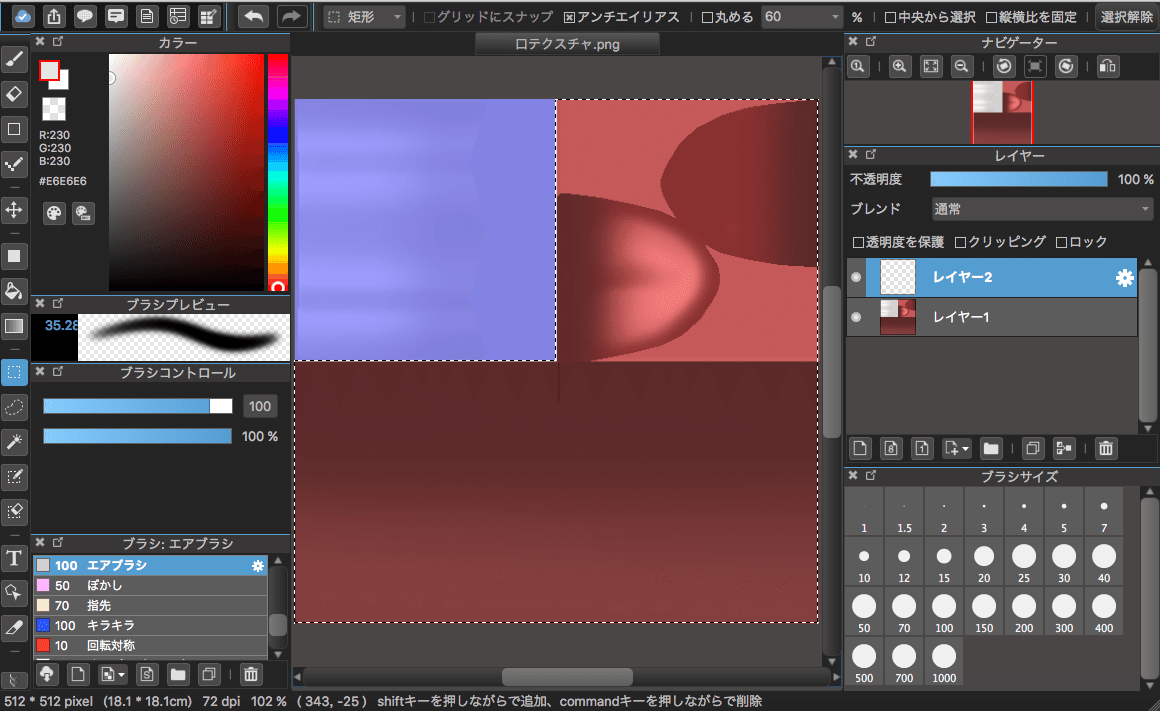
まず新規レイヤーを追加。
ただ全面を塗りつぶすと歯の色まで変わってしまうので、選択ツールで歯の部分を選択。

「選択範囲」>「反転」。

これで赤い部分だけが選択されました。
微妙な色を作るのめんどくさいので、元のテクスチャの色からスポイトしてしまいましょう。舌が描かれている部分の余白っぽいところの色をスポイトツールでスポイト、塗りつぶし。

