Cocoda!でデザインの勉強を今度こそ始めてみた
こんにちは!みゆぱかです!昨日は始めてみたいで終わってたのですが、今日は着手できました!やったー!(ハードルが低い
なにそれ?って人は良かったら昨日の記事を見てください( *´艸`)デザインの勉強のできる素敵なサービスです。知識をインプットしながら演習で手を動かせます!
Cocoda!のサイトはこちら
昨日と今日の分ということで、2つのレッスンを見て演習してみました。どちらも基礎学習のものです。
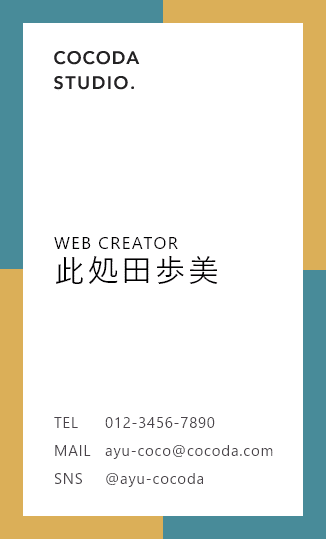
1つ目が名刺のデザインをつくるもの。できたのはこんな感じ。


ほぼ見本ありきなのですが、配色を自分で決めて使ってみただけで自分で作った感があります。楽しい!話がそれるけど、個人的な名刺つくってみようかなあ。。。会社のじゃなくて。
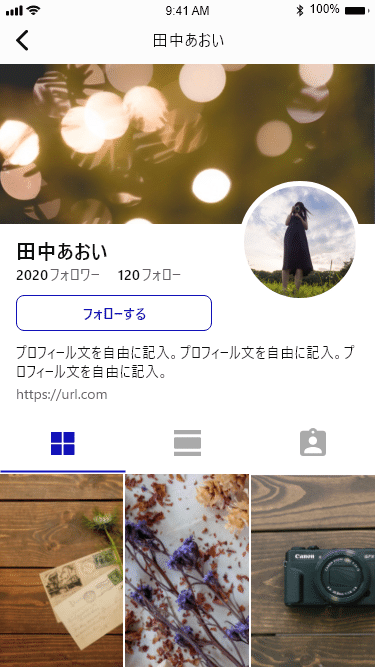
2つ目では写真SNSのUIをつくるものでした。こんな感じ。

写真などの素材は用意してくれてるので、作りながら入れていくだけ。こちらはほぼ真似っこですが、アプリのUIはこんなことを意識するんだなーと素人ながらに考えながら作りました。シンプルだけど要素ごとにまとまりをつくるとか、ヘッダーの位置とかいろいろ勉強できました。
ちなみに使ったツールはCocoda!Adobeで紹介していたAdobe Xdというものです。初めて知って、初めて使った!無料で簡単にデザインを作ることのできるものらしく、主にUI/UX向けらしいです。確かにPhotoshopとかよりもさらに手軽な感じかな?
プログラミングの学習サービスは結構知ってるのですが、こうやって手を動かしながら勉強できるデザインの学習サービスはほとんど知りませんでした。デザイナーじゃないけど勉強してみたいよーって人は一緒にやりましょう!( *´艸`)
一日1課題を目標に進めて、デザインの基礎学習も毎日積み上げたいなと思います。
この記事が気に入ったらサポートをしてみませんか?
