
黎明期のパソコンゲーム開発#37
■ZAXUSを創る ~画面設計と背景~
1.基本画面を設計する
ZAXUSの基本的な画面構成は、多重スクロールで大きなキャラが「びゅんびゅん流れる」という設定だったため、画面に出るキャラクタの大きさや色づかい(といってもPC-8001なので8色しかありませんが)にかなり気をつかって作成していました。
こちらはその画面ショット。画面全体の配分と木や石の大きさなど、自機が自由に動ける範囲と、グラフィックの解像度の関係からキャラクタの大きさなどを設定して決めていました。

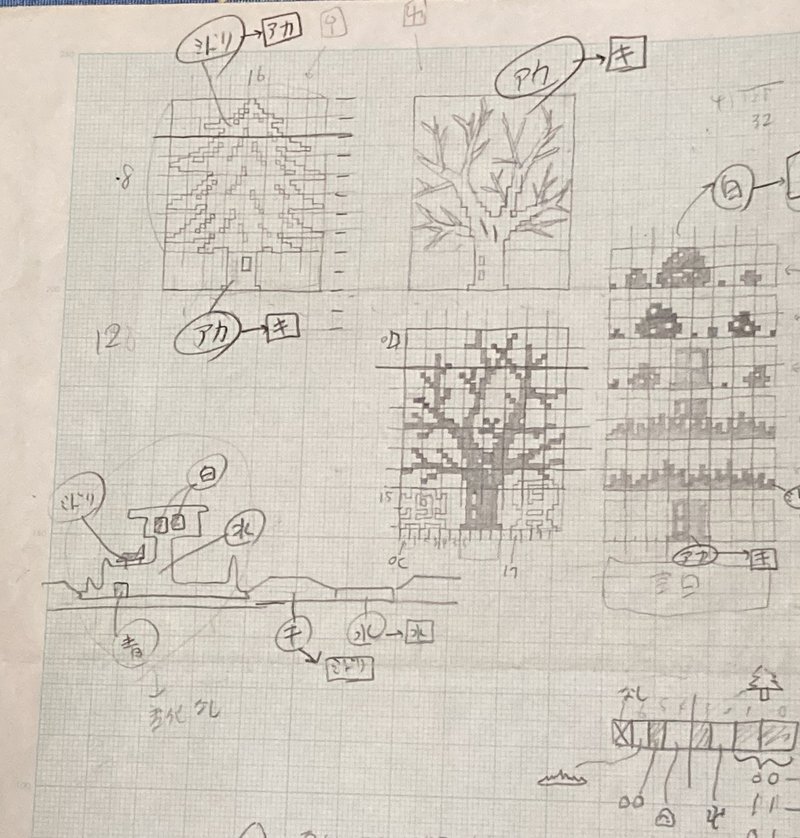
こちらが設計当時の方眼紙の基本画面メモ

こちらがスクロールで出てくるキャラクタのデザイン画。色使いなど途中から変えているのでメモが残っています。

また、各キャラクタの組み合わせでスクロール画面を構成していましたが、やはり全体マップを描いて配置することが必要となり、当時は方眼紙をつなげて全体マップを作成していました。
これはヒントとなったXEVIOUSのマップ。XEVIOUSの開発も広大なマップを作成されていたと聞いた覚えがありますが、ZAXUSは方眼紙を横につなげてマップを作製。とてもアナログ的に開発していました。

こちらが各面の配置設計のメモ。全体マップのうち、だいたい何画面目にどのような背景が登場するかのメモとして作成。

こちらが実際の方眼紙による全体マップ。写真は一部ですが、全部つなげると何mにもなるマップとなっています。ZAXUSは全体の座標をデータとしてもっており、背景含めて絶対値で計算しているため座標位置から背景なども一意に決まるように設計していました。


2.流れる背景をつくる
ZAXUSはスピード感のあるスクロールにするため、背景をもたせ多重スクロールを行っているのですが、面によって背景に変化をもたせるためドットをつかって背景を表現しています(PC-8001のグラフィック性能の限界から、色もつかわず、ドットだけで背景を表現)。
ドット単位のスクロールはプログラミングテクニックも必要でしたが、単調な画面にならず、かつ画面に同時に表示するドット数にも制限があったため、方眼紙で背景イメージを作成し、実際に画面に表示させてスピードが十分に出るかテストしながら作成していきました。


あと、ドット絵の背景だけでは各面の違いがわかりづらいという事から、面が進むと右上に「月」を登場させています。

次回は登場するキャラクタについて記載していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