「選択範囲」>「解除」で選択状態を解除できます。

口のテクスチャ完成!データ保存と書き出し。
モデルにインポートしてどんな感じに変化したのか見てみましょう。
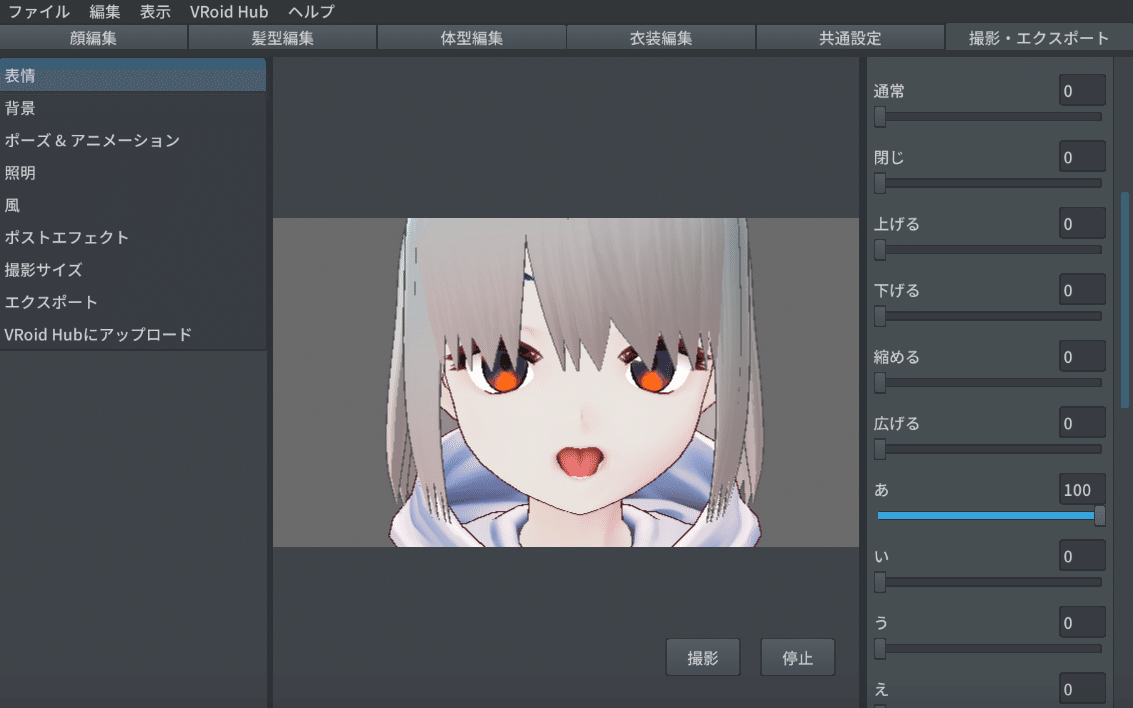
編集画面だと口を開いてくれないので、「撮影・エクスポート」の画面で口をあけてもらいます。
右のメニューの「口」>「あ」のスライダーを動かします。

