
Pythonistaのsceneライブラリ画像の使い方
こんにちは、みやびのです。今回もPythonistaの使い方について紹介します。
Pythonistaのsceneライブラリには豊富な画像素材が用意されており、これらの素材を活用すればゲーム制作などに役立てることが可能です。
ゲーム制作において画像素材はかなり重要となってくるので、予め用意されているのはありがたいですね。
そこで今回は、「Pythonistaの画像の挿入方法」について紹介します。
本記事を読めばPythonistaの画像の使い方について理解可能です。
Pythonista+sceneライブラリの画像の基本
Pythonistaの sceneライブラリを活用した画像の挿入する方法は非常に簡単です。
SpriteNode()という関数を使用するだけで画像を挿入できます。
SpriteNode()はPythonistaに付属されている画像データを使えるのはもちろんのこと、iPhone内の画像データを読み込むことも可能です。
また、色やサイズの指定も可能であり、1つの画像でもバリエーションを増やすことができます。
SpriteNode()の基本的な使い方
SpriteNode()の基本的な使い方について紹介します。SpriteNode()の主な引数は以下の通りです。
texture:画像を指定
position:画像を表示する位置を指定
color:色を指定
anchor_point:画像のアンカーポイント
size:画像の大きさを指定
パラメータは後から修正することも可能です。
self.player = SpriteNode('emj:Ghost')
self.player.anchor_point = (0.5, 0)
self.player.position = (self.size.w/2, 32)
self.add_child(self.player)パラメータの修正が終わったらadd_child()で追加します。
self.add_child(self.player)画像オブジェクトの主なパラメータについて
画像オブジェクトの主なパラメータについて紹介します。
◆texture
画像情報です。
代入する場合はTexture()関数で形式をsceneライブラリ用に変更する必要があります。
◆color
画像の色を指定します。16進数のカラーコードまたは「white」のような文字で指定することも可能です。
◆size
画像のサイズです。size.w(横の長さ),size.h(縦の長さ)の2つのパラメータがあります。
◆position
オブジェクトの位置情報(画面中のどこにオブジェクトを挿入するかの設定)です。
(10,50)のようにXY座標で指定します。
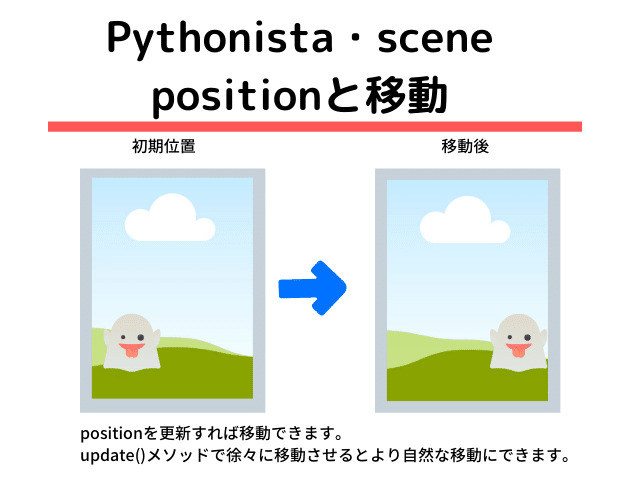
positionの値を変更するとオブジェクトの移動が可能です。
update()メソッドで徐々に移動させるとより自然な移動となります。

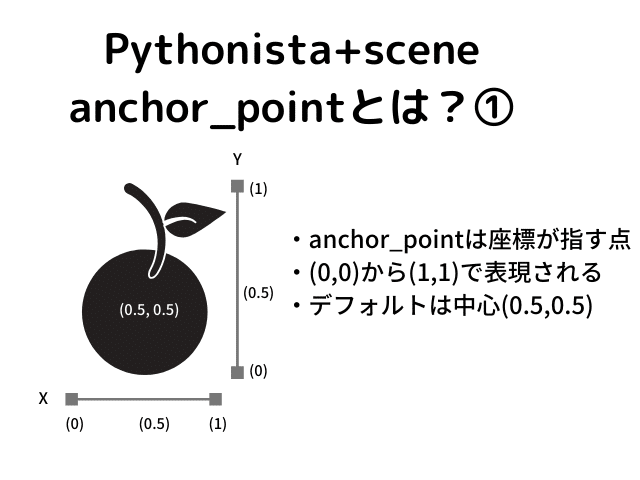
◆anchor_point
positionが画像オブジェクト中のどこを指すかを指定します。一番理解しにくいパラメータですが、画像オブジェクトを使用する場合必ず理解しておく必要があります、

