
LINE公式で使う画像の大きさ
こんにちは、LINEマーケターの花果です!
LINEの配信文やアンケート、リッチメニューを作っていて、いまいち画像サイズがわからん!って悩んでいませんか?
そんなお悩みを持つあなたのために、LINEで使う画像サイズについてまとめました♪サクサクっとLINEの配信文を作ってくださいね。
プロフィール
・自由記述:688px × 343px
・アイテムリスト:200px × 200px
リッチメッセージ:1040px×1040px
幅1040px × 高さ1850px
リッチメニュー(小)
・2500px×843px
・1,200px×405px
・800px×270px
リッチメニュー(大)
・2,500px×1,686px
・1,200px×810px
・800px×540px
プロフィール
プロフィール、編集していますか?プロフィールは、お友達登録する際に必ず見る画面になりますのできちんと編集しましょう。
きれいに編集すると、ちょっとしたホームページのようになります。ぜひこだわって作ってください♪
自由記述

自由記述には、自己紹介、会社紹介などを書くのがおすすめです。その際に画像は目を引くので入れた方が、かなり見栄えが良くなります。画像サイズは以下の通りです。
ファイル形式:JPG、JPEG、PNG
ファイルサイズ:10MB以下、688px × 343px
意外と画像サイズが小さいので、Canvaで保存するときはJPG方式がおすすめです。必要に応じて画像サイズを調整してもよいですね。
アイテムリスト

メニューをきちんと書いておくと、どんなサービスがあるのかわかるので、友達登録する理由にもなります。プロフィールには、メニューリストを載せておくのがおすすめです。
こちらの画像サイズは
ファイル形式:JPG、JPEG、PNG
ファイルサイズ:10MB以下
推奨画像サイズ:200px × 200px
200×200と意外と小さいので、商品をなるべく大きく表示させるなどの工夫が大切です。
リッチメッセージ
リッチメッセージとは、配信時に送る画像にリンクを付けることができ、お客様が気になる画像をタップすると、商品詳細などのページへ飛ばすことができるものです。
見るのが早いと思うので、こちらをどうぞ!↓

こちらは、区切りがない画像のタイプです。この画像のどこをタップしてもトライアルキットの案内のページに飛ぶ設定です。

こちらは、2つに分かれているタイプのリッチメッセージです。このようにゾーンによってリンク先を分けることができるのが、リッチメニューのいいところです。
どんな分け方ができるか、見てみましょう。

画像サイズ:1040px×1040px
ファイル形式:JPG、JPEG、PNG
ファイルサイズ:10MB以下
ゾーンを分けるとしても、1枚の画像が1040px×1040pxになるように設定します。ゾーン分けするときの詳細は、上記のように設定する必要があります。
でも!いろいろあるとごちゃごちゃになるので、2分割~3分割くらいがおすすめです。
追記:2024.4.4↓↓
リッチ画像の幅が広がっています!ニーズが多いのでこちらにも追記しますね。
正方形:1040px ✖︎1040px

横長:1040px ✖︎350px
1040px ✖︎700px
1040px ✖︎585px

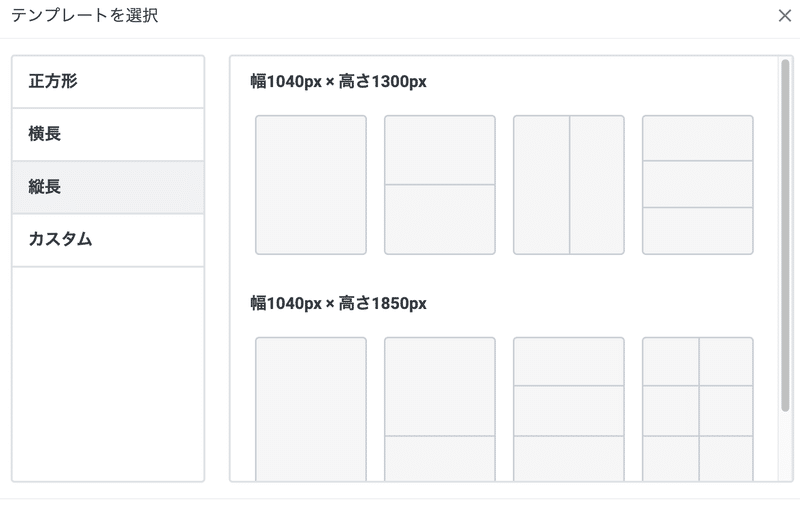
縦長:1040px ✖︎1300px
1040px ✖︎1850px

※縦長は1850pxだと、スマホ自体が小さいと綺麗に表示できないので1300px くらいまでがおすすめです。
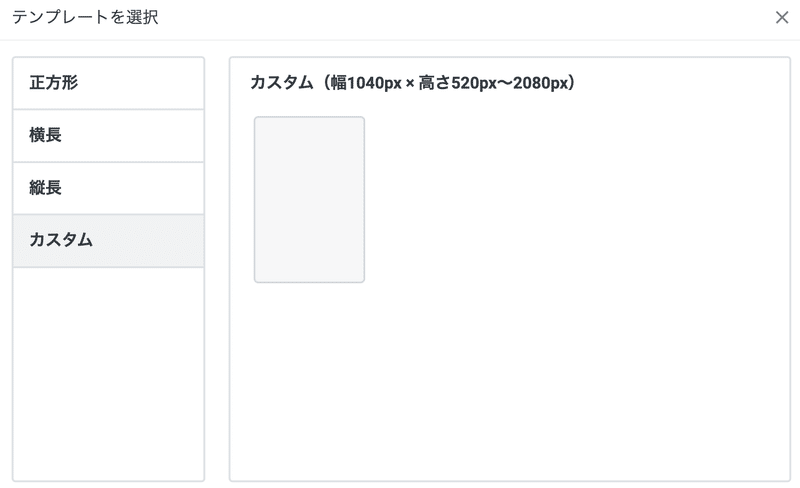
カスタム:幅1040px ✖︎(520〜2080px)