これがインポート前。

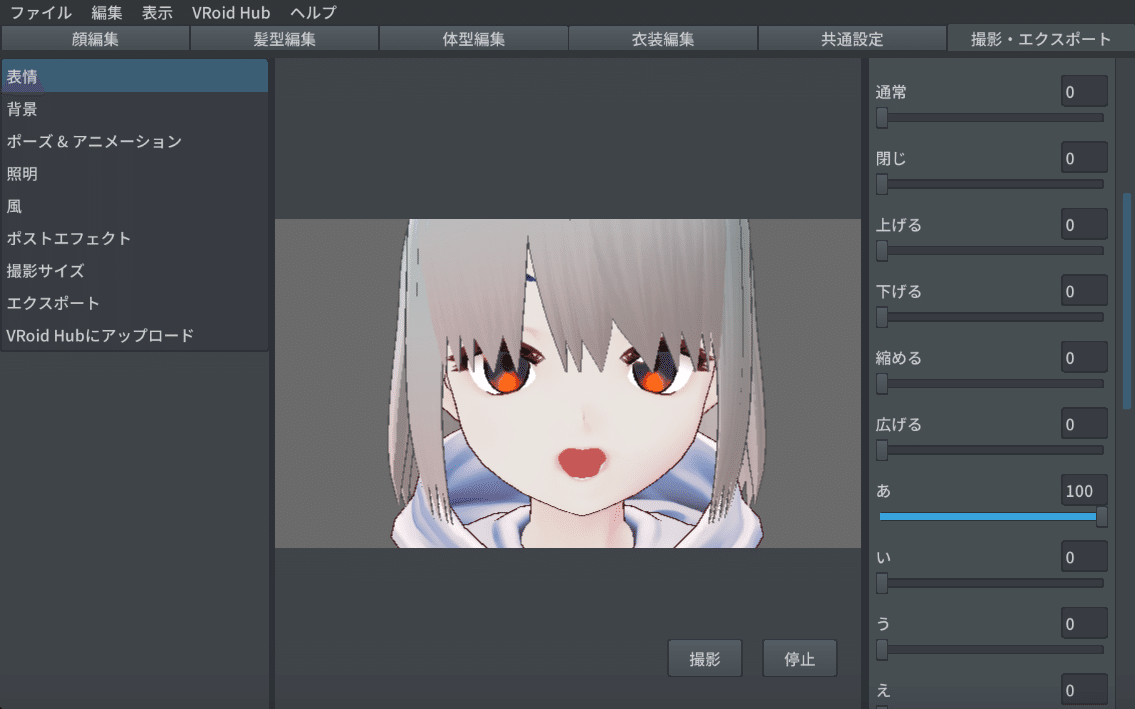
これがインポート後。
・瞳のテクスチャをいじる
瞳は一番作風が出る・がらっと変えれば顔の雰囲気もがらっと変えられる大事なパーツです。
かなりシンプルですがなんとかマウスだけで描く方法を編み出したので説明していきます。
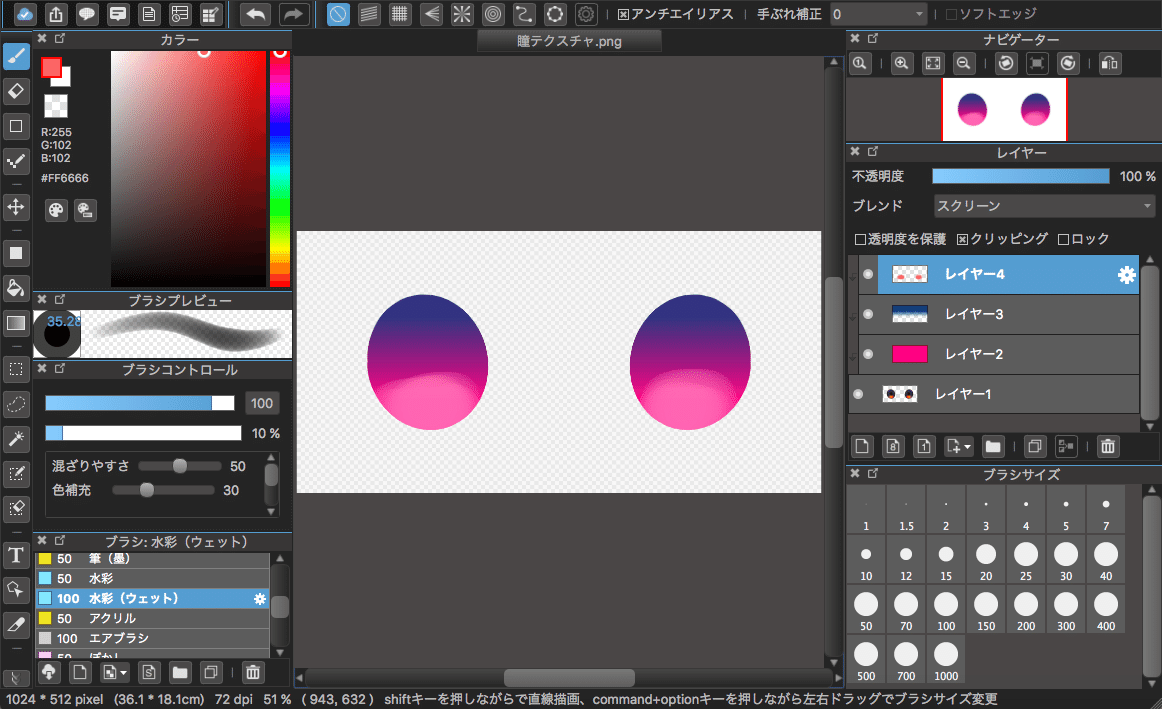
メディバンペイントで瞳テクスチャの画像を開きます。
新規レイヤーを追加し、「クリッピング」にチェックを入れます。
これで下のデフォルトのテクスチャからはみ出さなくなり、瞳の円を保ったまま色を塗っていくことができます。
瞳のベース色にしたい色(今回私はストロベリー(濃いピンク)にします)で塗りつぶし。