0,0(左下)から1,1(右上)で表現します。
デフォルトは画像0.5,0.5(中心)です。
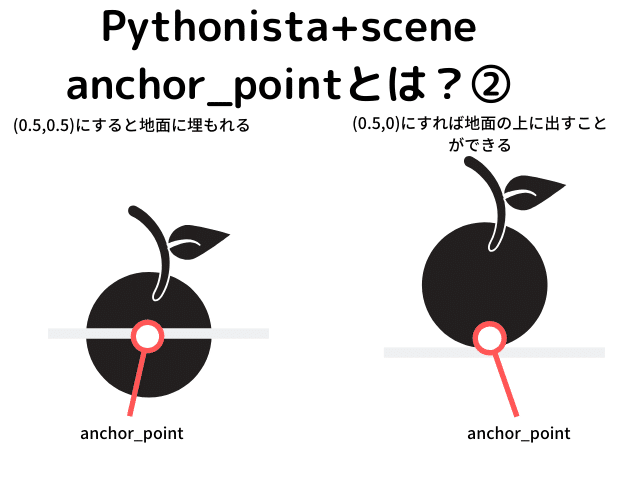
なので地面がある場合はそのままだとキャラクターがめり込んでしまいます。
地面がある場合はanchor_pointを調整しましょう。

Pythonistaに同梱されている画像の種類
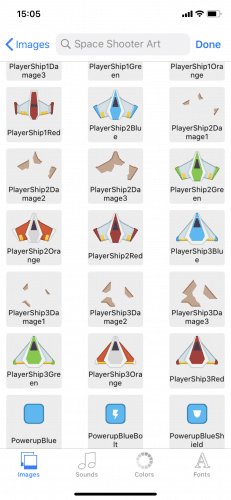
主にアクションゲームやパズルゲーム・RPGで使えそうな画像が揃っています。
ただし、RPGを作る場合は敵の画像が少し物足りないかもしれないですね。
画像の一例は以下の通り。
・キャラクター
・宇宙船
・爆発エフェクト
・トランプのカード
・バックグラウンドの背景
・コインや鍵などのアイテム
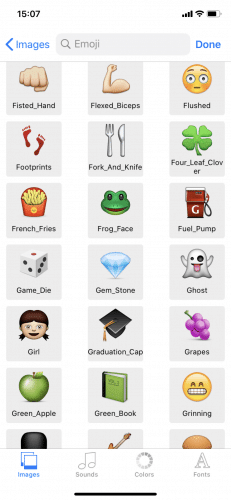
・絵文字
トランプのカードも一式あります。