スマホ画面いっぱいに表示される画像は圧巻です…!!
しかしながら、スマホの機種によっては綺麗に表示されないこともあるので、縦のサイズは最大でも1500pxまでがいいと書いている人が多いですね。
なので、縦長で作りたいときはカスタムじゃなくて、縦長の1300px に合わせることがほとんどです。
リッチメニュー
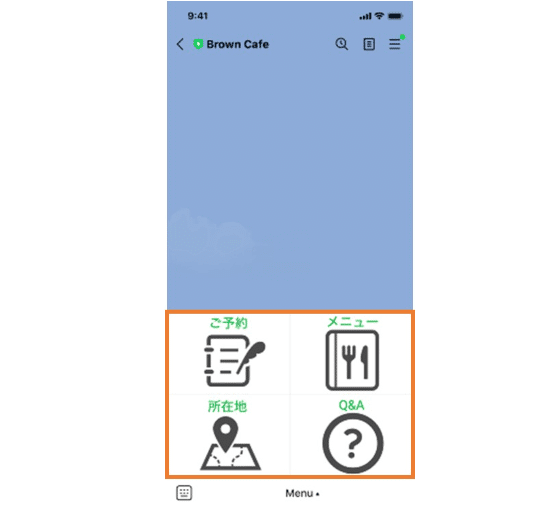
リッチメニューとは、トーク画面の下に出てくる大きなメニュー表示されている画像のことです。

スマホでしか見れませんが、トーク画面の下の方にこんなメニュー画像を見たことがあるかと思います。このメニュー画面のことを、リッチメニューといいます。
これも、自分で作ることができます。Canvaで🔍「LINE リッチメニュー」と検索すれば、テンプレートが豊富で便利です。

LINE公式管理画面の、リッチメニューの設定画面にある、イメージメーカーで作ることができます。





塗ったり、画像を張り付けたり、テキストを入れるなど、いろんな設定ができますので、触ってみてくださいね♪
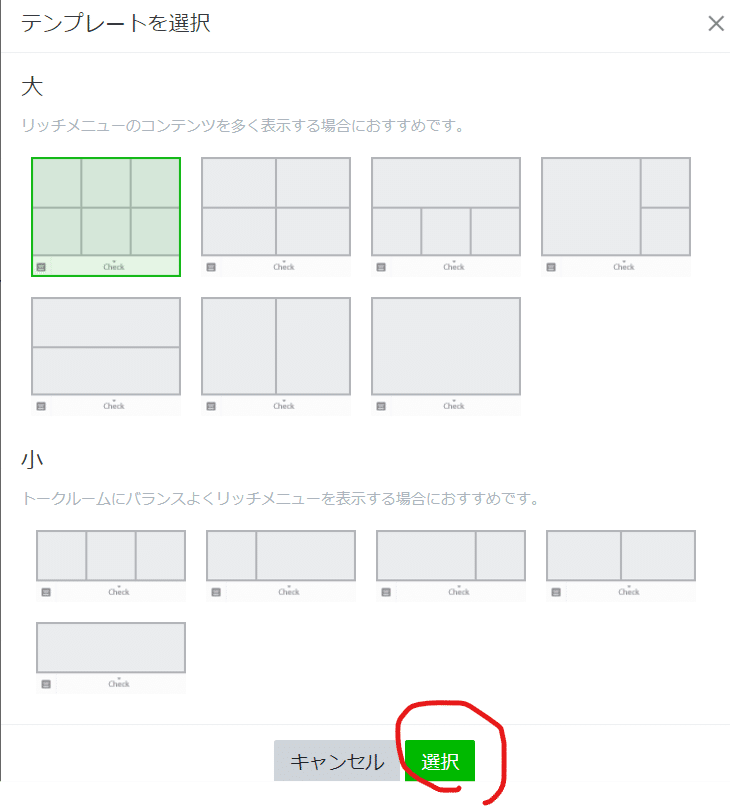
リッチメニューの画像サイズは、以下の通りです。

LINE公式では、上記のテンプレートの範囲でしか、反応させることができません。
しかし、LSTEPなどのLINEステップ配信ツールでは、反応させる領域を調整することが可能です♪LINEステップ配信ツールを使うと、いろんな機能が使えて便利なので導入するのもいいですよね(*´▽`*)
まとめ
いかがでしたでしょうか、LINE配信を頑張るあなたのお役に立てれば、うれしいです。最後に画像のサイズのまとめ、貼っておきますね。
プロフィール
・自由記述:688px × 343px
・アイテムリスト:200px × 200px
リッチメッセージ:1040px×1040px
リッチメニュー(小)
・2500px×843px
・1,200px×405px
・800px×270px
リッチメニュー(大)
・2,500px×1,686px
・1,200px×810px
・800px×540px
お友達登録で、インド占星術で見る適職診断🎁中♪いつなくなるか未定なので、気になる方は早めにどうぞ!
公式LINEでは、マーケティングの話、LINE構築の裏側など、ここでしか話せないことを配信しています♪
これからもビジネスに役に立つ記事を書きたいと思っています°˖✧◝(⁰▿⁰)◜✧˖° ご支援いただきましたお金は、これからの発信のための情報収集に使わせていただいております。よりよい情報を発信できるように、これを見てくださているあなたのために頑張りますね!