またレイヤーを追加し(勝手にクリッピングにチェック入れてくれるのでそのまま)、次は影色をグラデーションツールで入れていきます。
影にしたい色を選択(私はオーシャン(濃い青)にします)し、グラデーションツールの「タイプ」を「全景色〜透明」にして、上から下へ短めにグラデーションをかけます。shiftキーを押しながらだと垂直にかけられます。

色が濃すぎるな〜とか思ったら不透明度を下げたりして調節します。
次に瞳の下の方をちょっと明るくします。
新規レイヤーを追加、「ブレンド」を「スクリーン」にします。
ブラシツールを選択し、左下のメニューから「水彩(ウェット)」を選択。
光の色にしたい色を選択して(私はサーモンにしました)、瞳の下の方に丸く描きます。マウス操作頑張るところですが頑張って!

こんな感じに描きます。
最後に瞳の真ん中にハイライトを描きます。新規レイヤーを追加。
ベース色で塗りつぶしたレイヤーを非表示にして(レイヤーの左端にある白い丸をクリックします)、デフォルトテクスチャが見えるようにし、瞳の真ん中の位置がわかるようにします。
ブラシツール「鉛筆」、色はスノー(真っ白)でハイライトを描きます。
一番慎重になる工程かもしれません。頑張って!

ベース色のレイヤーを表示してもとに戻したら完成です。

編集データを保存、PNGを書き出し。
もしペンタブを持っていたり、お絵かきスキルのある人だったら、もっと描き込んでみたり、1からオリジナルの瞳を描いてみてください。
逆に、うまく描けない、満足にいかない、でもお絵かきスキルはない、
という方は、
ちょっと悔しいかもしれませんがboothで「VRoid テクスチャ 瞳」などで検索すると、素敵な販売テクスチャがたくさんあります。
また瞳の描き方オンリーの講座なども結構あるので、ぜひ検索してみてください。私のこの描き方よりずっとリッチにできると思います…
VRoidStudioに戻ってインポートしてみます。