スマホやPCの絵文字も画像として使えます。

画像の選択方法
画像を挿入する場合、textureには「emj:Ghost」のような代替文字を指定しますが、この代替文字は画像を選択することでコード中に挿入できます。
手順は以下の通り。
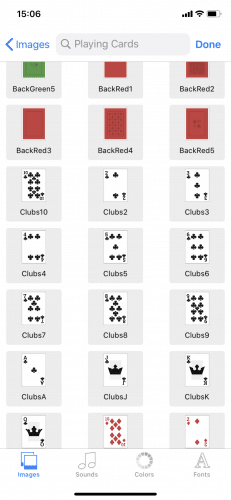
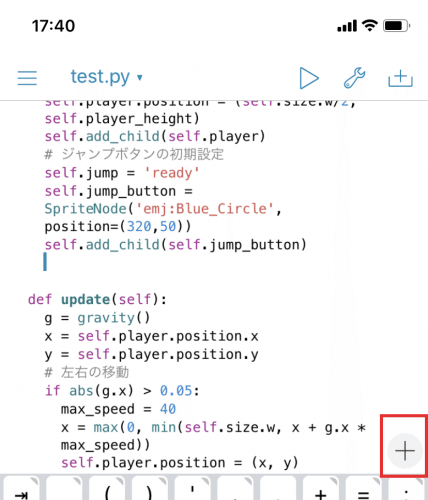
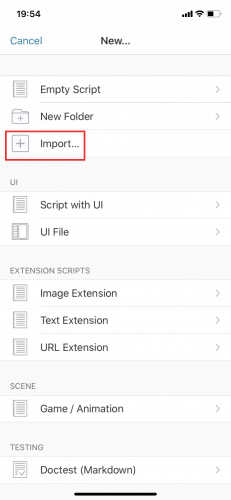
1.コード画面で「+」ボタンをクリック

2.挿入したい画像をタップ

画像をタップすると自動的にその画像の代替文字がコード上に入力されます。
個々の画像の代替文字を調べて書くのは面倒ですが、この方法であればどの画像も簡単に設定可能です。
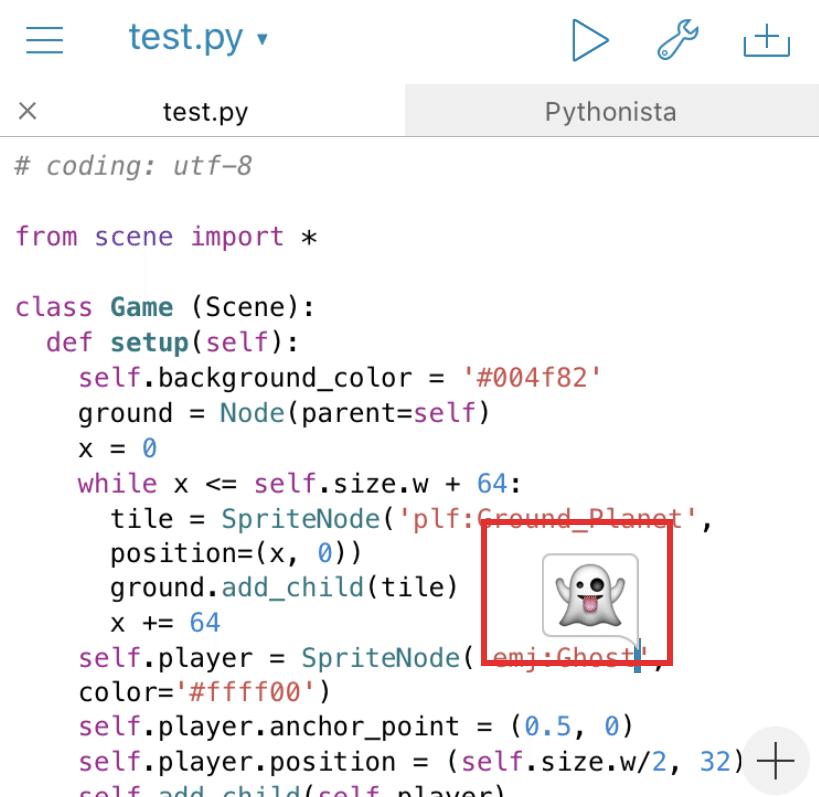
また、画像の記述部分にカーソルを置くと絵文字が表示されるのでこれをタップすることでも追加することができます。

自作の画像を使用する
Pythonistaでは、同梱されている画像ではなく、自作の画像も使用することができます。
ファイルが格納されているパスを指定することで挿入可能です。ファイルは予めプロジェクト内にインポートしておく必要があります。
◆記述例
SpriteNode('xxxx.png')
ファイルのインポートは「+」ボタンを押して「import」からできます。

