
【CSS】flexboxのgapプロパティが安定して利用可能に
去年(2021年)辺りから安定してきたflexboxのgapプロパティについて、今更ながら振り返ります。
flexboxにおけるgapとは
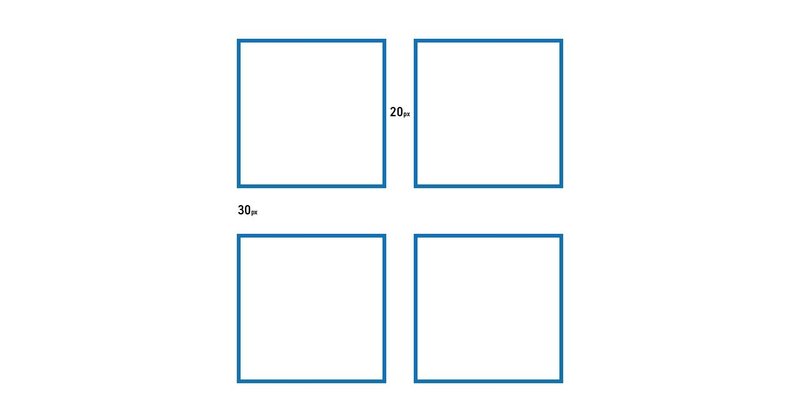
文字通り、flexレイアウトにおける要素間がどの程度離れているかを設定できます。2方向指定する場合は、縦方向と横方向の順です。
gridレイアウトのgap設定が、flexでも同様に使用できるようになりました。

.parent{
display:flex;
gap: 30px 20px;
}
.parent{
display:flex;
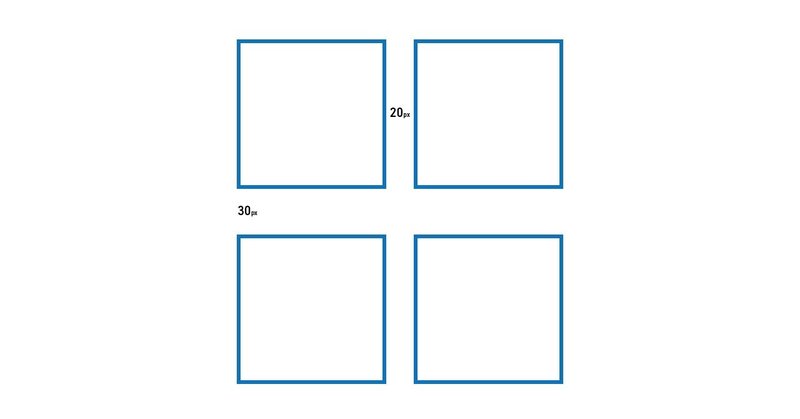
column-gap: 20px;
}
.parent{
display:flex;
row-gap: 30px;
}対応ブラウザ
ここで紹介した理由でもありますが、ついにモダンブラウザで安定して使うことができるようになりました。
メリット
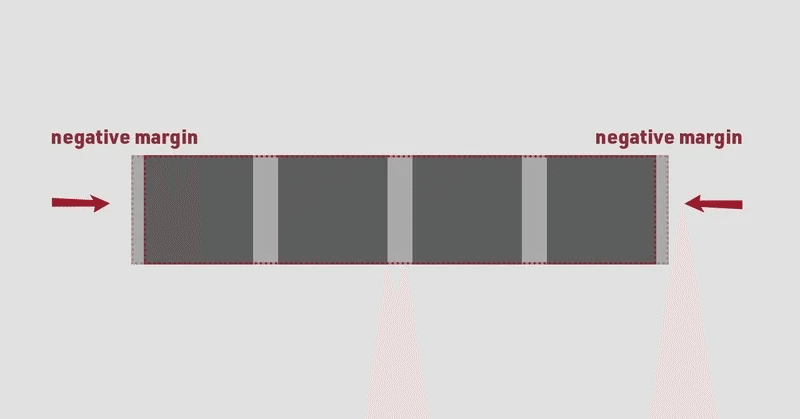
各要素の余白をmarginなどで設けた場合、当然外側にもmarginが生まれます。
これにより従来まではmarginで余白設定する場合、ネガティブmarginの相殺で等間隔レイアウトを実装する必要がありました。

以上、今更ながらの備忘録でした。
この記事が気に入ったらサポートをしてみませんか?