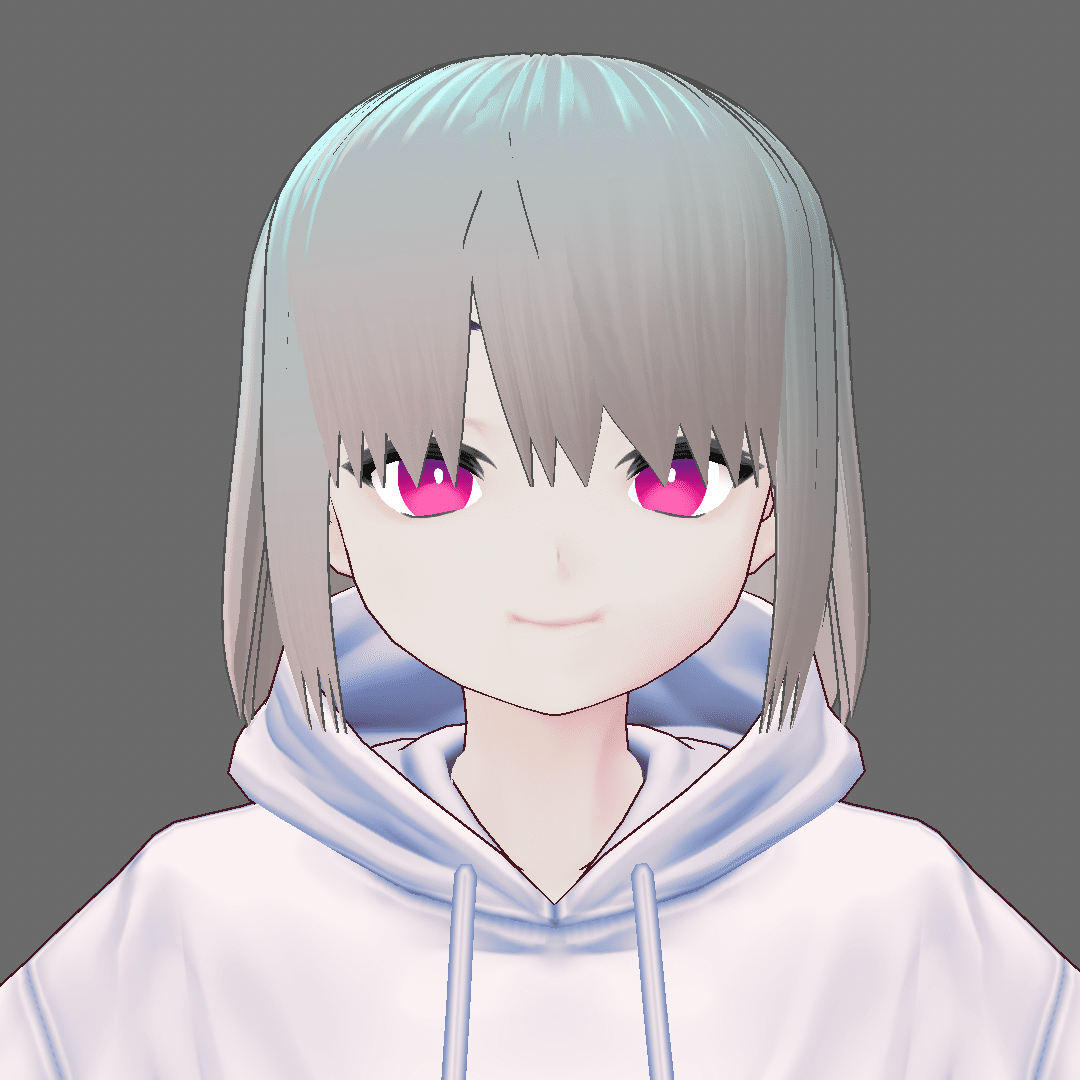
かなり世界観が出てきましたね!
・その他のパーツをいじる
「顔編集」>「テクスチャ」の残りのパーツをひとつずつ調整していきます。
まず「白目」はそのまま。
「眉毛」もそのまま。
「まつげ」は「デフォルト画像」を右クリックして「非表示」にします。