Pythonista+ sceneを活用した画像の実装例
「背景と地面の作成方法」と「キャラクターやアイテムの挿入方法」を紹介します。
背景と地面の作成方法
背景全体の色は「scene.background_color」で設定できます。
# バックグラウンドカラーを設定
self.background_color = '#004f82'
SpriteNode()を活用することで背景に画像を設定することも可能です。
back_ground = SpriteNode('IMG_0362.JPG', position=(self.size.x/2,self.size.y/2))
back_ground.size = (450, 850)
back_ground.z_position = -1
self.add_child(back_ground)画像のサイズは画面に合った大きさで作っておきましょう。
また、背景画像は最背面に表示したいのでz_position(前後方向の位置)は最も小さい数字を指定します。上記の場合-1としましたが、他のオブジェクト(Node)よりも小さければOKです。
次に地面を挿入します。地面のパーツ「Ground_PlanetHalf_mid」を使用する場合の例です。
このパーツのsize.wは64のため、一つ挿入するだけでは一箇所しか地面が作れません。なので64加算しながら画面の端までループさせながら挿入していきます。
def setup(self):
ground = Node(parent=self)
x = 0
# ループして画面の端まで追加する
while x <= self.size.w + 64:
tile = SpriteNode('plf:Ground_PlanetHalf_mid', position=(x, 0))
ground.add_child(tile)
x += 64
キャラクターやアイテムを挿入する方法
キャラクターを挿入する場合、SpriteNode()でオブジェクトを生成してパラメータを設定し、add_child()で挿入すればOKです。
self.player = SpriteNode('emj:Ghost')
self.player.anchor_point = (0.5, 0)
self.player.position = (self.size.w/2, 32)
self.add_child(self.player)以下はここまでの内容をまとめたコードです。
from scene import *
class Game (Scene):
def setup(self):
self.background_color = '#004f82'
ground = Node(parent=self)
x = 0
while x <= self.size.w + 64:
tile = SpriteNode('plf:Ground_Planet', position=(x, 0))
ground.add_child(tile)
x += 64
self.player = SpriteNode('emj:Ghost')
self.player.anchor_point = (0.5, 0)
self.player.position = (self.size.w/2, 32)
self.add_child(self.player)
if __name__ == '__main__':
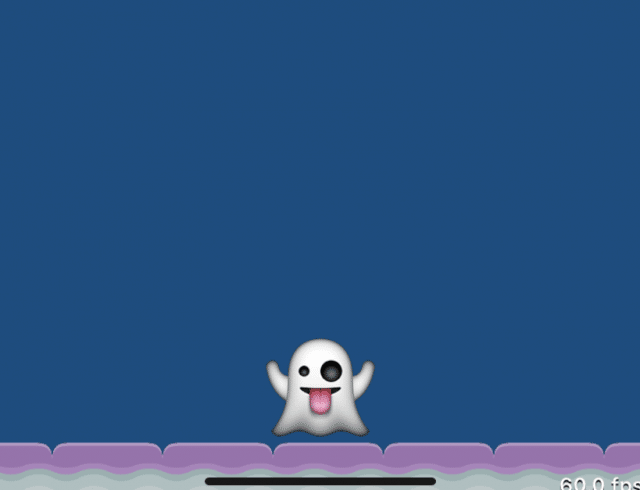
run(Game(), PORTRAIT, show_fps=True)◆実行結果

終わりに:Pythonistaの画像をガンガン活用しよう
Pythonistaには最初から豊富な画像が揃っています。
トランプのカードも一式揃っているのでトランプゲームなどは簡単にできそうですね。
カラーの変更ができるので敵キャラの色を変えて動きや強さを変えてみるなどしてみると面白いと思います。
プログラミング初心者のためのノウハウ記事
プログラミング超初心者の勉強方法について記事にまとめました。これからプログラミングを始めようと考えている方は是非、ご活用ください。
Pythonistaのゲーム開発についてゲーム手順をまとめました。Pythonistaでのゲーム開発を例にゲーム開発の基礎を学べます。