「目のハイライト」も、瞳テクスチャに描いてあるので「非表示」にします。

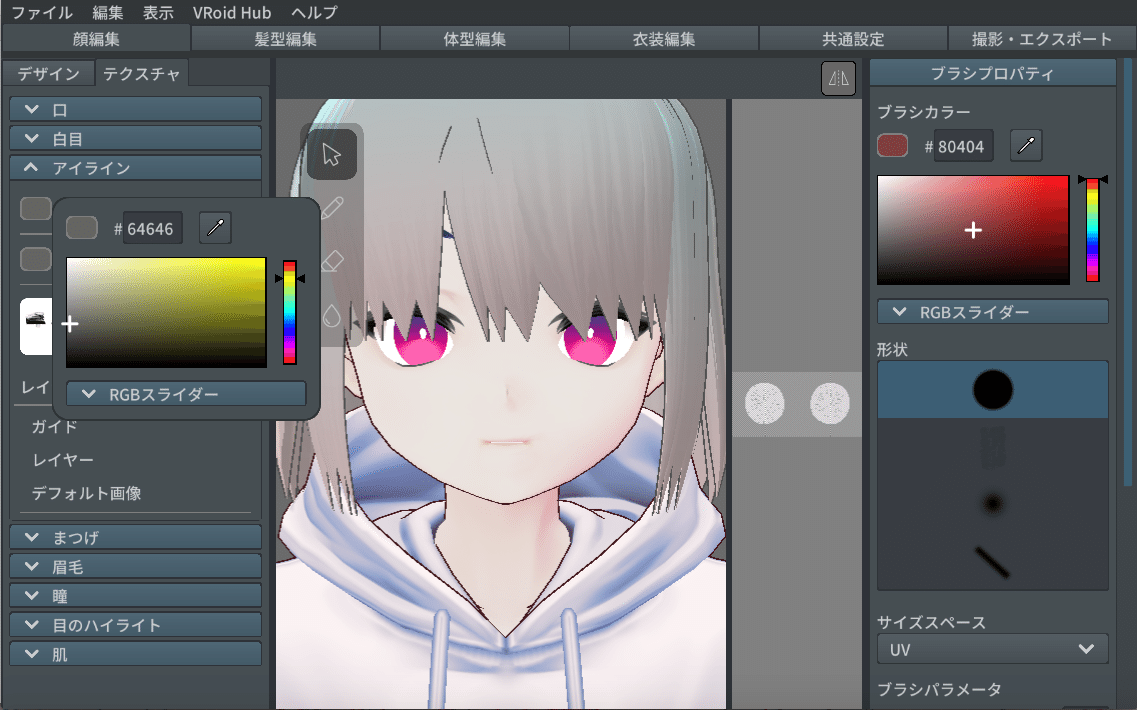
最後に「アイライン」ですが、かなり鮮やかな茶色なので、色味を抑えます。
これが微妙な調整をしなければいけないんですが、中間くらいの灰色にします。

カラーピッカーを触りたくない人は、「基本色」「かげ色」両方に
「#646464」と打ち込むと、画像と一緒になります。
これにて、完成!
・完成




お疲れ様でした!!!!!!!!!!!!
・撮影会をする
せっかく作ったモデルなので、もっとかわいいところが見たいですよね。
「撮影・エクスポート」画面で表情とポーズをつけさせて撮影会ができます。
「撮影サイズ」で画角を自由に設定できます。
私は「プリセットサイズ」の「スクエア」が好きです。
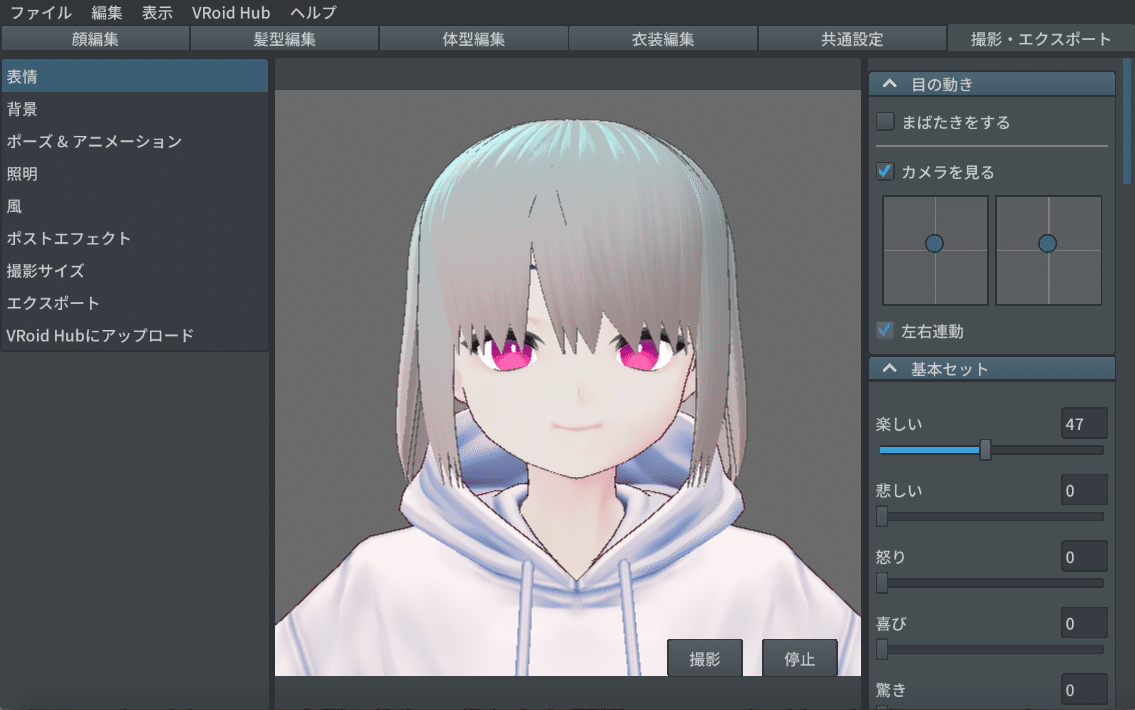
「表情」で顔の表情を変えられます。
まばたきしてるのを見ると生きてる感があって嬉しいですが、撮影したタイミングで目をつぶっちゃったりするので、
しばらく楽しんだら「まばたきをする」のチェックを外すのをおすすめします。
「基本セット」の「楽しい」のスライダーを動かしてみましょう。

笑った!!!!!!!!かわいい!!!!!!!!!!!
「撮影」を押すと画像がきれいに保存できます。

「ポーズ&アニメーション」ではポーズをとってくれます。
「待機0」を選択してみます。

自然なポーズをとってくれます。
次は「待機8」を選択してみてください。

動きだす!!!!!!!!ビビる!!!!!!!!
いい感じのポーズの瞬間に「停止」を押すと止まってくれるので「撮影」します。

いろんな表情・ポーズを試してみてください。
ーーー5/30追記ーーーーーーー
・モデルを書き出す
VRoidのモデルはVRMファイルとして書き出すことができます。
VRChatに持って行ったり、他VRM対応アプリケーションでモデルを使用したい場合、「撮影・エクスポート」>「エクスポート」から書き出すことができます。
ここでポリゴン数・マテリアル数の削減も行うことができます。
2020/5/21のアップデートで「透明なメッシュを削除する」という機能も追加されました。
ーーーーーーーーーーー
・VRoid Hubにアップロードする
VRoidHubにモデルをアップロードすると、いろんな人に作ったモデルを見てもらえたり、ここからVRMファイルを書き出すことができます。
「VRiod Hubにアップロード」を開きます。
疲れてきたので説明は省きます…画面の指示に従っていってください。
アップロードしました。講座でつまづいたときなど、よければ参考に見てみてください。
・VRChatにアバターアップロードする
さて作ったモデルですが、VRMで書き出すことができるので、
VRMにはいろんな用途があるそうですが、とにかく、VRChatでオリジナルモデルとして着ることができます。
これはすでにめちゃくちゃ分かりやすい講座があるので引用します。
この通りやればいける!!!!!!!!!!!!!!!!!
VRoidHubから書き出したVRMファイルを、Unityと他なんかいろんなものを使ってアップロードします。Unity触ったことなくてもこの記事を丁寧に読んで丁寧に従っていけばいけます。頑張ってください。
さて、講座は以上です!!!!!!お疲れ様でした!!!!!!
お付き合いいただき本当にありがとうございました。
全く詳しいわけでもなんでもないですが、何か質問などありましたらぜひTwitterなどで話しかけてくださいね。
ーーーーーーーー追記ーーーーーーーーー
おまけ・ブラッシュアップ編を書きました。
もっと凝りたい!という方はぜひご参考に。
Twitter↓
この記事が気に入ったらサポートをしてみませんか?
